Imaginons que vous ayez l'idée de créer l'application parfaite qui rapporterait des millions de dollars et vous rapprocherait de la retraite anticipée. Cependant, vous n'avez aucune idée de la façon de commencer, et commencer seul semble insurmontable en raison des innombrables options disponibles de nos jours.
Construisez-vous l'application exclusivement pour iOS ? Peut-être êtes-vous un inconditionnel de Google, et vous penchez donc davantage vers la création de votre application avec des fonctionnalités Android ? Avez-vous envisagé des applications mobiles multiplateformes et la compatibilité avec les ordinateurs de bureau afin de ne pas laisser les utilisateurs de Windows sur le carreau ?
Ces questions, et bien d'autres, sont celles qui préoccupent la plupart des développeurs avant qu'ils ne commencent à travailler sur un nouveau projet. Avoir une idée géniale est une chose, mais la concrétiser est une toute autre paire de manches.
Heureusement, il existe un framework de développement qui répond à toutes ces questions d'une manière très élégante.
Qu'est-ce que React Native ?
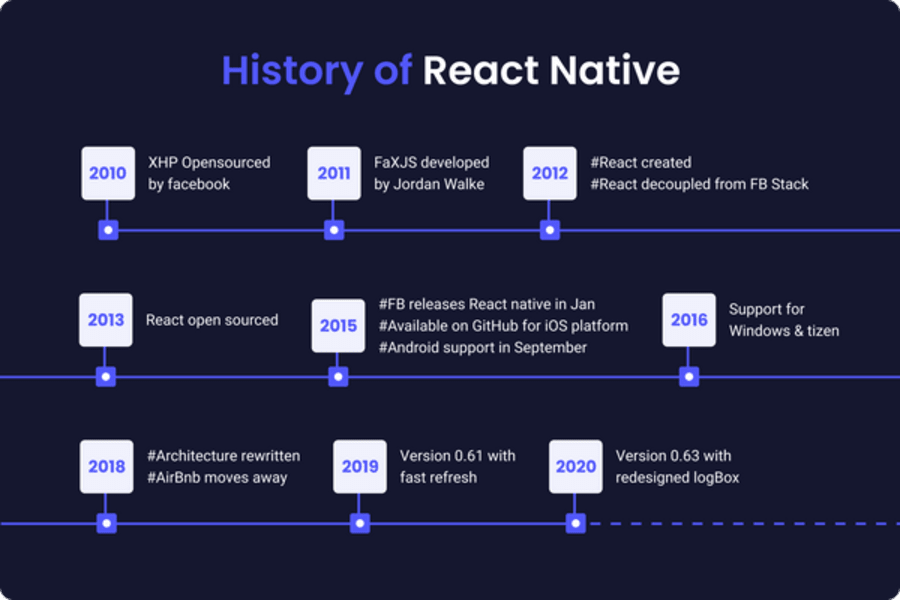
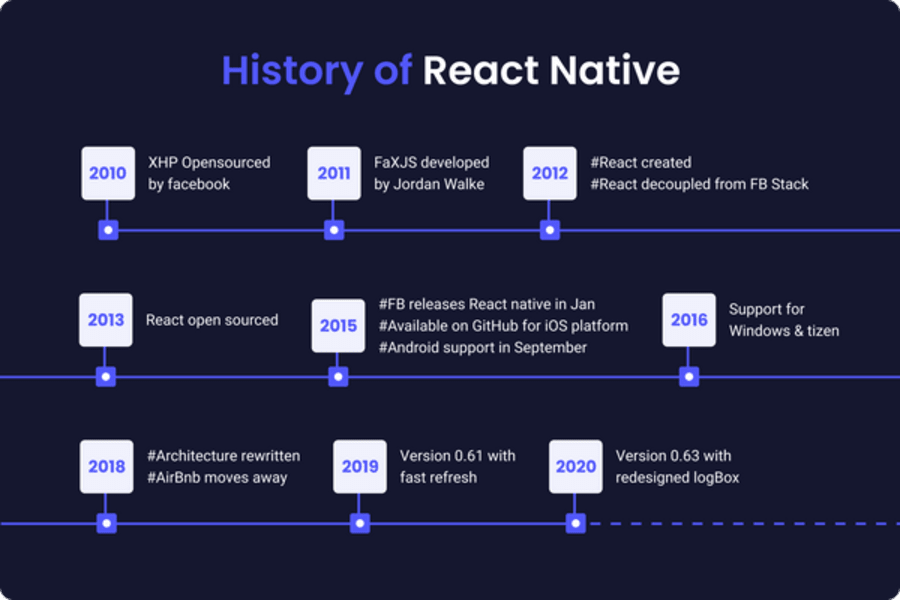
React Native a débuté en 2013 comme un projet interne au sein des bureaux de Facebook. Avant cela, Facebook s'appuyait sur l'architecture modèle-vue-contrôleur pour développer et exécuter les publicités Facebook (entre autres choses !).
Cependant, à mesure que l'équipe s'est agrandie, le code est devenu plus complexe et la prévisibilité de cause à effet des langages de programmation (en général) s'est rapidement détériorée. En d'autres termes, les développeurs ne savaient plus quels changements sur le backend avaient un impact sur les résultats des utilisateurs.
Naturellement, le besoin s'est fait sentir de créer un nouveau système pour résoudre ce problème, et un ingénieur répondant au nom de Jordan Walke l'a fait. Son framework a d'abord été connu sous le nom de Fax.js, qui a ensuite évolué vers React.js en 2012.

De fil en aiguille, la pile React.js a été découplée de la pile de développement de Facebook, et elle est rapidement devenue son propre framework en 2013. Deux ans plus tard, la boîte à outils mobile React Native a "germé" à partir des graines de React.js, et le reste appartient à l'histoire.
Popularité de React Native
React Native rafle une grande partie des parts de marché parmi les meilleures applications mobiles du monde. En fait, le code RN est présent dans environ 7 % des meilleures applications et dans un pourcentage stupéfiant de 9 % de toutes les installations d'applications ! Cela signifie qu'environ une application sur dix qui est téléchargée sur les deux boutiques d'applications (iOS et Android) a été créée ou aidée à se développer avec React Native.
Voici une liste d'applications populaires qui contiennent des éléments du cadre React Native :
- Netflix
- Instagram
- Microsoft OneDrive
- Amazon Shopping
- Crunchyroll
- Moj
En termes de popularité par catégories, on trouve des applications basées sur RN dans les catégories suivantes :
- Alimentation et Boissons
- Shopping
- Maison
- Événements
- Santé et Fitness
Où trouver des développeurs React Native
La demande de programmeurs, de développeurs et d'ingénieurs en logiciels augmente, tout comme les canaux par lesquels les entreprises peuvent les recruter–au plus vite dans le meilleur des cas.
Exemples de plateformes et de canaux par lesquels vous pouvez acquérir des talents RN :
- Reddit
- Twitter
- LinkedIN
- Google
Tous ces canaux offrent une approche unique pour recruter la meilleure équipe de développement pour vos projets, quels qu'ils soient. Si vous cherchez bien, un développeur React Native potentiel pourrait se trouver juste au coin de la rue.
Cependant, il s'agit de ce que j'aime appeler des canaux d'acquisition de talents "guérilla", dans le sens où vous devez faire preuve de créativité et sortir des sentiers battus pour embaucher des développeurs React Native, point final.
Il existe d'autres plates-formes plus spécialisées qui offrent un énorme vivier de développeurs indépendants parmi lesquels vous pouvez choisir en fonction des besoins du projet. Ces développeurs ont toutes sortes de compétences et d'expériences différentes et viennent généralement d'horizons technologiques variés, ou peuvent même être autodidactes.
Certaines de ces plates-formes comprennent :
- Upwork
- Fiverr
- Guru
- Toptal
- PeoplePerHour
La principale différence entre les canaux dits de "guérilla" et le recrutement par l'intermédiaire de l'une des nombreuses plateformes de freelance a trait au temps. Parcourir Reddit ou Google de votre propre chef vous demandera plus de recherches et donc plus de temps. En revanche, publier une offre d'emploi sur Upwork, par exemple, vous prendra moins de temps (étant donné que vous avez la description du poste à portée de main) et vous engagerez le bon candidat au total.
De plus, les sites de recrutement de freelances servent d'intermédiaire entre le client et le freelance, alors que si vous trouvez le candidat par vous-même, vous pouvez engager directement une conversation individuelle avec lui pour déterminer s'il convient au poste.
Enfin, il existe un troisième groupe de ressources en ligne qui regroupe des développeurs encore plus spécialisés, généralement présélectionnés et classés par catégories en fonction de leur expérience, de leur disponibilité et de leurs compétences en matière de piles.
Il s'agit notamment de :
- Hubstaff Talent
- We Work Remotely
- Remote.co
- Stack Overflow
- Github
- Crunchboard
- Proxify
En fait, chez Proxify, nous sommes uniques dans la manière dont nous présélectionnons, pré-étudions et trions nos développeurs afin d'offrir une expérience d'embauche fluide à tous nos clients actuels et futurs.
Nous accordons une grande attention à l'acquisition de talents par le biais d'entretiens approfondis qui passent au crible les compétences de communication, de présentation et de motivation des développeurs potentiels (dans ce cas, React Native) et les services de développement qu'ils proposent.
D'une manière générale, notre devise est la suivante : "Si vous POUVEZ vous imaginer travailler avec cette personne en tant que collègue, alors vous êtes définitivement sur la bonne voie."
À l'heure actuelle, il est fort probable que vous soyez toujours à la recherche du parfait développeur RN. Pour y parvenir, vous devez d'abord mener un entretien afin d'évaluer les compétences techniques du candidat, ainsi que ses capacités de communication (écrite, verbale) et autres compétences générales.
En parlant de compétences non techniques, notre spécialiste de l'acquisition de talents, Evgenia Kashchuk, énumère six compétences non techniques auxquelles il faut prêter attention lors d'un entretien avec un candidat :
- Présentabilité
- Sociabilité
- Ouverture
- Honnêteté
- Curiosité
- Flexibilité
Les années d'expérience du candidat sont importantes, mais pas autant que sa capacité à apprendre, adapter et mettre en œuvre rapidement de nouvelles fonctionnalités tout en résolvant des problèmes existants ou nouveaux dans le code du projet.
Ce critère a le même poids pour les applications iOS et Android.
Enfin, le candidat doit avoir l'esprit d'équipe, être professionnel, ponctuel et correspondre à la culture de l'entreprise pour laquelle vous recrutez. Un bref questionnaire de présélection peut vous aider, mais parfois, suivre votre intuition (votre instinct !) peut aussi s'avérer très utile pour éliminer les candidats qui ne répondent pas à ces critères.
Principales compétences techniques que devraient posséder les développeurs React Native
En ce qui concerne les compétences techniques, les développeurs React Native doivent être intimement familiers avec le code JavaScript, tout simplement parce que React.js est basé sur JS. Ensuite, ils devraient être en mesure d'avoir une compréhension approfondie de Git et avoir un profil actif sur GitLab ou GitHub.
En outre, tout développeur potentiel de React Native (et je dirais même plus), n'importe qui sur la planète) devrait également comprendre le HTML, le CSS et la programmation fonctionnelle.
Une expérience approfondie dans le domaine du développement front-end est également un prérequis, principalement en raison du fait qu'une grande partie du processus de développement est liée à l'expérience utilisateur et à la manière dont les utilisateurs interagissent avec les applications web.
Spécifiquement pour React Native, les développeurs doivent posséder une solide connaissance de toutes les fonctionnalités fondamentales de React, notamment :
- DOM virtuel
- Cycle de vie des composants
- État des composants
Les développeurs RN maîtriseront l'ensemble du processus de développement d'applications mobiles, du début à la fin. Cela comprend le prototypage, la mise en œuvre, le codage, le débogage pour détecter les erreurs et le déploiement de nouvelles versions du projet, selon les besoins et en cas de nécessité.
De plus, les développeurs RN doivent également être familiers avec (ou au moins connaître) toutes les bibliothèques, outils ou frameworks supplémentaires, issus de React.js et React Native, tels que :
- Flow
- Flux
- Redux
- ESLint
- Jest
- Enzyme
L'un de nos développeurs, Stepan Wasylyk, décrit certaines des étapes que les développeurs non familiers RN devraient suivre avant de commencer à créer des applications :
"Construire une interface utilisateur avec RN est facile pour commencer, et la documentation officielle est riche. Aussi, n'oubliez pas de vérifier les meilleures pratiques pour les choses qui vous intéressent (beaucoup sur Medium par exemple). Essayer de nouvelles bibliothèques et approches de codage pourrait être utile."
Selon Stepan, la navigation, l'API REST et la gestion des états sont les trois notions les plus importantes que tout développeur React Native devrait connaître.
"La simplicité est la clé", ajoute-t-il, en faisant référence à ma question sur la manière d'optimiser les applications RN en termes de performances et de vitesse.
"Le threading permet (également) de gérer les processus lourds en dehors du code principal de l'IA".
 Stepan Wasylyk
Stepan Wasylyk
Il est également important d'utiliser certaines techniques d'optimisation de JS et de React lorsque cela est possible. "Même de petites choses peuvent apporter beaucoup de vitesse", conclut Stepan.
Principales compétences générales en programmation que les développeurs React Native devraient posséder
En ce qui concerne l'expérience professionnelle qui correspond à leurs compétences plus larges en matière de programmation, les développeurs React Native doivent avoir une connaissance solide de tous les principaux cycles de développement de logiciels, du début à la fin du projet.
De plus, ils doivent être capables de se frayer un chemin dans des applications mobiles et web complexes et de reconnaître quel code produit quel résultat dans le frontend. La connaissance des meilleures pratiques RN, de l'esthétique de la conception et des techniques d'optimisation est une nécessité absolue.
Troisièmement, les développeurs RN doivent être positifs et proactifs dans leur approche de résolution de problèmes et avoir une attitude ouverte à l'apprentissage continu. Une capacité à contribuer aux bibliothèques existantes, ou à créer les leurs, leur vaudra des points bonus aux yeux de toute société de développement de logiciels à laquelle ils tenteront de postuler.
Enfin, les développeurs React Native doivent être collaboratifs, ouverts et disposés à mettre à jour leurs connaissances en fonction de chaque nouvelle version du dépôt RN sur GitHub.
Questions d'entretien sur React Native
Voici quelques-unes des questions les plus directes que vous puissiez poser à un potentiel développeur d'IA pour évaluer ses connaissances, ses capacités et ses compétences :
- Quelle est la différence entre React.js et React Native ?
Réponse attendue : La plus grande différence entre React.js et React Native est que React.js est un framework d'application web, tandis que React Native est un framework d'application mobile. Cela signifie que React.js peut être utilisé pour développer des applications Web (comme Gmail ou Facebook), tandis que RN peut créer des applications mobiles, pour iOS ou Android par exemple.
- Définir JSX.
Réponse attendue : JSX est une extension de syntaxe JavaScript qui s’apparente à du HTML. Elle est utilisée dans React afin de faciliter l'utilisation de balises de type XML pour la création d'interfaces utilisateur (IU). Dans React, vous pouvez définir des composants IU à l'aide de JSX, puis utiliser ces composants partout dans votre application.
- Quels sont les composants les plus importants de Redux ?
Réponse attendue : Les composants les plus importants de Redux sont le “store” et le “reducer”. Le store contient tous les états de l'application. Le reducer est comme un tableur : il prend chaque action qui affecte l'état de l’application comme un argument et renvoie le nouvel état de votre application. Vous pouvez également créer des modules middleware pour effectuer des effets secondaires tels que la journalisation ou la récupération de données à distance.
- Comment comprenez-vous le concept des Threads ? Comment utilisez-vous les Threads dans RN ?
Réponse attendue : Un thread peut être défini comme une séquence d'instructions permettant d'exécuter une tâche sur l'ordinateur. L’utilisation des threads vise principalement à permettre à plusieurs tâches d'être exécutées simultanément et indépendamment par différents threads, augmentant ainsi les performances de l'application.
Un cas d'utilisation courant des threads dans React Native est le suivant: lorsque vous avez des tâches de longue durée (disons, des appels asynchrones à un serveur) qui doivent être exécutées périodiquement à une certaine fréquence, chaque appel et chaque réponse étant indépendants les uns des autres (c'est-à-dire qu'il importe peu que l'appel précédent au serveur ait échoué ou réussi). Par exemple, imaginez que vous ayez une application qui affiche une liste d'éléments provenant du serveur. Si vous voulez récupérer les mises à jour du serveur toutes les quelques secondes, vous songerez naturellement à une boucle infinie qui s'exécute séparément de la boucle de votre application principale.
- Seriez-vous capable de créer une application "Hello World !" en React Native comme projet de test rapide ?
Réponse attendue : Oui, je peux.
- Quels outils pouvez-vous utiliser pour déboguer les applications RN ?
Réponse attendue : Le premier outil à utiliser est l'extension React Developer Tools de Chrome. Cette extension vous donne un aperçu en direct de ce qui se passe dans votre application, notamment une chronologie de tous vos composants et de leurs états, ce qui vous permet de voir quand ils sont montés et démontés.
Un autre outil de débogage utile est le débogueur React Native. Ce débogueur vit dans la console react native et vous permet de contrôler le flux de votre application étape par étape. Vous pouvez ajouter des points d'arrêt et même modifier chaque variable de votre application si nécessaire !
- Avez-vous une expérience en tant que chef de projet RN ?
Réponse attendue : Oui, j'ai [X nombre] d'années d'expérience en tant que chef de projet IA. Les différents projets que j'ai menés avec succès sont ...
- Que constituent les Hooks et les Props en RN ?
Réponse attendue : Les hooks et les props sont deux concepts essentiels pour comprendre RN. Les hooks sont une nouvelle fonctionnalité qui permet de manipuler la manière dont les composants interagissent entre eux, tandis que les props sont des variables transmises aux composants lors de leur rendu.
- Quelle est la différence entre le rechargement en direct et le rechargement à chaud ?
Réponse attendue :
Le rechargement en direct recharge votre application sans redémarrer le processus, de sorte que vous pouvez voir vos modifications de code instantanément.
Le rechargement à chaud permet de ne recharger qu'une partie de l'application React Native sans redémarrer le processus.
La différence entre le rechargement en direct et le rechargement à chaud est qu'avec le rechargement en direct, vous devez cliquer sur l'option "Recharger l'application" de temps en temps. En revanche, avec le rechargement à chaud, il se recharge automatiquement chaque fois qu'il y a un changement de code sans avoir à cliquer sur "Recharger l'application".
- Quelle est votre compréhension du DOM virtuel ?
Exemple de réponse : Le DOM virtuel est juste une représentation du DOM réel. Il s'agit d'une structure de données en arborescence que React Native utilise pour “render” l'interface utilisateur. Ce n'est pas réellement le DOM, mais il a des concepts et des méthodes similaires. Le DOM virtuel aide React à calculer quelles parties du DOM réel doivent être mises à jour. Il est plus léger que le DOM réel et peut être modifié sans avoir à refaire le “rendering” de l'application entière.
- Existe-t-il un moyen d'écrire des codes différents dans la même base de code pour iOS et Android ? Comment ?
Exemple de réponse : La réponse courte est oui. Il existe de nombreuses façons d'écrire des codes différents dans la même base de code pour iOS et Android.
- La première consiste à construire l'application en utilisant le code JavaScript de React Native, puis à la compiler avec les boîtes à outils natives d'iOS et d'Android.
- Une autre solution consiste à utiliser des bibliothèques tierces qui présentent leurs propres API dans un format multiplateforme.
- Une troisième voie consiste à utiliser directement le code natif écrit par un autre programmeur en Objective-C ou en Java.
- Quelle est votre application React Native préférée, et pourquoi ?
Comment répondre à cette question : Mentionnez votre application RN favorite, expliquez pourquoi vous l'aimez et donnez un exemple de la manière dont elle vous a aidé à travailler sur un projet.
Pourquoi devriez-vous engager un développeur React Native ?
Il y a plusieurs raisons d'engager un développeur compétent en React Native. Ils peuvent vous faire économiser du temps et des coûts, et introduire des améliorations majeures dans les performances, l'expérience utilisateur et la vitesse de l'application.
Voici de multiples façons dont l'embauche de développeurs React Native peut grandement aider vos projets de création d'applications :
Amélioration des performances : Rien ne vaut les performances des applications natives. Cependant, si votre projet nécessite une compatibilité multiplateforme, alors React Native est l'outil parfait pour ce travail. L'architecture RN est finement ajustée pour les appareils mobiles, ce qui signifie qu'elle utilise le GPU (unité de traitement graphique) par opposition au CPU (unité centrale de traitement) pour offrir des performances rapides comme l'éclair sur tous les appareils et plateformes pris en charge.
Un excellent rapport coût-efficacité : Avec React Native, votre équipe peut construire une seule application pour les deux plateformes (iOS et Android). L'utilisation d'une même base de code pour plusieurs plateformes permet une grande réduction des coûts et se traduit par une réduction significative du temps nécessaire au développement de l'application. Le développement multiplateforme est l'un des moyens les plus efficaces de réutiliser le même code sur toutes les plateformes et tous les appareils, ce qui est un avantage évident qui, en fin de compte, conduit à une rentabilité maximale.
Un cycle de développement plus rapide : RN est un excellent framework pour créer des interfaces utilisateur puissantes, réactives et intuitives sans rogner sur la qualité, les performances et la vitesse. Il réduit considérablement le temps de chargement, permet une cohérence stable de la plateforme et fournit des solutions élégantes pour créer des interfaces utilisateur modernes, ce qui se traduit par un temps de développement beaucoup plus rapide par rapport aux autres méthodes de création d'applications.
 English
English
 Norsk
Norsk