As Komodo Digital rightfully says, React.js makes frontend development a piece of cake for developers.
The popularity of React has been steadily growing since its release in 2013. Perhaps the biggest reason why it is so popular is that it makes it easy to write maintainable code. It creates modules that can be reused throughout your application, which helps you avoid code duplication and make your apps more flexible.
In 2023, companies are likely looking for ways to make their products more engaging and intuitive, which will require them to improve their user experience. React can help you build these features by allowing you to easily create and manipulate views within your application without having to worry about the details of how these components are displayed on the screen.
If you are hiring React developers who are familiar with one of these libraries, you will save time and money by not having to spend time training them on how things work inside React itself (which often requires additional training).
Some of the best things about React are:
-
It’s simple to read and is user-friendly
-
It’s design is made for easy maintenance
-
You can test it easily
-
It’s SEO-friendly
-
It’s interactive and dynamic
Hiring a React developer
As technology continues to advance and become more complex, CTOs are faced with new challenges every day. One of these challenges is coding tests.
Before you hire a React developer, you want to look at the following skills to spot successful candidates writing code.
-
Can they work efficiently and meticulously?
-
Do they display a strong understanding of the language they are using?
-
Can they read and write code that is clean, well-documented, and easy to understand?
-
Can they work independently and meet deadlines? I.e., do they complete the test within the time you’ve given them?
-
Do they display strong problem-solving skills?
The test assignment
Chris suggests that technical requirements should be implemented in React (best 16.8+) with instructions on how to run the project included in the solution. Here are a few tips before setting up the test:
-
Provide proper context for the test, Clearly define the test’s scope, and define your expectations for the tasks.
-
Be clear about how much time a candidate is expected to spend on the test, Give candidates a time limit of 90 minutes. Although, this depends on the task. The bigger assignments should be done on their own time with a limit (perhaps up to one work week).
-
Make sure your test is clear on what the UI should look like using screenshots.
-
Offer feedback to candidates who completed your code tests.
Here are some of the tests Chris recommends, which range from big and complex to small and simple.
1. Star Wars character app
Skills that are tested: UI, API integration, and testing.
- Using a public API, display a list of all Star Wars characters using the endpoint “/people”. The API has paging, so the developer must also implement pagination. Also, a simple loader for fetching/refetching data as well as handling the error state (i.e., if the API server is down).
This is how it would read:
For every user, we’d like to display a card with the name of each character along with a random picture for each character (see Picsum photos for random picture inspiration). Each character card should be colored based on their species and have some kind of animation when the user hovers over the card. When we click on a character’s card, more information should appear in a modal about the character.
In the character details modal, we’d like to display information about the person: name as the header of the modal, height displayed in meters, mass in kg, date person was added to the API (in dd-MM-yyyy format), number of films the person appears in and their birth year. We should also fetch information about the person’s homeworld and display its name, terrain, climate, and amount of residents.
For senior or more advanced candidates, I suggest also asking them to include the following three things:
-
In addition to pagination, we’d also like the React developer to implement searching and filtering. To search, the user should enter a character name (partial or complete) and have all matching results returned. For filtration, the user should be able to select either the homeworld, film, or species of any character and see results. Don’t forget to combine the search with filters.
-
Implement JWT authentication (with silent refresh when the token expires) with a UI for logging in and out of the app (with a fake username and password). The API itself does not require authentication, so this would have to be mocked.
-
This is a good chance to see how a candidate might implement mocking for real-world usages when authentication is not yet implemented.
-
Add an integration test for testing the modal opens with the correct person’s information.
This assignment should be a take-home test, and although it might take the developer an extended period of time to complete, the solution provided should show off a wide range of the developer's skills.
2. Fix an existing Todo list app
Skills tested: The candidate's ability to fix, implement new features, and work with preexisting code.
- Start with a todo app that requires a few things to fix. The basic structure of the todo list should already be provided by the tester, along with pre-hooked-up state (broken where it needs to be), CSS (also broken but with class names attached to elements), and the bugs hidden throughout the different files provided.
Showing the list of todos
The app should be set up to display the todos but not have the initialization of them hooked up. Getting them from a context that is not yet made will give the candidate a chance to show their knowledge of React’s context.
Fix layout
Hide some bugs in the different layout styles. The candidate will need to track down based on requirements and fix these. For example, by default, have the list displayed as a row when it should be a column.
Fix creating a task
Include a Todo form with an empty addTodo handler. The functionality to add a new Todo is to be implemented by the candidate. It should also include some basic validation.
Fix toggling/deleting a task
Toggling/deleting a task should have present empty handlers. The idea here is that the candidate should hook these up to preexisting components. For toggling, the candidate just needs to change whether or not the todo is marked as complete or not, and for deleting the todo should be removed from the list of todos.
Fix counting completed tasks
There should be a component with an empty method for calculating the tasks which have been completed. The candidate needs to utilize this method and implement the logic of how many todos have been completed.
3. Building a weather app
Skills tested: the ability to use select, use, research and integrate with a public API.
-
Another app Chris suggests to test the candidate’s ability to build from scratch is to build a simple weather app. The app will allow users to search for a city and see the current weather conditions for that location.
-
The app should have a responsive user interface that works well on both desktop and mobile devices.
-
Users should be able to search for a city by name and see the current temperature, weather conditions, and wind speed for that location.
-
Users should be able to switch between Celsius and Fahrenheit units of measurement.
-
The app should use a public weather API (such as OpenWeatherMap) to retrieve the current weather data.
-
The app should display appropriate error messages if the API returns an error or the user's search query does not match any known locations.
-
The app should include a "recent searches" feature that displays a list of the last five cities that the user has searched for.
-
The candidate should use appropriate error handling and validation to ensure that the application is robust and user-friendly.
-
Smaller coding assignments:
Smaller assessments can also be done within the interview time slot (also known as live coding or pair programming). These can be used to verify if the candidate can program and are also used for a lower level of seniority candidates.
4. A Simple Counter Component
Skills tested: Whether or not the candidate can write React code.
- For live coding, this is best to do in either their own IDE of choice or an online IDE such as CodeSandbox.
Requirements
- The component should be named Counter and display a number.
- The component should have two buttons: one that increments the number by 1 and one that decrements the number by 1.
- The component should not allow the number to go below 0.
- The component should have a default value of 0.
Example Input/Output
-
Input: The user clicks the increment button.
-
Output: The number displayed by the component increases by 1.
-
Input: The user clicks the decrement button.
-
Output: The number displayed by the component decreases by 1.
-
Input: The number displayed by the component is 0, and the user clicks the decrement button.
-
Output: The number displayed by the component remains at 0 and does not go below 0.
Technical Requirements
-
The candidate should write the component in React.
-
The candidate should use the state to store the current value of the counter (for more advanced cases, ask the candidate to write the same using the built-in useReducer hook).
-
For more advanced cases, ask the candidate to write unit tests to ensure that the component works correctly.
5. Implementing a Function to Reverse a String
Skills tested: the ability to implement a function.
- Task the candidate with implementing a function in JavaScript that takes a string as input and returns a new string with the characters in reverse order.
Requirements
- The function should be named reverseString and take a single parameter, which is a string.
- The function should return a new string with the characters of str in reverse order.
- The function should not modify the original string.
- The function should handle strings of any length, including empty strings.
Example Input/Output
Input: "hello"
Output: "olleh"
Input: "world"
Output: "dlrow"
Input: ""
Output: ""
Technical Requirements
- The function should be written in JavaScript.
- The candidate should not use any built-in functions or methods that directly reverse a string (e.g., reverse() or split() followed by join()).
- For advanced usage have the candidate write unit tests to ensure that the function works correctly.
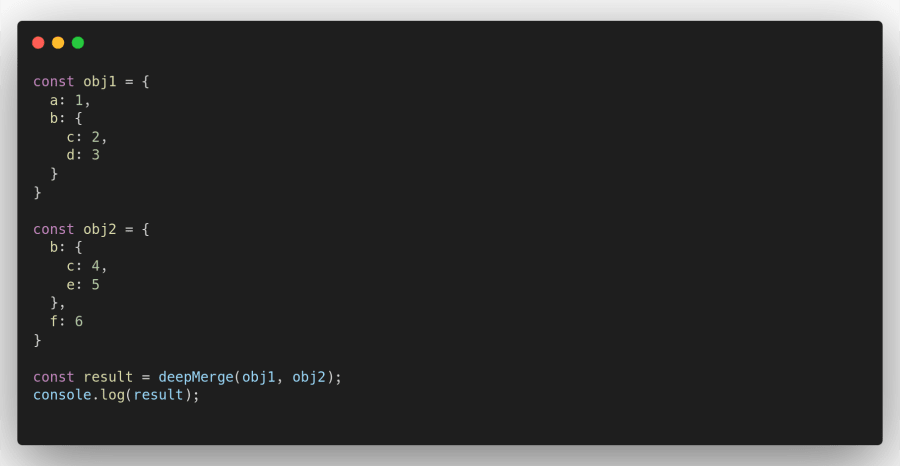
6. Implementing a Function to deep merge objects
Skills tested: the ability to deep merge objects.
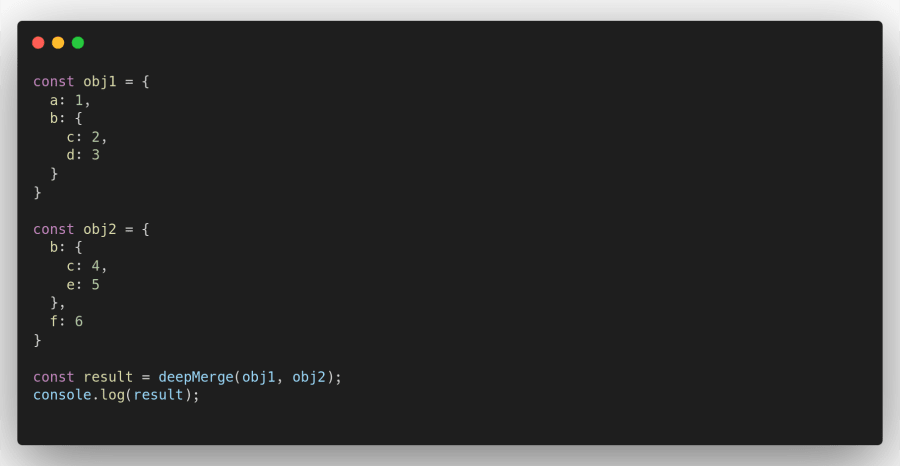
- The candidate must create a function in JavaScript that performs a deep merge of two objects. The function should combine the properties of the two objects, including nested properties, into a new object.
Requirements
- The function should be named deepMerge and take two parameters (e.g., obj1 and obj2), which are objects.
- The function should return a new object that combines the properties of obj1 and obj2.
- If a property is present in both obj1 and obj2, the value of the property in obj2 should overwrite the value in obj1 (for advanced usage, have the candidate add if the property is a number and concat if it’s an array).
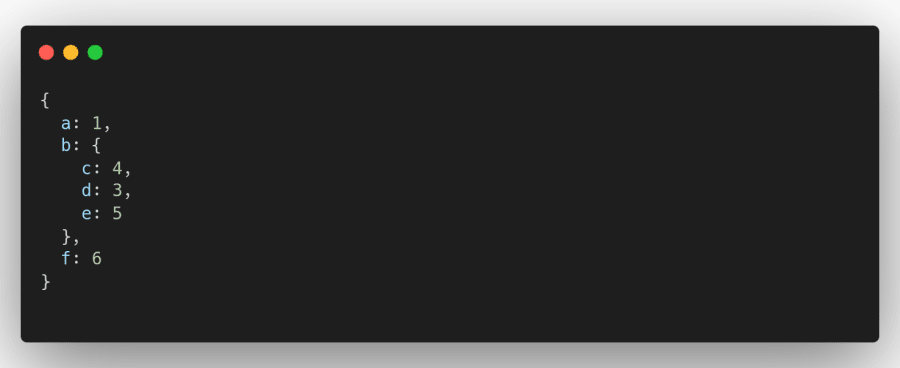
- If a property is an object and is present in both obj1 and obj2, the function should recursively merge the two objects.
- The function should not modify the original objects.
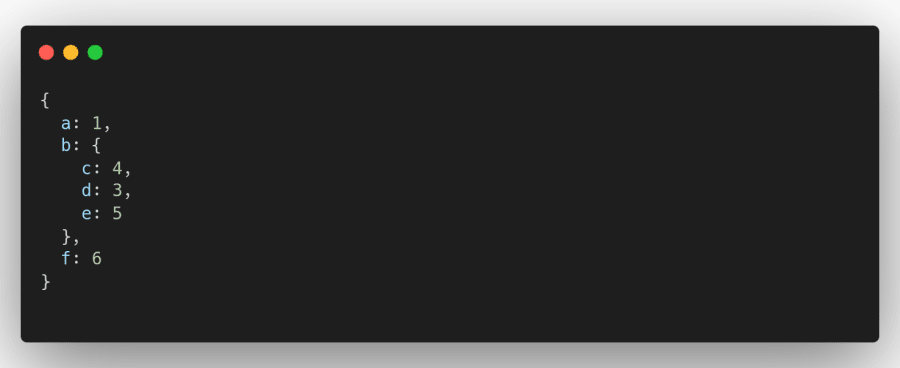
Example: Input/Output
Input:

Output:

Technical Requirements
- The function should be written in JavaScript.
- The candidate should not use any third-party libraries or frameworks.
- For advanced candidates, have them write unit tests to ensure that the function works correctly.
The benefits of giving candidates real-world coding challenges to solve
Coding challenges are a great way to assess a candidate's technical skills. Here’s why Chris thinks this is a great idea:
“The benefit of giving a candidate a real-world coding challenge is you can see how a developer tackles a problem they would experience in the work field, rather than a clean textbook case solution. They can then be evaluated based on their approach and solution to how they would solve a React-world problem.
 Chris Hoffman
Chris Hoffman
Other benefits include:
-
You can evaluate a candidate's ability to think critically and solve problems, two essential skills for any developer.
-
It helps you identify candidates who are a good fit for your company culture. By giving candidates a chance to show how they approach problem-solving, you can get a better sense of whether a candidate is a good fit for your team.
-
It can help employers save time and money. By using coding challenges to screen candidates, you can save time and money that would otherwise be spent on interviewing candidates not qualified for the job.
-
Additional tools
There are also preexisting tools such as Dev Skills, which provides real-world coding tests for different levels of seniority. This can quicken the process of assessment with predefined coding tests and automated assessment tests with review scorecards to help understand the candidate's competence. Keep in mind that the assessor will still need to review the code to evaluate the candidate’s skills.
–––––
There are many benefits to giving candidates real-world coding challenges to solve. These challenges give candidates a chance to showcase their skills and abilities in a way that is more accurate than a traditional resumé or cover letter. Additionally, these challenges help to weed out candidates who are not a good fit for the position.
Testing a developer's ability to complete practical and useful React code-test assignments will give you the best results.
If you are looking to hire a React.js developer, consider giving candidates a real-world coding challenge to solve.
 English
English