Finding top Vue.js developers is a tricky endeavor. You have to know where to look, how to discern their skills, and finally, you need to make sure they’re the right fit for your company.
Thankfully, we at Proxify know how to do just that.
Tag along to find out the answers to these questions (and more) in this handy, short, and concise Vue.js guide.
What is Vue.js?
Back in 2013, a Google engineer going by the name of Evan You came across a problem. He and his team needed to develop a rather complex UI (user experience) prototype, but they needed it fast. Writing lots of redundant (I might add: boring) HTML code wasn’t going to cut it, so they opted for a different approach.
Their solution: none. To Evan and his peer’s surprise, back then, there wasn’t any tool, framework, application, or library that could enable them to prototype quickly. In other words, they were stuck!
The existing tools included Angular.js (a proto-React.js), and Backbone.js that was predominantly used for large MVC-based applications and wasn’t really adequate for the projects they had in mind.
And therein was the solution, lying right in front of their faces for the entire time: Angular.js. Evan took the parts that he liked from it, repurposed them, and created Vue.js to all of the Google Creative Lab team's delight.
Soon, they released their first Vue.js iteration in 2013, closely followed by the first stable Vue.js release in 2014. You can skim throguh the entire Vue.js release history, or also read it on on GitHub.
How popular is Vue.js?
Vue.js, a framework that stems from the programming language JavaScript, is very popular nowadays among all sorts of developers, especially for software development that requires a lightweight approach to a complex set of problems.
In terms of major web applications and platforms built with Vue.js, here are just a few:
- Gitlab
- Trivago
- Statista
- Behance
- And the infamous 9GAG, among others
When it comes to proven (older) technologies, they usually perform better than new or up-and-coming frameworks in relation to security. This is mostly because older frameworks have been exposed to an increasing number of vulnerabilities over the years, and the team behind them has had more time to consider and improve the overall architecture and therefore patch these hiccups in due time.
Using relatively “immature” tools brings a twofold risk:
- Lots of bugs, vulnerabilities, or omissions
- Smaller community with insufficient documentation in case help is required
Vue.js is an older open-source framework (2014), meaning that it passes the maturity test with flying colors.
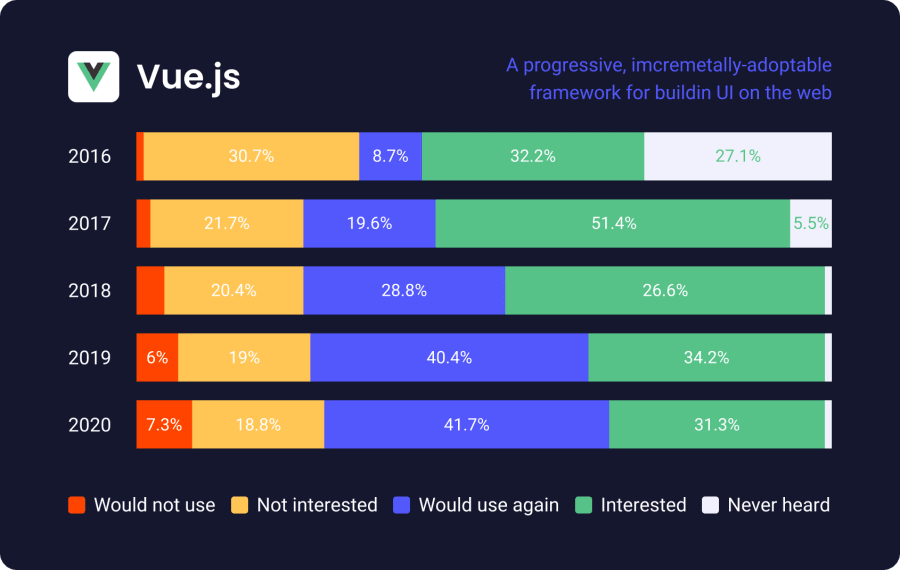
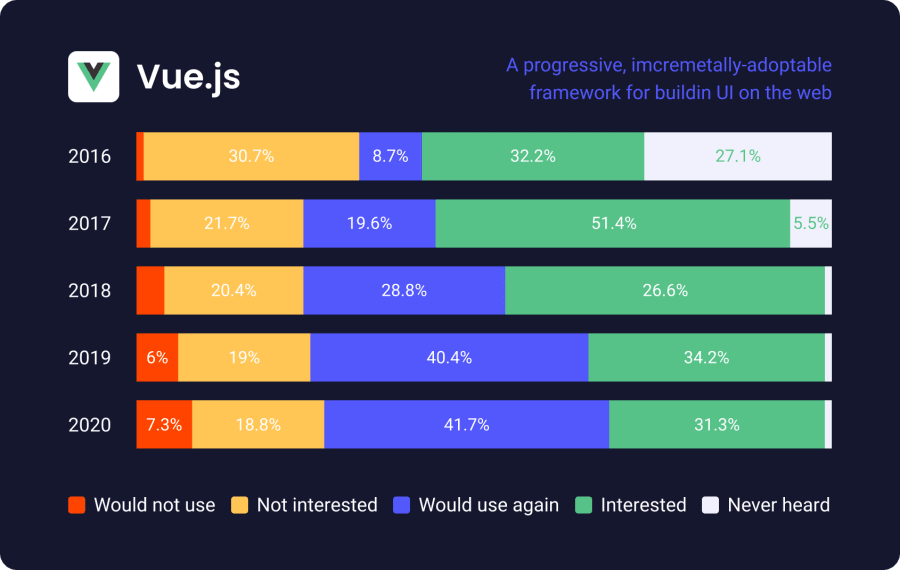
According to a 2020 JavaScript survey, Vue.js was the third most popular JS framework that year, right behind React.js (2nd) and Svelte (1st). Additionally, developers have a mostly positive sentiment toward working with Vue.js as well. Around 42% of responders stated they would use the framework again, while 32% expressed their interest to learn more about Vue.js in the future. Two years later, in 2022, according to Stack Overflow – 19.9% of professional developers responded that they use it, out of total 45.297 respondents.

Speaking about raw impressions, Vue.js is very popular on GitHub. It currently has 194K+ stars and more than 400 contributors backed by a sizable number of sponsors and other backers.
Where to find Vue.js developers
As I stated above, highly-skilled Vue.js developers are hard to come by. In fact, hiring a developer, in general, is a very finicky thing that involves several moving parts and lots of things that could go wrong – in many unpredictable ways.
Thankfully, we at Proxify have gotten the process of finding and hiring Vue.js developers down to a science.
There are two main approaches to finding expert Vue.js devs, including:
- Manual (In-house)
- Automated (Sourced)
The manual way of doing it involves either yourself or a hiring manager from within your company (or even someone else!) manually searching, locating, and talking with the prospective developer.
The hiring manager (or you) has to assess their soft skills, stack proficiency, and any other skills, job requirements or work experience that you think would be relevant for the upcoming project, but more on interviewing developers later.
Here are some of the most popular platforms where you can find top Vue.js talent:
- Upwork
- Toptal
- Proxify
- PeoplePerHour
- Indeed
- Working Nomads
- LinkedIn
As a proud Proxifier, I would recommend starting your search with Proxify and then go from there. It’s a seamless, friction-free hiring experience and a triple-win (win-win-win?) for the client, the developer, and our platform as well.
On the other hand, you can also work with a staffing agency and automate/outsource the entire hiring experience while focusing on other things in your business.
This approach will free up some of your time, but the caveat is that “you never know what you're going to get” – courtesy of Forrest Gump. Staffing agencies are often unreliable and unsuitable for finding dedicated team members that would be genuinely interested and passionate to work on your projects.
In fact, finding the right freelance Vue.js developer can make or break development teams – regardless of the development stage of the application.
How to interview Vue.js developers
Whether you’re looking for full-time or part-time developers, there are a couple of things to keep in mind during the interview process:
- Years of experience;
- Soft skills;
- Stack proficiency (frontend, backend, fullstack);
- Area of expertise (web development, mobile development, hybrid development model).
In summary, the candidate should be dedicated to their craft, always eager to learn more and improve, and have a keen eye for detail and identifying bugs in large and complex code.
Top technical skills any Vue.js developer should have
As one of the fastest-growing JavaScript frameworks today, Vue.js has also established itself as a popular framework of choice among developers due to its approachability, versatility, and performance.
In light of that, here are the most important technical skills a promising Vue.js developer should have.
HTML + CSS: As most of you know, HTML and CSS are the backbones of the entire Internet. HTML tells the page what to show, and CSS tells the web how the page should look. Since Vue.js applications are created with SFC (Single File Components), that same model allows developers to define the Javascript logic, HTML code, and CSS styles within the application.
Modern JavaScript: Vue.js apps work with dynamic instead of static data. Developers will be able to use modern JavaScript to write how their Vue.js applications should handle this logic in the SFC. This will improve the efficiency and speed of the entire development process and allow developers to write better code.
Git: Any software developer should be familiar with Git. Git represents a version control system (VSC) that enables developers to track changes in their files and makes it easier to work with multiple people on the same project. Vue.js developers should be familiar with GitHub or Gitlab and should be able to use them with ease.
Vue, Vue CLI and Vue Native: It goes without saying, but successful Vue.js developers should be intimately familiar with the Vue programming language. For up-and-coming developers, the Vue documentation is a great place to start.
Additionally, Vue.js is also “equipped” with a command line interface (CLI) to make the development process faster, easier, and more reliable as well. The latest CLI operates on a brand-new plugin-based architecture, which allows developers to create their own unique presets and plugins.
Currently, Vue Native has been deprecated. However, Vue.js developers should always strive to learn new frameworks that would help them improve their mobile development skills (native, cross-platform, hybrid) in the near future.
According to one of our Proxify developers, Akin Oztorun, the three most important technical concepts every Vue.js developer should know are:
- Reactivity
- Composition API
- Watchers & Computed properties
To my question about Vue.js applicability, Akin was put into thought.
“This is a tricky question, actually, because I think I can write all kinds of single-page applications with Vue. But I think the problem begins with complexity. Managing complexity requires more experience with Vue, I guess. The only way to write complex apps with Vue.js is by focusing on clean, modular, and reusable code.”
 Akin Oztorun
Akin Oztorun
“If you will write just an mvp or an app for a small startup, then your seniority level doesn’t matter; just write it via Vue because it’s fastest that way”, he says.
And what about optimization: how would you optimize your Vue.js applications for performance and speed? Akin is quick on his feet:
“The best way to optimize the code is creating reusable, composable common files via Composition API, I guess. Following SOLID principles can be useful to do it. Make all functions as small as possible and every function should have one purpose. And also make them reusable if possible.”
 Akin Oztorun
Akin Oztorun
Mateus Ávila Isidoro, another developer from the Proxify network, elaborated further.
“Firstly, Vue.js is fast, really fast. This can be seen in recent benchmarks like these. This speed comes with a lot of eyes looking at the project, one of the most impactful at GitHub”.
For prospective Vue.js developers, here’s what Mateus had to say:
“Well, I think a good Vue developer can create magic without doing much effort. They can just add the CDN file and instantiate the Vue object, and voilá! Legacy projects can be refreshed in seconds. So, if you are a young developer who does know HTML, CSS, and JS, you are pretty capable of being a good Vue developer. The learning curve is small, it is a pleasure, and the documentation is one of a kind.”
 Mateus Ávila Isidoro
Mateus Ávila Isidoro
He also adds that new developers will quickly discover that HTML is a pleasure to work with. “Their current path to learning is easy and makes a lot of sense. For backend developers, it means they can implement complex logic with ease”, he adds.
In terms of application complexity, Mateus didn’t hold back.
“Vue 2 works with classes, but the new version comes with composition API that offers a great improvement in modularity, as React did with hooks. Small projects can’t run with React. Even big corporations with complex logic data can easily apply Vue in their core and the framework runs smoothly.”
 Mateus Ávila Isidoro
Mateus Ávila Isidoro
According to him, Vue.js is very friendly to applications of any kind. He adds that any application can run Vue. “The folks say that Vue.js doesn’t have good support like React Native or Flutter. This is a misconception because Vue is supported by Ionic and Tauri (this amazing tool I discovered last Sunday on the Fireship Channel-you can watch it here).”
“Amazing frameworks like Nuxt and Quasar can make any kind of application. Of course, big corporations like Facebook and Google put a lot of money and effort into building applications like React and Flutter, but Vue comes closer in every scenario.”
 Mateus Ávila Isidoro
Mateus Ávila Isidoro
Mateus concluded with a word about the creator of Vue.js.
“And lastly, the creator of Vue.js, Evan You, created another amazing tool called Vite. This tool uses ES Modules. They are much faster to run in browsers, and all the new browsers run Vite pretty well”, he said.
“With this tool, you can create small and ultra optimized packages deployed to HTTP 2/0 and HTTP 3/0. This is not a Vue question, but the end result of a Vue application is comparable to a React application. Vue runs faster in the browser, creates small packages at building time, and is a pleasure to work with, with TypeScript support and >ES6 off the charts as well.”
 Mateus Ávila Isidoro
Mateus Ávila Isidoro
Finally, Endrit Veseli, a Senior Software Engineer at Proxify, also chimed in. He is proficient in Angular.js, Vue.js, Node.js, and a couple of other frameworks as well.
To my question about the three most important technical concepts regarding Vue.js, this is what he chose:
- Reactivity and Change Detection Cycle
- Data Binding and Component State
- Virtual DOM
According to Endrit, Vue.js is suitable for all kinds of applications. He elaborated even further.
“All kinds of applications nowadays but where it shines I'd say is with the legacy apps. You see, Vue is one of the few libraries which can be integrated into an existing web application by simply including the Vue source script in an existing HTML by using an ordinary < script > tag and start working with its API without much overhead and without needing complex npm or node_modules installation.”
 Endrit Veseli
Endrit Veseli
He continues: “While there is a minimal overhead since all the compilation happens on the fly when you use it like this, there is also the benefit of using Vue to modernize some sections of the page without having to rewrite (from scratch) the existing web app.”
In terms of optimizing for performance and speed, Endrit was open and straightforward.
“Use stateless components when possible. Cache data (mostly done by utilizing computed properties which Vue automatically caches and doesn't recompute if no new changes have taken place)”
 Endrit Veseli
Endrit Veseli
He said to always use key attributes when looping through DOM data. "This way Vue will keep track of the elements and just act on those changes and not on the entire portion of the rendered HTML. Lazy loading of the components when possible”, he ends.
Here are some technical questions to assess the technical skills of a potential Vue.js developer:
- What is the difference between slots and scoped slots?
Expected answer: A slot is a way to pass information to a component. It's a placeholder that you can fill in with data from your parent component, like an array of objects that belongs to an object. They're useful when you want to communicate information between parent and child components.
Scoped slots are similar, but they're more specific and reusable. You can define them as regular HTML elements, and their content will be passed down as props when they're used in other components.
- What are the pros and cons of working with mixins?
Expected answer:
Pros: Mixins are great for creating reusable functionality that you can share among multiple components without duplicating code or having to write everything from scratch each time. They also make it easier for developers who aren't familiar with Vue to quickly get started by using pre-built functions instead of writing their own code every time something new needs implementation (which could end up being more difficult for them than if they used pre-written functions).
Cons: One con is that it's sometimes difficult for developers who aren't familiar with Vue or JavaScript itself to understand what's going on within mixins if they've never seen them before.
- What constitutes a single-file component?
Expected answer: A single-file component is an HTML file that includes all of the necessary JavaScript code needed for it to function.
- Define the virtual DOM and its use in relation to Vue.js
Expected answer: The virtual DOM is a representation of the HTML document that is stored in memory. It's used to speed up the process of updating the actual document.
Vue.js uses the virtual DOM by default, which means that any changes to its properties are first made on the client-side and then reflected in the actual DOM when they are ready. This ensures that there's no lag between making a change and seeing it on screen.
- According to you, what are the benefits and drawbacks of using Vue.js?
Expected answer: There are several benefits to using Vue.js: it's easy to learn, it's fast in both development and production, and it has great documentation. However, there are also some drawbacks – it only supports modern browsers (IE9+), since there is no native mobile support yet (though there are third-party libraries like NativeScript), and a lack of plugins.
- What are attribute bindings in Vue?
Expected answer: Attribute bindings in Vue are a way to communicate between components, and they can be used for things like passing data from one component to another.
- Describe how the data flows between components in a Vue.
Expected answer: The data flows between components in a Vue through props. Props are the equivalent of HTML attributes, and they're passed down from parent to child. For example, if you have a parent component that has a list of products, each product will have its own child component that is responsible for displaying that product's information. The parent would pass down the product's information as props, so the child knows what to display.
- What are directives in Vue?
Expected answer: Directives are one of the core components of Vue.js. They allow you to extend the functionality of your components by adding custom HTML attributes and behaviors.
- Is it possible to combine local and global styles?
Expected answer: It is possible to combine local and global styles by using style objects, which can be created with v-bind:style on elements or with {} brackets in your JavaScript code. This allows you to maintain proper separation between styles without having to worry about overwriting each other.
- Why would you choose Vue.js over other frontend frameworks?
Expected answer: You might choose Vue over other frontend frameworks because it's easy to learn and implement, and it's powerful enough for large applications with complex requirements.
Why should you hire a Vue.js developer?
There are multiple reasons to hire a Vue.js professional or build a team of several developers depending on the size and scope of your project.
First off, Vue.js is simple to build with, use and debug. Its simplicity leads to improved error-tracking in relation to other web frameworks. Your web application will become less susceptible to bugs and other “hiccups” in the code.
As some of our Proxify developers stated above, Vue.js is very flexible and adaptable as well. It can work with any existing popular application and framework, regardless of the state of the development cycle that has already been put in place.
Finally, Vue.js provides a simple approach to what would otherwise be a complex development process. Proficient Vue.js developers will be able to leverage this notion to their advantage to build better apps.
 Norsk
Norsk