NEW
Proxify is bringing transparency to tech team performance based on research conducted at Stanford. An industry first, built for engineering leaders.
Learn more
Lad os sige, at du har en idé til at bygge den perfekte applikation, der kan indbringe millioner af dollars og bringe dig et skridt nærmere førtidspension. Du har dog ingen anelse om, hvordan du skal starte, og at starte alene virker overvældende på grund af de utallige muligheder, der findes i dag.
Bygger du appen udelukkende til iOS? Måske er du en Google-entusiast, så du hælder mere til at skabe din app med Android-funktionaliteter? Har du overhovedet overvejet mobilapps på tværs af platforme og kompatibilitet med computere, så du ikke efterlader nogle Windows-entusiaster i stikken?
Disse og flere andre spørgsmål er de spørgsmål, der tynger de fleste udviklere, før de begynder at arbejde på et nyt projekt. At have den bedste idé er én ting, men at føre den ud i livet er en helt anden sag.
Heldigvis findes der ét udviklingsframework, der besvarer alle disse spørgsmål på en meget elegant måde.
Hvad er React Native?
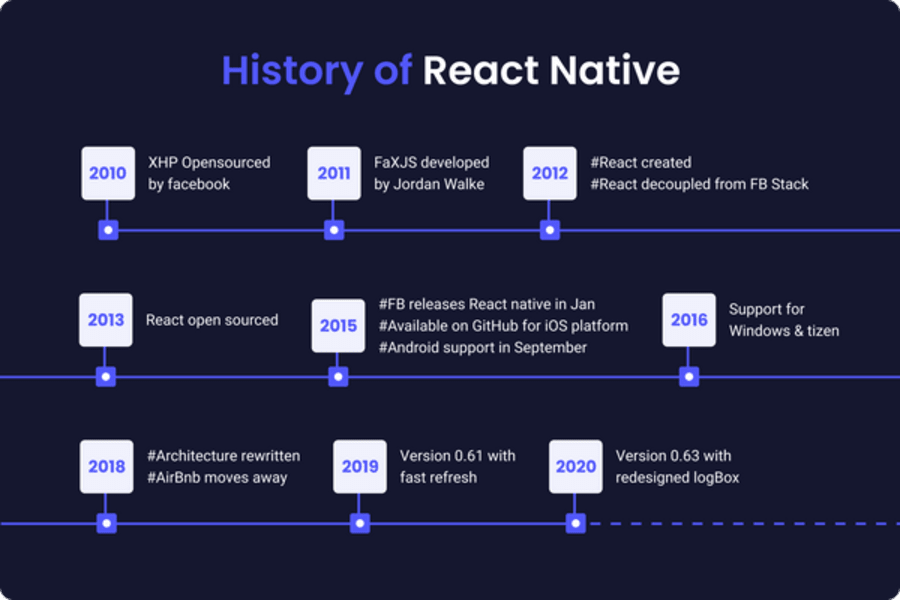
React Native startede i 2013 som et internt projekt på Facebooks kontor. Før det var Facebook afhængig af model-view-controller-arkitekturen til at udvikle og udføre Facebook Ads (af alle ting!).
Men efterhånden som teamet voksede, blev koden mere kompleks, og programmeringssprogenes (generelle) forudsigelighed med hensyn til cause and effect forsvandt hurtigt i æteren. Med andre ord vidste udviklerne ikke længere, hvilke ændringer på backend'en der havde indflydelse på hvilke resultater for brugerne derude.
Naturligvis opstod behovet for at skabe et nyt system til at løse dette problem, og en ingeniør ved navn Jordan Walke gjorde netop dette. Hans framework blev først kendt som Fax.js, som senere blev udviklet til React.js i 2012.

Da det ene førte til det andet, blev React.js stacken afkoblet fra Facebooks udviklingsstack, og den blev snart til sit eget framework i 2013. To år senere "spirede" React Native-mobilværktøjssættet React Native ud af frøene fra React.js.
React Native-popularitet
React Native sidder på en stor markedsandel af de bedste mobilapplikationer i verden. Faktisk indgår RN-kode i ca. 7 % af de bedste apps og hele 9 % af alle app-installationer! Det betyder, at omkring 1 ud af 10 apps, der bliver downloadet fra begge app stores (iOS og Android), er skabt eller delvis udviklet med React Native.
Her er en kort liste over populære applikationer, der indeholder dele af React Native-rammen:
- Netflix
- Microsoft OneDrive
- Amazon Shopping
- Crunchyroll
- Moj
Med hensyn til popularitet efter kategorier kan RN-baserede apps findes i:
- Mad og drikke
- Shopping
- Hus og hjem
- Begivenheder
- Sundhed og fitness
Hvor finder du React Native-udviklere
Efterhånden som efterspørgslen efter programmører, udviklere og softwareingeniører vokser, vokser også de kanaler, hvorigennem virksomheder kan ansætte dem-forhåbentlig så hurtigt som muligt.
Eksempler på platforme og kanaler, hvorigennem du kan skaffe RN-talenter:
Alle disse kanaler tilbyder en unik tilgang til at ansætte det bedste udviklingsteam til dine projekter, uanset hvad de måtte være. Hvis du holder øjnene åbne, kan en potentiel React Native-udvikler være lige rundt om hjørnet.
Disse er dog det, jeg ynder at kalde "guerilla"-talentindkøbskanaler, i den forstand, at du skal være kreativ og tænke ud af boksen for at ansætte React Native-udviklere, punktum.
Der findes andre, mere specialiserede platforme, der tilbyder en enorm pulje af freelanceudviklere, som man flittigt kan vælge fra, alt efter hvad projektet kræver. Disse udviklere har alle mulige forskellige færdigheder og erfaringer og kommer normalt fra forskellige tekniske baggrunde eller kan endda være autodidakte.
Nogle af disse platforme omfatter bl.a:
- Upwork
- Fiverr
- Guru
- Toptal
- PeoplePerHour
Den største forskel mellem de såkaldte "guerilla"-kanaler og ansættelse via en af de mange freelanceplatforme har noget med tid at gøre. At gennemsøge Reddit eller Google på egen hånd vil kræve mere research og dermed mere tid. På den anden side vil det tage mindre tid at lægge et job op på, lad os sige Upwork, for at ansætte den rigtige kandidat i alt (hvis du har jobbeskrivelsen klar ved hånden).
Desuden fungerer freelance-talentsiderne som mellemmand mellem kunden og freelanceren, mens du, hvis du selv finder kandidaten, direkte kan indlede en samtale med vedkommende for at afgøre, om vedkommende passer til jobbet.
Endelig er der en tredje gruppe af online ressourcer, der har endnu mere specialiserede, normalt forudgodkendte udviklere, der er ordnet pænt i kategorier efter erfaring, tilgængelighed og stack-kendskab.
Disse omfatter:
- Hubstaff Talent
- Vi arbejder eksternt
- Remote.co
- Stack Overflow
- Github
- Crunchboard
- Proxify
Faktisk er vi hos Proxify unikke på den måde, at vi forhåndsundersøger, forhåndsvurderer og sorterer vores udviklere for at give en problemfri ansættelsesoplevelse for alle eksisterende og fremtidige kunder.
Vi er meget opmærksomme på talentudvælgelse gennem omfattende interviews, der screener potentielle udviklere (i dette tilfælde React Native) for deres kommunikations-, præsentations- og motivationsfærdigheder og de udviklerydelser, de tilbyder.
Generelt set er vores motto følgende: "Hvis du kan forestille dig selv at arbejde med denne person som kollega, så er du helt sikkert på rette vej."
Sådan interviewer du React Native-udviklere
På nuværende tidspunkt er du højst sandsynligt stadig på udkig efter den perfekte RN-udvikler. For at nå dertil skal du først gennemføre et interview for at vurdere kandidatens tekniske kunnen samt deres kommunikationsevner (skriftlige, mundtlige) og andre bløde færdigheder.
Apropos bløde færdigheder: Vores talentspejder, Evgenia Kashchuk, nævner seks ikke-tekniske færdigheder, som man skal være meget opmærksom på, når man interviewer en kandidat:
- Præsentationsevne
- Selskabelighed
- Åbenhed
- Ærlighed
- Nysgerrighed
- Fleksibilitet
Kandidatens mange års erfaring er vigtig, men ikke så vigtig som evnen til hurtigt at lære, tilpasse og implementere nye funktioner og samtidig løse eksisterende eller nye problemer i projektets kode.
Dette vejer lige tungt både for iOS- og Android-apps.
Endelig skal kandidaten være en god holdspiller, professionel, punktlig og passe godt ind i kulturen i den virksomhed, du ansætter. Et kort spørgeskema til forundersøgelse kan hjælpe dig med dette, men nogle gange kan det også vise sig at være meget nyttigt at følge din intuition til at frasortere de kandidater, der ikke opfylder disse krav i første omgang.
De vigtigste tekniske færdigheder, som React Native-udviklere bør have
Når det kommer til tekniske færdigheder, bør React Native-udviklere være intimt fortrolige med JavaScript-kode, simpelthen fordi React.js er baseret på JS. Derefter bør de have en grundig forståelse af Git og have en aktiv profil på GitLab eller GitHub.
Derudover bør enhver kommende React Native-udvikler (og enhver anden på jorden, vil jeg desuden også mene) bør også forstå HTML, CSS og funktionel programmering.
Omfattende erfaring inden for frontend-udvikling er også en forudsætning, hvilket især skyldes det faktum, at en stor del af udviklingsprocessen er knyttet til brugeroplevelsen, og hvordan brugerne interagerer med webapplikationer.
Specifikt for React Native bør udviklere have et stærkt kendskab til alle grundlæggende React-funktioner, herunder:
- Virtuel DOM
- Komponentens livscyklus
- Komponenttilstand
RN-udviklere vil være dygtige til hele processen for udvikling af mobilapps fra start til slut. Dette omfatter prototyping, implementering, kodning, fejlfinding og udrulning af nye versioner af projektet efter behov.
Desuden skal RN-udviklere også være godt bekendt med (eller i det mindste kende til) eventuelle yderligere biblioteker, værktøjer eller frameworks - både som stammer fra React.js og React Native, f.eks:
- Flow
- Flux
- Redux
- ESLint
- Jest
- Enzyme
En af vores udviklere, Stepan Wasylyk, skitserer nogle af de trin, som udviklere, der ikke er bekendt med RN, skal gennemgå, før de begynder at bygge apps:
"Det er nemt at starte med at bygge brugerflader med RN, og den officielle dokumentation er der masser af. Glem heller ikke at tjekke best practise for ting, du er interesseret i (masser på Medium for eksempel). Det kan være nyttigt at prøve nye biblioteker og kodningstilgange."
Ifølge Stepan er navigation, REST API og state management de tre vigtigste begreber, som enhver React Native-udvikler bør kende til.
"Simplicity is the key", tilføjer han og henviser til mit spørgsmål om, hvordan man optimerer RN-applikationer med henblik på ydeevne og hastighed.
"Threading hjælper dig (også) med at håndtere tunge processer ud af main RN running code."
Stepan Wasylyk
Det er også vigtigt at udnytte nogle JS- og React-optimeringsteknikker, hvor det er muligt. "Selv små ting kan give masser af hastighed", slutter Stepan.
Vigtige alsidige programmeringsfærdigheder React Native-udviklere bør have
Med hensyn til erhvervserfaring, der kan kortlægges på deres bredere programmeringsfærdigheder, bør React Native-udviklere have et solidt kendskab til alle større softwareudviklingscyklusser-fra projektets start til projektets afslutning.
Desuden bør de kunne navigere sig vej gennem komplekse mobil- og webapplikationer og genkende, hvilken kode der giver hvilket resultat i frontend'en. Kendskab til RN best practices, god designæstetik og optimeringsteknikker er et absolut must.
For det tredje skal RN-udviklere være positive og proaktive i deres problemløsningstilgang og have en åben holdning til løbende læring. En evne til at bidrage til eksisterende biblioteker eller skabe deres egne vil føre til bonuspoint i øjnene af enhver softwareudviklingsvirksomhed, som de forsøger at søge ind hos.
Endelig bør React Native-udviklere være samarbejdsvillige, åbne og villige til at opdatere deres viden i overensstemmelse med hver ny udgivelse i RN-repositoriet på GitHub.
React Native-interviewspørgsmål
Her er nogle af de mest ligetil spørgsmål, du kan stille en kommende RN-udvikler for at vurdere deres viden, evne og færdigheder:
- Hvad er forskellen mellem React.js og React Native?
Forventet svar: Den største forskel mellem React.js og React Native er, at React.js er et framework for webapplikationer, mens React Native er et framework for mobilapplikationer. Det betyder, at React.js kan bruges til at udvikle webapplikationer (som Gmail eller Facebook), mens RN kan skabe mobilapplikationer, f.eks. til iOS eller Android.
- Definer JSX.
Forventet svar: JSX er en udvidelse af JavaScript-syntaksen, der ligner HTML. Det bruges i React for at gøre det lettere at bruge XML-lignende tags til at bygge brugergrænseflader (UI'er). I React kan du definere UI-komponenter ved hjælp af JSX og derefter bruge disse komponenter overalt i din applikation.
- Hvad er de vigtigste komponenter i Redux?
Forventet svar: De vigtigste komponenter i Redux er storen og reduceren. Storen indeholder alle applikationens tilstande. Reducer'en er som et regneark: den tager hver handling, der påvirker tilstanden, som et argument og returnerer den nye tilstand i din applikation. Du kan også oprette middleware-moduler til at udføre sideeffekter som logning eller hente data fra et fjernsted.
- Hvad er din forståelse af Threads? Hvordan bruger du Threads i RN?
Forventet svar: En Thread kan defineres som en sekvens af instruktioner til udførelse af en opgave på computeren. Hovedformålet med at bruge Threads er at gøre det muligt at udføre flere opgaver samtidig og uafhængigt af forskellige Threads, hvilket øger applikationens ydeevne.
En almindelig brugssituation for brug af Threads i React Native er, når du har langvarige opgaver (f.eks. asynkrone opkald til en server), der skal udføres med jævne mellemrum med en vis frekvens, hvor hvert opkald og svar er uafhængigt af hinanden (dvs. det er ligegyldigt, om det foregående opkald til serveren mislykkedes eller lykkedes). Forestil dig f.eks., at du har en app, der viser en liste over elementer fra serveren. Hvis du ønsker at hente opdateringer fra serveren med få sekunders mellemrum, er det naturligt at hente dem fra en uendelig loop, der kører separat fra din hovedapps loop.
- Ville du kunne bygge en "Hello World!"-app i React Native som et hurtigt testprojekt?
Forventet svar: Ja, det kan jeg.
- Hvilke værktøjer kan du bruge til at fejlfinde RN-applikationer?
Forventet svar: Det første værktøj, du kan bruge, er Chrome's udvidelse React Developer Tools. Denne udvidelse giver dig et live preview af, hvad der foregår i din applikation, herunder en tidslinje med alle dine komponenter og deres tilstande, så du kan se, hvornår de er monteret og afmonteret.
Et andet nyttigt debuggingværktøj er React Native Debugger. Denne debugger bor i React Native-konsollen og lader dig styre flowet af din applikation trin for trin. Du kan tilføje breakpoints og endda ændre alle variabler i din app, hvis det er nødvendigt!
- Har du erfaring som RN-projektleder?
Forventet svar: Ja, jeg har [X antal] år som RN-projektleder. De forskellige projekter, som jeg har ledet med succes, er ...
- Hvad er hooks og props i RN?
Forventet svar: Hooks og props er to væsentlige begreber for at forstå RN. Hooks er en ny funktion, der giver os mulighed for at manipulere den måde, hvorpå komponenter interagerer med hinanden, mens props er variabler, der videregives til komponenter, når de renderes.
- Hvad er forskellen mellem Live Reloading og Hot Reloading?
Forventet svar:
Live Reloading genindlæser din applikation uden at genstarte processen, så du kan se dine kodeændringer med det samme.
Hot Reloading genindlæser kun en del af React Native-appen uden at genstarte processen.
Forskellen mellem Live Reloading og Hot Reloading er, at du med Live Reloading skal klikke på indstillingen "Reload App" fra tid til anden. I modsætning hertil genindlæses der med Hot Reloading automatisk, når der sker en kodeændring, uden at du skal klikke på "Reload App".
- Hvad er din forståelse af Virtual DOM?
Forventet svar: Den virtuelle DOM er blot en repræsentation af den rigtige DOM. Det er en trælignende datastruktur, som React Native bruger til at rendere brugergrænsefladen. Det er faktisk ikke DOM'en, men den har lignende koncepter og metoder. Den virtuelle DOM hjælper React med at beregne, hvilke dele af den rigtige DOM der skal opdateres. Den er mere letvægtig end den rigtige DOM og kan ændres uden at genrendere hele appen.
- Er der en måde at skrive forskellig kode i den samme kodebase til iOS og Android på? Hvordan?
Forventet svar: Det korte svar er ja. Der er mange måder at skrive forskellig kode på i den samme kodebase til iOS og Android.
- Den ene er at bygge appen ved hjælp af React Natives JavaScript-kode og derefter kompilere den med de native toolkits til både iOS og Android.
- En anden måde er at bruge biblioteker fra tredjeparter, der præsenterer deres egne API'er i et format på tværs af platforme.
- En tredje måde er direkte at bruge native kode, der er skrevet af en anden programmør i Objective-C eller Java.
- Hvad er din yndlings React Native-applikation, og hvorfor?
Sådan besvares dette spørgsmål: Nævn en favorit RN-applikation, hvorfor du kan lide den og et eksempel på, hvordan den har hjulpet dig i forbindelse med arbejdet på et projekt.
Hvorfor skal du ansætte en React Native-udvikler?
Der er et par grunde til at hyre en udvikler, der er dygtig til React Native. De kan spare dig tid og omkostninger og indføre store forbedringer i applikationens ydeevne, brugeroplevelse og hastighed.
Her er nogle måder, hvorpå det at hyre React Native-udviklere kan hjælpe dine projekter til app-bygning enormt meget:
Forbedringer i ydeevne: Intet slår native applikationers ydeevne. Hvis dit projekt imidlertid kræver kompatibilitet på tværs af platforme, er React Native det perfekte værktøj til opgaven. RN-arkitekturen er finjusteret til mobile enheder, hvilket betyder, at den bruger GPU'en (grafikprocessorenhed) i modsætning til CPU'en (centralprocessorenhed) for at levere lynhurtige præstationer på alle understøttede enheder og platforme.
Stor omkostningseffektivitet: Med React Native kan dit team bygge en enkelt applikation til begge platforme (iOS og Android). Brug af den samme kodebase til flere platforme giver mulighed for en stor reduktion af omkostningerne og resulterer i betydeligt mindre tid til at udvikle applikationen. Udvikling på tværs af platforme er en af de mest effektive måder at genbruge den samme kode på tværs af alle platforme og enheder på, hvilket er en indlysende fordel, der i sidste ende fører til maksimal omkostningseffektivitet.
Hurtigere udviklingscyklus: RN er et fremragende framework til at bygge kraftfulde, responsive og intuitive brugerflader uden at skære ned på kvalitet, ydeevne og hastighed. Det reducerer loadtiden betydeligt, muliggør stabil platform consistency og giver elegante løsninger til at skabe moderne brugerflader, hvilket resulterer i en meget hurtigere udviklingstid sammenlignet med andre værktøjer til skabelsen af apps.

















