NEW
Proxify is bringing transparency to tech team performance based on research conducted at Stanford. An industry first, built for engineering leaders.
Learn more
Om React.js
React.js er et open source JavaScript framework der fokuserer på at skabe brugerflader. Det er et af de bedste frontend-udviklingsframeworks, da det giver udviklere mulighed for at skabe robuste og komplekse produkter, samtidig med at det er nemt at integrere i eksisterende apps.
Udviklere bruger React.js til at skabe store webapplikationer, der kan ændre data uden at genindlæse siden. Kernemålet med React er at være hurtig, skalerbar og brugervenlig.
Derudover er React.js kompatibel med forskellige JavaScript-biblioteker og frameworks og bruges af en række kendte virksomheder, såsom Meta (tidligere Facebook), Netflix og mange flere. Du skal dog ikke forveksle det med React Natice, som mest bruges til at udvikle mobilapps på tværs af platforme.
Hele udviklingen og vedligeholdelsen af brugerfladekomponenterne håndteres af en React.js-udvikler. De skaber applikationer og frontend designs, applikationskomponenter og brugerflader. Og som enhver professionel inden for softwareudvikling, er de bedste ikke så lette at finde.
Statistik over React.js-udviklere
Hvis du tror at React.js er den rigtige softwareløsning til dit projekt, kan det ikke skade at få nogle generelle statistikker om udviklere, der er velbevandrede i dette framework og andre kompatible programmeringssprog.
Ifølge Stack Overflow’s 2021 report, er React.js nu det mest populære webframework og overgår det næstbedste jQuery med næsten 6 procent. Og disse data er baseret på svar fra 49.941 professionelle udviklere, hvoraf 19.864 vælger React.js som deres mest foretrukne programmeringsframework.
Alene mængden af svar, viser det store antal udviklere der er fortrolige med dette framework, selvom det er svært at fastslå hvor mange React.js-udviklere der findes på globalt plan. Men det betyder ikke at der er et overskud af gode React-udviklere. Faktisk bruger mere end 8.700 virksomheder det til deres webudviklingsprojekter.
Og når det kommer til prisen for at ansætte en React.js-udvikler, kan timetaksterne alene løbe op i 60 USD. For ikke at nævne omkostningerne til jobannoncering, rekruttering, onboarding, vetting og omkostningerne til forstyrrelser i dit udviklerteam indtil du finder den bedste person til jobbet.
Interview med en React.js-udvikler
Tips til pre-screening
Vejen til at ansætte en fantastisk udvikler på fuld tid starter med en opringning. Dette opkald er mindre fokuseret på tekniske færdigheder og mere på at sortere de kandidater fra, som du anser for at være uprofessionelle er simpelthen ikke passer godt ind i kulturen i din virksomhed.
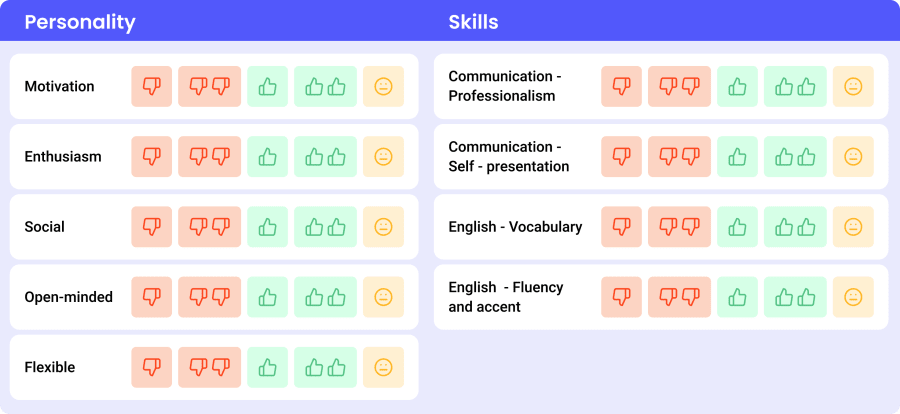
Vores chef for rekruttering, Nadya Pokhyla, bruger en praktisk tilgang til at vurdere kandidaterne i pre-screeningsprocessen, nemlig et score-card.

Jeg lægger stor vægt på deres professionalisme, selvpræsentation og kommunikationsevner, samt motivation, entusiasme, engelsk-niveau og mange andre vigtige punkter, som vi evaluerer under pre-screeningen. jeg kan godt lide at still mig selv spørgsmålet: Ville jeg arbejde med denne person som en kollega?
Nadya Pokhyla
Evgenia Kashchuk, specialist i erhvervelse af talenter, tilføjer:
Efter at have gennemført mange samtaler kan jeg sige at de vigtigste ikke-tekniske færdigheder er evnen til at præsentere sig selv (alt begynder med en samtale med en rekrutteringsansvarlig), åbenhed, omgængelighed, ærlighed, nysgerrighed og fleksibilitet.
Evgenia Kaschuk
De vigtigste tekniske færdigheder, du bør søge hos React.js-udviklere
Da det kan være en ret skræmmende opgave at finde de bedste React.js-udviklere (og også dyrt!) har bedt vores rekrutteringsfolk og tekniske interviewere om at hjælpe os med at udpege de vigtigste færdigheder, som de bør besidde, bortset fra deres store viden om React.js og deres mange års erfaring.
Ifølge den dygtige React.js-ingeniør og tekniske interviewer, Terri Prifti, er dette de tre vigtigste tekniske færdigheder, som en React.js udvikler bør have:
En React.js-udvikler skal kunne skrive HTML + CSS og være bekendt med principperne for responsivt web. De bør også være bekendt med jsx-syntaksen og forstå de grundlæggende principper i JavaScript-sproget (f.eks. datatyper, DOM-manipulation, “this” keyword, callback-funktioner).
Terri Prifti
Han tilføjer at en god React.js-udvikler bør være bekendt med:
- High Order Components (HOCs);
- Shallow rendering komponenter;
- Være i stand til at undgå prop drilling;
- Skriveopgaver
Talentekspert Catherine Fialkova understreger, at “en god React.js-udvikler skal arbejde med HTML-tags, skrive CSS-selektorer, forstå box-modellen og hvordan man nulstiller border-boxen og have forståelse for flexbox.
Alle React.js udviklere bør også have en forståelse for hvordan Git håndteres, og have en profil på GitHub eller GitLab. JSX er en abstraktion af React.js. Det er afgørende for en udvikler at have kendskab til denne udvidelse af HTML.
Catherine Fialkova
De bedste ikke-tekniske færdigheder hos React.js-udviklere
Nogle andre kvaliteter, som du bør overveje når du gennemfører det første interview med en kandidat er ifølge Fialkova:
- Klar og professionel kommunikation;
- Engelsk på mellemniveau eller højere;
- Evne til at komme godt ud af det med ethvert hold;
- Ambitioner som leder;
- Evne til at støtte og vejlede de yngre kolleger;
- Punktlighed, når det drejer sig om at deltage i møder eller udføre opgaverne til tiden.
Interviewspørgsmål man bør stille
- Hvad er funktionerne i React.js?
Forventet svar: De vigtigste funktioner I React.js er:
- JSX
- Components
- One-way Data Binding
- Virtuel DOM
- Enkelthed
- Ydeevne
- Hvorfor bruge React.js istedet for andre frameworks, såsom Angular.js?
Forventet svar: React.js overgår Angular.js på grund af dens virtuelle DOM-implementering og renderings-optimeringer. Derudover er det nemt at skifte mellem React-versionerne, da du i modsætning til Angular.js ikke behøver at installere opdateringer en ad gangen. Endelig er der forskellige færdige løsninger til rådighed for udviklere der bruger React.
- Hvad er et event i React.js?
Forventet svar: En event er en potentiel handling, der kan udløses af en bruger- eller systemgenereret begivenhed. Hændelser omfatter museklik, websiteindlæsninger, tastetryk, ændringer af vinduets størrelse og andre interaktioner.
- Hvad er synthetic events i React.js?
Forventet svar: En cross-browser wrapper for browserens native event er en syntetisk begivenhed. Den har den same grænseflade som de native browserbegivenheder, såsom preventDefault() og stopPropagation(). Begivenhederne er dog universelt funktionelle på tværs af alle browsere.
- Hvad er forskellen på Hooks og Redux?
Forventet svar: React Hooks-funktionerne håndterer den lokale komponenttilstand, mens Redux håndterer den globale tilstand, og handlinger der kan afsendes.
- Hvordan håndterer du mappestruktur?
Forventet svar: React.js har ikke en regel for, hvordan du placerer filer i mapper, men nogle mere almindelige tilgange er gruppering efter funktioner eller ruter eller gruppering efter filtyper.
- Hvad er React-komponenters livscyklus?
Forventet svar: I React.js har hver komponent en livscyklus, som du kan følge og styre i de tre primære faser. De tre faser er: Montering, opdatering og afmontering.
- Hvordan kan du undgå komponent-re-rendering?
Forventet svar: For at undgå re-rendering, bør du bruge livscyklussen shouldComponentUpdate().
- Giv mig tre fordele ved at bruge hooks i React.js.
Forventet svar: Brug af React Hooks giver tre fordele: genbrugelighed, læsbarhed og testbarhed.
- Hvor ofte opdaterer React useState, og hvorfor?
Forventet svar: React.js forsinker opdatering af opdateringer, fordi udviklere bruger useState til at forbedre hastigheden ved at opbygge køer. Kandidater bør være opmærksomme på, at useState-opdateringer sker asynkront i stedet for at implementere ændringer i state-objektet med det samme.
- Hvad er den største fordel ved at bruge Flux?
Forventet svar: Du kan styre, hvordan data strømmer gennem dit program ved at bruge Flux. Du kan mere effektivt analysere dataændringer og fejlfindingsproblemer ved at vedtage et ensrettet dataflow med foruddefinerede ansvarsområder for hver komponent (action, store og view).
- Hvordan opretter du refs?
Forventet svar: React bruges til at bygge Refs. Brug af refs hjælper med at tilknytte til React.js elementer efter at have brugt createRef(). Når en component oprettes, sættes refs ofte tile n instansegenskab, så de kan bruges som reference I hele komponenten.
- Hvordan ville du optimere ydeevnen i en React.js app?
Forventet svar:
- Ved at holde komponentens tilstand local, når det er nødvendigt
- Ved at huske, at React-komponenter skal undgå unødvendige re-renders
- Ved code-splitting med dynamisk import
- Gennem Reacts windowing eller list virtualization
- Med Reacts lazy image loading
- Hvad ville du undgå at binde i React.js?
Forventet svar: Jeg kan bruge pilefunktioner i klasse-properties for at undgå binding i React.js. Klasseegenskaber er en ny funktion, og for at bruge dem skal jeg aktivere transform-class-properties.
- Fortæl os om tidligere projekter, du har arbejdet på, som var bygget på React.js
Eksempel på svar: Jeg har arbejdet på en messaging app/real-time chat app/ personlig blog/e-commerce mobilapplikation.
Hvad adskiller en fantastisk React.js-udvikler fra en god udvikler
Når det kommer til de fine tekniske detaljer, som en god React.js-udvikler kan have, kigger Prifti dybt ned i detaljerne i koden.
Jeg kan se alle forskellene i importrækkefølgen, destruktureringen af objekter, brug af memoiserede komponenter, undgå at definere funktioner inden for render, brug af object literals.
For Catherine er det vigtigste kriterie, ud over at beherske den forventede teknologiske stack, at udvikleren kan arbejde uden at blive overvåget og mindet om sine opgaver:
De skal kunne præsentere sig selv og deres arbejde uden konstant overvågning. Der er ekstra point, hvis de påtager sig mere end blot React.js-relaterede opgaver, hvis de er i stand til at træffe deres egne beslutninger og har lyst til at lære nye ting.
















