Låt oss säga att du har en idé för att bygga den perfekta applikationen som skulle håva in miljoner kronor och ta dig ett steg närmare förtidspension. Du har dock noll koll på hur du börjar, och att börja ensam verkar överväldigande på grund av de otaliga alternativ som finns tillgängliga nuförtiden.
Bygger du appen exklusivt för iOS? Kanske är du en Google-entusiast, så du lutar mer mot att skapa din app med Android-funktioner kanske? Övervägde du till och med plattformsoberoende mobilappar och skrivbordskompatibilitet så att du inte lämnar några Windows-njutare bakom?
Dessa är exempel de frågor som belastar de flesta utvecklare innan de börjar arbeta med ett nytt projekt. Att ha den bästa idén är en sak, men att väcka den till liv är en helt annan femma, helt och hållet.
Tack och lov finns det ett utvecklingsramverk som svarar på alla dessa frågor på ett mycket elegant sätt.
Vad är React Native?
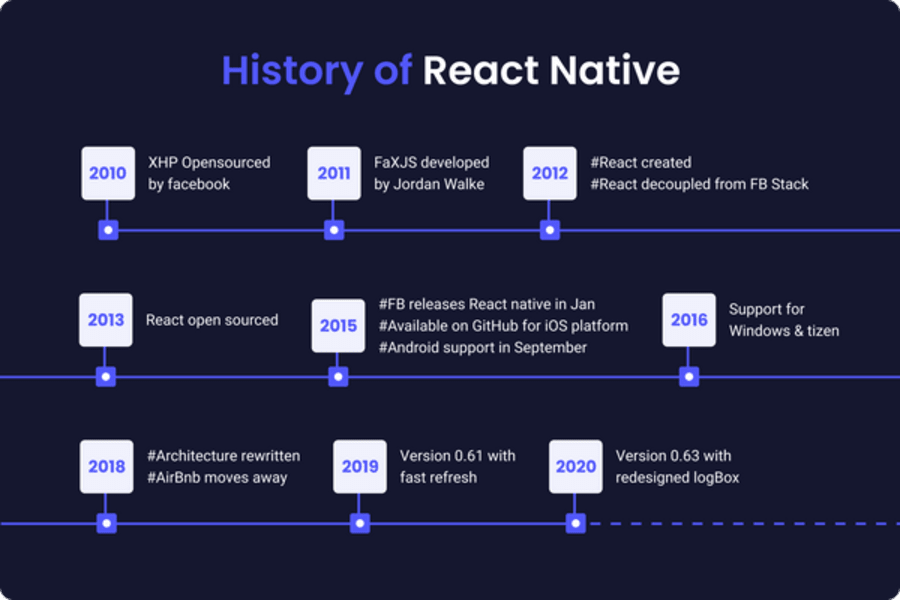
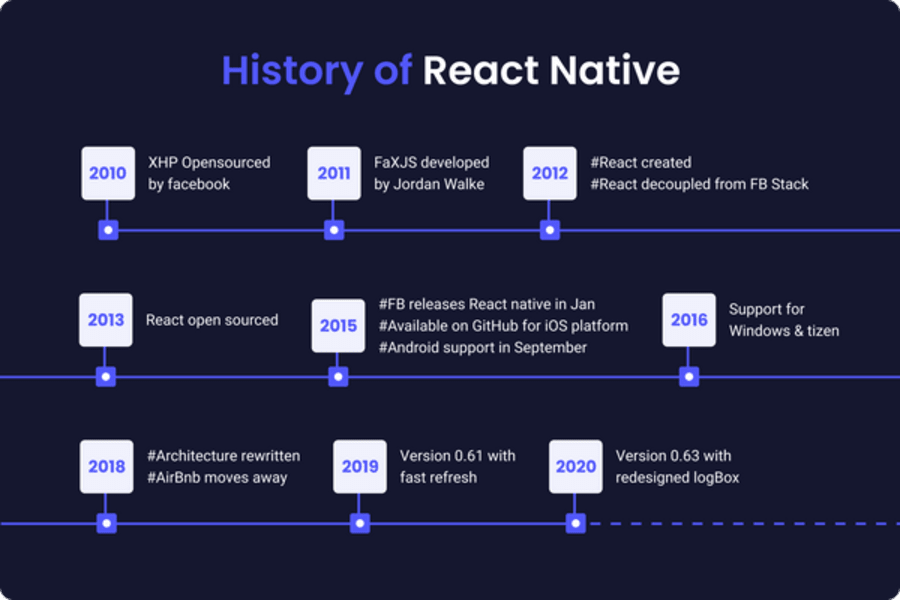
React Native startade 2013 som ett internt projekt på Facebook-kontoren. Innan det förlitade sig Facebook på arkitekturen model-view-controllers arkitektur för att utveckla och köra Facebook-annonser (av alla saker!).
Men när teamet expanderade blev koden mer komplex och orsak-och-effekt-förutsägbarheten för programmeringsspråken (generellt sätt) förlorades snart till etern. Med andra ord visste utvecklare inte längre vilka förändringar på backend som påverkade vilka resultat för användarna där ute.
Naturligtvis uppstod behovet av att skapa ett nytt system för att lösa detta, och en ingenjör som gick under namnet Jordan Walke gjorde just det. Hans ramverk var först känt som Fax.js, som senare utvecklades till React.js 2012.

När en sak ledde till en annan frikopplades React.js-stacken från Facebooks utvecklingsstack, och den blev snart ett eget ramverk 2013. Två år senare "grodde" React Natives mobila verktygslåda från frö till React.js, och resten är, ja, ännu mer historia.
React Natives popularitet
React Native fyller en stor del av marknadsandelen bland de bästa mobilapplikationerna i världen. Faktum är att det finns RN-kod i cirka 7% av de bästa apparna och svindlande 9% av alla appinstallationer! Det betyder att cirka 1 av 10 appar som laddas ner från båda appbutikerna (iOS och Android) skapas eller hjälps till att utvecklas med React Native.
Här är en kortlista över populära applikationer som innehåller delar av React Native-ramverket:
- Netflix
- Instagram
- Microsoft OneDrive
- Amazon Shopping
- Crunchyroll
- Moj
När det gäller popularitet efter kategorier kan RN-baserade appar hittas i:
- Mat och dryck
- Shopping
- Hushåll & Hem
- Evenemang
- Hälsa & Fitness
Var hittar du React Native-utvecklare
När efterfrågan på programmerare, utvecklare och mjukvaruingenjörer växer, så gör även kanalerna det, nämligen genom vilka kanaler företag kan anställa dem via–förhoppningsvis förr snarare än senare.
Exempel på plattformar och kanaler genom vilka du kan förvärva RN-talang:
- Reddit
- Twitter
- LinkedIN
- Google
Alla dessa kanaler erbjuder ett unikt sätt att anställa det bästa utvecklings-teamet för dina projekt, oavsett vad de än kan vara. Om du tittar tillräckligt noga kan en potentiell React Native-utvecklare vara precis runt hörnet.
Det här är dock vad jag gillar att kalla "gerilla" talangförvärvskanaler, i den meningen att du måste vara kreativ och tänka utanför ramarna för att anställa React Native-utvecklare, punkt slut.
Det finns andra, mer specialiserade plattformar som erbjuder en enorm pool av frilansutvecklare för att enkelt välja mellan, baserat på vad projektet kräver. Dessa utvecklare har alla typer av olika färdigheter och erfarenheter och kommer vanligtvis från en mängd olika tekniska bakgrunder, eller kan till och med vara självlärda.
Några av dessa plattformar inkluderar:
- Upwork
- Fiverr
- Guru
- Toptal
- PeoplePerHour
Huvudskillnaden mellan de så kallade "gerillakanalerna" och att anställa via en av de många frilansplattformarna har att göra med tiden. Att skanna Reddit eller Google på egen hand kommer att ta mer efterforskning och därmed mer tid. Å andra sidan, att lägga upp ett jobb på, låt oss säga Upwork, kommer att ta mindre tid (med tanke på att du har arbetsbeskrivningen redo till hands) för att anställa rätt kandidat totalt.
Dessutom kommer frilansande talangsajter att vara som en mellanhand mellan klienten och frilansaren, medan om du hittar kandidaten på egen hand kan du direkt engagera dem i en en-mot-en-konversation för att avgöra om de passar rätt för jobbet.
Slutligen finns det en tredje grupp av online-resurser som har ännu mer specialiserade, vanligtvis förkontrollerade utvecklare snyggt ordnade i kategorier efter erfarenhet, tillgänglighet och stackkompetens.
Dessa inkluderar:
- Hubstaff Talent
- We Work Remotely
- Remote.co
- Stack Overflow
- Github
- Crunchboard
- Proxify
Faktum är att vi på Proxify är unika på det sättet att vi pre-screenar, förundersöker och sorterar våra utvecklare för att ge en smidig anställningsupplevelse för alla befintliga och framtida kunder.
Vi ägnar stor uppmärksamhet åt talangförvärv genom omfattande intervjuer som påvisar kommunikations-, presentations- och motivationsförmågan hos potentiella utvecklare (i det här fallet React Native) och de utvecklartjänster som de erbjuder.
Generellt sett är vårt motto följande: "Om du kan TÄNKA DIG att arbeta med denna person och ha denne som kollega, så är du definitivt på rätt väg."
Hur man intervjuar React Native-utvecklare
Vid det här laget letar du troligtvis fortfarande efter den perfekta RN-utvecklaren. För att komma till det steget måste du först genomföra en intervju för att bedöma kandidatens tekniska förmåga, liksom deras kommunikationsförmåga (skriftlig, muntlig) och andra soft skills.
På tal om soft skills så listar vår talangförvärvsspecialist Evgenia Kashchuk sex icke-tekniska färdigheter att ägna stor uppmärksamhet åt när man intervjuar en kandidat:
- Presentabilitet
- Social förmåga
- Öppenhet
- Ärlighet
- Nyfikenhet
- Flexibilitet
Kandidatens mångåriga erfarenhet är viktig, men inte lika viktig som deras förmåga att snabbt lära sig, anpassa sig och implementera nya funktioner samtidigt som de löser befintliga eller nya problem i projektets kod.
Detta har lika stor vikt både för iOS- och Android-appar.
Slutligen måste kandidaten vara en bra lagspelare, professionell, punktlig och ha en kultur som passar för det företag du anställer för. Ett kort pre-screening frågeformulär kan hjälpa dig med detta, men ibland kan det också visa sig vara mycket användbart att följa din intuition (din magkänsla!) för att sålla bort de kandidater som inte uppfyller dessa krav i första hand.
Utmärkta tekniska färdigheter React Native-utvecklare bör ha
När det gäller teknisk kompetens bör React Native-utvecklare vara intimt bekanta med JavaScript-kod, helt enkelt för att React.js är baserad på JS. Då bör de kunna ha en grundlig förståelse av Git och ha en aktiv profil på GitLab eller GitHub.
Dessutom, bör en potentiell React Native utvecklare (och jag skulle dessutom också hävda, alla på denna planet) också förstå HTML, CSS och funktionell programmering.
Omfattande erfarenhet inom frontend-utveckling är också en förutsättning, främst på grund av att mycket av utvecklingsprocessen är knuten till användarens erfarenhet och hur användare interagerar med webbapplikationer.
Specifikt för React Native bör utvecklare ha en god kunskap om alla grundläggande React-funktioner, inklusive:
- Virtuell DOM
- Komponentens livscykel
- Komponentens tillstånd
RN-utvecklare ska vara skickliga i hela mobilapputvecklingsprocessen från början till slut. Detta inkluderar prototyper, implementering, kodning, felsökning för fel och distribution av nya versioner av projektet efter behov och nödvändighet.
Dessutom bör RN-utvecklare också vara bekanta med (eller åtminstone känna till) eventuella ytterligare bibliotek, verktyg eller ramverk–som både kommer från React.js och React Native, till exempel:
- Flow
- Flux
- Redux
- ESLint
- Jest
- Enzym
En av våra utvecklare, Stepan Wasylyk, beskriver några av de steg som utvecklare som inte är bekanta med RN måste genomgå innan de börjar bygga appar:
"Att bygga användargränssnitt med RN lätt i början, och officiell dokumentation är riklig. Glöm inte heller att kontrollera bästa praxis för saker du är intresserad av (mycket på Medium till exempel). Att prova nya bibliotek och kodningsmetoder kan vara till hjälp.
Enligt Stepan är navigering, REST API och tillståndshantering de tre viktigaste begreppen som varje React Native developer borde veta.
"Enkelhet är nyckeln", tillägger han och hänvisar till min fråga om hur man optimerar RN-applikationer för prestanda och hastighet.
"Threading hjälper dig (även) att hantera tunga processer från huvud-RN:s körkod."
 Stepan Wasylyk
Stepan Wasylyk
Det är också viktigt att använda vissa JS- och React-optimeringstekniker där det är möjligt. "Även små saker kan ge mycket fart", avslutar Stepan.
Utmärkta breda programfärdigheter React Native-utvecklare bör ha
När det gäller arbetslivserfarenhet som kartlägger deras bredare programmeringskunskaper bör React Native-utvecklare ha en robust kunskap om alla större mjukvaruutvecklingscykler – från projektets början till projektets slut.
Dessutom bör de kunna navigera sig igenom komplexa mobil- och webbapplikationer och känna igen vilken kod som ger vilket resultat i frontend. Kunskap om RN:s bästa praxis, god design-estetik och optimeringsteknik är ett absolut måste.
För det tredje måste RN-utvecklare vara positiva och proaktiva i sin problemlösningsmetod och ha en öppen inställning för kontinuerligt lärande. En förmåga att bidra till befintliga bibliotek, eller skapa egna, kommer att leda till bonus-punkter i ögonen på alla mjukvaruutvecklingsföretag som de försöker tillämpa.
Slutligen bör React Native-utvecklare vara samarbetsvilliga, öppna och villiga att uppdatera sina kunskaper enligt varje ny version i RN-databasen på GitHub.
React Native intervjufrågor
Här är några av de enklaste frågorna du kan ställa till en potentiell RN-utvecklare för att bedöma deras kunskap, kapacitet och kompetens:
- Vad är skillnaden mellan React.js och React Native?
Förväntat svar: Den största skillnaden mellan React.js och React Native är att React.js är ett ramverk för webbapplikationer, medan React Native är ett ramverk för mobilapplikationer. Detta innebär att React.js kan användas för att utveckla webbapplikationer (som Gmail eller Facebook), medan RN kan skapa mobilappar, till exempel, för iOS eller Android.
- Definiera JSX.
Förväntat svar: JSX är ett JavaScript-syntaxtillägg som ser ut som HTML. Den används i React för att göra det enklare att använda XML-liknande taggar för att skapa användargränssnitt (UI). I React kan du definiera UI-komponenter med JSX och sedan använda dessa komponenter var som helst i din applikation.
- Vilka är de viktigaste komponenterna i Redux?
Förväntat svar: De viktigaste komponenterna i Redux är butiken och reduceraren. Butiken innehåller alla programmets tillstånd. Reduceraren är som ett kalkylblad: den tar varje åtgärd som påverkartillståndet som ett argument och returnerar det nya tillståndet för ditt program. Du kan också skapa mellanprogrammoduler för att utföra biverkningar som att logga eller hämta data från en annan plats.
- Vad är din förståelse för trådar? Hur använder du Trådar in RN?
Förväntat svar: En tråd kan definieras som en sekvens av instruktioner för att utföra en uppgift på datorn. Huvudmålet med att använda trådar är att låta flera uppgifter utföras samtidigt och oberoende av olika trådar, vilket ökar programmets prestanda.
Ett vanligt användningsområde för att använda trådar i React Native är när du har långvariga uppgifter (till exempel asynkrona anrop till en server) som måste utföras regelbundet med en viss frekvens, där varje anrop och svar är beroende av varandra (dvs. det spelar ingen roll om det tidigare anropet till servern misslyckades eller lyckades). Anta till exempel att du har en app som visar en lista med objekt från servern. Om du vill hämta uppdateringar från servern med några sekunders mellanrum är det naturligt att vilja ta dem från en oändlig slinga som körs separat från din huvudsakliga apploop.
- Skulle du kunna bygga en "Hello World!" app i React Native som ett snabbtestprojekt?
Förväntat svar: Ja, det kan jag.
- Vilka verktyg kan du använda för att debugga RN-applikationer?
Förväntat svar: Det första verktyget som ska användas är Chromes React Developer Tools-tillägg. Det här tillägget ger dig en liveförhandsvisning av vad som händer i ditt program, inklusive en tidslinje över alla dina komponenter och deras tillstånd, som du kan se när de är monterade och omonterade.
Ett annat användbart felsökningsverktyg är React Native Debugger. Den här felsökaren finns i react native-konsolen och låter dig styra flödet för ditt program steg för steg. Du kan lägga till brytpunkter och till och med ändra alla variabler i din app om det behövs!
- Har du erfarenhet som RN-projektledare?
Förväntat: Ja, jag har [X antal] år som RN-projektledare. De olika projekt jag framgångsrikt har hanterat är ...
- Vad är hooks och props i RN?
Förväntat svar: Hooks och props är två viktiga begrepp för att förstå RN. Hooks är en ny funktion som gör att vi kan manipulera hur komponenter interagerar med varandra, medan props är variabler som överförs till komponenter när de återges.
- Vadär skillnaden mellan Live Reloading och Hot Reloading?
Förväntat svar:
Live Reloading laddar om ditt program utan att starta om processen, så att du kan se dina kodändringar direkt.
Hot Reloading laddar bara om en del av React Native-appen utan att starta om processen.
Skillnaden mellan Live Reloading och Hot Reloading är att med Live Reloading måste du klicka på alternativet "Reload App" då och då. Däremot, med Hot Reloading, laddas den automatiskt om när det sker en kodändring utan att klicka på "Reload App".
- Vad är din förståelse för Virtual DOM?
Exempelsvar: Den virtuella DOM är bara en representation av den verkliga DOM. Det är en trädliknande datastruktur som React Native använder för att återge användargränssnittet. Det är faktiskt inte DOM, men det har liknande begrepp och metoder. Virtual DOM hjälper React att beräkna vilka delar av den verkliga DOM som behöver uppdateras. Det är lättare än den riktiga DOM och kan ändras utan att göra om hela appen.
- Finns det ett sätt att skriva olika kod i samma kodbas för iOS och Android? Hur?
Exempelsvar: Det korta svaret är ja. Det finns många sätt att skriva olika kod i samma kodbas för iOS och Android.
- En är att bygga appen med React Natives JavaScript-kod och sedan kompilera den med de inbyggda verktygen för både iOS och Android.
- Ett annat sätt är att använda bibliotek från tredje part som presenterar sina egna API:er i ett plattformsoberoende format.
- Ett tredje sätt är att direkt använda inbyggd kod skriven av en annan programmerare i Objective-C eller Java.
- Vilken är din favorit React Native-applikation, och why?
Så här svarar du på denna fråga: Nämn en favorit RN-applikation, varför du gillar den och ett exempel på hur den har hjälpt dig när du arbetar med ett projekt.
Varför ska du anställa en React Native-utvecklare?
Det finns ett par anledningar till att anställa en utvecklare som är skicklig i React Native. De kan spara tid och kostnader och införa stora förbättringar i programmets prestanda, användarupplevelser och hastighet.
Här är flera sätt hur en anställning av en React Native-utvecklare kan hjälpa dina appbyggnadsprojek oerhört mycket:
Förbättringar i prestanda: Ingenting slår inbyggda programprestanda. Men om ditt projekt kräver plattformsoberoende kompatibilitet är React Native det perfekta verktyget för jobbet. RN-arkitekturen är finjusterad för mobila enheter, vilket innebär att den använder GPU (grafikbehandlingsenhet) i motsats till CPU (centralprocessor) för att leverera blixtsnabb prestanda på alla enheter och plattformar som stöds.
Stor kostnadseffektivitet: Med React Native kan ditt team bygga en enda applikation för båda plattformarna (iOS och Android). Att använda samma kodbas för flera plattformar möjliggör en stor minskning av kostnaderna och resulterar i betydligt mindre tid som behövs för att utveckla programmet. Cross-plattformsutveckling är ett av de mest effektiva sätten att återanvända samma kod på alla plattformar och enheter, vilket är en uppenbar fördel som i slutändan leder till maximal kostnadseffektivitet.
Snabbare utvecklingscykel: RN är ett utmärkt ramverk för att använda kraftfulla, lyhörda och intuitiva UI:s utan att minska kvaliteten, prestandan och hastigheten. Det minskar laddningstiden avsevärt, möjliggör stabil plattformskonsekvens och ger eleganta lösningar för att skapa moderna användargränssnitt, vilket resulterar i en mycket snabbare utvecklingstid jämfört med andra appbyggnadsmetoder.
 English
English
 Norsk
Norsk