NEW
Proxify is bringing transparency to tech team performance based on research conducted at Stanford. An industry first, built for engineering leaders.
Learn more
TypeScript is an open-source object-oriented programming language that is JavaScript-based and has the additional feature of static typing. It is developed and maintained by Microsoft and it’s used both for frontend and backend development.
TypeScript can be used to simplify JavaScript code, create UIs, fix problems, and define overloaded functions, among other things.
Because TypeScript is simple to read and compatible with JavaScript libraries, as well as usable in fullstack development, it is one of the most sought-after skills in developers.
Both supply and demand in TypeScript are fairly high, but it is hard to find a dedicated developer with many years of experience in this technology and other related frameworks that your company might need during the development process.
In order to help you find the right developer, here are some facts and helpful tips that’ll speed up your hiring process.
TypeScript developers and their rates
There are fullstack, backend and frontend developers that work with TypeScript. According to the 2022 Stack Overflow report, TypeScript was the fifth most popular technology in the category “Programming, scripting and markup languages”, with 34.83% of 71.547 professional developers voting for it in their response.
TypeScript made it to the third spot in languages that developers love working in, presumably because it is also one of the highest-paying ones with a median salary of $59.172.
As for our base of developers, we have more than 300 vetted (and technically tested) members with great English skills, for which the charging rates range between 18 and 30 dollars per hour.
Tips for your TypeScript developers’ interviews
Not sure where to start with checking the experience and tech skills of your candidates? Here are our best practices and advice.
Prescreens
A prescreen is an interview in which you generally filter out the fitting candidates from the ones that don’t come across as professional or might not fulfill all the requirements. It is less focused on technical skills and more on finding someone with a personality that would fit in your culture.
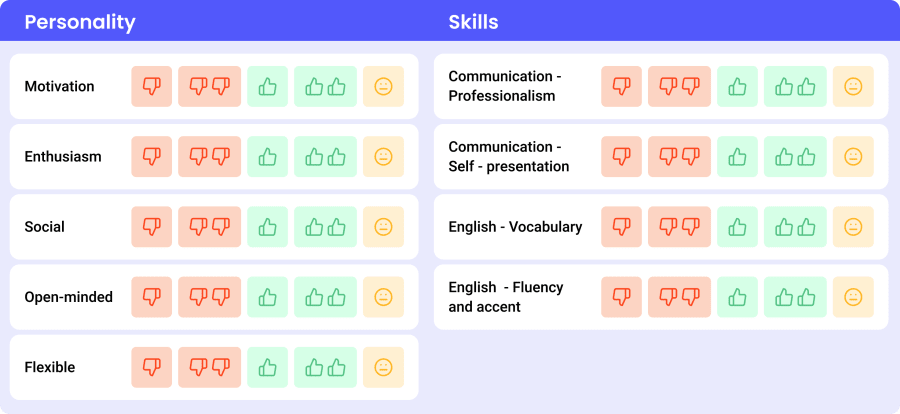
Our Head of Recruitment Nadya Pokhyla uses a practical approach to scoring candidates in pre-screens with a useful scorecard.

"I pay high attention to their professionalism, self-presentation and communication skills; as well as motivation, enthusiasm, English-speaking skills and many other important points we evaluate during pre-screen. I like to ask myself this question: ‘Would I work with this person as a colleague?‘"
Nadya Pokhyla
Talent Acquisition specialist Evgenia Kashchuk adds:
"After conducting a lot of interviews, I can say that the main non-technical skills are presentability (everything starts with a call with a recruiter), openness, sociability, honesty, curiosity, flexibility."
Evgenia Kaschuk
Technical interview
We asked frontend developer Egzon Gollopeni about what are the most important technical skills a great TypeScript developer should possess.
"They should know and have experience in working with C# or Java, because they have a lot in common with TypeScript. They also need to know about design patterns, testing, modules, interfaces, inheritance, classes."
Egzon Gollopeni
Egzon adds that a good TypeScript developer should know JavaScript, but not necessarily Java or the other technology. However, when it comes to complexity, performance, good infrastructure and mini frameworks inside of a project – it might be difficult without this skill.
The technical interview should focus on answering the question if your developer has these technical skills or not.
Top soft skills for developers
When asked about the most important soft skills his peers should possess, Egzon lists problem-solving, teamwork, inquisitiveness and the ability to ask for help from teammates as his top picks.
Some other qualities that our HR team always considers when hiring are:
- Clear and professional communication approach;
- Upper-Intermediate or higher English level;
- Ability to get on well with any team;
- Leadership ambitions;
- Ability to support and mentor the junior colleagues;
- Punctuality when it comes to attending the meetings or completing the tasks on time.
Interview questions to ask
Here’s what Egzon himself asks interviewees to nail down their level of experience and tech stack:
"As a developer, I have been working a long time with TypeScript and JavaScript, and I always ask why we need to use TypeScript. That way I will know how much they know about it."
Some other things you can ask them are:
- What are the benefits of using TypeScript?
Expected answer: It gives strong static typing, the compiler alerts developers to type related mistakes, so they don’t add the changes in the production phase; it helps reduce errors and makes better performance during execution.
- How long have they been using TypeScript?
What to expect: Ideally, at least one year.
- Why use TypeScript instead of other JavaScript-based technologies?
Expected answer: In short, the TypeScript code is more reliable and easier to refactor, making it easier for me as a developer to avoid errors and create rewrites easily.
- What are primitive types in TypeScript?
Expected answer: String, number, and boolean are the three primitive types in TypeScript that are often used. These correspond to the JavaScript types with a similar name.
- What is any type?
Expected answer: Sometimes, you need to save a value in a variable, but you are unsure of the type of the variable beforehand. For instance, the value could originate from a user input or an API call. You can give any kind of value to a variable of type any by using the "any" type. When a variable's type is not explicitly specified, and the compiler cannotdetermine it from the context, TypeScript believes the variable is of type any.
- What is an unknown type?
Expected answer: Unknown type is the type-safe opposite of every type. The unknown can be assigned to anything, but it can only be assigned to itself and any if a type assertion or control-flow-based narrowing is carried out. Without first asserting or constricting a variable to a more precise type, you cannot conduct any operations on it.
- How can you create objects in TypeScript?
Expected answer: Objects are collections of keys and values that resemble dictionaries. The keys must be special. They are sometimes referred to as associative arrays and are comparable to arrays. While an object lets you use any other type as the key, an array uses numbers to index the values. Any value with properties is referred to as an object type in TypeScript.
- Explain null and its use in TypeScript.
Expected answer: A null value in programming denotes the absence of value. A null variable has no object it points to. The 'null' keyword in TypeScript designates the null value.
- How do arrays work in TypeScript?
Expected answer: Arrays are collections of values that are indexed and ordered. To store values of the same kind, we use arrays. The first element has index 0, the second has index 1, and so on because the indexing starts at 0.
- What is an interface?
Expected answer: An interface in TypeScript is an abstract type that informs the compiler of the possible property names for a given object. Implicit interfaces are created when you declare an object with properties in TypeScript. It begins by using TypeScript's type inference capabilities to examine the object's property name and data type.
What sets apart a great TypeScript developer?
Apart from being fluent in their primary technology, a great TypeScript developer should know and have worked with C# or Java because they have a lot in common with TypeScript. On top of that, they should be able to know about design patterns, testing, modules, interfaces, inheritance and classes.
Some of the extra tech stacks that can make them invaluable team members are having knowledge of React.js, Angular.js or Vue.js, and frontend UI libraries such as Tailwind, ChakraUi or MaterialUi.
Why should you hire a TypeScript developer?
“Because if you invest early in TypeScript developers and projects, you can have great performance, faster and more efficient development, as well as improvement of code transparency, making it easier for new developers when you have them on board," says Egzon.














