Hiring a good React Native developer doesn’t have to be challenging with the right approach.
The recruitment process involves more than browsing the talent pool and multiple interview stages. The job description you use to find these developers is one predetermining factor for the desired outcome. With a poorly written job ad, you might reach fewer good-quality developers looking for a job. Or at least, you won’t get the ideal result you’re striving for.
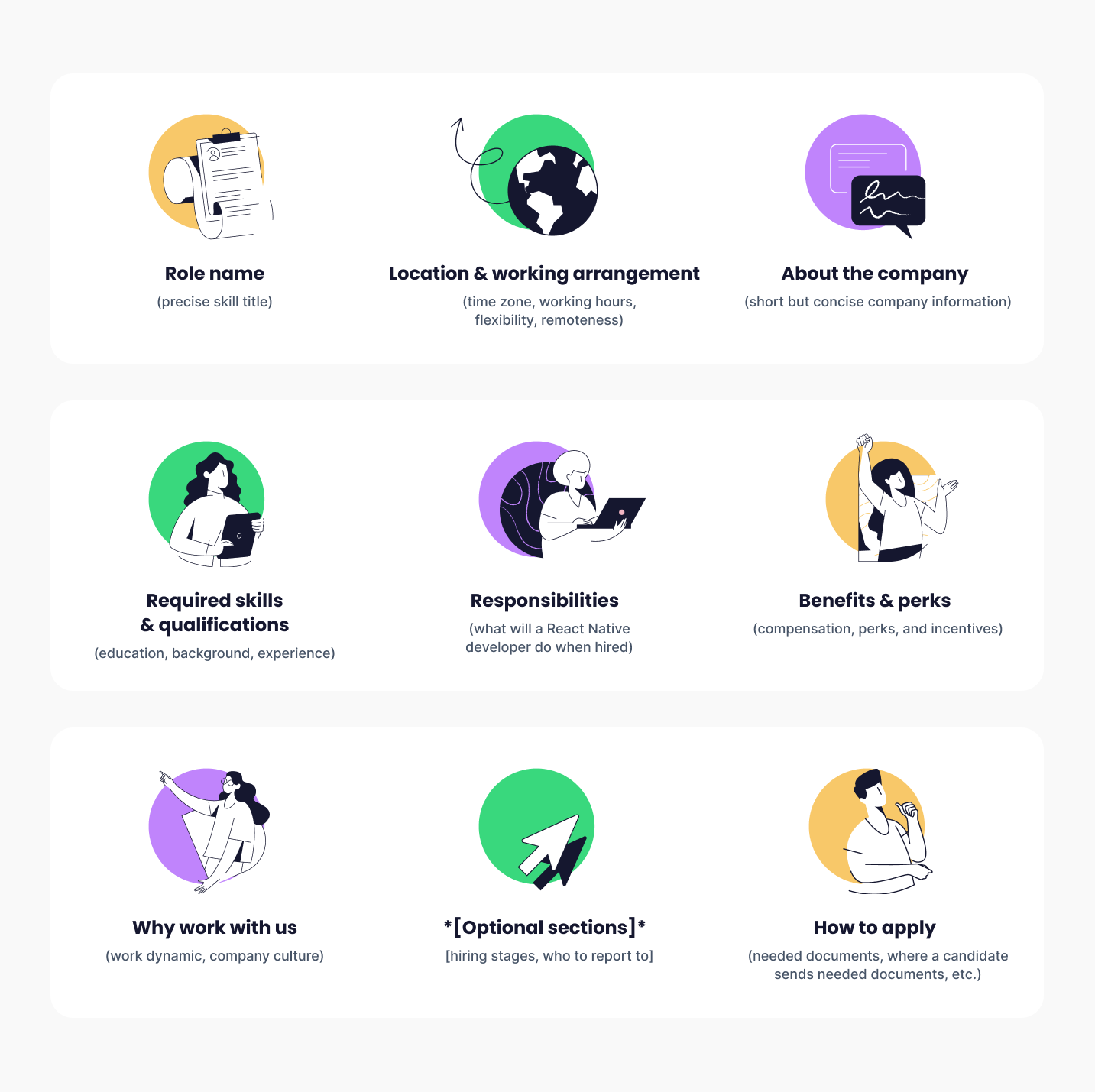
A stellar React Native developer job description can do wonders. A well-written job ad should be inclusive, thorough, and informative, with all the crucial information inside. The candidate should clearly understand everything the job entitles after they have read your job description. Let’s see what the must-include sections are.
Title of job role and a brief description
The first thing a candidate sees is the job title. Be as clear and concise as possible. You can include the seniority level you seek to hire in the title if needed. Here’s an example:
[Senior] React Native developer needed, or, React Native developer.
When feeling extra-wordy with the ad creation, simply use something like:
React Native developer needed to create high-class superb, performant apps in a renowned tech company. Besides building the apps, you’ll communicate and coordinate with other teams for the product's infrastructure.
Location, work arrangement type, and start date
Here, list the city and country where you’re located, and this goes the same for the location where you’d prefer the team member to work (if on-site). But, if the position is remote, just list it as remote.
How AI is shaping the future of programming
Discover the responses of developers from our network about their use of AI in their development work, the benefits and challenges they face, and their predictions for the future of AI in software development.
The same goes for the work arrangement - list the expected working hours or availability for the time zone you also mention. And don’t forget to include a start date, if applicable.
- [Location]
[eg. Stockholm, Sweden]
Remote /on-site / hybrid*
[Work arrangement]
Full-time/ part-time / project-based / independent / contract
Flexible working hours / fixed working hours from 9 am - 5 pm
Time-zone
[Optional: Start date]
As soon as possible / TBD with candidate / dd-mm-yy
Don’t forget that in this section, you’ll want to specify the hours of availability that suit your timezone best or list the total number of hours worked in one day, whether fixed as full-time or flexible, eight hours in total, etc.
About the company
In this opening section, focus on what your company is about. You need to be precise and concise here so the [React Native] developer knows what kind of business they will be hired in.
This section will also reflect what makes your company interesting for the candidate, what kind of company culture it represents, and other information you believe is essential. A good rule of thumb is to use around four or five lines tops, to describe your line of business.
Mention the products you create, your core goal and aim, and what type of customers you mostly have. Think of selling propositions here too, and think, why would a React Native developer want to work here? How would you "sell" what your company is about?
- [Proxify] is a leading company for successfully connecting talented developers with scaling teams. We know talent has no borders, and that’s why we know a great [React Native] developer can be based anywhere. We’ve assisted over 1000 companies in more than 34 countries to get the best development service they need – from SaaS to enterprises to leading scaleups.*
At [Proxify], we’re all about a can-do attitude, innovation, valuable impact, selflessness, and everyone’s well-being while cultivating a professional and nurturing company culture. We are looking for an experienced [React Native] developer ready to be a part of a dynamic, professional environment where hard work and learning are valued.
If you’re interested in joining our broad network of [number of] professionals, we welcome you to apply.
Of course, you can shorten, lengthen, or edit this part to match your brand voice and style.
Required skills, qualifications, and background
This section must be highly concise to a developer candidate considered for this job. Or, if the candidate applies for this position, they should know exactly whether they fulfill the requirements you need.
The must-have sections in the job description template
- A degree in computer science, software development/engineering, or an associated field
(Note that some employers prefer education diplomas, whereas some consider them a must-have. Many competent self-taught developers have had freelancing experience for several years to reach excellent development expertise. Some decide to use this section point, whereas others focus solely on the practical experience and technical test results).
- Good English language skills
- A minimum of three years experience with React Native
(Proven hands-on experience with React tools - React.js, Webpack, Flux, Redux, Jest)
- Strong knowledge of CSS and HTML
- Proven experience in writing clean JavaScript code
- Solid knowledge of OOP (object-oriented programming) or functional programming
- Excellent familiarity with debugging dependency conflicts, and third-party dependencies
- Excellent knowledge of wireframes and UI/UX designs
- Experience with native build tools (Gradle, IntelliJ, XCode, Android Studio)
- Experience with CI/CD pipelines is a plus (Azure, GitHub, CircleCI, TravisCI, etc.)
You can add or remove points in this section to best reflect your specific needs for a project. Some skills will be must-haves, while others are preferable, depending on your engagement needs with a React Native developer.
The nice-to-include sections in the job description template
- Proven knowledge of document request model, offline storage, and REST APIs
- Good understanding of the latest ECMAScript
- Knowledge of source-code management system (GIT)
- Good grasp of data structure libraries (such as Immutable.js)
- Experience with native mobile development is a plus: Java, Kotlin, Swift, Objective-C
- Solid grasp of React, Redux, JavaScript, TypeScript, and Expo
- Expertise in using Jest React Testing Library
- Experience in E2E testing, for example - Appium, Detox, etc.
Responsibilities
Consider this section the role responsibilities, i.e., what a prospective React Native developer will do regularly. For example, list the usual responsibilities that a React Native developer does, and add relevant information that fits well into the context of your current and prospective engagements. Be clear and crisp in the requirements here, as much as possible.
-
Build React Native iOS and Android mobile apps and release them to iOS and Google Play store*
-
Platform integrations through leveraging native APIs*
-
Build flawless UIs for mobile platforms*
-
Write **integration and unit tests***
-
Stay up to date by reaching out to the community of React Native regarding fixes (this framework is fast-moving with updates and upgrades)*
-
Recognize bugs and fix them for a better, native-feel performance*
-
Conduct smooth **React to React Native transitions***
-
Conduct successful **code testing and maintenance***
-
Create well-structured, flexible **frontend architecture***
Add or remove points here as needed. If you believe it can be precise and extensive, elaborate on all the obligations in technical precision. But you can also just go for a simpler job description by briefly mentioning the more general, not-so-detailed points.
It’s also a good idea to mention some other not-so-specific role-related obligations here to give the candidate a picture of the overall dynamic at your company. For example, if your whole team meets up at specific dates and times for a meeting, mention this. Or list any essential meetups and catch-ups that must be attended so that the candidate better understands the work dynamic within the team and the company.
Benefits & perks
In this part, mention all the nice things a prospective candidate wants to hear. This is the compensation, the remote work opportunity (if that’s the case), certain covered expenses, peripherals and equipment, and other similar information.
-
A fully remote position
-
Flexible working time
-
Competitive compensation and increases based on performance (it’s up to you to decide whether you’ll disclose the precise compensation, and most of the time, it’s been proven to be better to do so)
-
Great opportunities for professional development
-
Equipment for work provided
-
PTO / holidays / time off
-
Insurance plans (if applicable)
Why work with us
In this part, mention the non-material benefits, as these material ones are already listed above. Here, make the final statement that serves as a call to action. This is the chance to attract candidates still deciding between applying for the job or accepting the offer.
-
Interesting engagements and ownership of your work*
-
Transparency of contracts and earnings*
-
A large, supportive, and professional network of members*
-
Valuable career impact in everything you do*
-
Freedom to organize your own time and enjoy work-life balance*
By now, the applicant is probably interested to know more about the job role since they read through the job description.
Optional job template sections
In all sections above, you’ve seen the must-include sections of a React Native developer job description template. Still, if you want to enrich the template with a few other extra sections, you can by delving more into the hiring process and dynamic.
- Hiring stages – Here, you can briefly review the recruitment and hiring stages. Mention if there is more than one interview call, such as a video call with the recruiter or others from the management. Or also mention who leads a candidate’s onboarding upon hiring and roughly how long this would last.
This is also an excellent time to mention that a short-listed candidate would expect a specific technical, practical test as part of the interviewing, testing, and vetting.
If you’re especially open to making the job template extensive with more information, you can even mention direct supervisor job roles that a React Native developer would work with. For example, a candidate would communicate with one team lead, one direct manager, and [number] team peers.
Or, to take a step further, mention other specific roles like the CTO, the CIO, and the IT director. Usually, this is not a standard section, but when feeling extra-transparent, it doesn’t hurt to include it if you find it relevant.
How to apply
The last section of the job description template for a React Native developer is the CTA intended to complete the process's last step. By this point, if a candidate is fully in, they’ll just need to know the final steps to completion.
Mention the documents a developer needs for applying – CV/resumé, portfolio of past work, and additional documents if applicable (certifications, diplomas). Mention the latest date of submission and an email address where they need to submit their documents (unless there is an Apply Now button directly on the platform where you published the ad)
Let’s recap

Takeaway tips
When it comes to tips on writing the perfect job ad template for a developer skill you need to hire for, who better to advise us than Catherine Fialkova, Sourcing Lead. She didn’t hold back when we asked about the greatest challenge when creating a job ad.
“The first thing to think about is what information your target audience wants to get from this first glance. Trying to put yourself in the shoes of the professionals you want to attract by a job description is always the key. It is also the biggest challenge since you basically have to educate yourself to think in the way different professionals do, so you need to understand slightly more than the basics about the job they do.”
 Catherine Fialkova
Catherine Fialkova
So, it is not just typing something out but also understanding the job role yourself entirely too. And she also adds that there are specific language styles you’d need to use as well.
“When it comes to the highly technical roles, it’s important to be straight to the point, don’t use any excessive words – only the necessary details that matter: something about the company itself, description of the engagement (not too long and giving an idea about the main point of it), development environment, tech stack, very straightforward requirements, and responsibilities.”
Acing the template for a React Native developer job ad is not hard, but there are a few simple things to remember as a go-to checklist.
-
Be personal, and use first-person voice
-
Use important and specific keywords
-
Get to the point of the main values and products of the company
-
Reflect the company culture in the tone you use
-
Accentuate the benefits, perks, and compensation
-
Maintain good structuring and section-hierarchy
Now, you may be very confident in how you’ve written the job ad, but you still feel like it could use some tweaks or upgrades to really get to the point. Catherine shares her opinion on making the job ad more important and urgent-sounding, such as being extremely specific, using bold phrases, and mentioning the most important info at the very start of the ad. You also shouldn’t fear away from creativity and playfulness with the ads:
“You have more chances to communicate the important details if they’re mentioned at the beginning and are eye-catchy. Emojis are always a key to highlighting such things – one cool emoji at the beginning of the phrase you want to draw attention to, and the job is done.”
And when you’re satisfied with the final result, you’ve nailed the structure well, it’s time to promote the ad to all the right places and to reach the desired audience.
“Always look where your perfect candidates hang out – be it social networks, professional forums, theme groups, or platforms. Always chase your target audience. Don’t be afraid to experiment – pretend to be a specialist you’re looking for to become a part of their professional network and do your best to find the platforms and sources where your job ad will be most seen.”
One more step before you conclude the process of ad publishing as done – don’t forget that ad-posting frequency and visibility matter too. Sometimes a job ad needs to be reposted all over again, or regularly, in order to make it more visible to more candidates.
“Everything depends on the role you’re seeking to fill in. It can take you only one shot to bring in the right candidates, or it can take you months of posting and reposting it on all the job platforms possible without any success. The more interesting and challenging the position, the faster it’ll be staffed. Another interesting thing I’ve spotted over the years is that if the job description is written the right way, you’ll promote it once, and it’ll attract candidates instantly.”
Last but not least, you need also to remember what to avoid when writing a job ad for the React Native developer. Catherine adds how the following are the things to focus on as they are the biggest enemies of a well-written job ad:
-
Typos & mistakes
-
Instead, you should reread the job ad, get a second opinion of how the ad sounds and is perceived, and ensure no types show up. Make it well-formatted, visually neat, and error-free.
-
Monotonous and unprofessional tone
-
Instead, you should show enthusiasm and empathy and show you’re excited about filling this role. Make at the same time professional-sounding, but friendly enough to make the candidates apply.
-
Incorrectly described details and unrelated terms
-
Instead, you should double check if all relevant information is included and if this information is directly essential to the job role of a React Native developer. Reread the project stages and processes (if you listed them), as well as the requirements, and check if they are all correctly described. Everything you mention must relate directly to the role and mustn’t be too broad or relate to other developer roles. A rule of thumb: if it can be excluded and is not vital to this role, avoid mentioning it.
Conclusion
The job ad you create will be a well-elaborated CTA for React Native developers looking for a job. It must be composed straight to the point, concise, and easily understandable. Try to reread the job template you’ve created; if you understand clearly what the ad template is about, that’s the first indicator that you made a great job ad.
And if you’d apply to the job ad you advertise, you know that your job ad will convey your message to the prospective React Native developers clearly and concisely as well.
 English
English