NYHET
Proxify er åpen om utviklerens prestasjoner — det er bransjeledende, og også enhver CTOs drøm.
Finn ut mer
Om React.js
React.js er et JavaScript-rammeverk med åpen kildekode som fokuserer på å lage brukergrensesnitt. Det er et av de beste front-end utviklingsrammeverkene da det lar utviklere lage robuste og komplekse produkter, samtidig som det er enkelt å integrere i eksisterende apper.
Utviklere bruker React.js til å lage store webapplikasjoner som kan endre data uten å laste inn siden på nytt. Hovedmålet til React.js er å være rask, skalerbar og brukervennlig.
I tillegg er React.js kompatibel med ulike JavaScript-biblioteker og rammeverk, og brukes av en rekke kjente selskaper som Meta (tidligere Facebook), Netflix med fler. Det må ikke forveksles med React Native, som hovedsakelig brukes for å utvikle mobilapplikasjoner på tvers av plattformer.
Både utviklingen og vedlikeholdet av UI-komponenter håndteres av en React.js-utvikler. De lager applikasjoner og frontend-design, applikasjonskomponenter og brukergrensesnitt. Og som alltid innen profesjonell programvareutvikling, er de beste ikke så enkle å få tak i!
React.js utviklerstatistikk
Hvis du mener at React.js vil være den rette programvareløsningen for ditt prosjekt, skader det ikke å lære litt om generell statistikk om utviklere som er godt kjent med dette rammeverket og andre kompatible programmeringsspråk.
I følge en rapport fra Stack Overflow i 2021, er React.js nå det mest populære rammeverket for nett, og overgår andreplassen, jQuery, med nesten 6 prosent. Dataene er basert på tilbakemeldinger fra 49941 profesjonelle utviklere, hvorav 19864 velger React.js som sitt foretrukne programmeringsrammeverk.
Antallet respondenter viser deg det store antallet utviklere som er flytende i dette rammeverket, selv om det er vanskelig å fastslå hvor mange React.js-utviklere som finnes globalt. Det betyr ikke at det er et overskudd av gode React-utviklere: faktisk bruker flere enn 8700 rundt om i verden dette til sine nettutviklingsprosjekter.
Og når det gjelder kostnadene for å ansette en React.js-utvikler, kan prisene komme opp i 60 dollar i timen. For ikke å snakke om kostnadene for stillingsannonsering, rekruttering, onboarding, kontroll og kostnadene ved avbrudd i utviklernes team, frem til du finner den beste personen for jobben hos deg.
Intervjue en React.js utvikler
Tips til din forhåndsscreening
Veien frem til å ansette en fantastisk utvikler på heltid, starter med en forhåndsscreening. Denne samtalen er mindre fokusert på tekniske ferdigheter, og mer på å "luke ut" kandidater du anser som uprofesjonelle eller rett og slett ikke passer godt inn i kulturen de skal være en del av.
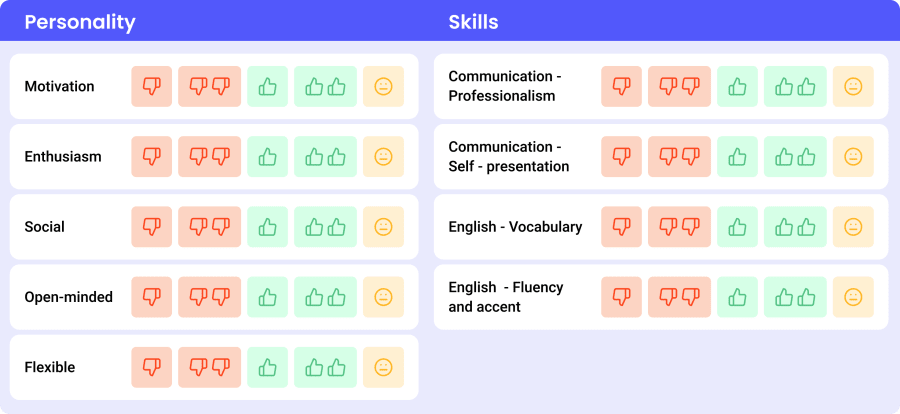
Vår rekrutteringssjef Nadya Pokhyla bruker en praktisk tilnærming for å score kandidater under en forhåndsscreening, ved bruk av nyttige målkort.

Jeg legger stor vekt på deres profesjonalitet, presentasjon av seg selv og kommunikasjonsevner; i tillegg til motivasjon, entusiasme, språklige engelskferdigheter og andre viktige punkter vi evaluerer under forhåndsscreeningen. Jeg liker å stille meg selv dette spørsmålet: "Ville jeg hatt denne personen som kollega?
Nadya Pokhyla
Talent Acquisition specialist Evgenia Kashchuk legger til:
Etter å ha gjennomført mange intervjuer kan jeg si at de viktigste ikke-tekniske ferdighetene er presentabilitet (alt starter med en samtale med en rekrutterer), åpenhet, omgjengelighet, ærlighet, nysgjerrighet og fleksibilitet.
Evgenia Kaschuk
De viktigste tekniske ferdighetene å se etter hos React.js utviklere
Siden det kan være en ganske vanskelig oppgave å finne de beste React.js-utviklerne (og også dyre!), har vi bedt våre rekrutterere, og tekniske intervjuere, om å hjelpe oss med å bestemme de viktigste ferdighetene utviklerne bør ha, foruten stor kunnskap om React.js og flere års erfaring.
I følge den dyktige React.js-ingeniøren, og tekniske intervjueren, Terri Prifti er de tre viktigste tekniske ferdighetene en React.js-utvikler bør ha:
En React.js-utvikler bør kunne skrive HTML + CSS og være klar over responsive nettprinsipper. De bør også være kjent med JSX-syntaks og forstå det grunnleggende i JavaScript-språk (for eksempel datatyper, DOM-manipulasjon, "this" nøkkelordet og callback-funksjoner).
Terri Prifti
Han legger til at en dyktig React.js-utvikler bør være kjent med:
- High Order Components (HOCs);
- Shallow rendering components;
- Kunne unngå prop drilling;
- Skrive prøver
Talent acquisition specialist Catherine Fialkova understreker at 'en god React.js-utvikler bør jobbe med HTML-tagger, skrive CSS selectors, forstå boksmodellen og hvordan man tilbakestiller grenseboksen, og ha forståelse for flexbox'.
Enhver React.js-utvikler bør også ha en forståelse av hvordan Git håndteres og ha en profil på GitHub eller GitLab. JSX er en abstraksjon av React.js. Det er viktig for en utvikler å ha kunnskap om denne utvidelsen av HTML.
Catherine Fialkova
De viktigste ikke-tekniske egenskaper hos React.js-utviklere
Noen egenskaper du bør vurdere når du har første intervjuet med en kandidat, er ifølge Fialkova:
- Klar og profesjonell kommunikasjonstilnærming;
- Middels eller høyere nivå innen engelsk;
- Evne til å komme godt overens med ethvert team;
- Lederambisjoner;
- Evne til å støtte og veilede juniorkollegaer;
- Punktlighet når det gjelder å delta på møter eller fullføre oppgaver i tide.
Intervjuspørsmål du bør stille
For Fialkova er det seks gylne spørsmål for å starte et intervju:
- Hva er funksjonene til React.js?
Forventet svar: De viktige egenskapene til React.js er:
- JSX
- Komponenter
- Enveis databinding
- Virtuelt DOM
- Enkelhet
- Opptreden
- Hvorfor bruke React.js i stedet for andre rammeverk, som for eksempel Angular.js?
Forventet svar: React.js overgår Angular.js på grunn av den virtuelle DOM-implementeringen og gjengivelsesoptimaliseringene. I tillegg er det enkelt å bytte mellom React-versjoner siden du, i motsetning til Angular.js, ikke trenger å installere oppdateringer én om gangen. Til slutt er ulike ferdige løsninger tilgjengelig for utviklere som bruker React.js.
- Hva er en hendelse i React.js?
Forventet svar: En hendelse er en potensiell handling som kan utløses av en bruker, eller en systemgenerert hendelse. Hendelser inkluderer museklikk, nettsideinnlasting, tastetrykk, endring av størrelse på vinduer og andre interaksjoner.
- Hva er syntetiske hendelser i React.js?
Forventet svar: En cross-browser wrapper for den opprinnelige hendelsen til nettleseren er en syntetisk hendelse. Den har samme grensesnitt som de opprinnelige nettleserhendelsene, for eksempel preventDefault() og stopPropagation(). Arrangementene er imidlertid universelt funksjonelle på tvers av alle nettlesere.
- Hva er forskjellen mellom Hooks og Redux?
Forventet svar: React Hooks-funksjoner håndterer den lokale komponenttilstanden mens Redux administrerer den globale tilstanden og handlinger som kan sendes.
- Hvordan administrerer du mappestrukturen?
Forventet svar: React.js har ingen regel for hvordan du legger filer i mapper, men noen mer vanlige tilnærminger er gruppering etter funksjoner eller ruter eller gruppering etter filtyper.
- Hva er React-komponentens livssyklus?
Forventet svar: I React.js har hver komponent en livssyklus som du kan spore og kontrollere gjennom de tre primærfasene. Montering, oppdatering og avmontering er de tre trinnene.
- Hvordan kan du unngå gjengivelse av komponenter?
Forventet svar: For å unngå gjengivelse per komponent, bør du bruke livssyklusen shouldComponentUpdate().
- Gi meg tre fordeler med å bruke kroker i React.js.
Forventet svar: Å bruke React Hooks gir tre fordeler: gjenbrukbarhet, lesbarhet og testbarhet.
- Hvor ofte oppdaterer React useState, og hvorfor?
Forventet svar: React.js forsinker oppdatering av oppdateringer fordi utviklere bruker useState for å forbedre hastigheten ved å bygge køer. Kandidater bør være klar over at useState-oppdateringer skjer asynkront, i stedet for umiddelbart å implementere endringer i tilstandsobjektet.
- Hva er den største fordelen ved å bruke Flux?
Forventet svar: Du kan kontrollere hvordan data flyter gjennom programmet ditt ved å bruke Flux. Du kan mer effektivt analysere dataendringer og feilsøke problemer ved å ta i bruk en ensrettet dataflyt med forhåndsdefinerte ansvarsområder for hver komponent (handling, lagring og visning).
- Hvordan lager du refs?
Forventet svar: React.js brukes til å bygge Refs, og bruker ref-attributtet for å knytte til React-elementer etter å ha kalt createRef(). Når en komponent opprettes, blir refs ofte satt til en forekomstegenskap slik at de kan brukes som referanser gjennom hele komponenten.
- Hvordan vil du optimalisere ytelsen i en React-app?
Forventet svar:
- Ved å holde komponenten state local, når det er nødvendig
- Ved å huske at React-komponenter bør unngå unødvendig gjengivelse
- Ved kodedeling med dynamisk import
- Gjennom Reacts vindus- eller listevirtualisering
- Med Reacts lazy bildelasting
- Hva ville du unngå å binde i React.js?
Forventet svar: Jeg kan bruke pilfunksjoner i klasseegenskaper for å unngå binding i React.js. Klasseegenskaper er en ny funksjon, og for å bruke dem må jeg aktivere transform-klasse-egenskaper.
- Fortell oss om tidligere prosjekter du har jobbet med som ble bygget på toppen av React.js.
Eksempel på svar: Jeg har jobbet med en meldingsapp/sanntids chat-app/personlig blogg/mobilapplikasjon for netthandel.
Hva skiller en dyktig React.js-utvikler fra en god en?
Når det kommer til de finjusterte tekniske detaljene som en dyktig React.js-utvikler kan ha, ser Prifti nøye på detaljene i koden.
“Jeg ser alle forskjellene i importrekkefølgen, objektdestrukturering, bruk av memoriserte komponenter, unngåelse av å definere funksjoner inne i gjengivelsen, bruk av object letters.”
For Catherine, utover å mestre den forventede teknologistabelen, er de viktigste kriteriene at utvikleren kan jobbe uten å bli overvåket og påminnet om oppgavene sine:
“De skal kunne presentere seg selv og gjøre arbeidet sitt uten konstant tilsyn. Ekstrapoeng dersom de tar på seg mer enn bare React.js-relaterte oppgaver, har vett til å ta egne avgjørelser og et ønske om å lære nye ting.”














