The latest and upcoming tweaks in Angular unveil a set of features that significantly smooth out the development journey, amp up performance, and bring in fresh paradigms to manage reactivity and control flow. These steps forward make Angular an increasingly appealing playground for developers, whether seasoned pros or fresh faces stepping into the world of web development.
Now is a golden opportunity to dive into the world of Angular talent and find developers willing to elevate their expertise. The welcoming ease of adoption, paired with the promise of robust, high-octane applications, positions Angular as a strong ally in a developer's toolkit.
The trends explored in this discourse lay a solid foundation to grasp the essence of Angular's recent transformations. However, the real joy of learning and mastery blossoms through experimentation and venturing beyond the well-trodden path. The stories shared here are just the opening act to the boundless journey of exploration that Angular invites. So, developers are encouraged to roll up their sleeves, dive into the code, and uncover how Angular can be wielded to realize their digital dreams.
As we wander through the hallways of Angular's recent advancements, we'll spotlight key features, juxtapose them with earlier paradigms, and unveil their influence on the development workflow.
Signals
In today's web development sphere, mastering reactivity is key to creating real-time, dynamic user engagements. Angular has taken a significant stride in this direction with its version 16, unveiling a novel reactive primitive known as "Signals." This breakthrough not only refines how developers handle state and respond to changes but also signifies a shift in Angular's internal workings – mainly rendering Zone.js optional, a change the community has been eyeing for a while.
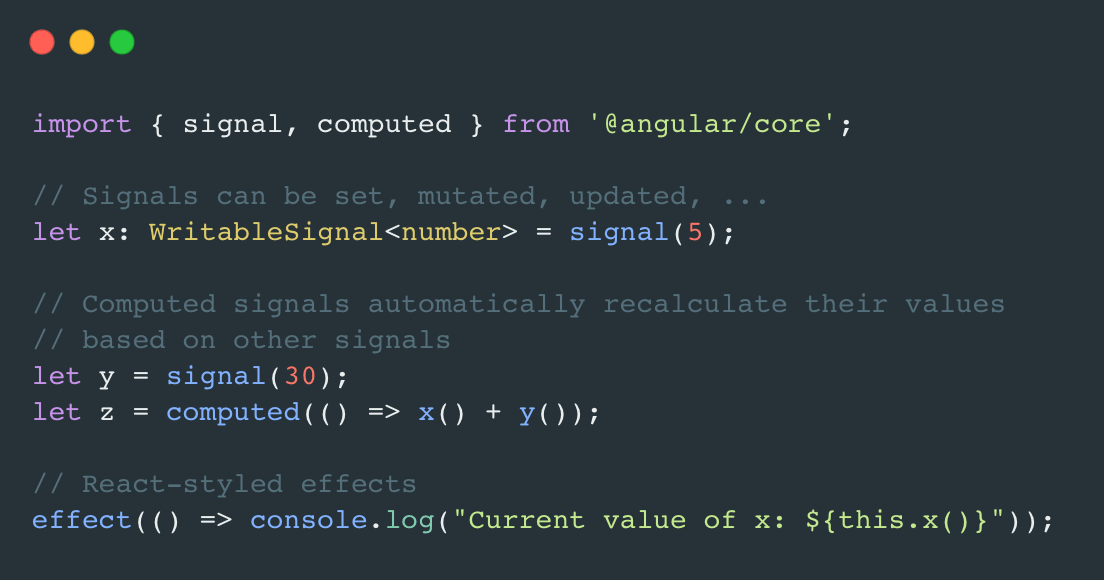
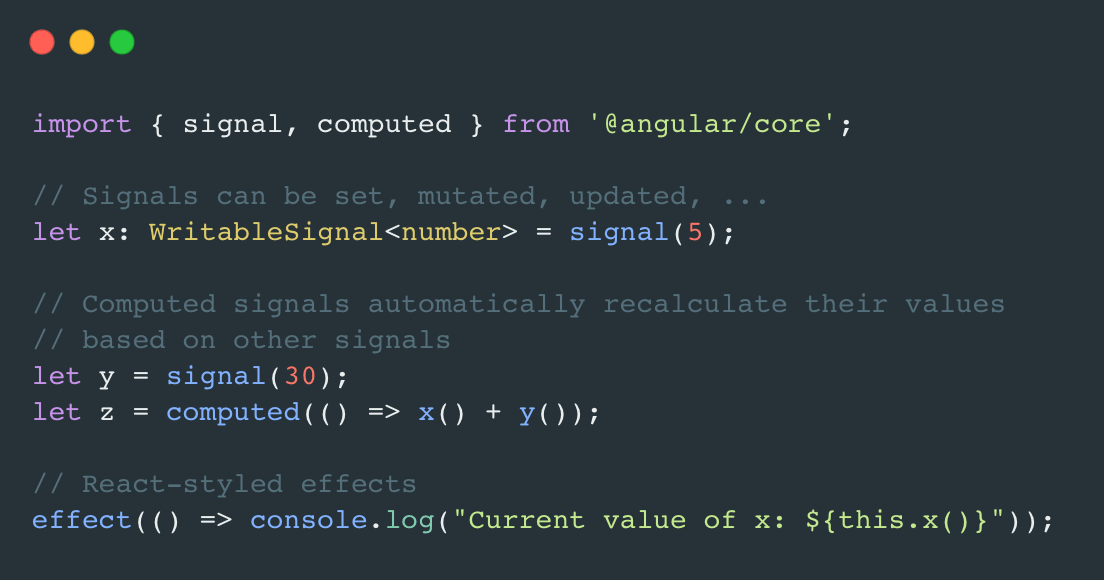
 Simple showcase of the use of Angular's new signals feature
Simple showcase of the use of Angular's new signals feature
The crux of Signals is their knack for alerting the framework about any tweaks in the model. This is a departure from the old-school setup where Zone.js was the linchpin for change detection.
Now, with Signals, things get more precise. When a component's template latches onto a signal, Angular springs into action, initiating change detection as soon as the signal morphs, ensuring the view swiftly mirrors the new state. This setup echoes the dynamics of observables when tethered to the template with the async pipe, albeit with a simplified syntax and less boilerplate.
The inception of Signals isn't just a surface-level polish; it's a paradigm shift. By sidelining Zone.js, Angular lays out a red carpet for developers to exercise fine-grained control over change detection without the former reliance on Zone.js. This newfound flexibility shines, especially in scenarios where performance is king and minimizing unnecessary change detection cycles is the goal.
Furthermore, Signals come with the gift of automatic unsubscription, easing memory management in Angular applications a notch higher. Unlike Observables, where you often need to unsubscribe to ward off memory leaks manually, Signals bow out gracefully when the component they are tied to is dismantled. This isn't just a nod to developers' ease but a leap towards fortifying Angular applications against memory leaks.
Signals also whisper a future where Angular might nod towards more fine-grained updates to template fragments rather than the entire template, heralding the potential for optimized rendering and beefed-up performance.
With Signals making a grand entrance in Angular 16, it's clear Angular is in lockstep with modern reactive programming paradigms. It's a bold gambit to uncomplicate reactivity, amp up performance, and hand developers a more intuitive and manageable toolkit for navigating state changes in their applications. As developers start weaving Signals into their projects, they're not just embracing a new feature; they're aligning with a modern, efficient, and developer-centric methodology to orchestrate reactivity in Angular applications.
Making Zone.js optional
Angular and Zone.js have been dance partners for a good stretch, with Zone.js choreographing Angular's change detection routine. Yet, as Angular grows and scouts new frontiers, version 16 struck a chord by offering a no-Zone.js option. This progressive move not only unveils new paths for performance tuning but also nudges Angular closer to contemporary reactive programming narratives.
Zone.js has been the linchpin for auto-magic change detection in Angular playgrounds. By monkey-patching asynchronous APIs, it gives Angular a heads-up on state changes, kickstarting the change detection merry-go-round. However, this setup could sometimes throw a wrench in the gears, especially in mammoth applications with a labyrinth of state management.
The debut of Signals in Angular 16 laid down the yellow brick road to a Zone.js-optional realm. Signals, this fresh reactive bud, cue Angular on model tweaks sans Zone.js. When a component's template cozies up to a signal, Angular cues the change detection the moment the signal flutters, ensuring the view gets a swift makeover. This fresh mechanism offers a more fine-grained and forthright approach to change detection, a boon for trimming performance fat and cutting down on unwanted change detection hoopla.
This Zone.js optional move is a hat tip to Angular's resolve to hand developers the reins to pick the change detection melody that hits the right note for their project. In areas where performance is the headliner, sidestepping Zone.js and rallying behind Signals for change detection could lead to snappier and more engaging user dialogs.
Furthermore, this shift is a stride towards flattening the learning hill for newcomers trekking into the Angular wilds. With fewer smoke and mirrors and a more overt change detection mechanism, developers can get a clearer peek under Angular's hood, leading to tidier and bug-averse code.
Opting for Zone.js or not isn't just a technical facelift; it’s a giant leap toward a modern, slick, and developer-friendly Angular. It resonates with the broader tune of evolving web dev paradigms, where frameworks are tuning towards more explicit and managed routines to handle reactivity and state. As Angular jams along this beat, the community is all ears for the symphony of optimizations and novelties en route, heralding a more polished and streamlined dev experience.
Server-side rendering and enhanced hydration
Server-side rendering (SSR) has been a cherished tool in our arsenal to speed up that initial page reveal, charm the SEO gods, and uplift the user journey. However, it has its knotty side, especially when passing the baton to client-side rendering. Angular 16 rolls up its sleeves and tackles this knot with a cool new trick called "non-destructive hydration," propelling the SSR league to a new level.
The magic here boils down to a shift from a full-blown client-side encore to a wiser reuse of the server-rendered DOM notes. Unlike the old-school way where the client-side JavaScript would throw a rendering encore and hook up event handlers from scratch, this new hydration ritual dances with the existing DOM nodes, crafts internal data structures around them, and ties up the necessary event listeners. This dance significantly tones down the notorious content flicker drama, delivering a smoother segue from server to client rendering.
The perks of non-destructive hydration do a lot more than just ghosting the flicker. By trimming down on the rendering reruns, Angular not only slims down the computational baggage but also fares better on Web Core Vitals – the metrics Google digs to gauge web page user experience. Higher scores here could mean better SEO standings, a windfall for web apps hustling for more eyeballs.
Moreover, this move lays down some solid groundwork for a future-proofed architecture in Angular. The whisper of "fine-grained code loading" and "progressive lazy route hydration" hints at a sleeker code-splitting and loading scene in the offing. It's a step not just to amp up the now but also to gear up for a more performance-attuned future.
Integration ease is another ace up the sleeve of this hydration revamp. A few lines of code, and developers can slide this feature into existing apps. Plus, the ngSkipHydration attribute offers the nimbleness to ease into hydration step-by-step, a real gem for components that like to get hands-on with DOM manipulation.
The tale of non-destructive hydration sings of Angular’s tireless quest to weave the SSR and CSR realms seamlessly. It’s a warm invite to developers to revel in a smoother, zippier server-side rendering while still basking in the reactivity and dynamism that’s quintessentially Angular. As the community waits with bated breath for more tunes in this melody, the present already hums the promise of more efficient, user-friendly, and SEO-cozy web applications crafted with Angular.
Faster rendering with esbuild
In a world where every tick of the clock counts, slicing down build times is like hitting a jackpot for developers. Angular 16 swings open the doors to an experimental dalliance with esbuild, a snazzy build tool aiming to put the turbo in the build process. It’s a herald of optimized and swift development tides rolling into the Angular shores.
At the crux of this revamp is esbuild, famed for its lightning speed when it comes to bundling and minifying JavaScript and TypeScript files. The Angular 16 dev server (ng serve) now flirts with an esbuild-based build system, and even in its debut, it's flaunting a striking slash in build times. Early playtests showcased a jaw-dropping 72% shave-off in cold production builds, and for some of the big-league applications, the build times took a nosedive by a factor of 3 to 4.
Shifting gears to this new builder is a cakewalk. A tiny tweak in the angular.json file, swapping the builder from "@angular-devkit/build-angular:browser" to "@angular-devkit/build-angular:browser-esbuild", rolls out the red carpet for esbuild, making the ensuing ng build sprint noticeably faster. This smooth transition, married to the hefty cut in build times, makes this dalliance a tempting upgrade for the Angular folk.
What's more, ng serve now tips its hat to this esbuild builder if it's dialed in for ng build, echoing Angular CLI's ambition to ride the esbuild wave for speedier build frolics. This handshake with esbuild not only pumps up the build performance but also sweetens the dev experience by trimming the wait between code edits and their curtain call in the browser.
Though the esbuild-tuned builder is sporting an 'experimental' badge in Angular 16, the early birds are chirping some promising tunes. The hefty trim in build times not only spices up the dev ride but also clips the time-to-market wings, a big deal in today’s race-against-the-clock dev landscape.
Welcoming esbuild into Angular's build process narrative is a loud cheer for Angular’s zest to groove along with modern dev tools. It's not just about keeping in step with the web dev evolution but leading the pack in honing and hastening the dev workflow. As Angular grows and cuddles up with efficient build musketeers like esbuild, developers are in for a more fluid, snappy, and grin-inducing dev voyage.
@-syntax
The ceaseless march of web frameworks craves a sweet spot between simplicity, might, and eloquence in syntax. With the curtains lifting on Angular 17, a new syntactic kid on the block enters – the @-syntax. This fresh syntax rings intuitively and crisply to juggle control flow and deferrable views within Angular, laying down the yellow bricks towards more readable and tameable code.
At the heartbeat of @-syntax is a declarative control flow syntax, easing the voicing of complex conditional logic within templates. It's like giving a warm hug to similar syntax conventions seen in other programming languages, thereby nurturing a more intuitive and straight-shooting approach to directing control flow.
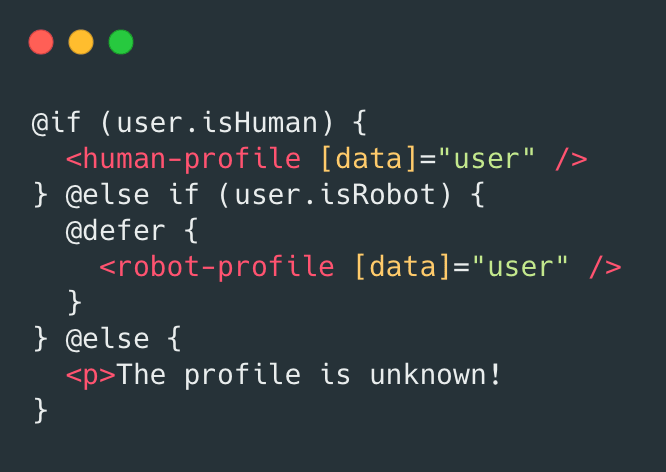
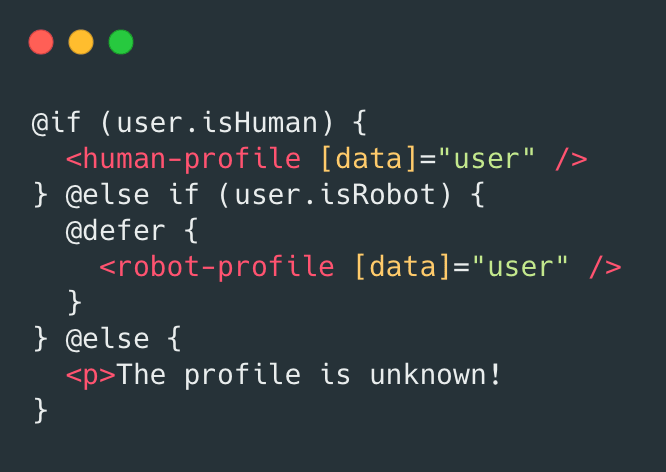
 Raw preview of the Angular's upcoming @-syntax
Raw preview of the Angular's upcoming @-syntax
But wait, there's more. The @-syntax stretches its wings to deferrable views, answering the age-old call to hold off the rendering of certain view components until the stars (read: conditions) align. This is a hefty leap towards tuning rendering performance and resource munching, especially in the big kahunas of applications with complex rendering wizardry.
Dancing to the tune of @-syntax, Angular 17 also rolls out the red carpet for the View Transitions API, smoothing the glide between two states while jazzing up the transitions with animations. This duet not only amps up the user experience but also hands developers a mighty wand to conjure engaging and dynamic interfaces.
The buzz humming around Angular 17, set to step into the limelight on November 6, 2023, is electric, with @-syntax stealing a spot in the highlight reel. This new syntax is all set to jazz up the templating tune within Angular, further easing the dev hustle for complex applications.
The official scoop from the Angular turf highlights this new syntax candy as part of the fresh template delights in Angular 17, showcasing the framework's pledge to sweeten the developer experience and code wrangling.
The @-syntax isn’t just a sprinkle of syntactic sweetness; it’s a significant stride towards morphing Angular into a more sturdy and developer-amiable framework. As developers dive into the @-syntax seas, they’re bound to unearth a more intuitive, efficient, and grin-inducing dev ride. This feature, alongside others waiting in the wings, propels Angular 17 as a significant leap towards a more streamlined and efficient dev workflow, syncing Angular with modern dev narratives.
Updates to TypeScript
The web dev terrain is always in flux, and TypeScript rides this wave of ceaseless metamorphosis with grace. The grand entrance of TypeScript 5.0 unveiled a new decorator standard, a signature change that ramped up the game in annotating and morphing classes and class members, both when sketching and at runtime. Plus, it threw open its arms to cozy up with ECMAScript module (ESM) projects in Node.js and bundlers, smoothing out the rough edges in integrating and playing nice with modules.
A spotlight feature in TypeScript 5.0 was the debut of the --verbatimModuleSyntax compiler flag. This streamlining of module syntax rules took the edge off, making the module-centric dev workflow a straighter shot. Coupled with a performance boost and a smarter memory footprint, TypeScript 5.0 didn't just trim down the package size but significantly revved up the performance throttle of TypeScript-powered ventures.
Fast forward to TypeScript 5.2, the lens widened to court the domain of resource stewardship. This version pulled the curtains off support for the yet-to-come Explicit Resource Management feature in ECMAScript. This gem eyes at sorting out the usual clean-up shenanigans post object creation, like waving goodbye to network connections or trashing temporary files, thereby beefing up memory management in TypeScript applications.
The tale of TypeScript 5.2 also stars backing decorator metadata, likely to jazz up metadata reflection and munching within the TypeScript cosmos, enriching the meta-programming stage. Alongside, the welcoming of named and anonymous tuple elements was a stride towards gifting more articulate type annotations and sharper type inference for tuple types.
The odyssey from TypeScript 5.0 to 5.2 is a loud shoutout to TypeScript's steadfast vow to evolve in a duet with modern dev tunes. It's more than just a feature fest; it's about crafting a sturdy, flexible, and dev-friendly playground. The epic of TypeScript's evolution keeps weaving the liveliness of JavaScript with the rigor of static typing, gifting a balanced and efficient dev haven, much to the glee of devs sailing the modern web dev seas.
Summary
The serenity of stability has its sweet allure. While frameworks like React.js and Next.js buckle up for odysseys of re-imagination, and Vue dives headlong into the Composition API, Angular sails smoothly in its waters, embodying a stability that's often yearned for but rarely grasped.
Angular’s steadfast pledge to a solid foundation shines through in its methodical evolution. The debut of goodies like Signals, turbocharged server-side rendering and hydration, the handshake with esbuild, and the novel @-syntax, all sing the tune of a unified effort to beef up its robustness, all while keeping the framework friendly and sleek. The leap towards making Zone.js optional and the sync-up with modern TypeScript versions further spotlight Angular’s sincere mission to marry innovation with stability.
The enterprise development sphere often craves a trio of innovation, performance, and dependability. Angular’s recent and on-the-horizon updates mirror a profound grasp of these demands. Even as it cuddles up with modern development trends, Angular continues to stand tall as a stable, trusty, and performance-driven framework that enterprises rely on. It’s not about running wild after every gust of change but evolving with a well-marked purpose, a clear sight that ensures that with each new rendition, Angular polishes up, revs up, and gears up more for the enterprise runway.
In a realm where the dazzle of the new often eclipses the steadiness of the stable, Angular’s voyage stands as a tribute to the lasting charm of stability twinned with mindful innovation. It's a tale of reassurance for enterprises on the lookout for a dependable yet modern framework to craft their digital wonders. Amidst the cacophony of reinventions, Angular’s unswerving march ahead belts out a tune of reliability that rings true to the down-to-earth spirit of enterprise development, making it a striking pick for those seeking a marriage of modern vibes and stability in their dev quests.
 Simple showcase of the use of Angular's new signals feature
Simple showcase of the use of Angular's new signals feature English
English


 Raw preview of the Angular's upcoming @-syntax
Raw preview of the Angular's upcoming @-syntax