The journey saw a colossal milestone with the unveiling of Dart 3.0. This iteration was not just a routine update; it was a buffet of enhancements that made Dart an enticing pick for professionals seasoned in the likes of Java, C#, and Kotlin. Dart 3.0 did not just roll out new features; it took a hefty leap towards coming of age as a language, all while keeping its modern flair in tune with the latest programming paradigms. This pivotal refresh wasn't just a nod to the veteran coders, but a solid pitch ensuring Dart stands as a modern, sturdy, and developer-friendly dialect, perfectly in rhythm with the present-day industry beats.
Dart's evolution in its 3.0 guise was a transparent nod to the Flutter team's dedication to molding Flutter not just as a framework but as a wholesome ecosystem, giving devs a solid, trustworthy base. This isn't just about churning out apps that are a feast for the eyes and zippy on the performance front but about ensuring the language and toolkit are mature, rock-solid, and promising for professional development.
As Flutter keeps nudging the limits of the achievable, Dart has been its loyal ally, morphing in sync to back the audacious goal of running Flutter everywhere. The camaraderie between Flutter and Dart is more than shared dreams; it's about constructing a stout, all-encompassing realm where devs can forge, scrutinize, and launch applications across the spectrum with assurance and adeptness.
Standardization of WASM-GC
Performance isn't just king; it's the empire. As Flutter keeps carving its niche in the cross-platform development realm, the drumbeat for high-octane, seamless web experiences grows louder. Stepping into the limelight is WebAssembly Garbage Collection (WASM-GC), geared to amp up the performance of Flutter's web apps seriously.
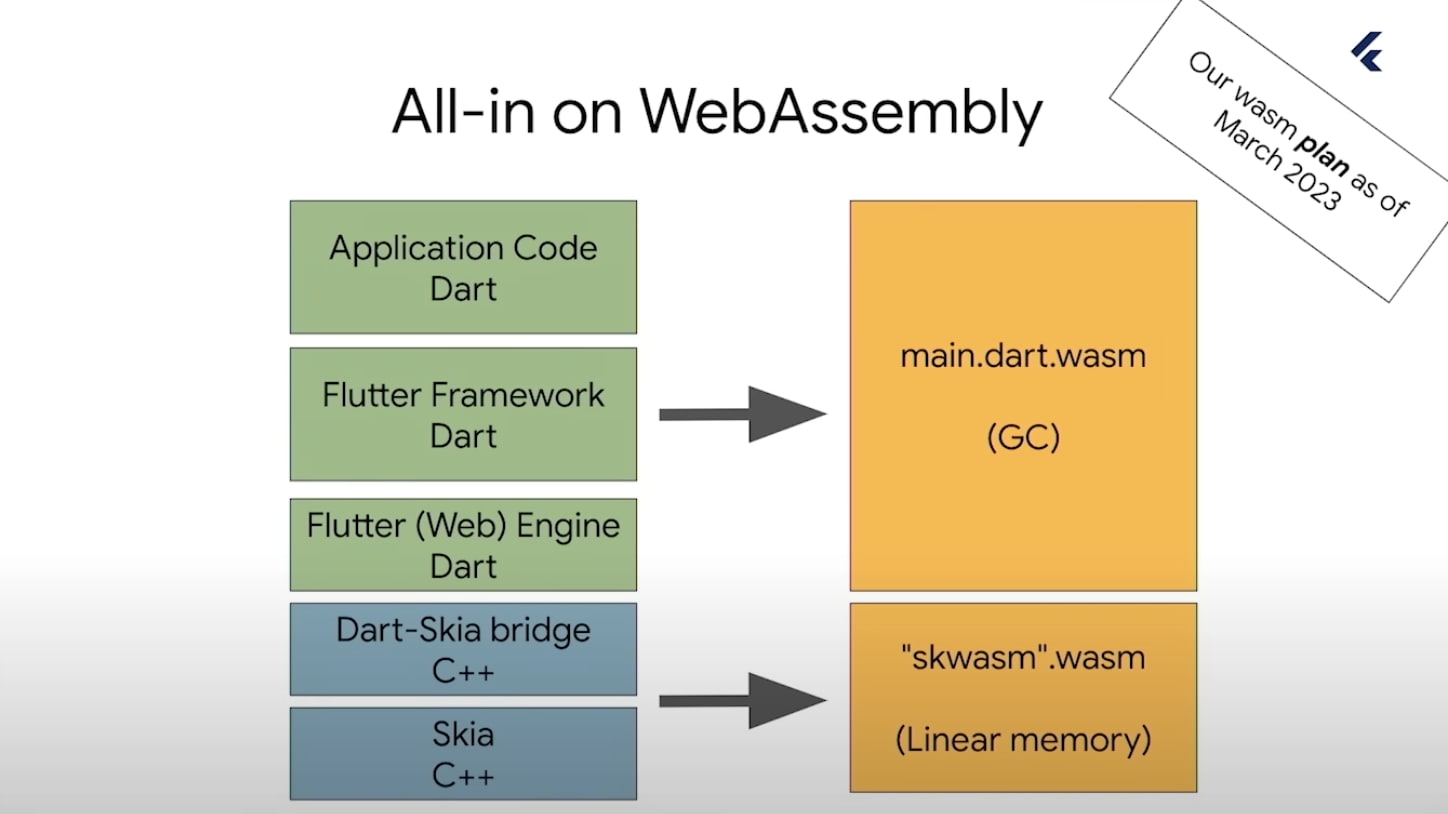
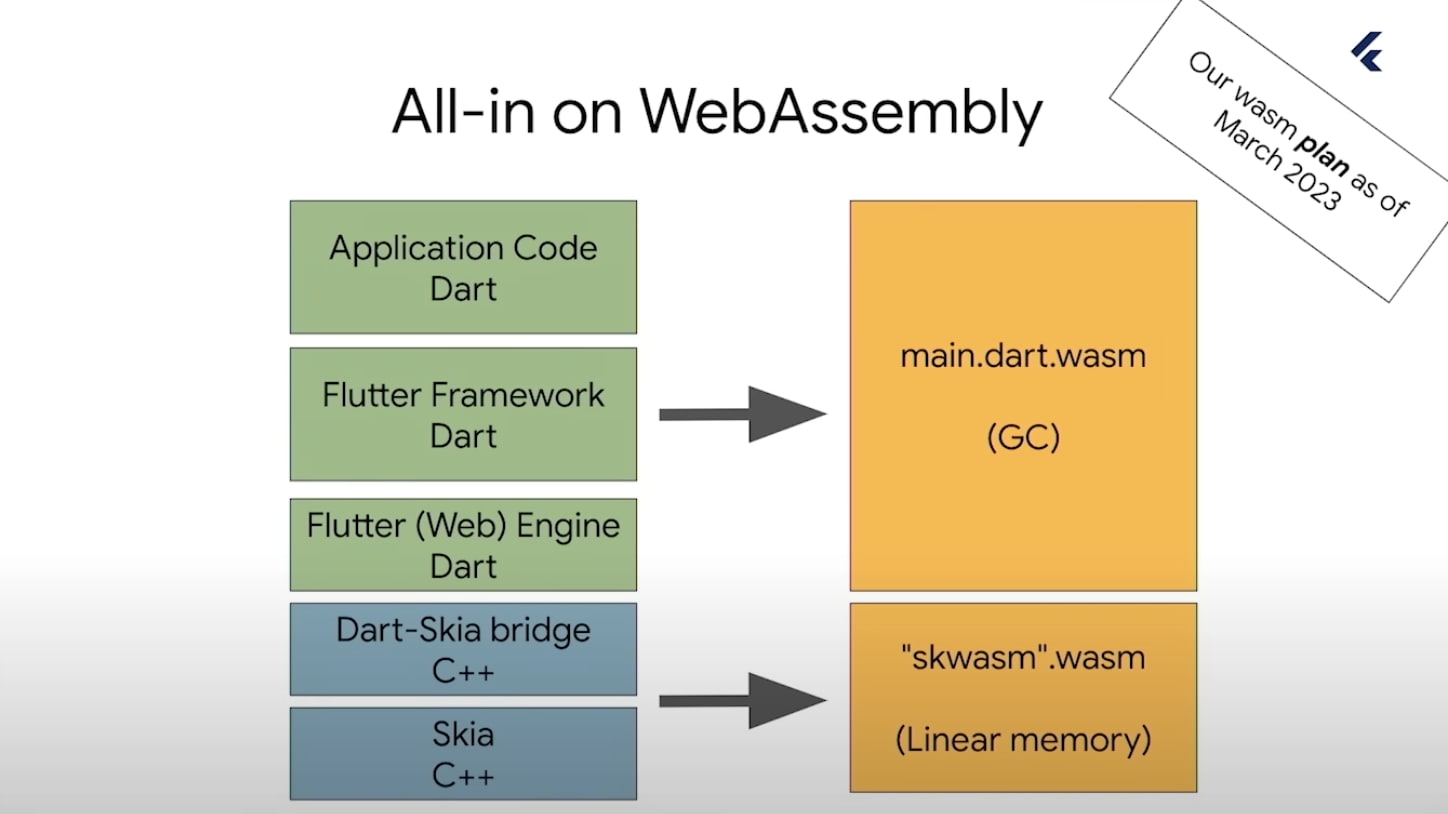
 Screenshot from Wasm I/O 2023 talk by Kevin Moore
Screenshot from Wasm I/O 2023 talk by Kevin Moore
WebAssembly, or WASM, is a binary instruction format that runs the code at near-native speed, leveraging common hardware capabilities. Now, throw garbage collection (GC) into the WASM mix, and you’ve got WASM-GC, a promise of a substantial uptick in performance and efficiency of memory management within the Flutter web turf. This is a big deal, given how vital efficient memory management is to silky, responsive user interactions in web applications.
The harmony between Flutter web and WASM-GC isn't just a technical concord; it's a tactical play to elevate Flutter's stature in the web development coliseum. By harnessing WASM-GC, Flutter Web aims to alleviate the performance snags tied to JavaScript-based memory management. This move tackles a core challenge many web devs wrestle with – nailing efficient memory management without trading off performance.
Moreover, the standardization of WASM-GC is a signpost of the web landscape morphing. As web tech matures, the entwining of WASM-GC in Flutter Web marks a stride towards syncing with these progressions. It's a nod to Flutter's vow to not just jog along with evolving web standards but lead the charge, delivering top-tier solutions that empower devs to craft high-quality, snappy web applications.
Integrating WASM-GC isn't just a memory management buff; it's laying fertile ground for Flutter web applications to flourish. It's about resetting the performance and efficiency bar, placing Flutter Web as an alluring pick for devs keen on delivering stellar web experiences.
With Flutter's evolution, the embrace of budding web tech like WASM-GC embodies the framework's blueprint of dishing out top-notch, cross-platform applications. It's a noteworthy marker in Flutter's saga, underscoring its readiness to tap into modern web tech to serve up stellar user experiences across the board, web included.
This meld heralds a fresh epoch of web development with Flutter, offering a sneak peek into a future where the lines between native and web performance start to fade, setting the stage for a new wave of innovative, zippy, and user-friendly web applications crafted with Flutter.
Impeller as a replacement for Skia
As the domain of mobile app development surges ahead, the tech propelling these leaps is in a perpetual state of flux. Right at the crucible of this metamorphosis stands Flutter, a UI toolkit that’s been making meaty headway in nurturing a robust realm for cross-platform app creation. A standout milestone on this path is the roll-out of Impeller, a fresh rendering engine set to take the baton from the current champ, Skia, with its sights set on amping up performance, especially on the iOS turf.
The saga started with pinpointing a few hurdles tied to Skia, notably around shader compilation on iOS. Dubbed "compilation jank," this snag stemmed from the on-the-fly generation and compilation of shaders during an app’s maiden launch before caching them, which spelled out noticeable lags and a dip in frame rates on slower gadgets. Impeller swung into the scene as the knight in shining armor to this difficulty, crafted to pre-bake the majority of shaders, significantly cutting down the early jank blues.
Impeller doesn't just throw a punch at the jank dilemma; it embodies a broader vista to jazz up Flutter's rendering chops. With a potential nod to 3D rendering – a territory Skia didn't tread owing to its 2D allegiance – Impeller extends the canvas for what devs can whip up with Flutter. Plus, by going full throttle on modern accelerated graphics APIs like Metal and Vulkan, Impeller is in sync with contemporary hardware blueprints, ensuring Flutter apps can milk the full might of the hardware beneath.
The leap from Skia to Impeller is more than just a swap of rendering engines; it's a hefty rework of a core chunk of the Flutter engine. Impeller is tailor-made for Flutter, shorn of direct ties to Skia, marking a solid stride towards nailing the predictable performance. By baking all shaders and reflection offline at build-time and pre-building all pipeline state objects, Impeller lays down a more streamlined, efficient rendering route cut out for modern hardware frameworks.
Moreover, Impeller's embrace of a tessellation algorithm to jazz up animation performance is a testament to its 360-degree approach to rendering. This new-kid-on-the-block rendering engine is not just about squaring off past challenges but about laying down fresh benchmarks in rendering performance and prowess in Flutter.
Impeller's entrance is a crucial chapter in Flutter's unfolding tale, mirroring a staunch pledge to top-notch performance and broader rendering faculties. As Flutter keeps striding towards its "Flutter Everywhere" dream, Impeller stands as a tribute to the ceaseless innovation fueling this framework. This shift isn't just a tech level-up; it’s a strategic gambit to keep Flutter perched at the apex of cross-platform app development, geared to meet the cravings of modern apps and the aspirations of devs exploring new horizons in mobile app development.
Material 3 becoming the default theme
As the digital realm morphs, the clamor for slicker, user-centric interfaces in apps rises. Flutter, riding the crest of cross-platform development, has nodded to this shift by hopping onto the Material 3 bandwagon, bidding adieu to Material 2 as the go-to design system. This leap is a solid step towards ensuring Flutter apps are not just functional but are also a visual treat, aligning snugly with modern design norms.
Material 3 ushers in a breezy array of components, styles, and theming prowess, significantly jazzing up the UI and UX of Flutter apps. A standout facet of Material 3 is its nod to enhanced, more cohesive color schemes and a spruced-up theming ride. Devs now have a smoother sail crafting complex algorithmic color schemes and scaling typography across diverse screen sizes – a crucial play in delivering a steady user experience across various platforms and gadgets.
Flipping to Material 3 isn’t a skin-deep change; it's a deep-seated makeover touching every nook and cranny of UI development in Flutter. Material 3 rolls out new widgets that are modern, intuitive, and a breeze to use. For instance, the shift from ElevatedButton to FilledButton, and from BottomNavigationBar to the swanky M3-style NavigationBar widget mirrors a calculated move towards sculpting a more modern and polished user interface.
Additionally, Material 3 comes with an opt-in clause, letting devs transition at a pace that suits them. By setting the useMaterial3 flag to true in their theme setups, devs can slide into Material 3, reaping the benefits of the fresh components and styles it dishes out. This opt-in feature is a boon as it lays down a smooth runway from Material 2 to Material 3, ensuring devs have ample room to get friendly with the new design system without throwing a spanner in the works of ongoing projects.
The segue to Material 3 is cushioned by a rich cache of documentation and migration guides from the Flutter squad, ensuring devs have all the ammo they need for a smooth transition. This backing underscores Flutter's pledge to ensure devs are armed to the teeth to craft modern, user-friendly apps that hit the mark with today's users.
Changes to Dart programming language
In the arena of software crafting, the arsenal of tools and dialects devs wield is as pivotal as the arsenal of skills and knowledge they tote. Among these tools, the Dart programming language emerges as a cornerstone in Flutter's realm, continually morphing to sync with modern dev paradigms. Dart's voyage into its third avatar and beyond is a narrative of its budding maturity and the earnest endeavor to equip devs with a modern, sturdy, and efficient tongue.
Dart 3.0 didn't just mark a version bump; it leaped towards rendering the language more enticing and accessible to pros versed in languages like Java, C#, and Kotlin. This version championed the mandate of sound null safety, morphing Dart into a more fitting choice for professionals, and ambled towards maturing as a dialect while cozying up to modern programming paradigms. The shift to Dart 3.0 wasn't merely about rolling out new features; it was about making a bold statement on the language's maturity and readiness to meet professional development cravings.
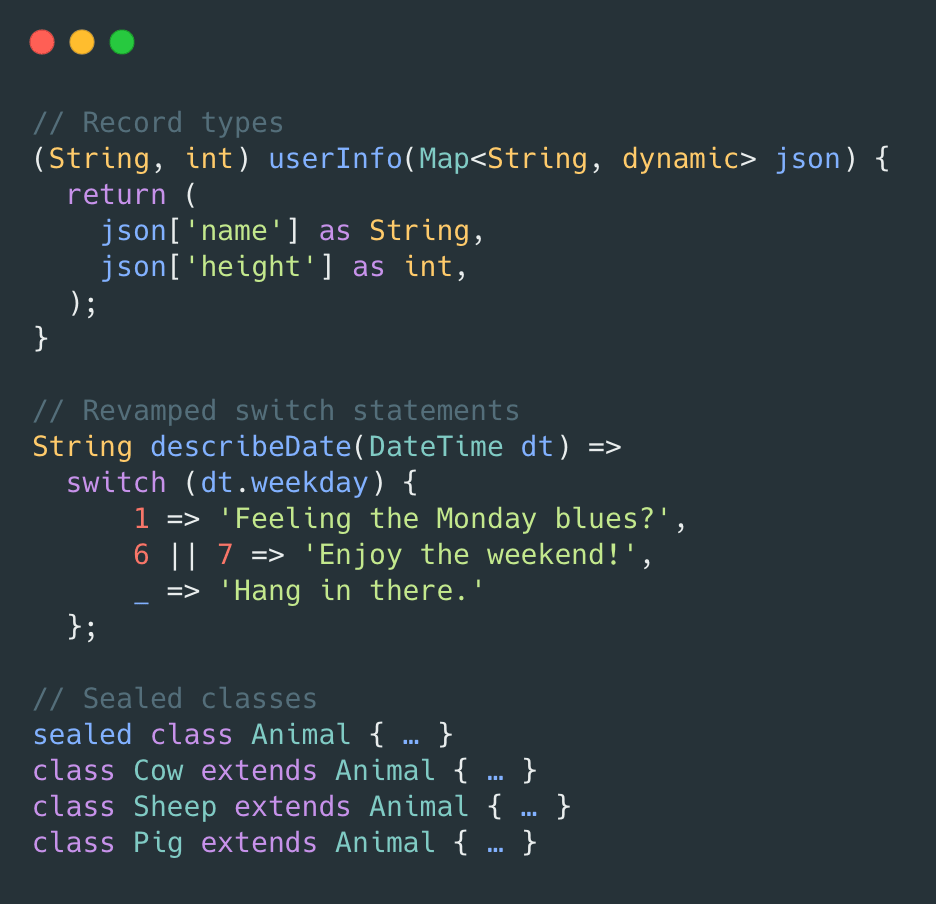
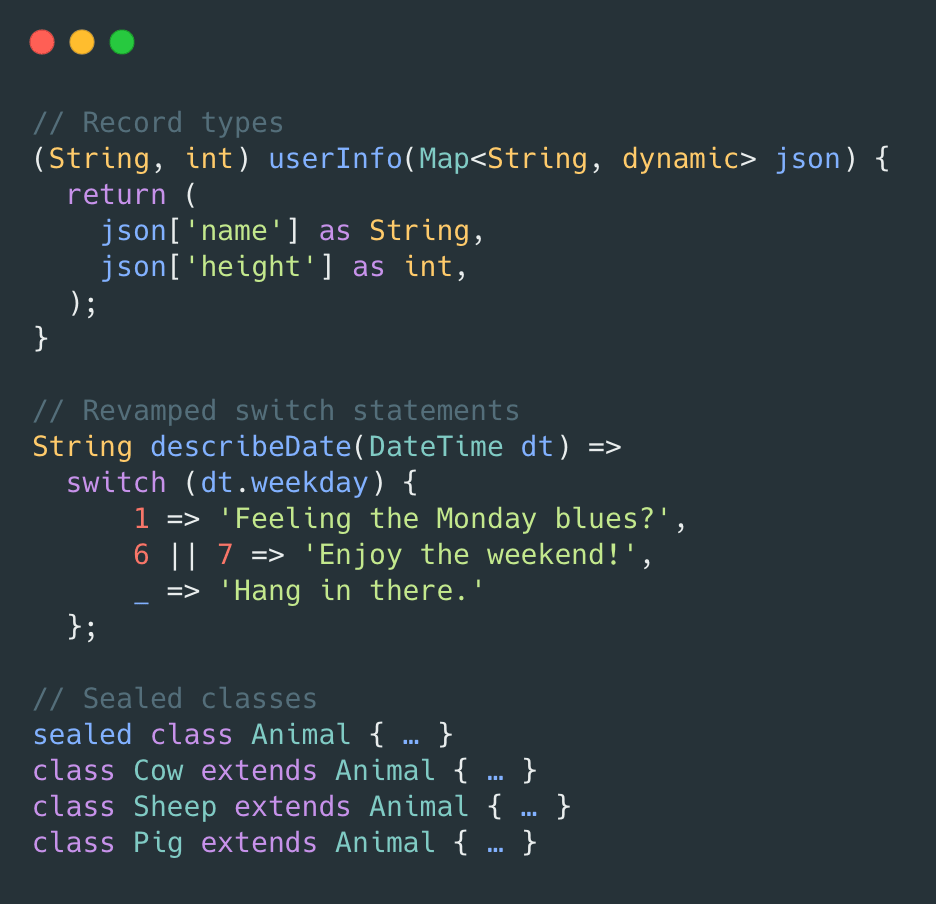
 Showcase of some of the new language features in Dart 3
Showcase of some of the new language features in Dart 3
In the wake of Dart 3.0, Dart 3.1 sailed in to bolster and refine the new features ushered in by its predecessor. These tweaks trace a clear route towards honing the language's prowess and ensuring a seamless dev experience.
Peering ahead, while the post-Dart 3.1 features remain under wraps in available resources, the spirit of unending refinement and adaptation. The Dart language's GitHub repository and the official Dart blog are nerve centers where new feature pitches and debates unfold, echoing the ongoing vow to evolve the language in sync with the dev community and industry pulse.
Moreover, the historical spotlight on null safety, beefed-up type systems, and features aimed at juicing up dev productivity and program stoutness sketches a hopeful trajectory. It's plausible that upcoming Dart iterations will continue to build on these foundational upgrades, potentially unveiling more nuanced type system features, concurrency models, and libraries to back modern dev paradigms.
The symbiosis between Dart's evolution and Flutter's "running Flutter everywhere" mantra is crystal clear. As Flutter hustles to widen its embrace across diverse platforms, Dart's parallel evolution is a linchpin in this odyssey. It's not just about forging a language that's robust and efficient; it's about ensuring Dart stays a conducive, reliable ally for devs as they traverse the landscapes of cross-platform app dev with Flutter.
Uniting frontend and backend
The backend is indeed the linchpin of any app, steering logic, data wrangling, and server dialogues. Historically, Dart, the pulse of Flutter, was typecast mainly as a client-side script. Yet, the plot is shifting with the dawn of stout backend frameworks like Dart Frog and Serverpod, catapulting Dart into the backend dev arena, echoing a trajectory akin to JavaScript's with Node.js's entrance. This stride isn't merely a tech evolution; it's a strategic windfall for Flutter devs, unlocking new vistas of fullstack dev with a unified tech arsenal.
For fledgling ventures and compact dev squads, the knack to wield Dart across the full gamut of app development is a seismic shift. It cultivates a leaner dev journey, trims the need for a diverse skill set, and fast-tracks the project epoch from brainwave to launch pad. The unified tech stack doesn't just streamline maintenance but also amps up the consistency and robustness of the apps crafted.
The synergy of Dart with robust backend frameworks isn't just a fleeting trend; it's an inkling of a broader paradigm shift in the tech landscape, mirroring a maturing ecosystem ready to tackle fullstack development head-on. This not only broadens the horizons for Dart and Flutter but also sketches a promising blueprint for the evolving dynamics between frontend and backend development realms. In this unfolding narrative, Dart is not merely fluttering; it's poised to soar, charting a course that could redefine the contours of modern app development.
Flutter enables you to build more than just glorified web apps
Flutter's ambition to blur the demarcation between a framework's user-friendliness and native code's performance is a bold narrative, offering devs the toolkit to tap into native platform prowess while keeping a unified code repository. Pigeon and Foreign Function Interface (FFI) are the linchpins in this quest, each playing distinct yet synergistic roles in melding Flutter with native codebases and system programming tongues. The recent shifts in the mindset and strategies towards this goal are palpable.
Pigeon, a code-sculpting tool, stands as a testament to Flutter's pledge to smoothen type-safe dialogues between Dart and native script. By churning out type-safe code, Pigeon sweeps away the boilerplate and the snag of error-prone manual serialization/deserialization, laying down a streamlined, trustworthy conduit for dialogues with native platforms. As a growing roster of official libraries nods to Pigeon, the message rings loud and clear: it's high time for devs to dive into Pigeon, discover its merits, and ponder over weaving it into their projects. The thumbs-up to Pigeon in official libraries not only underscores its robustness but also nudges devs to amp up their projects' reliability and efficiency by embracing type-safe interoperability.
With the rising allure of system programming languages like Rust, the Flutter ecosystem is giving a warm embrace to Foreign Function Interfaces (FFI) to unlock high-octane, low-level code. The Isar database is a sterling example of how Rust can be blended with Dart/Flutter through FFI, etching a significant milestone in Flutter's march towards high-performance computing. FFI flings open the doors to interfacing with system programming languages, enabling devs to meld the performance gusto of languages like Rust with Flutter's ease of use and cross-platform might.
The strides in Pigeon and FFI transcend mere technical level-ups; they herald a paradigm shift in how devs perceive and deploy Flutter. Flutter is shedding its skin as a framework for crafting glorified web apps and is morphing into a mature framework geared for high-performance computing chores. The narrative is undergoing a makeover, with Flutter at the helm, steering the community towards a horizon where Flutter apps are stout, zippy, and adept at interfacing seamlessly with native code and system languages.
Summary
Flutter's trajectory, particularly in the web domain, often finds itself under scrutiny, with critiques pointing towards a perceived tilt towards bolstering Windows app support at the web's expense. Yet, a deeper foray into the Flutter ecosystem paints a different tableau – one of consistent headway, nascent backend frameworks, and a burgeoning community.
The unfolding narrative of WebAssembly Garbage Collection (WASM-GC) in the realm of Flutter web dev is a luminous indicator of the potential paradigm shift in web app crafting. The essence of WASM-GC stretches beyond Flutter, nudging the web dev sphere towards cozying up to traditionally "low-level" stacks. The narrative of Flutter’s sole focus on Windows dev starts to wane as WASM-GC comes to the fore, hinting at a future where web dev finds harmony with low-level stacks, potentially reshaping the fabric of web app creation.
The curtain rising on Dart Frog and Serverpod as Dart's backend frameworks signifies a notable stride towards melding frontend and backend dev in Flutter. This stride dials down the reliance on moth-eaten projects like Shelf, opening up a fresh, promising boulevard for backend dev in Dart. Though fledgling, Dart Frog and Serverpod are heralds of an era where the dichotomy between frontend and backend fades, aligning with the trend that frameworks like React Native and Ionic are trumpeting.
The Flutter ecosystem is humming with growing intrigue in harnessing low-level languages like Rust to unlock native-esque performance. Flutter's Foreign Function Interface (FFI) is the pathway for this transition, smoothening the melding of Rust or other low-level languages. Moreover, the nod towards Pigeon for etching type-safe code when dialoguing between native platforms and Dart is a trend worth noting. These strides cater to niche sectors where performance and type safety reign supreme, nudging Flutter closer to being a seasoned framework for diverse app development.
The flourishing Flutter community, marked by a rich tapestry of events throughout 2023, mirrors a framework blossoming. The ecosystem now parallels where native Android dev stood a half-decade ago – stabilized and ripe for ideological colloquies on best practices. The community dialogues morph from foundational concerns to nuanced debates on Flutter dev ethos.
The arc of Flutter’s evolution sketches an invigorating tale of a framework edging closer to universal usability. From the unfolding saga of WASM-GC, the budding backend frameworks Dart Frog and Serverpod, to the ripening community discourse, Flutter is steadily etching its niche in the cross-platform dev sphere. The days ahead are brimming with promise as Flutter matures, embracing modern web stacks, backend frameworks, and community growth, steering towards a future where the lines between web, desktop, and mobile dev continue to blur into oblivion.
 Screenshot from Wasm I/O 2023 talk by Kevin Moore
Screenshot from Wasm I/O 2023 talk by Kevin Moore

 Showcase of some of the new language features in Dart 3
Showcase of some of the new language features in Dart 3