NEW
Proxify is bringing transparency to tech team performance based on research conducted at Stanford. An industry first, built for engineering leaders.
Learn more
Let’s say you have an idea for building the perfect application that would rake in millions of USD and bring you one step closer to early retirement. However, you have zero clue how to start, and starting alone seems overwhelming due to the countless options available nowadays.
Do you build the app exclusively for iOS? Perhaps you’re a Google enthusiast, so you lean more toward creating your app with Android functionalities, maybe? Did you even consider cross-platform mobile apps and desktop compatibility so you don’t leave any Windows enjoyers left out to dry?
These, and more, are the questions that burden most developers before they begin working on a new project. Having the greatest idea is one thing, but bringing it to life is a totally different can of worms altogether.
Thankfully, there is one development framework that answers all of these inquiries in a very elegant way.
What is React Native?
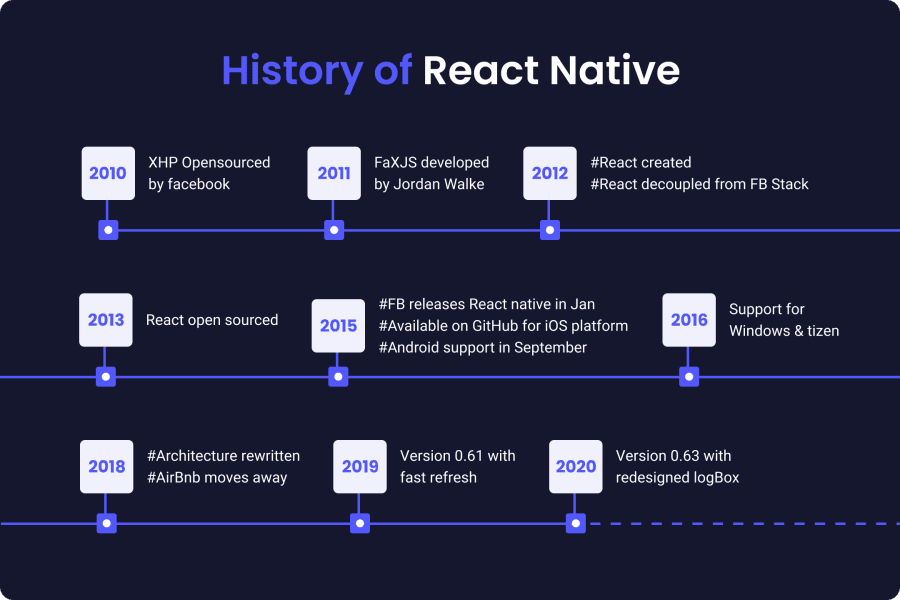
React Native started in 2013 as an internal project within the Facebook offices. Before that, Facebook relied on the model-view-controller architecture to develop and execute Facebook Ads (of all things!).
However, as the team expanded, the code became more complex and the cause-and-effect predictability of the programming languages (in general) was soon lost to the ether. In other words, developers no longer knew what changes on the backend were impacting what results for the users out there.
Naturally, the need arose to create a new system to solve this, and an engineer going by the name of Jordan Walke did just so. His framework was first known as Fax.js, which later evolved into React.js in 2012.

As one thing led to another, the React.js stack was decoupled from the Facebook development stack, and it soon became its own framework in 2013. Two years later, the React Native mobile toolkit “sprouted” from the seeds of React.js, and the rest is, well, more history.
React Native popularity
React Native populates a large chunk of market share among the top mobile applications in the world. In fact, React Native code is featured in more than 34.000 apps, and downloaded more than 48 billion times!
Here’s a shortlist of popular applications that contain parts of the React Native framework:
- Netflix
- Microsoft OneDrive
- Amazon Shopping
- Crunchyroll
- Moj
In terms of popularity by categories, RN-based apps can be found in:
- Food & Drink
- Shopping
- House & Home
- Events
- Health & Fitness
Where to find React Native developers
As the demand for programmers, developers, and software engineers grows, so do the channels through which companies can hire them—hopefully, sooner rather than later.
Examples of platforms and channels through which you can acquire RN talent:
All of these channels offer a unique approach to hiring the best development team for your projects, whatever they may be. If you look hard enough, a potential React Native developer could be right around the corner.
However, these are what I like to call “guerilla” talent acquisition channels, in the sense that you have to be creative and think outside the box in order to hire React Native developers, period.
There are other, more specialized platforms that offer a huge pool of freelance developers to diligently choose from as the project demands. These developers have all kinds of different skill sets and experiences and usually come from a variety of tech backgrounds, or can even be self-taught.
Some of these platforms include:
- Upwork
- Fiverr
- Guru
- Toptal
- PeoplePerHour
The main difference between the so-called “guerilla” channels and hiring through one of the many freelance platforms has to do with time. Scouring Reddit or Google on your own will take more research and hence more time. On the other hand, posting a job on, let’s say Upwork, will take less time (given that you have the job description ready at your fingertips) to hire the right candidate in total.
Plus, freelance talent sites will act as an intermediary between the client and the freelancer, whereas if you find the candidate on your own, you can directly engage them in a one-on-one conversation to determine if they’re the right fit for the job.
Finally, there is a third group of online resources that harbor even more specialized, usually pre-vetted developers neatly arranged into categories by experience, availability and stack proficiency.
These include:
- Hubstaff Talent
- We Work Remotely
- Remote.co
- Stack Overflow
- Github
- Crunchboard
- Proxify
In fact, we at Proxify are unique in the way that we pre-screen, pre-vet and sort out our developers to provide a smooth hiring experience for any existing and future clients.
We pay a lot of attention to talent acquisition through extensive interviews that screen for the communication, presentation and motivation skills of prospective developers (in this case, React Native) and the developer services that they offer.
Generally speaking, our motto is as follows: “If you CAN imagine yourself working with this person as a colleague, then you’re definitely on the right track.”
How to interview React Native developers
By now, you are most likely still looking for the perfect RN developer. In order to get to that step, first you have to conduct an interview to assess the candidate’s technical prowess, as well as their communication abilities (written, verbal) and other soft skills.
Speaking of soft skills, our talent Acquisition specialist Evgenia Kashchuk lists six non-technical skills to pay close attention to when interviewing a candidate:
- Presentability
- Sociability
- Openness
- Honesty
- Curiosity
- Flexibility
The candidate’s years of experience are important, but not as important as their ability to quickly learn, adapt, and implement new functionalities while solving existing or novel problems in the project’s code.
This carries equal weight both for iOS and Android apps.
Finally, the candidate has to be a good team player, professional, punctual and a good culture fit for the company you’re hiring for. A short pre-screening questionnaire could help you out with this, but sometimes, following your intuition (your gut feeling!) could also prove to be very useful in screening out the candidates that don’t meet these requirements in the first place.
Top technical skills React Native developers should have
When it comes to technical proficiency, React Native developers should be intimately familiar with JavaScript code, simply because React.js is based on JS. Then, they should be able to have a thorough understanding of Git and have an active profile on GitLab or GitHub.
Additionally, any prospective React Native developer (and I would additionally also argue, anyone on the planet) should understand HTML, CSS, and functional programming as well.
Extensive experience in the field of frontend development is also a prerequisite, mostly owed to the fact that much of the development process is tied to the user experience and how users interact with web applications.
Specifically to React Native, developers should possess a strong knowledge of all fundamental React features, including:
- Virtual DOM
- Component lifecycle
- Component state
RN developers will be proficient in the entire mobile app development process from beginning to end. This includes prototyping, implementing, coding, debugging for errors, and deploying new versions of the project as required and as needed.
Plus, RN devs should be also familiar with (or at least know about) any additional libraries, tools, or frameworks—both stemming from React.js and React Native, such as:
- Flow
- Flux
- Redux
- ESLint
- Jest
- Enzyme
One of our developers, Stepan Wasylyk, outlines some of the steps developers who aren’t familiar with RN need to undergo before they start to build apps:
“Building UI with RN is easy to start, and official documentation is rich. Also, don't forget to check best practices for things you're interested in (lots on Medium for example). Trying new libraries and coding approaches could be helpful.”
According to Stepan, navigation, REST API, and state management are the top three most important notions every React Native developer should know.
“Simplicity is the key”, he adds, referring to my question about how to optimize RN applications for performance and speed.
“Threading (also) helps you manage heavy processes out of main RN running code.”
Stepan Wasylyk
It’s also important to utilize some JS and React optimization techniques where possible as well. “Even small things could bring lots of speed”, Stepan concludes.
Top broad programming skills React Native developers should have
In terms of work experience that maps onto their broader programming skills, React Native developers should have a robust knowledge of all major software development cycles—from the project’s inception to the project’s end.
Moreover, they should be able to navigate their way through complex mobile and web applications and recognize what code produces what outcome in the frontend. Knowledge of RN best practices, good design aesthetics and optimization techniques is an absolute must.
Thirdly, RN developers need to be positive and proactive in their problem-solving approach and have an open attitude for continuous learning. An ability to contribute to existing libraries, or create their own, will lead to bonus points in the eyes of any software development company they’re trying to apply.
Finally, React Native devs should be collaborative, open, and willing to update their knowledge according to each new release in the RN repository on GitHub.
React Native interview questions
Here are some of the most straightforward questions you can ask a prospective RN developer to assess their knowledge, capability, and proficiency:
- What is the difference between React.js and React Native?
Expected answer: The biggest difference between React.js and React Native is that React.js is a web application framework, while React Native is a mobile application framework. This means that React.js can be used to develop web applications (like Gmail or Facebook), whereas RN can create mobile apps, for example, for iOS or Android.
- Define JSX.
Expected answer: JSX is a JavaScript syntax extension that looks like HTML. It's used in React to make it easier to use XML-like tags for building user interfaces (UIs). In React, you can define UI components using JSX and then use those components anywhere in your application.
- What are the most important components of Redux?
Expected answer: The most important components of Redux are the store and the reducer. The store holds all the application's states. The reducer is like a spreadsheet: it takes each action that affects the state as an argument and returns the new state of your application. You can also create middleware modules to perform side effects like logging or fetching data from a remote location.
- What is your understanding of Threads? How do you use Threads in RN?
Expected answer: A thread can be defined as a sequence of instructions for executing a task on the computer. The main goal of using threads is to allow multiple tasks to be performed simultaneously and independently by different threads, increasing the application's performance.
A common use case for using threads in React Native is when you have long-running tasks (say, asynchronous calls to a server) that need to be performed periodically at a certain frequency, with each call and response being independent of each other (i.e., it doesn't matter if the previous call to the server failed or succeeded). For example, imagine you have an app that displays a list of items from the server. If you want to fetch updates from the server every few seconds, then it's natural to want to bring them from an infinite loop that runs separately from your main app loop.
- Would you be able to build a “Hello World!” app in React Native as a quick test project?
Expected answer: Yes, I can.
- What tools can you use to debug RN applications?
Expected answer: The first tool to use is Chrome's React Developer Tools extension. This extension gives you a live preview of what's going on in your application, including a timeline of all your components and their states, which allows you to see when they are mounted and unmounted.
Another useful debugging tool is the React Native Debugger. This debugger lives in the react native console and lets you control the flow of your application step by step. You can add breakpoints and even change every variable in your app if necessary!
- Do you have experience as an RN project manager?
Expected answer: Yes, I have [X number of] years as an RN project manager. The various projects I have successfully managed are…
- What are Hooks and Props in RN?
Expected answer: Hooks and props are two essential concepts in understanding RN. Hooks are a new feature that allows us to manipulate the way components interact with each other, while props are variables passed down to components as they are rendered.
- What is the difference between Live Reloading and Hot Reloading?
Expected answer:
Live Reloading reloads your application without restarting the process, so that you can see your code changes instantly.
Hot Reloading reloads only a part of the React Native app without restarting the process.
The difference between Live Reloading and Hot Reloading is that with Live Reloading, you have to click on the "Reload App" option from time to time. In contrast, with Hot Reloading, it automatically reloads whenever there is a code change without clicking on "Reload App".
- What is your understanding of the Virtual DOM?
Expected answer: The virtual DOM is just a representation of the real DOM. It's a tree-like data structure that React Native uses to render the UI. It's not actually the DOM, but it has similar concepts and methods. The Virtual DOM helps React calculate which parts of the real DOM need to be updated. It's more lightweight than the real DOM and can be changed without re-rendering the entire app.
- Is there a way to write different code in the same codebase for iOS and Android? How?
Example answer: The short answer is yes. There are many ways to write different code in the same codebase for iOS and Android.
- One is to build the app using React Native's JavaScript code and then compile it with the native toolkits of both iOS and Android.
- Another way is to use third-party libraries that present their own APIs in a cross-platform format.
- A third way is directly using native code written by another programmer in Objective-C or Java.
- What is your favorite React Native application, and why?
How to answer this question: Mention a favourite RN application, why you like it and an example of how it has helped you when working on a project.
Why should you hire a React Native developer?
There are a couple of reasons for hiring a developer proficient in React Native. They can save you time and costs, and introduce major improvements in the application’s performance, user experience, and speed.
Here are multiple ways how hiring React Native developers can immensely help your app-building projects:
Improvements in performance: Nothing beats native application performance. However, if your project requires cross-platform compatibility, then React Native is the perfect tool for the job. The RN architecture is fine-tuned for mobile devices, meaning that it uses the GPU (graphics processing unit) as opposed to the CPU (central processing unit) to deliver lightning-fast performances on all supported devices and platforms.
Great cost-efficiency: With React Native, your team can build a single application for both platforms (iOS and Android). Using the same codebase for multiple platforms enables a great reduction in costs and results in significantly less time needed to develop the application. Cross-platform development is one of the most efficient ways to reuse the same code across all platforms and devices, which is an obvious benefit that ultimately leads to maximum cost-efficiency.
Faster development cycle: RN is an excellent framework for building powerful, responsive and intuitive UIs without cutting down on quality, performance, and speed. It greatly reduces load time, enables stable platform consistency, and provides elegant solutions for creating modern user interfaces, which results in a much quicker development time compared to other app-building methods.

















