Wie Komodo Digital zu Recht sagt, macht React.js die Front-End-Entwicklung für Entwickler zu einem Kinderspiel.
Die Popularität von React ist seit seiner Veröffentlichung im Jahr 2013 stetig gewachsen. Vielleicht ist die Der größte Grund, warum sie so beliebt ist, ist, dass sie es einfach macht, wartbaren Code zu schreiben. Es erstellt Module, die in der gesamten Anwendung wiederverwendet werden können, wodurch Sie doppelten Code vermeiden und Ihre Anwendungen flexibler gestalten können.
Im Jahr 2023 werden Unternehmen wahrscheinlich nach Möglichkeiten suchen, ihre Produkte ansprechender und intuitiver zu gestalten, was eine Verbesserung der Nutzererfahrung erfordert. React kann Ihnen bei der Entwicklung dieser Funktionen helfen, indem es Ihnen ermöglicht, Ansichten innerhalb Ihrer Anwendung zu erstellen und zu bearbeiten, ohne sich um die Details der Darstellung dieser Komponenten auf dem Bildschirm kümmern zu müssen.
Wenn Sie Entwickler einstellen, die mit einer dieser Bibliotheken vertraut sind, sparen Sie Zeit und Geld, da Sie keine Zeit darauf verwenden müssen, sie zu schulen, wie die Dinge in React selbst funktionieren (was oft zusätzliche Schulungen erfordert).
Einige der besten Dinge an React sind:
-
Es ist einfach zu lesen und benutzerfreundlich
-
Das Design ist für eine einfache Wartung ausgelegt
-
Sie können es leicht testen
-
Es ist SEO-freundlich
-
Es ist interaktiv und dynamisch
Einstellen eines React-Entwicklers
Da die Technologie immer weiter fortschreitet und immer komplexer wird, werden CTOs täglich mit neuen Herausforderungen konfrontiert. Eine dieser Herausforderungen ist die Codierung von Tests.
Bevor Sie einen React.js-Entwickler einstellen, sollten Sie auf die folgenden Fähigkeiten achten, um erfolgreiche Kandidaten beim Schreiben von Code zu erkennen.
-
Können sie effizient und sorgfältig arbeiten?
-
Zeigen sie ein ausgeprägtes Verständnis für die Sprache, die sie verwenden?
-
Können sie Code lesen und schreiben, der sauber, gut dokumentiert und leicht zu verstehen ist?
-
Können sie selbstständig arbeiten und Fristen einhalten? Wird der Test in der von Ihnen vorgegebenen Zeit abgeschlossen?
-
Zeigen sie starke Problemlösungsfähigkeiten?
Die Vorteile, die sich ergeben, wenn die Kandidaten reale Programmieraufgaben lösen müssen
Coding Challenges sind eine gute Möglichkeit, die technischen Fähigkeiten eines Bewerbers zu beurteilen. Hier ist, warum Chris dies für eine großartige Idee hält:
"Der Vorteil, einem Kandidaten eine reale Programmieraufgabe zu stellen, besteht darin, dass Sie sehen können, wie ein Entwickler ein Problem angeht, das er in der Praxis erleben würde, und nicht eine reine Lehrbuchlösung. Sie können dann auf der Grundlage ihres Ansatzes und ihrer Lösung für ein Problem in der React-Welt bewertet werden."
Weitere Vorteile sind:
-
Sie können die Fähigkeit eines Bewerbers beurteilen, kritisch zu denken und Probleme zu lösen - zwei wesentliche Fähigkeiten für jeden Entwickler.
-
Sie hilft Ihnen, Bewerber zu identifizieren, die gut zu Ihrer Unternehmenskultur passen. Indem Sie den Bewerbern die Möglichkeit geben, zu zeigen, wie sie an die Lösung von Problemen herangehen, erhalten Sie ein besseres Gefühl dafür, ob ein Bewerber gut in Ihr Team passt.
-
Sie kann Arbeitgebern helfen, Zeit und Geld zu sparen. Durch den Einsatz von Coding Challenges zur Überprüfung von Bewerbern können Sie Zeit und Geld sparen, die sonst für Vorstellungsgespräche mit nicht für die Stelle qualifizierten Bewerbern aufgewendet werden müssten.
Der Prüfauftrag
Chris schlägt vor, dass die technischen Anforderungen in React (am besten 16.8+) implementiert werden sollten, mit Anweisungen, wie das Projekt auszuführen ist, in der Lösung. Hier sind einige Tipps, bevor Sie den Test einrichten:
-
Geben Sie den richtigen Kontext für den Test an, definieren Sie den Umfang des Tests klar und geben Sie Ihre Erwartungen für die Aufgaben an.
-
Machen Sie deutlich, wie viel Zeit die Bewerberinnen und Bewerber für die Prüfung aufwenden müssen. Geben Sie den Bewerberinnen und Bewerbern ein Zeitlimit von 90 Minuten. Dies hängt jedoch von der jeweiligen Aufgabe ab. Die größeren Aufgaben sollten in ihrer eigenen Zeit erledigt werden, wobei es eine Begrenzung gibt (vielleicht bis zu einer Arbeitswoche).
-
Stellen Sie sicher, dass Ihr Test anhand von Screenshots deutlich macht, wie die Benutzeroberfläche aussehen soll.
-
Bieten Sie den Bewerbern, die Ihre Code-Tests abgeschlossen haben, ein Feedback an.
Hier sind einige der von Chris empfohlenen Tests, die von groß und komplex bis hin zu klein und einfach reichen.
1. Star Wars Charakter-App
Fähigkeiten, die getestet werden: UI, API-Integration und Testen.
Zeigen Sie mithilfe einer öffentlichen API eine Liste aller Star Wars-Charaktere über den Endpunkt "/people" an. Die API verfügt über eine Paginierung, so dass der Entwickler auch eine Paginierung implementieren muss. Außerdem ein einfacher Lader für das Abrufen/Nachladen von Daten sowie für die Behandlung des Fehlerstatus (z. B. wenn der API-Server ausgefallen ist).
So würde er lauten:
Für jeden Benutzer möchten wir eine Karte mit dem Namen jedes Charakters zusammen mit einem zufälligen Bild für jeden Charakter anzeigen (siehe Picsum Fotos für zufällige Bilder Inspiration). Jede Charakterkarte sollte entsprechend ihrer Spezies eingefärbt sein und eine Art von Animation haben, wenn der Benutzer mit dem Mauszeiger über die Karte fährt. Wenn wir auf die Karte eines Charakters klicken, sollten in einem Modal weitere Informationen über den Charakter erscheinen.
Im Modal für die Charakterdetails möchten wir Informationen über die Person anzeigen: Name als Kopfzeile des Modals, Größe in Metern, Gewicht in kg, Datum, an dem die Person zur API hinzugefügt wurde (im Format TT-MM-JJJJ), Anzahl der Filme, in denen die Person auftritt, und ihr Geburtsjahr. Wir sollten auch Informationen über die Heimatwelt der Person abrufen und ihren Namen, ihr Terrain, ihr Klima und die Anzahl ihrer Bewohner anzeigen.
Älteren oder fortgeschrittenen Bewerbern empfehle ich, auch die folgenden drei Dinge zu erwähnen:
Zusätzlich zur Paginierung wünschen wir uns, dass der Entwickler auch die Suche und Filterung implementiert. Für die Suche sollte der Benutzer einen Zeichennamen (teilweise oder vollständig) eingeben und sich alle passenden Ergebnisse anzeigen lassen. Für die Filterung sollte der Benutzer entweder die Heimatwelt, den Film oder die Spezies eines beliebigen Charakters auswählen können und die Ergebnisse sehen. Vergessen Sie nicht, die Suche mit Filtern zu kombinieren.
Implementieren Sie eine JWT-Authentifizierung (mit stiller Aktualisierung, wenn das Token abläuft) mit einer Benutzeroberfläche für die An- und Abmeldung bei der App (mit einem gefälschten Benutzernamen und Passwort). Die API selbst erfordert keine Authentifizierung, so dass diese nachgeahmt werden müsste.
Dies ist eine gute Gelegenheit zu sehen, wie ein Kandidat Mocking für reale Anwendungen implementieren könnte, wenn die Authentifizierung noch nicht implementiert ist.
Integrationstest hinzufügen, um zu testen, ob sich das Modal mit den korrekten Informationen der Person öffnet.
Diese Aufgabe sollte ein Test zum Mitnehmen sein, und auch wenn der Entwickler längere Zeit für die Fertigstellung benötigt, sollte die Lösung ein breites Spektrum der Fähigkeiten des Entwicklers aufzeigen.
2. Reparieren einer bestehenden Todo-Listen-App
Geprüfte Fertigkeiten: Die Fähigkeit des Bewerbers, Fehler zu beheben, neue Funktionen zu implementieren und mit bereits vorhandenem Code zu arbeiten.
Beginnen Sie mit einer ToDo-App, bei der ein paar Dinge zu erledigen sind. Die Grundstruktur der ToDo-Liste sollte bereits vom Tester zur Verfügung gestellt werden, zusammen mit dem vorgefertigten Zustand (kaputt, wo es sein muss), CSS (auch kaputt, aber mit Klassennamen, die an Elemente angehängt sind) und den Fehlern, die in den verschiedenen bereitgestellten Dateien versteckt sind.
Anzeigen der Liste der ToDos
Die App sollte so eingerichtet sein, dass sie die ToDo's anzeigt, aber die Initialisierung der ToDo's nicht an die App angeschlossen ist. Sie aus einem noch nicht erstellten Kontext zu holen, gibt dem Kandidaten die Möglichkeit, sein Wissen über den Kontext von React zu zeigen.
Layout fixieren
Ausblenden einiger Fehler in den verschiedenen Layoutstilen. Der Kandidat muss auf der Grundlage von Anforderungen aufspüren und diese beheben. Zum Beispiel wird die Liste standardmäßig als Zeile angezeigt, obwohl sie eigentlich eine Spalte sein sollte.
Fixes Erstellen einer Aufgabe
Fügen Sie ein Todo-Formular mit einem leeren addTodo-Handler ein. Die Funktionalität zum Hinzufügen einer neuen Aufgabe ist vom Kandidaten zu implementieren. Sie sollte auch eine grundlegende Validierung beinhalten.
Reparieren des Umschaltens/Löschens einer Aufgabe
Beim Umschalten/Löschen einer Aufgabe sollten leere Handler vorhanden sein. Die Idee dabei ist, dass der Kandidat diese an bereits vorhandene Komponenten anschließen sollte. Zum Umschalten muss der Kandidat nur ändern, ob die Aufgabe als erledigt oder nicht markiert ist, und zum Löschen sollte die Aufgabe aus der Liste der Aufgaben entfernt werden.
Fixes Zählen der erledigten Aufgaben
Es sollte eine Komponente mit einer leeren Methode zur Berechnung der erledigten Aufgaben vorhanden sein. Der Kandidat muss diese Methode anwenden und die Logik, wie viele Aufgaben erledigt wurden, implementieren.
3. Erstellen einer Wetter-App
Geprüfte Fähigkeiten: die Fähigkeit, eine öffentliche API auszuwählen, zu nutzen, zu recherchieren und in sie zu integrieren.
-
Eine weitere App, die Chris vorschlägt, um die Fähigkeit des Kandidaten zu testen, von Grund auf zu entwickeln, ist die Erstellung einer einfachen Wetter-App. Die App ermöglicht es den Nutzern, nach einer Stadt zu suchen und die aktuellen Wetterbedingungen für diesen Ort anzuzeigen.
-
Die App sollte eine responsive Benutzeroberfläche haben, die sowohl auf Desktop- als auch auf Mobilgeräten gut funktioniert.
-
Die Nutzer sollten in der Lage sein, eine Stadt nach ihrem Namen zu suchen und die aktuelle Temperatur, die Wetterbedingungen und die Windgeschwindigkeit für diesen Ort anzuzeigen.
-
Die Benutzer sollten zwischen den Maßeinheiten Celsius und Fahrenheit umschalten können.
-
Die App sollte eine öffentliche Wetter-API (wie OpenWeatherMap) verwenden, um die aktuellen Wetterdaten abzurufen.
-
Die App sollte entsprechende Fehlermeldungen anzeigen, wenn die API einen Fehler zurückgibt oder die Suchanfrage des Benutzers keinen bekannten Ort findet.
-
Die App sollte eine Funktion "Letzte Suchen" enthalten, die eine Liste der letzten fünf Städte anzeigt, nach denen der Nutzer gesucht hat.
Der Kandidat sollte eine angemessene Fehlerbehandlung und Validierung anwenden, um sicherzustellen, dass die Anwendung robust und benutzerfreundlich ist.
- Kleinere Codierungsaufgaben:
Kleinere Beurteilungen können auch innerhalb des Zeitfensters des Interviews durchgeführt werden (auch bekannt als Live Coding oder Pair Programming). Diese können verwendet werden, um zu überprüfen, ob der Kandidat programmieren kann, und werden auch für Kandidaten einer niedrigeren Senioritätsstufe verwendet.
4. Eine einfache Zählerkomponente
Getestete Fertigkeiten: Ob der Kandidat React-Code schreiben kann oder nicht.
Für die Live-Codierung ist es am besten, dies entweder in der IDE ihrer Wahl oder in einer Online-IDE wie CodeSandbox zu tun.
Anforderungen
- Die Komponente sollte Zähler heißen und eine Zahl anzeigen.
- Die Komponente sollte zwei Schaltflächen haben: eine, die die Zahl um 1 erhöht, und eine, die die Zahl um 1 verringert.
- Die Komponente sollte nicht zulassen, dass die Zahl unter 0 sinkt.
- Die Komponente sollte einen Standardwert von 0 haben.
Beispiel Input/Output
-
Eingabe: Der Benutzer klickt auf die Schaltfläche "Erhöhen".
-
Ausgabe: Die von der Komponente angezeigte Zahl erhöht sich um 1.
-
Eingabe: Der Benutzer klickt auf die Schaltfläche "Dekrement".
-
Ausgabe: Die von der Komponente angezeigte Zahl verringert sich um 1.
-
Eingabe: Die von der Komponente angezeigte Zahl ist 0, und der Benutzer klickt auf die Schaltfläche zum Verringern.
-
Ausgabe: Die von der Komponente angezeigte Zahl bleibt bei 0 und geht nicht unter 0.
Technische Anforderungen
- Der Kandidat sollte die Komponente in React schreiben.
- Der Kandidat sollte den Status verwenden, um den aktuellen Wert des Zählers zu speichern (für fortgeschrittene Fälle bitten Sie den Kandidaten, dasselbe mit dem eingebauten useReducer-Hook zu schreiben).
For fortgeschrittenere Fälle, bitten Sie den Kandidaten, Unit-Tests zu schreiben, um sicherzustellen, dass die Komponente korrekt funktioniert.
5. Implementieren einer Funktion zur Umkehrung einer Zeichenkette
Geprüfte Fähigkeiten: die Fähigkeit, eine Funktion zu implementieren.
Geben Sie dem Kandidaten die Aufgabe, eine Funktion in JavaScript zu implementieren, die eine Zeichenkette als Eingabe annimmt und eine neue Zeichenkette mit den Zeichen in umgekehrter Reihenfolge zurückgibt.
Anforderungen
- Die Funktion sollte reverseString heißen und einen einzigen Parameter, nämlich eine Zeichenkette, enthalten.
- Die Funktion sollte eine neue Zeichenkette mit den Zeichen von str in umgekehrter Reihenfolge zurückgeben.
- Die Funktion sollte die ursprüngliche Zeichenkette nicht verändern.
- Die Funktion sollte Zeichenketten beliebiger Länge verarbeiten, einschließlich leerer Zeichenketten.
Beispiel Input/Output
Eingabe: "hallo"
Ausgabe: "ollah"
Eingabe: "world"
Ausgabe: "dlrow"
Eingabe: ""
Ausgabe: ""
Technische Anforderungen
- Die Funktion sollte in JavaScript geschrieben sein.
- Der Kandidat sollte keine eingebauten Funktionen oder Methoden verwenden, die eine Zeichenkette direkt umkehren (z.B. reverse() oder split() gefolgt von join()).
- Bei fortgeschrittener Anwendung lassen Sie den Kandidaten Unit-Tests schreiben, um sicherzustellen, dass die Funktion korrekt funktioniert.
6. Implementieren einer Funktion zum tiefen Zusammenführen von Objekten
Geprüfte Fähigkeiten: die Fähigkeit, Objekte tief zu verschmelzen.
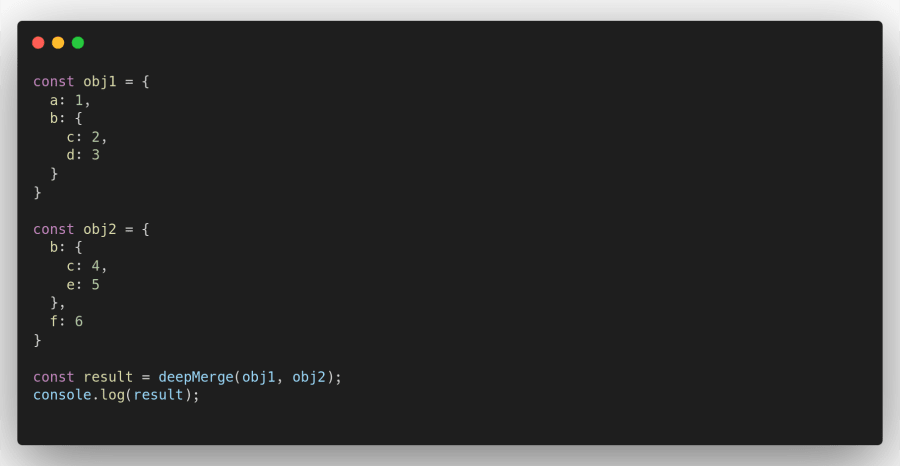
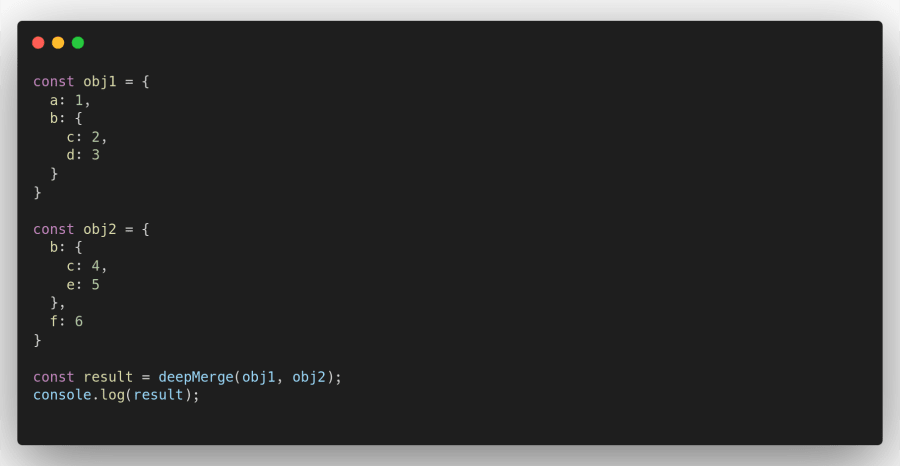
Der Kandidat muss eine Funktion in JavaScript erstellen, die eine tiefe Verschmelzung zweier Objekte durchführt. Die Funktion sollte die Eigenschaften der beiden Objekte, einschließlich der verschachtelten Eigenschaften, in einem neuen Objekt kombinieren.
Anforderungen
- Die Funktion sollte deepMerge heißen und zwei Parameter (z.B. obj1 und obj2) haben, die Objekte sind.
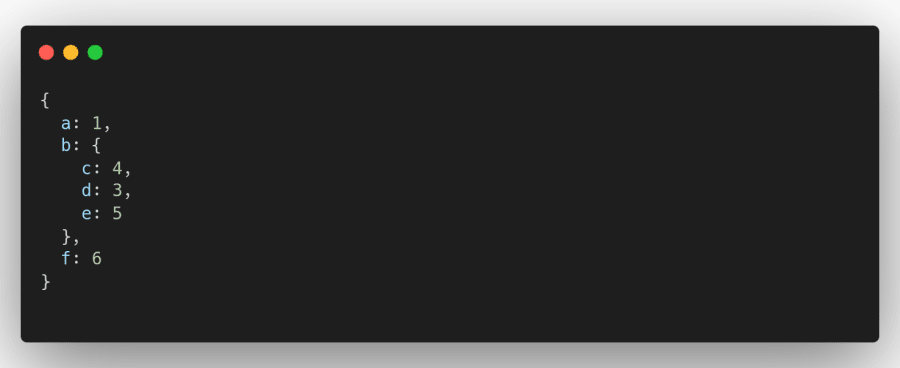
- Die Funktion sollte ein neues Objekt zurückgeben, das die Eigenschaften von obj1 und obj2 kombiniert.
- Wenn eine Eigenschaft sowohl in obj1 als auch in obj2 vorhanden ist, sollte der Wert der Eigenschaft in obj2 den Wert in obj1 überschreiben (für fortgeschrittene Verwendung, lassen Sie den Kandidaten addieren, wenn die Eigenschaft eine Zahl ist und konkaten, wenn es ein Array ist).
- Wenn eine Eigenschaft ein Objekt ist und sowohl in obj1 als auch in obj2 vorhanden ist, sollte die Funktion die beiden Objekte rekursiv zusammenführen.
- Die Funktion sollte die ursprünglichen Objekte nicht verändern.
Beispiel: Eingabe/Ausgabe
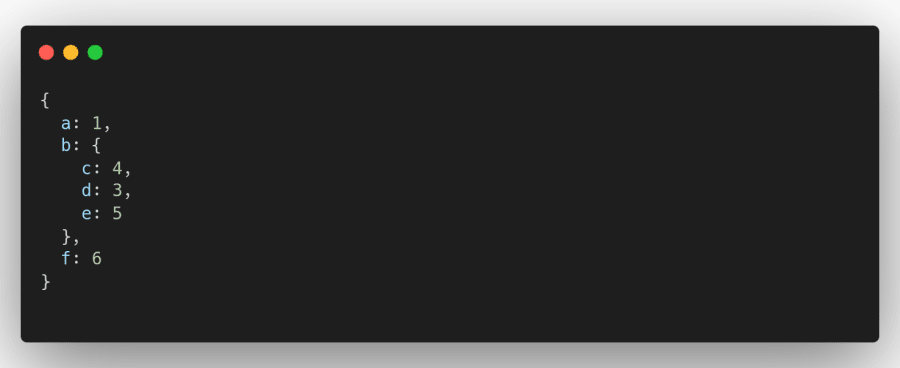
Eingabe:

Ausgabe:

Technische Anforderungen
- Die Funktion sollte in JavaScript geschrieben sein.
- Der Kandidat sollte keine Bibliotheken oder Frameworks von Dritten verwenden.
- Fortgeschrittene Kandidaten sollten Unit-Tests schreiben, um sicherzustellen, dass die Funktion korrekt funktioniert.
„Der Vorteil, einem Kandidaten eine reale Programmieraufgabe zu stellen, besteht darin, dass man sehen kann, wie ein Entwickler ein Problem angeht, das er in der Praxis erleben würde, und nicht eine reine Lehrbuchlösung. Sie können dann auf der Grundlage ihres Ansatzes und ihrer Lösung bewertet werden, wie sie ein Problem in der React-Welt lösen würden.“”
 Chris Hoffman
Chris Hoffman
Additional Werkzeuge
Es gibt auch bereits existierende Tools wie Dev Skills, das reale Codierungstests für verschiedene Senioritätsstufen anbietet. Dies kann den Bewertungsprozess mit vordefinierten Kodierungstests und automatisierten Bewertungstests mit Bewertungsbögen beschleunigen, um die Kompetenz des Bewerbers zu verstehen. Denken Sie daran, dass der Prüfer den Code noch überprüfen muss, um die Fähigkeiten des Kandidaten zu bewerten.
–––––
Es gibt viele Vorteile, wenn die Kandidaten reale Programmieraufgaben lösen müssen. Diese Herausforderungen geben den Bewerbern die Möglichkeit, ihre Fähigkeiten und Fertigkeiten auf eine Weise zu präsentieren, die präziser ist als ein herkömmlicher Lebenslauf oder ein Anschreiben. Außerdem helfen diese Herausforderungen dabei, Bewerber auszusortieren, die für die Stelle nicht geeignet sind.
Wenn Sie die Fähigkeit eines Entwicklers testen, praktische und nützliche React-Code-Tests durchzuführen, erhalten Sie die besten Ergebnisse.
Wenn Sie einen React.js-Entwickler einstellen möchten, sollten Sie den Bewerbern eine reale Programmieraufgabe stellen, die sie lösen müssen.
 English
English