With years of proven experience in the IT industry, a senior React.js developer would be the ideal choice to evaluate the whole React.js assessment code of the interviewee. Recruiters and assessment leads can all do as many checks as possible, but once a senior dev steps in, you know the code review is complete. That is why we asked senior React developer, Chris Hoffman, to help us break down the step-by-step process of reviewing a job candidate's code test assignment.
In this guide, you’ll find out which essential elements comprise a comprehensive React.js code assessment, how to test them (with examples of good results), and what else it takes to conclude a great React.js code assignment result.
Essentials of a great and seasoned React.js developer
Evaluating the code test assessment of a React.js developer is the critical factor in determining their capability of using React just before hiring. And even more so, there has to be a set basis of essentials that make the candidate a capable, effective and seasoned React.js developer.
-
What makes a good and seasoned React.js developer?
-
Providing clean, maintainable code
-
Using UI components in various web apps flawlessly
-
Understanding the React.js library and its components excellently, including:
- Components maintenance
- Object models
- useCallback & useMemo
- App rendering optimization
- JSX elements creation
- State management patterns
-
Working with CSS, HTML, and JavaScript altogether:
- HTML tags
- CSS selectors and CSS reset
- Flexbox, box model, and border-box
- Implementation of media queries and other responsive web principles
- Scoping & variables
- Functions & arrow functions
- Arrays & Objects
- Event handling
-
Also good to know and use in their work:
- Build tools: Webpack, Parcel, Vite
- Open-source libraries: Moment.js, lodash, Redux, D3.js
- API methodologies: GraphQL, REST
- Static site generator: Gatsby, Next.js
- Code repositories: Bitbucket, GitHub
- Frameworks: React Native, Vue.js, Angular
- Static analysis checkers: TypeScript, Flow, ESLint
- Cloud management platforms: Microsoft Azure, Amazon AWS, Google Cloud Platform, Apache CloudStack
- Package managers: yarn, pnpm, npm
- Software testing tools: Cypress, Jest, React Testing Library, Selenium
- Design tools: InVision, Figma, Zeplin, Sketch
- Project management tools: Trello, Zoho Projects, ClickUp, and Basecamp
-
A proven portfolio of past work
Along with a clean and functional code and solid knowledge of tools, the React.js developer should also have notable years of experience and proven good results in past React.js projects in their portfolio. Theoretical points are best proven with practical examples, followed by the code assessment the dev will take. The candidate also may be asked to send samples of past work or code snippets related to the current React.js job position, if applicable in terms of documentation sharing.
It’s a good idea to check previous code that the dev has made as part of their portfolio. Usually, their code is available and public somewhere on repositories, such as Git. It will give you a better understanding of their potential and experience, apart from the actual, practical tests they’ll do.
Discussing how they code or why they choose to code in a particular way is a must-have, proven way to pre-assess their work dynamic and developer’s mindset. More often than not, the solutions developers submit are affected by many factors, such as tight schedule and time limitations, a fast prototyping phase, or even strictly having to follow an existing codebase (without any right to rewrite or refactor). Hence, a discussion about how they code they way they do, or did in the past, will clarify a lot of crucial aspects before the assessing and hiring process continues.
Lastly, another thing to remember is to check the dates of what you assess as previous work. A developer might have many years of experience, but some of their code could be a few years old. Code which is not recent, might be from a time when the developer was a junior or medium-level developer. Keep track of the dates of their code closely and the date of when you currently review.
Things to focus on when vetting a React.js coding test assignment
Senior developers generally focus on several core pillars when reviewing React.js code assessments.
Chris Hoffman pointed out seven must-check components in the React.js code that he always pays attention to.
1. Code solution and functionality
To check the code solution and its functionality, make sure to:
-
Check and ensure that the code works efficiently
-
Run the app and check if the UI is decent and functional
-
Explore whether the developer properly handled errors
-
Evaluate if the developer had a solid understanding of good UI/UX
-
Check if the React developer properly handled UI changes related to updating/loading data
-
Check (if the solution calls for it) refetching data
During this stage, you should determine whether the developer’s coding solution does what it should. Here, Hoffman sums up what it means to review code solutions and functionality as best as possible:
“Check to ensure all the requirements have been met and the solution works. This will assure the candidate can follow requirements and ensure that they can carry them out. While frontend developers often have UI/UX designers, they should also be able to come up with something on their own that looks relatively good.”
 Chris Hoffman
Chris Hoffman
A comprehensive and highly-functional code is an excellent first clear indicator that someone took their time and invested attention and expertise in executing the code as such. Remember, it’s vitally important to see a neat, organized code and functional user interface without any upcoming issues when you assess.
Always refer to the code comments because those comments clarify the steps taken in the developer’s work or further explain how things are done. You must see if the developer correctly applies comments in specific contexts. The comments could refer to the following:
-
Fully completed to-do tasks
-
Correct usage of comments and notes
-
Clear explanations for any specific steps the dev made
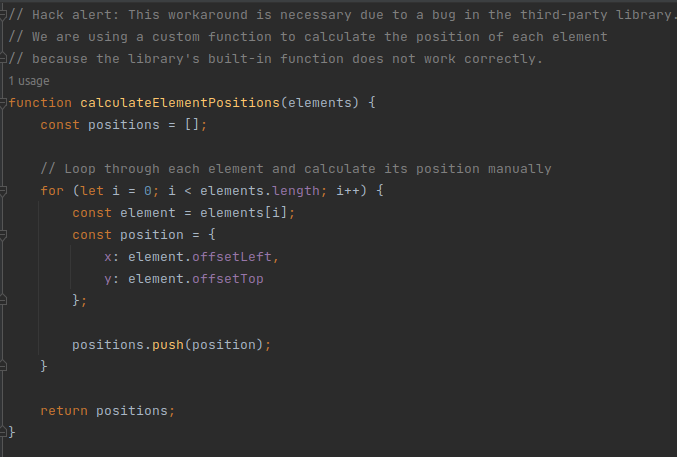
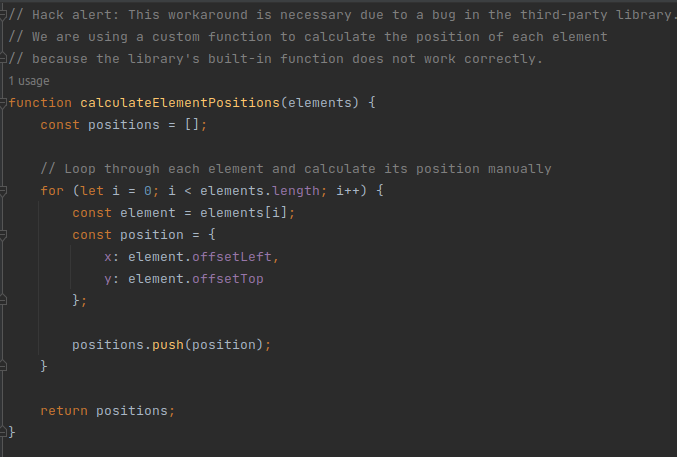
“For example, if they’ve strangely written something as a workaround to a known bug or if they had written a complex algorithm. This should also help portray the developer’s ability to convey information, as well as explain why they have written the code in a specific way. Be wary of any notes to assessors because the developer might have left a note as to why something was done this way.”
 Chris Hoffman
Chris Hoffman
Sometimes, a solution can work perfectly well, even if it’s done slightly differently than what you’d strictly expect. For this reason, it’s important to remember that you always need to check for possible comments/notes somewhere in the task.
- Here is an example of well-commented code:

3. Code structure
Next, we have the code file structure to assess. How would you ensure the structure architecture is excellent, functional, and logical? Check to see if the following criteria are met:
-
Easy to understand structure
-
Easy locating of files and other data
-
Neatly organized and understandable components
-
No cluttering of files or directories
-
Correct placements of files / Correct project structure
As a senior developer, Hoffman confirms the importance of a neat and organized development process. It makes the developer stand out with their self-organizational skills and makes the evaluator’s job easier. Overall, the code file structure architecture must make sense.
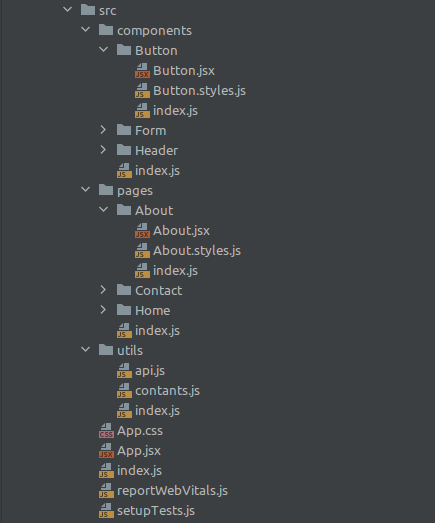
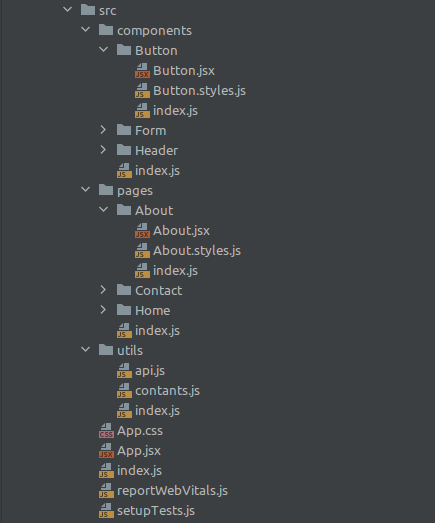
“It should be obvious where to find things and organized in a nice, easy-to-understand structure. The programmer or reader should not get lost or find random files and directories. Everything should be in its correct place – global components in the components folder, services in services, page components in pages, and so on.”
 Chris Hoffman
Chris Hoffman
- Below is a good example of a file system structure:

4. Consistency
Next in line to check is the consistency of the overall assessment – the code has to be consistent in the way it’s written. Some of the things you need to focus on the most while assessing are:
-
Proper file naming (classes, utility, components)
-
Naming of variables
-
Usage of functions (using the function keyword or arrow functions)
-
Importing and exporting from modules
-
Declaration of strings (usage of “ or ‘)
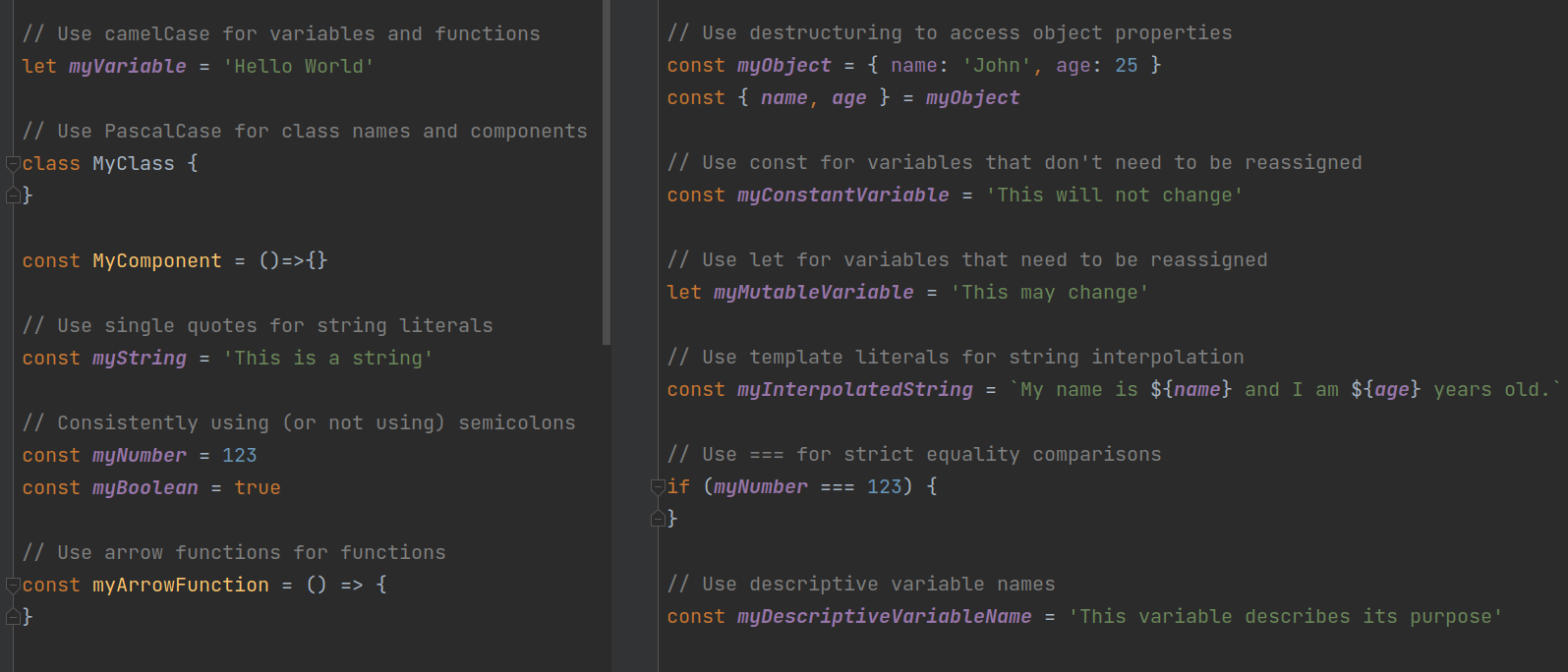
Whether or not a developer works in slightly unconventional ways, it’s always better and correct to stick to a unified, standardized style of writing code.
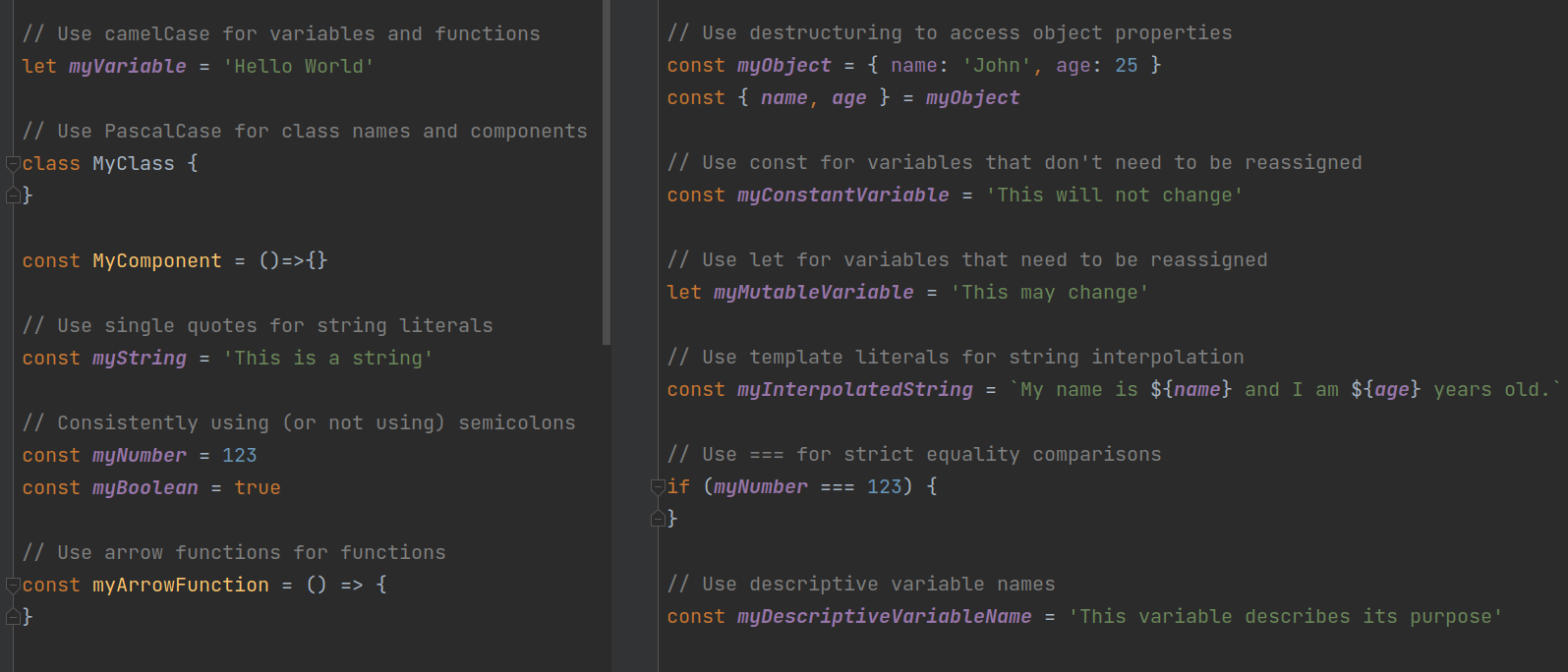
“A good project should be consistent and stick to the same patterns and ways of writing code. If the project is set up correctly, the developers should also have some tools enforcing consistent writing styles and behaviors by using tools such as ESlint and Prettier”
 Chris Hoffman
Chris Hoffman
- This is a practical example of consistent code style:

5. Code complexity
The overall complexity is an essential factor to consider. Too complex assessment answers require more of your attention during the evaluation. If the assignment is small, we don’t need an over-engineered answer, so the project complexity has to match the overall assignment.
Pay attention to the following:
-
Is there too much code?
-
Is there an unnecessary function added/written?
-
Is the assignment simple, but the dev’s answer complex?
Hoffman explains this further:
“Developers often tend to write more code than needed or write a function that they think they will need in the future. Ensure that the complexity of the project matches the assignment. If the assignment is small, we don’t need an over-engineered file structure system. For example, we would have a utils directory with sub-files for each utility category in a large project. However, in a smaller solution, a single utils file is enough.”
 Chris Hoffman
Chris Hoffman
- An example of an extensive utils directory, suitable for large projects (but not small ones):

6. Clean code and proper naming
The code submitted for evaluation needs to be as clear, concise, and well-written as possible from all aspects. Pay strict attention to the following, as the points below have to be completed:
-
Clear, easy-to-understand code
-
Placement in multiple files for a clean, organized style
-
Difficult code split into chunks
-
Additional subdivisions for more complex codes
-
No inline styles, whenever possible
-
Correct variable naming with strictly precise terms
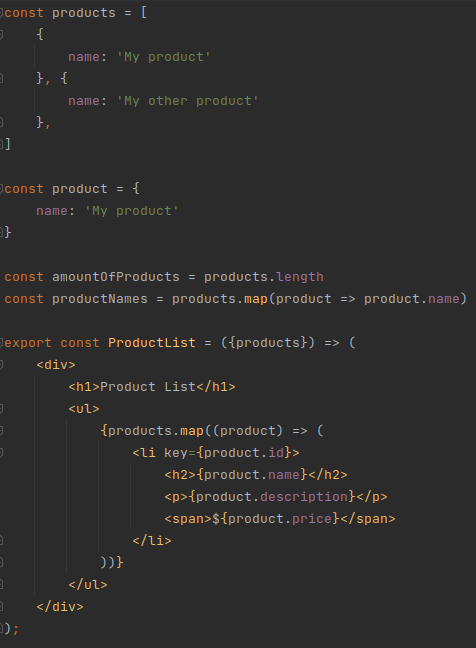
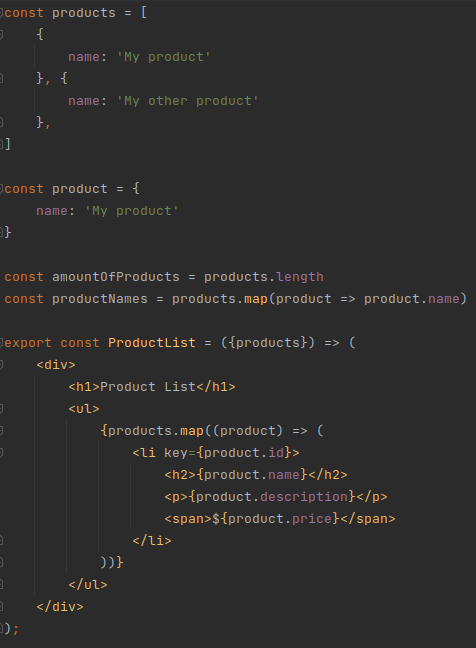
- Collections must be in plural form (‘products’ instead of ‘product’)
- No useless post-fixed names (avoid terms like ‘amountOfProductsNumber’, or ‘productObj’)
- No abbreviations, unless commonly recommended (Bad example: mcv = my cool variable. Good example: httpClient)
- No short names, unless necessary (Good example: if the dev uses ‘i’ for ‘index’. Bad example: ‘o’ for ‘onSubmit’)
-
An example of neatly named and written code:

“The code should be clear and easy to understand for the reader and clearly convey what the developer intended to do. Additionally, we don’t want anything shoved into one file – everything should have its own place. The code should be as simple as possible, with more difficult parts split up, so the reader can view the code in easily digestible chunks and dive into more complex parts if they need to go deeper and understand more details.”
 Chris Hoffman
Chris Hoffman
Additionally, Hoffman summarizes the statement above with a good example: “Styles should be split from components unless the component is small and it doesn’t make sense,” so it all comes down again to clear distinctions, divisions, and readability of code.
7. Usage of up-to-date libraries
For a coding interview to be as successful as possible, the developer must stay in touch with any React updates ahead of the assessment.
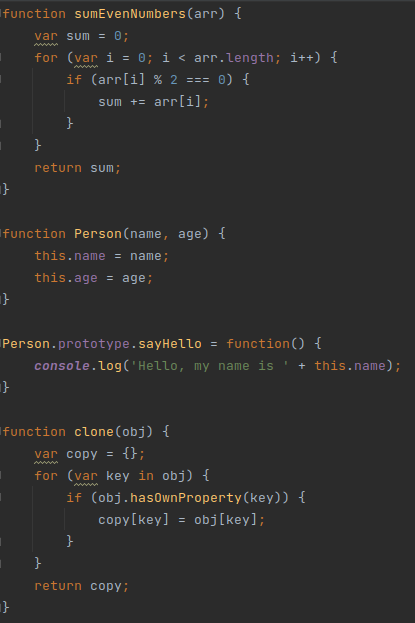
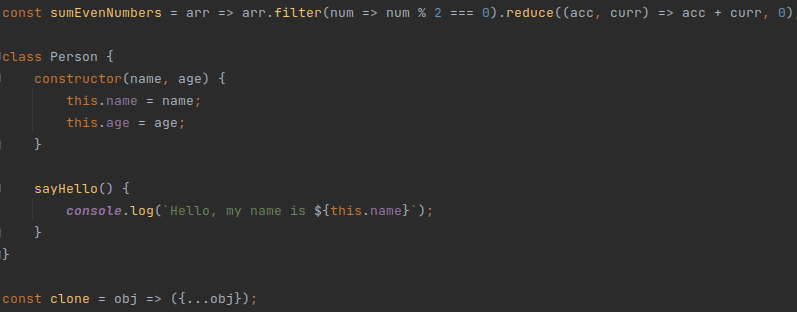
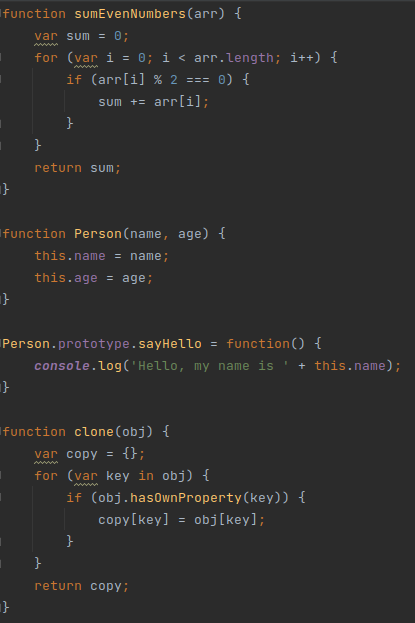
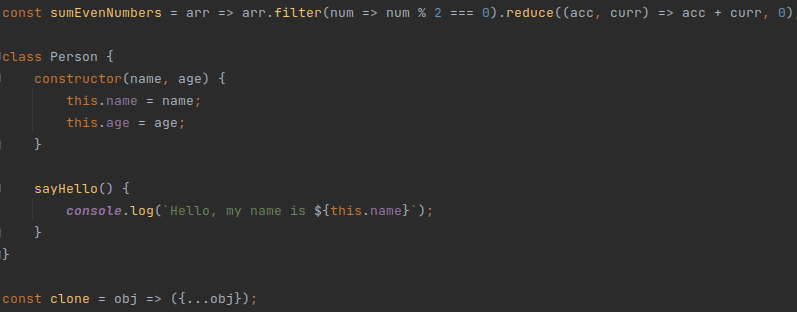
“The solution should use a fairly new version of JavaScript and TypeScript to ensure that the developer knows how to use current versions and features of the languages. Using old language features such as ‘var’ should be a big no-no. The same goes for using class components (apart from rare situations). Avoid using language features prone to produce known bugs and errors.”
 Chris Hoffman
Chris Hoffman
Let’s sum up the definition described by Hoffman above; to better evaluate the usage of libraries, pay attention to the following criteria or how well the developer meets all of them:
-
Latest and stable-version libraries usage (i.e., a two-year old library won’t be the best choice in the present)
-
No usage of faulty and deprecated browser features
-
Usage of a fairly recent JavaScript/TypeScript version
-
No outdated language features, keywords, or variables, such as ‘var’
-
No class components (unless specified otherwise)
-
No usage of bug-causing features
-
Example of using pre-ES6 vs. modern JavaScript version:


8. Tests
In this stage, it’s important to define whether the candidate can write good tests and whether the solution has tests overall. Pay attention to the following:
-
The tests assure that code should do what it’s meant to do
-
Tests let us know whether we need to fix something
-
Tests should serve as documentation for how to use the code
-
Tests must be easy to read (i.e., grouping through Arrange Act Assert pattern) and mocking libraries/API
-
Testing should be the same as a user would interact with UI
Hoffman summed up the importance of testing in detail:
“Some may argue that testing is the most important part of coding. Tests give us assurance that our code does what we intended. They also ensure that if we change some structure or code/functionality unintentionally that the tests will catch this and fail, thus letting us know we need to fix something.”
 Chris Hoffman
Chris Hoffman
Correct testing serves a great purpose, but it takes a seasoned, senior developer to recognize all that tests encompass. Hoffman adds:
“Look for easy-to-read tests (i.e., grouping using the Arrange Act Assert pattern), mocking libraries/API calls where appropriate. Pay close attention to make sure they’re testing the same way a user would interact with the UI (usually by use of React Testing Library) rather than testing implementation details (i.e., they shouldn’t check that some local state has some value, but rather that some input has specific text content).”
 Chris Hoffman
Chris Hoffman
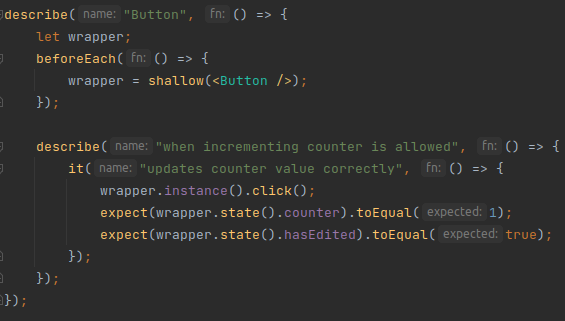
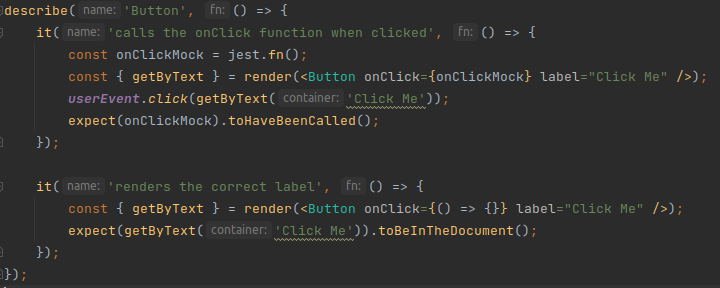
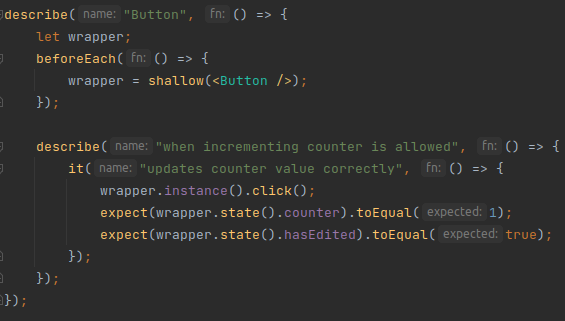
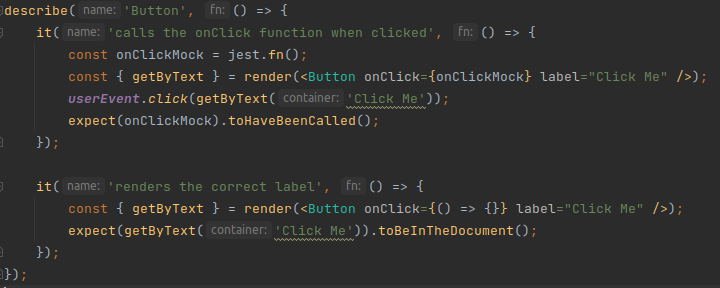
- Here are examples of testing component internals (bad example) vs. testing as a user would interact with the UI (good example):


Conclusion
Despite having designated vetting professionals and reviewers of the code assignments, having a senior dev check the tasks and solutions on the test is always an invaluable asset. Senior devs are the ones that will always pay attention even to the slightest technical details of the whole assignment.
A code peer review is a wonderful way to get an additional, incredibly insightful point of view when affirming the accuracy and quality of the code. A seasoned React.js developer will meticulously check all elements comprising a seasoned, great developer’s assignment – functionality, structure, consistency, complexity, and tools.
Despite many tools and virtual assistance for code checking, the “human factor” contributes majorly to assignments of this type. Through using their extensive expertise and experience, the senior, seasoned React.js developer will always assess other developers’ code in detail, correctly, and efficiently.
 English
English
 Norsk
Norsk