NEW
Proxify is bringing transparency to tech team performance based on research conducted at Stanford. An industry first, built for engineering leaders.
Learn more
Over React.js
React.js is een open-source JavaScript framework dat focust op het creëren van gebruikersinterfaces. Het is een van de grootste front-end ontwikkeling frameworks aangezien het ontwikkelaars toestaat om robuuste en complexe producten te creëren terwijl ze nog steeds in bestaande apps kunnen integreren.
Ontwikkelaars gebruiken React.js om grootschalige web applicaties te creëren die data kunnen veranderen zonder de pagina te herladen. Het voornaamste doel van React is om snel, schaalbaar en gebruiksvriendelijk te zijn.
Daarnaast is React.js verenigbaar met meerdere JavaScript libraries en frameworks en wordt het gebruikt door een aantal beroemde bedrijven zoals Meta (voorheen Facebook), Netflix, en meer. Verwar het echter niet met Reactive Native, wat voornamelijk wordt gebruikt om mobile applicaties verspreid over meerder platformen te ontwikkelen.
De hele ontwikkeling en het hele onderhoud van UI componenten worden gedaan door een React.js ontwikkelaar. Ze creëren applicaties en front-end ontwerpen, applicatie componenten en gebruikersinterfaces. En zoals elke professional in softwareontwikkeling, zijn de beste niet makkelijk te vinden!
React.js ontwikkelaar statistieken
Als je denkt dat React.js de juiste softwareoplossing zou zijn voor jouw project, kan het geen kwaad om wat te leren over algemene statistieken van ontwikkelaars die kundig zijn in dit framework en andere verenigbare programmeertalen.
Volgens het Stack Overflow’s 2021 rapport, is React.js nu het populairste web framework dat jQuery, die op de tweede plek staat, met bijna 6% overstijgt. En deze gegevens zijn gebaseerd op het antwoord van 49941 professionele ontwikkelaars waarvan 19864 React.js hebben gekozen als hun het programmering framework dat hun voorkeur heeft.
Alleen al de hoeveelheid respondenten laat het grote aantal ontwikkelaars zien dat vloeiend is in dit framework, alhoewel het moeilijk te bepalen is hoeveel React.js ontwikkelaars er wereldwijd zijn. Maar dat betekent niet dat er eens surplus is aan goede React.js ontwikkelaars: meer dan 8700 wereldwijd gebruiken het voor hun web ontwikkeling projecten.
En als het gaat om de kosten van het inhuren van een React.js ontwikkelaar, kunnen de uurlonen alleen al oplopen tot 60 dollar. Niet te vergeten de kosten van vacature advertenties, werving, inhuren, screening en de kosten van het tekort in jouw team van ontwikkelaars totdat je de beste persoon voor de baan hebt gevonden.
Een React.js ontwikkelaar interviewen
Tips voor jouw screening vooraf
De weg naar het fulltime inhuren van een geweldige ontwikkelaars begint met een telefoontje voor de screening vooraf. Dit telefoontje is minder gefocust op technische vaardigheden en meer op het “uitfilteren” van de kandidaten die je onprofessioneel acht of simpelweg niet vindt passen binnen de bedrijfscultuur.
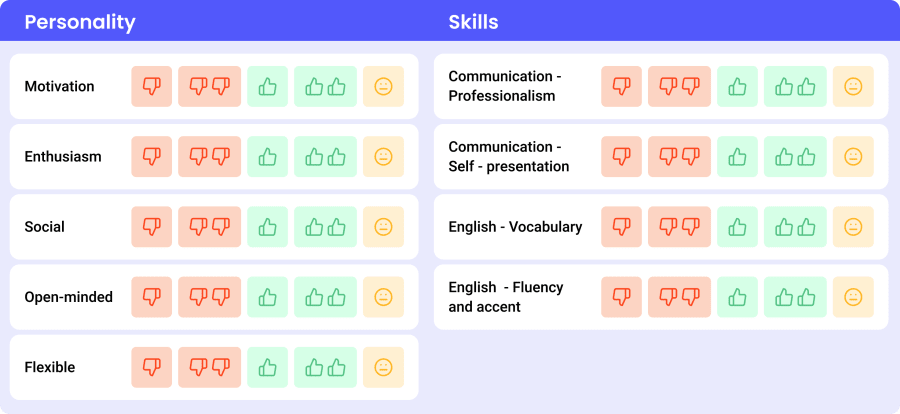
Ons Hoofd van Werving Nadya Pokhyla gebruikt een praktische benadering voor het beoordelen van kandidaten tijdens de screening vooraf met een handig scoreboard.

Ik let vooral op hun professionaliteit, zelfpresentatie en communicatievaardigheden; maar ook hun motivatie en enthousiasme, vaardigheden van Engelse taal en vele andere belangrijke punten die we evalueren tijdens de screening vooraf. Ik stel mezelf graag de vraag: ‘Zou ik met deze persoon werken als een collega?‘
Nadya Pokhyla
Talent Acquisitie specialist Evgenia Kashchuk voegt toe:
Na het uitvoeren van de interviews, kan ik zeggen dat de belangrijkste niet-technische vaardigheden presenteerbaarheid (alles begint met een telefoontje met een werver), openheid, vriendelijkheid, eerlijkheid, nieuwsgierigheid en flexibiliteit zijn.
Evgenia Kaschuk
Top technische vaardigheden die een React.js ontwikkelaar moet hebben
Aangezien het vinden van de beste React.js ontwikkelaars een erg vervelende (en ook dure) taak kan zijn, hebben wij onze wervers en technische interviewers gevraagd om ons te helpen aan te geven wat de belangrijkste vaardigheden zijn die een React.js ontwikkelaar moet bezitten, naast veel kennis van React.js zelf en jaren ervaring.
Volgens vaardige React.js engineer en technische interviewer Terri Prifti zijn dit de drie belangrijkste vaardigheden die een React.js ontwikkelaar zou moeten hebben:
Een React.js ontwikkelaar zou in staat moeten zijn om HTML+CSS te schrijven en bewust moeten zijn van responsieve web principes. Ze zouden bekend moeten zijn met JSX syntax en de fundamentele principes van JavaScript taal moeten begrijpen (bijvoorbeeld datasoorten, DOM manipulaties, “dit” sleutelwoord, callback functies).
Terri Prifti
Hij voegt toe dat een erg goede React.js ontwikkelaars bekend zou moeten zijn met:
- High Order Componenten (HOCs);
- Shallow rendering componenten;
- In staat moet zijn prop drilling te vermijden;
- In staat moet zijn testen te schrijven.
Talent acquisitie specialist Catherine Fialkova benadrukt dat: 'Een goede React.js ontwikkelaar moet kunnen werken met HTML tags, CSS selectors moet kunnen schrijven, het box model moet begrijpen en moet weten hoe de border-box te resetten, en flexbox moet begrijpen'.
Elke React.js ontwikkelaar moet ook begrip hebben van hoe Git gehanteerd wordt en een profiel hebben op GitHub of GitLab. JSX is een abstractie van React.js. Het is essentieel voor een ontwikkelaar om kennis te hebben van deze extensie van HTML.
Catherine Fialkova
Top niet-technische vaardigheden van React.js ontwikkelaars
Wat andere kwaliteiten die je mee zou moeten nemen tijdens het allereerste interview zijn volgens Fialkova:
- Duidelijk en professionele communicatie benadering;
- Engels van boven gemiddeld of hoog niveau;
- Vermogen om goed te passen binnen enig team;
- Leiderschap ambities;
- Vermogen om de junior collega’s te begeleiden en ondersteunen;
- Punctualiteit als het gaat om het bijwonen van de vergaderingen of het op tijd voltooien van de taken.
Interview vragen om te stellen
- Wat zijn de eigenschappen van React.js?
Verwachte antwoord: De belangrijke eigenschappen van React.js zijn:
- JSX
- Componenten
- One-way Data Binding
- Virtual DOM
- Eenvoud
- Prestatie
- Waarom React.js gebruiken in plaats van andere frameworks zoals Angular.js?
Verwachte antwoord: React.js presteert beter dan Angular.js vanwege zijn virtual DOM implementatie en rendering optimalisaties. Daarnaast is het wisselen tussen React versies eenvoudig, aangezien je, in tegenstelling tot bij Angular.js, updates niet een voor in hoeft te installeren. Tot slot zijn er verschillende kant-en-klare oplossingen beschikbaar voor ontwikkelaars die React gebruiken.
- Wat is een event in React.js?
Verwachte antwoord: Een event is een potentiële actie die mogelijk gedaan kan worden door een gebruiker of een systeem-gegenereerd evenement. Evenementen omvatten muisklikken, webpagina lading, indrukken van toetsen, grootte van het venster aanpassen, en andere interacties.
- Wat zijn synthetische events in React.js?
Verwachte antwoord: Een wrapper voor meerdere browsers voor het native event van de browser is een synthetisch event. Het heeft dezelfde interface als de native browser events, zoals preventDefault() en stopPropagation(). De events zijn alleen universeel functioneel op alle browsers.
- Wat is het verschil tussen Hooks en Redux?
Verwachte antwoord: React Hooks eigenschappen hanteren de lokale component staat terwijl Redux de globale staat en acties die verstuurd kunnen worden beheert.
- Hoe beheer je folder structuur?
Verwachte antwoord: React.js heef geen regel over hoe je bestanden in folders zet, maar een paar veelvoorkomende benaderingen zijn het groeperen op eigenschappen of routes, of het groeperen op bestandtype.
- Wat is de React componenten levenscyclus?
Verwachte antwoord: In React.js, heeft elk component een levenscyclus die je kunt volgen door zijn drie primaire fases. Mounting, updating, en unmounting zijn de drie stappen.
- Hoe kun je component re-rendering voormijden?
Verwachte antwoord: Om re-rendering per component te vermijden moet je gebruik maken van de ComponentUpdate() levenscyclus.
- Geef me drie voordelen van het gebruiken van hooks in React.js.
Verwachte antwoord: Met het gebruik van React.js biedt hooks drie voordelen: herbruikbaarheid, leesbaarheid, en testbaarheid.
- Hoe vaak gebruikt React useState update, en waarom?
Verwachte antwoord: React.js stelt het updaten van updates uit omdat ontwikkelaars gebruik maken van useState om de snelheid te verbeteren door rijen te bouwen. Kandidaten moeten zich ervan bewust zijn dat useState updates asynchroon gebeuren in plaats van meteen na het implementeren van de veranderingen op het staat object.
- Wat is het grootste voordeel van het gebruik van Flux?
Verwachte antwoord: Je kunt controleren hoe data door het programma stroomt door gebruik te maken van Flux. Je kunt effectiever dataveranderingen analyseren en problemen opsporen door een eenrichting data stroom met vooraf gedefinieerde verantwoordelijkheden voor elk component (actie, opslag en view) te adopteren.
- Hoe creëer je refs?
Verwachte antwoord: React.js wordt gebruikt om Refs te bouwen. Met het gebruik van de ref eigenschap om React elementen bij te voegen na het oproepen van createRef(). Wanneer een component gecreëerd wordt, worden refs vaak geplaatst op een instantie eigendom zodat ze gebruikt kunnen worden als referenties voor het hele component.
- Hoe zou je prestatie optimaliseren in een React.js app?
Verwachte antwoord:
- Door de component staat lokaal te houden, wanneer nodig
- Door te onthouden dat React componenten onnodige re-renders moeten vermijden
- Door code-splitting met dynamische import
- Door React’s windowing van lijst virtualisatie
- Met React's lazy image laden
- Waarom zou je binding vermijden in React.js?
Verwachte antwoord: Ik kan arrow functies gebruiken in klasse eigendommen om binding in React te vermijden. Klasse eigendommen zijn een nieuwe functie en om ze te gebruiken moet ik transform-class-properties inschakelen.
- Vertel ons over voorgaande projecten waar je aan gewerkt hebt die gebouwd waren boven op React.js.
Voorbeeld antwoord: Ik heb gewerkt aan een berichten app/real-time chat app/persoonlijk blog blog/e-commerce mobiele applicatie.
Wat is het verschil tussen een goede en een uitstekende React.js ontwikkelaar?
Wanneer het gaat om verfijnde technische details die een React.js ontwikkelaar kan hebben, kijk Prifiti tot in de diepte details van de code.
“Ik zie al de verschillende in het import order, object herstructurering, gebruik van memoized componenten, vermijden van definiërende functies in render, gebruik van object literalen.”
Voor Catherine, is naast het beheersen van de verwachte tech stack, de belangrijkste criteria dat een ontwikkelaar kan werken zonder begeleid te worden en zonder dat ze herinnerd moeten worden aan hun taken:
“Ze zouden in staat moeten zijn om zichzelf en hun werk te presenteren zonder constante begeleiding. Extra punten als ze meer dan enkel React.js-gerelateerde taken hebben, hun eigen beslissingen kunnen maken en graag nieuwe dingen leren.”
















