NEW
Proxify is bringing transparency to tech team performance based on research conducted at Stanford. An industry first, built for engineering leaders.
Learn more
Software Engineering
Frontend
May 08, 2023 · 15 min read
10 interview questions to help you hire Vue.js Developers
If you want to quickly gather the essential questions and tips for interviewing a Vue.js developer, you’re in the right place.
Marija Neshkoska
Skribent af indhold
Verified author
Arif Emre Çelik
Frontend
Verified author

Indholdsfortegnelse
- Interview questions a Senior Vue.js developer would ask a candidate
- Why would you choose Vue.js over other frontend frameworks?
- Elaborate on the reactivity in Vue.js.
- How do the composables of Vue.js compare with React Hooks?
- Elaborate on the Vue Plugin.
- What is the Virtual DOM?
- What is the reason behind requiring the component data to be a function?
- How does a scoped slot differ from a regular slot in Vue.js?
- What are async components?
- What is a component prop?
- What is a one-way data flow?
- Why it’s essential to have a Vue.js developer for your business?
- What does Vue.js offer that makes it a preferred framework for developers and businesses?
- How to expand the interviewing process and make it relevant?
- Refer to a checklist for the hard skills
- Refer to a checklist for the soft skills
- Conclusion
- Match med udvikler
Interviewing and hiring a Vue.js developer doesn’t have to be difficult. All you need is an organized approach to save time and use your best efforts toward finding the right expert for the job. Then, you also need a great job ad because, without it, you’ll be searching in the dark while the best candidates are interviewed elsewhere.
More importantly, you need a detailed, comprehensive list of essential questions to ask the prospective Vue.js developer. With the right questions, you’ll efficiently test the essential skills required for the role, so let’s begin.
Interview questions a Senior Vue.js developer would ask a candidate
For a valid and in-depth assessment of Vue.js developers, we asked for a professional point of view about the list of interview questions. We had an informative talk with Arif Emre Çelik, a frontend developer at Proxify with experience in Vue.js. He listed these 10 interview questions he would ask other prospective team members for the Vue.js developer role. He also elaborates more on the meaning behind these questions and why this checklist would be relevant for you to useduring interviewing.
Boost dit team
Proxify-udviklere er et vigtigt boost af dit team, der konsekvent leverer ekspertløsninger. Vores specialister har dokumenteret erfaring fra mere end 500 brancher, så de indgår nemt i dine projekter og hjælper dig med at accelerere din køreplan med henblik på at skabe gode resultater på lang sigt.
Why would you choose Vue.js over other frontend frameworks?
This question is important because the candidate’s answer will reveal their knowledge of other popular frontend frameworks and their ability to compare them with Vue.js. The candidate should demonstrate an understanding of the unique features of Vue.js, and its advantages, such as ease of use, suitability for large-scale apps, and its virtual DOM implementation.
Arif recommends starting with this question because it will give you a glimpse of how well the candidate generally understands or prefers to work with Vue.js before delving more into details later.
Elaborate on the reactivity in Vue.js.
Here too, he adds why this question is a must-have on the interview checklist,
“Reactivity is a fundamental concept in Vue.js, and a developer’s understanding of it is crucial and essential. They should be able to explain how Vue.js updates the DOM automatically when data changes, what reactive properties are, and how Vue.js services work with reactivity.”
Arif Emre Çelik
How do the composables of Vue.js compare with React Hooks?
The composables of Vue.js and React Hooks are both used to solve similar problems, therefore, a candidate’s understanding of their differences is crucial. The candidate here must be able to differentiate between Vue.js composables and React Hooks, such as how they handle changes in dependencies and updates to child components, adds Arif.
Elaborate on the Vue Plugin.
Developers can create and add global-level functionality to Vue via a Vue plugin. And as Arif explains, this can be used to add globally accessible methods and properties to an application – assets, options, mixins, and other custom APIs. In his example below, you can see how this can be done.
const app = createApp({});
app.use(myPlugin, {
// optional options
})What is the Virtual DOM?
An essential question to use, and you should expect an extensive answer, says Arif as he gives an example of what to anticipate below.
The virtual DOM is an abstraction of the real Document Object Model (DOM), the browser’s representation of an HTML document. The VDOM represents a lightweight copy of the real DOM, used by frameworks for management and updates of the UI efficiently.
He continues to explain that when a user interacts with the application, Vue.js updates the VDOM with the changes and then performs a ‘diffing algorithm’ to compare the updated VDOM with the previous version. So, based on the comparison, Vue.js generates a minimal set of DOM updates to apply to the actual browser DOM, resulting in faster and smoother rendering.
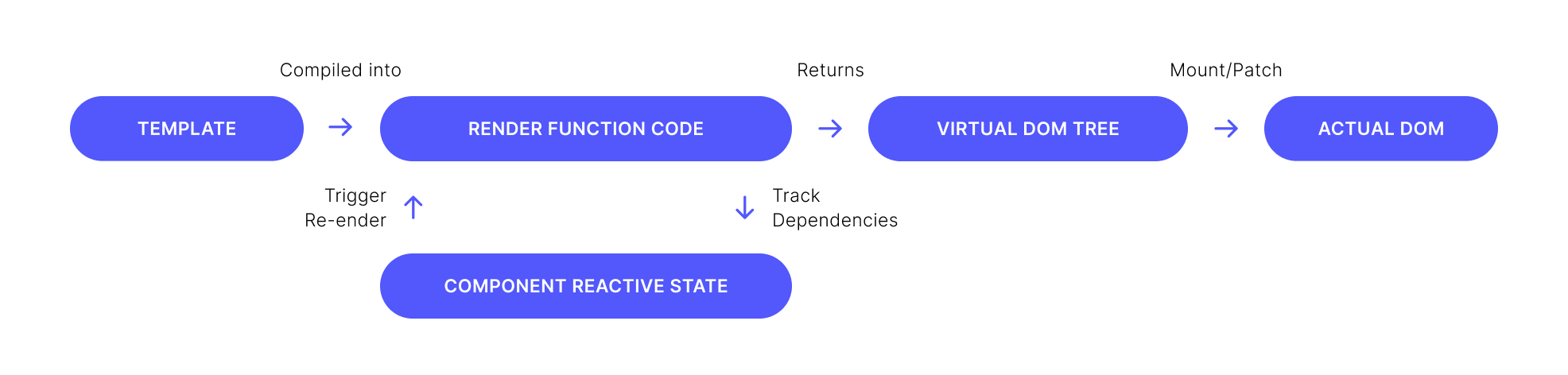
“Technically, the Virtual DOM works by creating a tree of JavaScript objects that represent the structure of the actual DOM. Each time the application state changes, a new Virtual DOM tree is created, and the difference between the new and the previous tree is calculated. This process is known as “diffing” or “reconciliation.”
Once the differences are calculated, Vue.js updates the actual DOM with the minimum number of changes needed to reflect the new state of the application. The Virtual DOM in Vue.js allows for a more efficient and optimized rendering process. Since updating the real DOM is costly, the Virtual DOM can minimize these updates and reduce the overall time spent updating the UI. This results in a smoother and more responsive user experience, especially when dealing with complex and dynamic applications.

What is the reason behind requiring the component data to be a function?
In Vue.js, the component data should be declared as a function rather than a plain object because when defined as an object, it’s shared across all component instances, causing unwanted side effects, explains Arif.
Further, he continues to elaborate that by defining the data as a function, each component instance creates a new and independent copy of the data, ensuring that any changes made to the instance's data won’t affect the data of other instances.
How does a scoped slot differ from a regular slot in Vue.js?
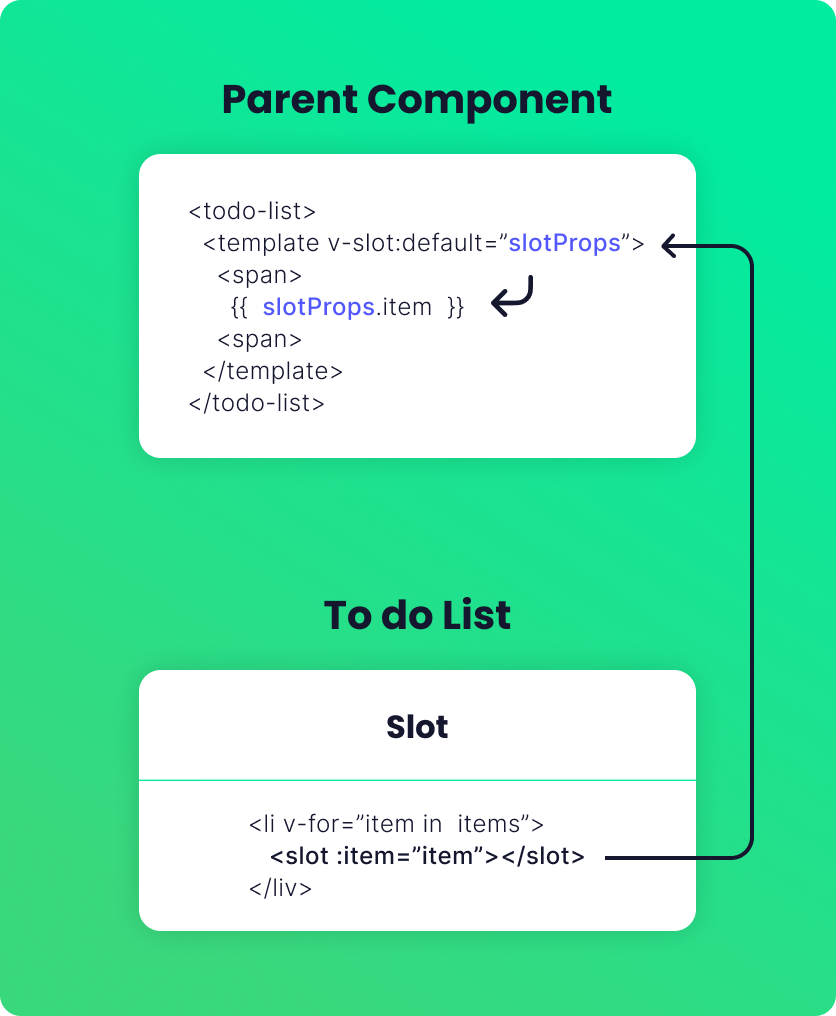
“In Vue.js, a slot refers to a placeholder in a child component that receives content from its parent. Regular slots compile their content in the parent’s scope before passing it down to the child component.”
Then, Arif goes a step further and gives more details on the importance of the scoped slots. As he clarified, the scoped slots are necessary when the slot content requires access to data only available within the child component. We can bind attributes to the 'slot' element, called slot props. In the parent component’s scope, we use the ‘v-slot directive’ and a value to define a name for the slot props we’ve been provided.

What are async components?
In Vue.js, when dealing with large-scale applications, it would be necessary to split the app into smaller chunks and then load a component from the server only when required. To achieve this, Vue.js provides the ability of ‘component defining’ as a factory function, which resolves the component definition asynchronously. These components are commonly named async components.
Vue.component('async-webpack-example', function (resolve, reject) {
// Webpack automatically split your built code into bundles which are loaded over Ajax requests.
require(['./my-async-component'], resolve)
})What is a component prop?
Here, you should expect a clear-cut, concise, yet on-point answer, said Arif. The candidate should be able to define this briefly and correctly, for example:
“Data is transferred from a parent component to a child component. This is done through Component Props. A component may have any number of props, and each prop is defined as a custom attribute, which is converted into a property on the component instance when it is supplied with a value.”
What is a one-way data flow?
One-way data flow refers to a model being the sole source of truth and the only way to modify the data value. One-way data flows are deterministic, unlike two-way binding, which may have several hard-to-detect side effects.
In the one-way data flow, the view or UI part of the application does not update automatically when the data model’s value changes. The custom mode is required to update the view each time the data model changes. In Vue.js, the ‘v-bind directive’ is used for one-way data binding.
Arif further explains what the usual, expected correlation between one-way data flow and the UI of the app is:
“Typically, for one-way data flow, the UI aspect of the application cannot update automatically. As a result, it is necessary to customize specific codes to help the update run smoothly every time the data model changes.”
Why it’s essential to have a Vue.js developer for your business?
If you want easy SPA creation (single-page applications), Vue.js is the right choice. But, there is more than one benefit of Vue.js, and all frontend developers that work with it, know this.
When you plan to hire a Vue.js developer, you anticipate the benefits of this framework and need to implement it in your business. And, no wonder, though, since Vue.js is always coming up on the top of the most popular frontend frameworks. It’s beneficial to companies, too, not just for developers.
What does Vue.js offer that makes it a preferred framework for developers and businesses?
-
Great simplicity
-
Reusable components
-
Fast visual DOM
-
Easy to set up and even easier to use
-
Gorgeous UI creations (for both mobile and web)
-
Easy for integration with existing projects
On top of these benefits of Vue.js, let’s also mention another significant benefit - having more than one Vue.js developer in your company. In fact, having a senior Vue.js developer that masters this framework is excellent for your business and the interviewing of prospective members. Think about it; a Senior Vue.js developer can contribute to the interview with their questions and focus points to assess.
How to expand the interviewing process and make it relevant?
A great Vue.js developer is more than a skillset of technical expertise. A good candidate will be a perfect blend of soft and hard skills overall. Ensure you check everything essential while being mindful of the dynamic and completion of the whole hiring process.
You can always stick to the traditional interviewing way of following a checklist with around a dozen questions or coding tasks. However, it’s preferred to test other things besides hard skills, such as soft skills, communication styles, and general culture-fit traits that would make the prospective developer a valuable addition to your teams.
Along with the point of view of a senior Vue.js developer, we had the opportunity to hear from other professionals, such as Jon Morgan, the CEO of Venture Smarter. He shared his thoughts on in-depth assessing by adding a few good suggestions, and he firmly believes in the value of addressing a candidate's previous experience with Vue.js.
-
What experience do you have working with Vue.js?
-
Can you give an example of an engagement you worked on using Vue.js?
-
Can you describe your experience with testing in Vue.js?
-
Have you worked with Jest or other testing frameworks?
The candidate's answers will show you how enthusiastic they were about their Vue.js engagements, how well they understood and completed the tasks, and how they approached the testing process with this framework. He also adds that you must look beyond the technicalities and check the other aspects of a candidate’s professionalism.
“When assessing a Vue.js candidate, it’s important to consider their technical and soft skills. Finding a technically strong candidate with strong communication, problem-solving, and teamwork skills can help ensure a successful task of finding an experienced Vue.js developer and long-term fit for the team.”
Abhishek Shah, the founder of Testlify, suggests another concise yet insightful approach to interviewing. He advises that you should find out how well a candidate communicates about their work and overcoming challenges by asking,
“Can you walk us through your process for debugging a Vue.js application?”
When a candidate explains their debugging process, they show you how they communicate, how well they understand what is asked of them, and how successfully they resolve bugs. This gives you a peak of how fast or slow they would debug for you and how efficiently this is done.
Refer to a checklist for the hard skills
One of the critical aspects is the technical skills, and before you test for them, you need to know which ones they are so you know whether a candidate demonstrates expertise in these must-have skills.
-
A minimum of four years of experience
-
Superb knowledge of JavaScript and JavaScript basics
-
Excellent knowledge of HTML & CSS
- HTML code template
- CSS styling
- JavaScript logic
-
Expertise in Git
-
Excellent expertise with Yarn or npm
-
Excellent knowledge of Vue and Vue CLI (command-line-interface)
-
And, of course, excellent results on the technical tests
Refer to a checklist for the soft skills
More importantly, refer to the soft skills to know who you’ll work with. In the long run, you need a team member who respects the work ethic and work environment while doing their job well. They must:
-
Be punctual
-
Speak good English
-
Ensure they have a professional attitude, including an appropriate dress code, workspace, and good-quality equipment.
-
Listen without interrupting
-
Be curious and ask questions
Besides hard and soft skills, think outside the box and consider additional aspects. Rafal Mlodzki, the CEO & co-founder of Passport Photo Online, believes the ‘candidate's digital footprint in their professional sphere’ is incredibly significant. You need to remember to look into this too.
“You should check if the developer is active in the Vue.js community. Do they contribute to open-source projects? Or participate in forums and meetups? Do they attend conferences? All these things matter because they reflect the candidate’s engagement and passion for the technology, which is a good indicator of quality in a developer.”
Conclusion
Relying on a senior Vue.js developer for the interviewing process is a great way to delve more insightfully into the entire assessment. You’ll get a point of view from someone in the same field of work, and at the same time, you’ll know that you cover all interview options simultaneously.
Remember that you should assess both hard and soft skills, but also look into their online presence, culture fit traits that you’d like in your company, and their overall professionalism traits. With all of this covered, you will complete the assessment process for a Vue.js developer efficiently and in no time.
Was this article helpful?
Find din næste udvikler inden for få dage, ikke måneder
Book en 25-minutters samtale, hvor vi:
- udfører behovsafdækning med fokus på udviklingsopgaver
- Forklar vores proces, hvor vi matcher dig med kvalificerede, godkendte udviklere fra vores netværk
- beskriver de næste trin for at finde det perfekte match på få dage