NEU
Proxify is bringing transparency to tech team performance based on research conducted at Stanford. An industry first, built for engineering leaders.
Learn more
Software Engineering
Frontend
May 08, 2023 · 15 min read
10 Interview-Fragen, die ich als Senior Vue.js-Entwickler stellen würde
Wenn Sie schnell die wichtigsten Fragen und Tipps für ein Vorstellungsgespräch mit einem Vue.js-Entwickler sammeln wollen, sind Sie hier richtig.
Marija Neshkoska
Verfasser von Inhalten
Verified author
Arif Emre Çelik
Frontend
Verified author

Inhaltsverzeichnis
- Interview-Fragen, die ein Senior Vue.js-Entwickler einem Bewerber stellen würde
- Warum sollten Sie Vue.js anderen Frontend-Frameworks vorziehen?
- Erläutern Sie die Reaktivität in Vue.js.
- Wie sind die Composables von Vue.js im Vergleich zu React Hooks?
- Erläutern Sie das Vue-Plugin.
- Was ist das virtuelle DOM?
- Was ist der Grund dafür, dass die Komponentendaten eine Funktion sein müssen?
- Wie unterscheidet sich ein scoped slot von einem normalen slot in Vue.js?
- Was sind asynchrone Komponenten?
- Was ist eine Komponentenstütze?
- Was ist ein einseitiger Datenfluss?
- Warum ist ein Vue.js-Entwickler für Ihr Unternehmen unerlässlich?
- Was bietet Vue.js, das es zu einem bevorzugten Framework für Entwickler und Unternehmen macht?
- Wie kann man den Interviewprozess erweitern und relevant machen?
- Siehe eine Checkliste für die Hard Skills
- Beziehen Sie sich auf eine Checkliste für die Soft Skills.
- Schlussfolgerung
- Jetzt Software-Entwickler finden
Einen Vue.js-Entwickler zu interviewen und einzustellen, muss nicht schwierig sein. Alles, was Sie brauchen, ist ein organisierter Ansatz, um Zeit zu sparen und den richtigen Experten für den Job zu finden. Dann brauchen Sie auch eine gute Stellenanzeige, denn ohne sie tappen Sie im Dunkeln, während die besten Kandidaten anderswo interviewt werden.
Noch wichtiger ist, dass Sie eine detaillierte, umfassende Liste der wesentlichen Fragen benötigen, die Sie dem potenziellen Vue.js-Entwickler stellen müssen. Mit den richtigen Fragen testen Sie effizient die wesentlichen Fähigkeiten, die für die Stelle erforderlich sind - lassen Sie uns also beginnen.
Interview-Fragen, die ein Senior Vue.js-Entwickler einem Bewerber stellen würde
Um Vue.js-Entwickler valide und eingehend beurteilen zu können, haben wir eine professionelle Sichtweise auf die Liste der Interviewfragen eingeholt. Wir hatten ein informatives Gespräch mit Arif Emre Çelik, einem Frontend-Entwickler bei Proxify mit Erfahrung in Vue.js. Er hat diese 10 Interview-Fragen aufgelistet, die er anderen potenziellen Teammitgliedern für die Rolle des Vue.js-Entwicklers stellen würde. Er geht auch näher auf die Bedeutung dieser Fragen ein und erklärt, warum diese Checkliste für Sie bei Bewerbungsgesprächen relevant ist.
Holen Sie Top-Leute in Ihr Team
Proxify-Entwickler geben Ihrem Team mit passgenauen Lösungen die entscheidende Extra-Power. Unsere Experten bringen Erfahrung aus mehr als 500 Spezialgebieten mit und sind absolute Teamplayer. So kommen Ihre Projekte schnell voran und Sie erzielen langfristige Erfolge.
Warum sollten Sie Vue.js anderen Frontend-Frameworks vorziehen?
Diese Frage ist wichtig, weil die Antwort des Bewerbers sein Wissen über andere populäre Frontend Frameworks und seine Fähigkeit, diese mit Vue.js zu vergleichen, offenbaren wird. Der Kandidat sollte ein Verständnis für die einzigartigen Eigenschaften von Vue.js und seine Vorteile wie Benutzerfreundlichkeit, Eignung für große Anwendungen und seine virtuelle DOM-Implementierung zeigen.
Arif empfiehlt, mit dieser Frage zu beginnen, da sie Ihnen einen Einblick gibt, wie gut der Kandidat im Allgemeinen Vue.js versteht oder bevorzugt, bevor er später mehr ins Detail geht.
Erläutern Sie die Reaktivität in Vue.js.
Auch hier fügt er hinzu, warum diese Frage auf der Checkliste für das Vorstellungsgespräch nicht fehlen darf,
"Reaktivität ist ein grundlegendes Konzept in Vue.js, und das Verständnis eines Entwicklers dafür ist entscheidend und unerlässlich. Sie sollten in der Lage sein zu erklären, wie Vue.js das DOM automatisch aktualisiert, wenn sich Daten ändern, was reaktive Eigenschaften sind und wie Vue.js-Dienste mit Reaktivität arbeiten."
Arif Emre Çelik
Wie sind die Composables von Vue.js im Vergleich zu React Hooks?
Die Composables von Vue.js und React Hooks werden beide verwendet, um ähnliche Probleme zu lösen, daher ist das Verständnis der Unterschiede von entscheidender Bedeutung für einen Kandidaten. Der Kandidat muss in der Lage sein, zwischen Vue.js Composables und React Hooks zu unterscheiden, z.B. wie sie mit Änderungen in Abhängigkeiten und Aktualisierungen von Kindkomponenten umgehen, fügt Arif hinzu.
Erläutern Sie das Vue-Plugin.
Entwickler können über ein Vue-Plugin Funktionen auf globaler Ebene erstellen und zu Vue hinzufügen. Und wie Arif erklärt, kann dies verwendet werden, um global zugängliche Methoden und Eigenschaften zu einer Anwendung hinzuzufügen - Assets, Optionen, Mixins und andere benutzerdefinierte APIs. In seinem Beispiel unten können Sie sehen, wie man das machen kann.
const app = createApp({});
app.use(myPlugin, {
// optional options
})Was ist das virtuelle DOM?
Eine wichtige Frage, die Sie verwenden sollten, und Sie sollten eine ausführliche Antwort erwarten, sagt Arif, der im Folgenden ein Beispiel dafür gibt, was zu erwarten ist.
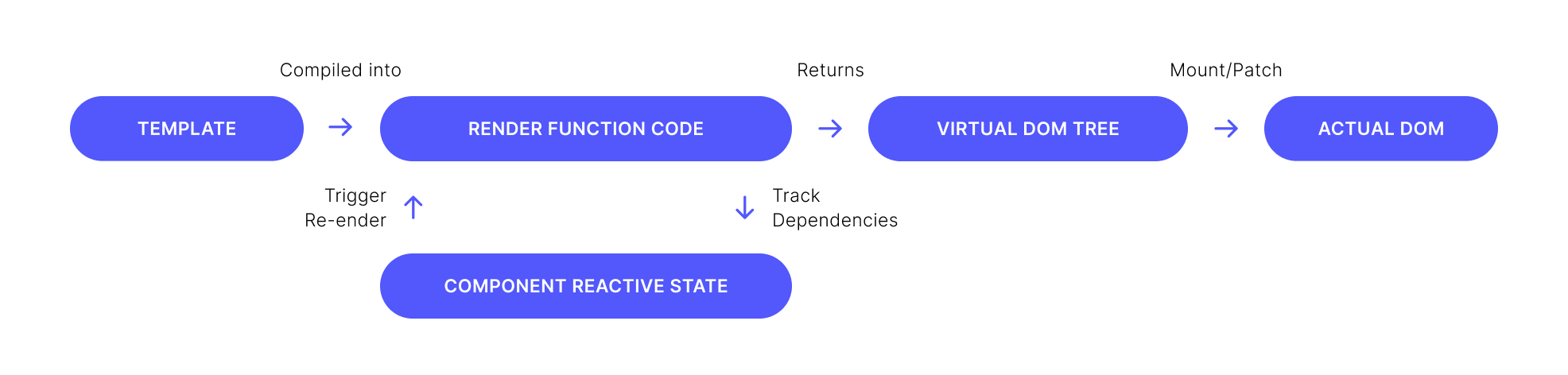
Das virtuelle DOM ist eine Abstraktion des realen Document Object Model (DOM), der Darstellung eines HTML-Dokuments durch den Browser. Das VDOM stellt eine leichtgewichtige Kopie des echten DOM dar, die von Frameworks zur effizienten Verwaltung und Aktualisierung der UI verwendet wird.
Er fährt fort zu erklären, dass Vue.js, wenn ein Benutzer mit der Anwendung interagiert, das VDOM mit den Änderungen aktualisiert und dann einen "Diffing-Algorithmus" durchführt, um das aktualisierte VDOM mit der vorherigen Version zu vergleichen. Basierend auf dem Vergleich generiert Vue.js einen minimalen Satz von DOM-Updates, die auf das tatsächliche Browser-DOM angewendet werden, was zu einem schnelleren und flüssigeren Rendering führt.
"Technisch gesehen funktioniert das virtuelle DOM, indem es einen Baum von JavaScript-Objekten erstellt, die die Struktur des tatsächlichen DOM darstellen. Jedes Mal, wenn sich der Zustand der Anwendung ändert, wird ein neuer virtueller DOM-Baum erstellt und die Differenz zwischen dem neuen und dem vorherigen Baum berechnet. Dieser Vorgang wird als "Diffing" oder "Reconciliation" bezeichnet.
Sobald die Unterschiede berechnet sind, aktualisiert Vue.js das tatsächliche DOM mit der minimalen Anzahl von Änderungen, die erforderlich sind, um den neuen Zustand der Anwendung wiederzugeben. Das virtuelle DOM in Vue.js ermöglicht einen effizienteren und optimierten Rendering-Prozess. Da die Aktualisierung des realen DOM kostspielig ist, kann das Virtuelle DOM diese Aktualisierungen minimieren und die Gesamtzeit für die Aktualisierung der Benutzeroberfläche reduzieren. Dies führt zu einer ruhigeren und reaktionsfreudigeren Benutzererfahrung**, insbesondere wenn es um komplexe und dynamische Anwendungen geht.

Was ist der Grund dafür, dass die Komponentendaten eine Funktion sein müssen?
In Vue.js sollten die Komponentendaten als Funktion und nicht als einfaches Objekt deklariert werden, denn wenn sie als Objekt definiert sind, werden sie von allen Komponenteninstanzen gemeinsam genutzt, was zu unerwünschten Nebeneffekten führt, erklärt Arif.
Weiter führt er aus, dass durch die Definition der Daten als Funktion jede Komponenteninstanz eine neue und unabhängige Kopie der Daten erstellt, wodurch sichergestellt wird, dass sich Änderungen an den Daten der Instanz nicht auf die Daten der anderen Instanzen auswirken.
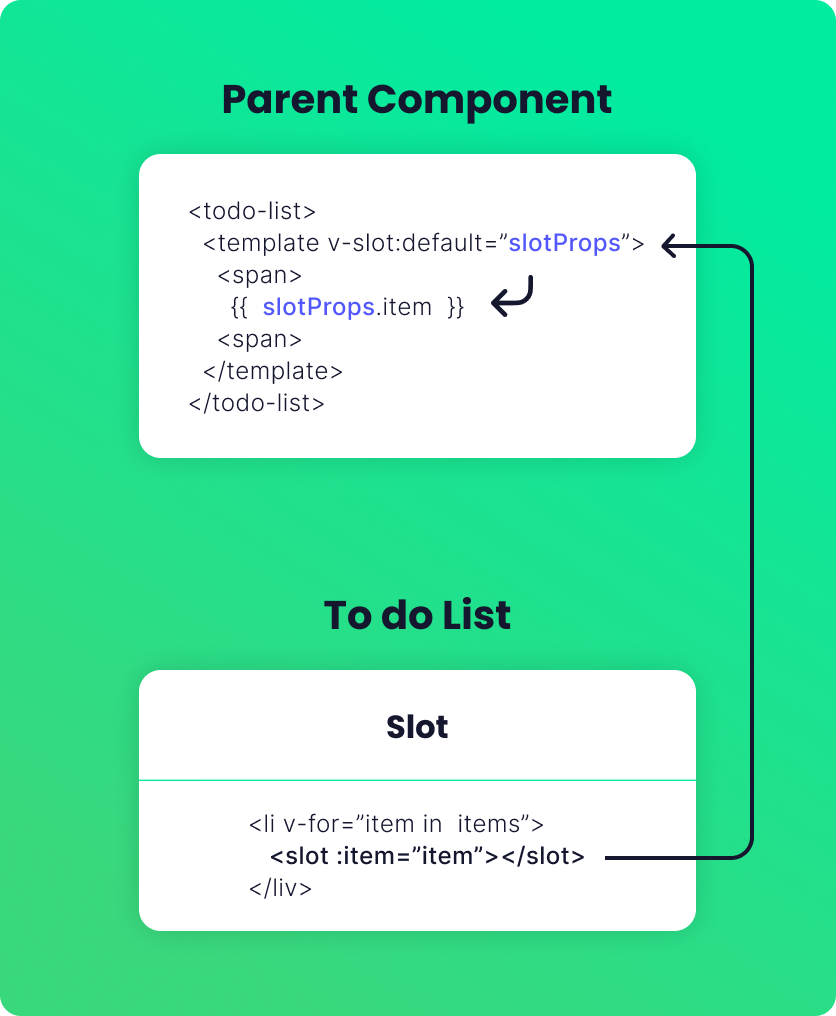
Wie unterscheidet sich ein scoped slot von einem normalen slot in Vue.js?
"In Vue.js bezieht sich ein Slot auf einen Platzhalter in einer untergeordneten Komponente, die Inhalte von ihrer übergeordneten Komponente erhält. Reguläre Slots kompilieren ihren Inhalt im Bereich der übergeordneten Komponente, bevor sie ihn an die untergeordnete Komponente weitergeben."
Dann geht Arif noch einen Schritt weiter und geht näher auf die Bedeutung der scoped slots ein. Wie er klarstellte, sind die "scoped slots" notwendig, wenn der Slot-Inhalt Zugriff auf Daten erfordert, die nur in der untergeordneten Komponente verfügbar sind. Wir können Attribute an das Element "slot" binden, die slot props genannt werden. Im Anwendungsbereich der übergeordneten Komponente verwenden wir die 'v-slot directive' und einen Wert, um einen Namen für die uns zur Verfügung gestellten Slot-Requisiten zu definieren.

Was sind asynchrone Komponenten?
In Vue.js, wenn es um große Anwendungen geht, wäre es notwendig, die App in kleinere Teile aufzuteilen und dann eine Komponente nur bei Bedarf vom Server zu laden. Um dies zu erreichen, bietet Vue.js die Möglichkeit der "Komponentendefinition" als Factory-Funktion, die die Komponentendefinition asynchron auflöst. Diese Komponenten werden gemeinhin als async-Komponenten bezeichnet.
Vue.component('async-webpack-example', function (resolve, reject) {
// Webpack automatically split your built code into bundles which are loaded over Ajax requests.
require(['./my-async-component'], resolve)
})Was ist eine Komponentenstütze?
Hier sollten Sie eine klare, prägnante und dennoch treffende Antwort erwarten, sagte Arif. Der Kandidat sollte in der Lage sein, dies kurz und korrekt zu definieren, zum Beispiel:
"Daten werden von einer übergeordneten Komponente an eine untergeordnete Komponente übertragen. Dies wird durch Component Props erreicht. Eine Komponente kann eine beliebige Anzahl von Requisiten haben, und jede Requisite wird als benutzerdefiniertes Attribut definiert, das in eine Eigenschaft der Komponenteninstanz umgewandelt wird, wenn es mit einem Wert versehen wird."
Was ist ein einseitiger Datenfluss?
Einseitiger Datenfluss bedeutet, dass ein Modell die einzige Quelle der Wahrheit ist und die einzige Möglichkeit, den Datenwert zu ändern. Einseitige Datenflüsse sind deterministisch, im Gegensatz zu zweiseitigen Bindungen, die mehrere schwer zu erkennende Nebeneffekte haben können.
Beim einseitigen Datenfluss wird die Ansicht oder der UI-Teil der Anwendung nicht automatisch aktualisiert, wenn sich der Wert des Datenmodells ändert. Der benutzerdefinierte Modus ist erforderlich, um die Ansicht jedes Mal zu aktualisieren, wenn sich das Datenmodell ändert. In Vue.js wird die 'v-bind directive' für einseitige Datenbindung verwendet.
Arif erklärt weiter, was die übliche, erwartete Korrelation zwischen einseitigem Datenfluss und der Benutzeroberfläche der App ist:
"Bei einem einseitigen Datenfluss kann der UI-Aspekt der Anwendung in der Regel nicht automatisch aktualisiert werden. Daher ist es notwendig, bestimmte Codes anzupassen, damit die Aktualisierung bei jeder Änderung des Datenmodells reibungslos abläuft."
Warum ist ein Vue.js-Entwickler für Ihr Unternehmen unerlässlich?
Wenn Sie eine einfache SPA-Erstellung (Single-Page-Anwendungen) wünschen, ist Vue.js die richtige Wahl. Aber es gibt mehr als einen Vorteil von Vue.js, und alle Frontend-Entwickler, die damit arbeiten, wissen das.
Wenn Sie planen, einen Vue.js-Entwickler zu engagieren, erwarten Sie die Vorteile dieses Frameworks und müssen es in Ihrem Unternehmen implementieren. Und das ist auch kein Wunder, denn Vue.js steht immer an der Spitze der beliebtesten Frontend-Frameworks. Er ist auch für Unternehmen von Nutzen, nicht nur für Entwickler.
Was bietet Vue.js, das es zu einem bevorzugten Framework für Entwickler und Unternehmen macht?
-
Großartige Einfachheit
-
Wiederverwendbare Komponenten
-
schneller visueller DOM
-
Einfach einzurichten und noch einfacher zu benutzen
-
Großartige UI-Kreationen (sowohl für Mobile als auch für Web)
-
Einfach für Integration in bestehende Projekte
Zusätzlich zu diesen Vorteilen von Vue.js gibt es noch einen weiteren wichtigen Vorteil: mehr als einen Vue.js-Entwickler in Ihrem Unternehmen zu haben. Einen Senior Vue.js-Entwickler zu haben, der dieses Framework beherrscht, ist in der Tat hervorragend für Ihr Unternehmen und die Befragung von potenziellen Mitgliedern. Denken Sie darüber nach; ein Senior Vue.js Entwickler kann mit seinen Fragen und Schwerpunkten zum Interview beitragen.
Wie kann man den Interviewprozess erweitern und relevant machen?
Ein großartiger Vue.js Entwickler ist mehr als nur eine technische Expertise. Ein guter Kandidat wird eine perfekte Mischung aus Soft- und Hard Skills mitbringen. Stellen Sie sicher, dass Sie alles Wesentliche überprüfen und dabei die Dynamik und den Abschluss des gesamten Einstellungsprozesses im Auge behalten.
Sie können sich auch an das traditionelle Interview halten, bei dem Sie eine Checkliste mit etwa einem Dutzend Fragen oder Codierungsaufgaben abarbeiten. Es ist jedoch vorzuziehen, neben den Hard Skills auch andere Dinge zu testen, wie z.B. Soft Skills, Kommunikationsstile und general culture-fit Eigenschaften, die den zukünftigen Entwickler zu einer wertvollen Ergänzung Ihres Teams machen würden.
Neben der Sichtweise eines erfahrenen Vue.js-Entwicklers hatten wir die Gelegenheit, von anderen Fachleuten zu hören, wie z.B. Jon Morgan, dem CEO von Venture Smarter. Er teilte seine Gedanken über eine gründliche Bewertung mit und fügte einige gute Vorschläge hinzu. Er glaubt fest an den Wert der Vorerfahrungen eines Kandidaten mit Vue.js.
-
Welche Erfahrungen haben Sie mit Vue.js?
-
Können Sie ein Beispiel für ein Projekt nennen, an dem Sie mit Vue.js gearbeitet haben?
-
Können Sie Ihre Erfahrungen mit dem Testen in Vue.js beschreiben?
-
Haben Sie mit Jest oder anderen Test-Frameworks gearbeitet?
Die Antworten der Kandidaten zeigen Ihnen, wie begeistert sie von ihren Vue.js-Engagements waren, wie gut sie die Aufgaben verstanden und erledigt haben und wie sie den Testprozess mit diesem Framework angegangen sind. Er fügt hinzu, dass man über die technischen Aspekte hinausschauen und auch die anderen Aspekte der Professionalität eines Bewerbers prüfen sollte.
"Bei der Beurteilung eines Vue.js-Kandidaten ist es wichtig, seine technischen und sozialen Fähigkeiten zu berücksichtigen. Die Suche nach einem technisch starken Kandidaten mit ausgeprägten Kommunikations-, Problemlösungs- und Teamworkfähigkeiten kann dazu beitragen, dass die Suche nach einem erfahrenen Vue.js-Entwickler erfolgreich verläuft und er langfristig in das Team passt."
Abhishek Shah, der Gründer von Testlify, schlägt einen anderen prägnanten und dennoch aufschlussreichen Ansatz für Interviews vor. Er rät, dass Sie herausfinden sollten, wie gut ein Bewerber über seine Arbeit und die Bewältigung von Herausforderungen kommuniziert, indem Sie ihn fragen,
"Können Sie uns Ihren Prozess zur Fehlersuche in einer Vue.js-Anwendung erläutern?"
Wenn ein Bewerber seinen Debugging-Prozess erklärt, zeigt er Ihnen, wie er kommuniziert, wie gut er versteht, was von ihm verlangt wird, und wie erfolgreich er Fehler behebt. So erhalten Sie einen Eindruck davon, wie schnell oder langsam sie für Sie debuggen würden und wie effizient dies geschieht.
Siehe eine Checkliste für die Hard Skills
Einer der kritischen Aspekte sind die technischen Fähigkeiten, und bevor Sie diese testen, müssen Sie wissen, welche das sind, damit Sie wissen, ob ein Kandidat in diesen Must-have-Fähigkeiten Expertise vorweisen kann.
-
Mindestens vier Jahre Erfahrung
-
Hervorragende Kenntnisse von JavaScript und JavaScript Grundlagen
-
Ausgezeichnete Kenntnisse in HTML & CSS
- HTML-Code-Vorlage
- CSS-Styling
- JavaScript Logik
-
Kenntnisse in Git
-
Ausgezeichnete Kenntnisse mit Yarn oder npm
-
Ausgezeichnete Kenntnisse in Vue und Vue CLI (command-line-interface)
-
Und natürlich hervorragende Ergebnisse bei den technischen Tests
Beziehen Sie sich auf eine Checkliste für die Soft Skills.
Noch wichtiger ist, dass Sie sich auf die Soft Skills beziehen, um zu wissen, mit wem Sie zusammenarbeiten werden. Auf lange Sicht brauchen Sie ein Teammitglied, das die Arbeitsmoral und das Arbeitsumfeld respektiert und seine Arbeit gut macht. Sie müssen:
-
Seien Sie pünktlich
-
Sprechen Sie gutes Englisch
-
Stellen Sie sicher, dass sie eine professionelle Einstellung haben, einschließlich einer angemessenen Kleiderordnung, eines Arbeitsplatzes und einer qualitativ hochwertigen Ausrüstung.
-
Zuhören ohne zu unterbrechen
-
Seien Sie neugierig und stellen Sie Fragen
Denken Sie neben den Hard- und Soft Skills auch über den Tellerrand hinaus und berücksichtigen Sie zusätzliche Aspekte. Rafal Mlodzki, CEO und Mitbegründer von Passport Photo Online, glaubt, dass der 'digitale Fußabdruck eines Bewerbers in seinem beruflichen Umfeld' unglaublich wichtig ist. Denken Sie daran, auch dies zu berücksichtigen.
"Sie sollten überprüfen, ob der Entwickler in der Vue.js Community aktiv ist. Tragen sie zu Open-Source-Projekten bei? Oder an Foren und Meetups teilnehmen? Nehmen sie an Konferenzen teil? All diese Dinge sind wichtig, weil sie das Engagement und die Leidenschaft des Bewerbers für die Technologie widerspiegeln, was ein guter Indikator für die Qualität eines Entwicklers ist."
Schlussfolgerung
Sich auf einen erfahrenen Vue.js-Entwickler für den Interviewprozess zu verlassen, ist ein guter Weg, um mehr Einblick in die gesamte Bewertung zu bekommen. Sie erhalten einen Standpunkt von jemandem, der im gleichen Arbeitsbereich tätig ist, und wissen gleichzeitig, dass Sie alle Interviewoptionen gleichzeitig abdecken.
Denken Sie daran, dass Sie sowohl die Hard- als auch die Soft Skills bewerten sollten, aber auch die Online-Präsenz, die Eigenschaften, die zur Kultur Ihres Unternehmens passen, und die allgemeine Professionalität des Bewerbers berücksichtigen sollten. Mit all diesen Punkten werden Sie den Bewertungsprozess für einen Vue.js-Entwickler effizient und in kürzester Zeit abschließen.
War dieser Artikel hilfreich?
Finden Sie Ihren nächsten Entwickler innerhalb von Tagen, nicht Monaten
In einem kurzen 25-minütigen Gespräch würden wir gerne:
- Auf Ihren Bedarf bezüglich des Recruitments von Software-Entwicklern eingehen
- Unseren Prozess vorstellen und somit wie wir Sie mit talentierten und geprüften Kandidaten aus unserem Netzwerk zusammenbringen können
- Die nächsten Schritte besprechen, um den richtigen Kandidaten zu finden - oft in weniger als einer Woche