NEU
Proxify is bringing transparency to tech team performance based on research conducted at Stanford. An industry first, built for engineering leaders.
Learn more
Nehmen wir an, Sie haben eine Idee für die perfekte Anwendung, die Ihnen Millionen von Dollar einbringen und Sie einen Schritt näher an den frühen Ruhestand bringen würde. Sie haben jedoch keine Ahnung, wie Sie anfangen sollen, und allein zu starten scheint angesichts der unzähligen Möglichkeiten, die es heutzutage gibt, überwältigend zu sein.
Erstellen Sie die App ausschließlich für iOS? Vielleicht sind Sie ein Google-Fan und tendieren daher eher dazu, Ihre App mit Android-Funktionen zu erstellen? Haben Sie sogar an plattformübergreifende mobile Apps und Desktop-Kompatibilität gedacht, damit Sie keine Windows-Fans im Regen stehen lassen?
Diese und andere Fragen stellen sich die meisten Entwickler, bevor sie mit der Arbeit an einem neuen Projekt beginnen. Die beste Idee zu haben ist eine Sache, aber sie zum Leben zu erwecken ist eine ganz andere Sache.
Glücklicherweise gibt es ein Entwicklungsframework, das alle diese Fragen auf sehr elegante Weise beantwortet.
Was ist React Native?
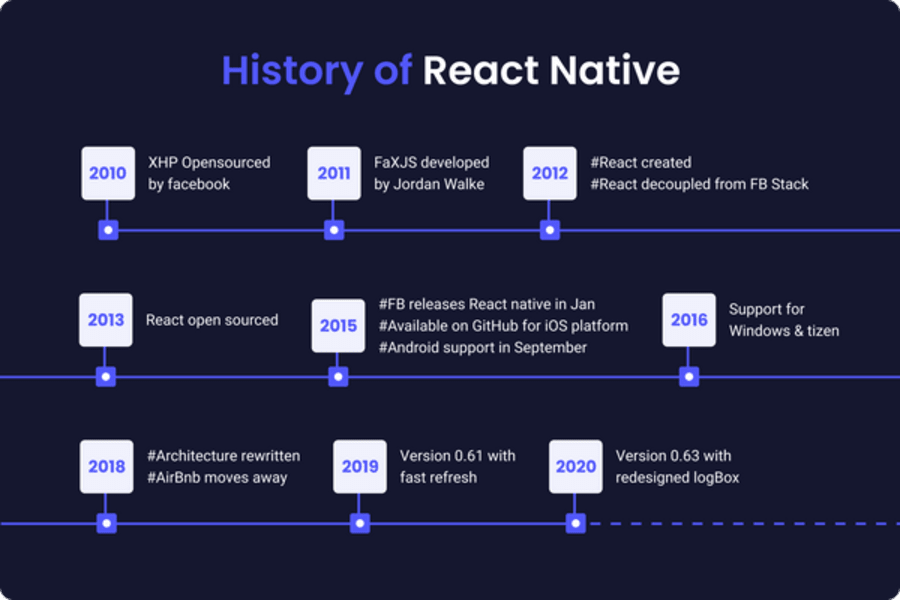
React Native begann 2013 als internes Projekt in den Facebook-Büros. Davor verließ sich Facebook auf die Model-View-Controller-Architektur, um Facebook Ads zu entwickeln und auszuführen (ausgerechnet das!).
Mit der Vergrößerung des Teams wurde der Code jedoch immer komplexer, und die Vorhersehbarkeit von Ursache und Wirkung der Programmiersprachen (im Allgemeinen) war bald nicht mehr gegeben. Mit anderen Worten: Die Entwickler wussten nicht mehr, welche Änderungen im Backend welche Ergebnisse für die Nutzer da draußen zur Folge hatten.
Natürlich entstand dadurch die Notwendigkeit, ein neues System zu schaffen, um dieses Problem zu lösen, und ein Ingenieur namens Jordan Walke tat genau das. Sein Framework wurde zunächst unter dem Namen Fax.js bekannt, aus dem sich 2012 React.js entwickelte.

Eines führte zum anderen, der React.js-Stack wurde vom Facebook-Entwicklungsstack abgekoppelt und wurde 2013 zu einem eigenen Framework. Zwei Jahre später "spross" das React Native Mobile Toolkit aus den Samen von React.js, und der Rest ist, nun ja, Geschichte.
Beliebtheit von React Native
React Native nimmt einen großen Teil des Marktanteils unter den Top-Mobilanwendungen der Welt ein. Tatsächlich ist der RN-Code in etwa 7% der Top-Apps und in erstaunlichen 9% aller App-Installationen enthalten! Das bedeutet, dass etwa 1 von 10 Apps, die aus den App-Stores (iOS und Android) heruntergeladen werden, mit React Native erstellt oder mitentwickelt wurde.
Hier ist eine kurze Liste beliebter Anwendungen, die Teile des React Native-Frameworks enthalten:
- Netflix
- Microsoft OneDrive
- Amazon Shopping
- Crunchyroll
- Moj
Was die Beliebtheit nach Kategorien betrifft, so sind RN-basierte Anwendungen in folgenden Bereichen zu finden:
- Essen & Trinken
- Shopping
- Haus & Eigenheim
- Veranstaltungen
- Gesundheit & Fitness
Wo man React Native-Entwickler findet
Da die Nachfrage nach Programmierern, Entwicklern und Softwareingenieuren steigt, wachsen auch die Kanäle, über die Unternehmen sie einstellen können-hoffentlich eher früher als später.
Beispiele für Plattformen und Kanäle, über die Sie RN-Talente gewinnen können:
Alle diese Kanäle bieten einen einzigartigen Ansatz, um das beste Entwicklungsteam für Ihre Projekte zu finden, was auch immer dies sein mag. Wenn Sie genau hinschauen, könnte ein potenzieller React Native-Entwickler gleich um die Ecke sein.
Dies sind jedoch Kanäle, die ich gerne als "Guerilla"-Talentakquise bezeichne, in dem Sinne, dass man kreativ sein und über den Tellerrand hinausschauen muss, um React Native-Entwickler einzustellen.
Es gibt andere, spezialisiertere Plattformen, die einen riesigen Pool von freiberuflichen Entwicklern anbieten, aus dem Sie je nach Projektanforderungen sorgfältig auswählen können. Diese Entwickler verfügen über die unterschiedlichsten Fähigkeiten und Erfahrungen und haben in der Regel eine Vielzahl von technischen Hintergründen oder können sogar Autodidakten sein.
Zu diesen Plattformen gehören unter anderem:
- Upwork
- Fiverr
- Guru
- Toptal
- PeoplePerHour
Der Hauptunterschied zwischen den so genannten "Guerilla"-Kanälen und der Beauftragung einer der vielen Freelance-Plattformen hat mit der Zeit zu tun. Wenn Sie Reddit oder Google auf eigene Faust durchforsten, benötigen Sie mehr Recherche und damit mehr Zeit. Wenn Sie dagegen eine Stelle auf, sagen wir, Upwork ausschreiben, brauchen Sie weniger Zeit (vorausgesetzt, Sie haben die Stellenbeschreibung zur Hand), um den richtigen Kandidaten einzustellen.
Außerdem fungieren Websites für Freiberufler als Vermittler zwischen dem Kunden und dem Freiberufler, während Sie, wenn Sie den Kandidaten selbst finden, direkt mit ihm ein persönliches Gespräch führen können, um festzustellen, ob er oder sie für die Stelle geeignet ist.
Schließlich gibt es noch eine dritte Gruppe von Online-Ressourcen, die noch spezialisiertere, in der Regel vorab geprüfte Entwickler beherbergen, die nach Erfahrung, Verfügbarkeit und Stack-Kenntnissen geordnet sind.
Dazu gehören:
- Hubstaff Talent
- We Work Remotely
- Remote.co
- Stack Overflow
- Github
- Crunchboard
- Proxify
In der Tat sind wir bei Proxify einzigartig in der Art und Weise, wie wir unsere Entwickler vorab prüfen und aussortieren, um eine reibungslose Einstellung für alle bestehenden und zukünftigen Kunden zu gewährleisten.
Wir legen großen Wert auf die Akquise von Talenten durch ausführliche Interviews, in denen wir die Kommunikations-, Präsentations- und Motivationsfähigkeiten der angehenden Entwickler (in diesem Fall React Native) und die von ihnen angebotenen Entwicklerdienste prüfen.
Im Allgemeinen lautet unser Motto wie folgt: "Wenn Sie sich vorstellen KÖNNEN, mit dieser Person als Kollege zusammenzuarbeiten, dann sind Sie definitiv auf dem richtigen Weg."
Wie man React Native-Entwickler interviewt
Wahrscheinlich sind Sie noch auf der Suche nach dem perfekten RN-Entwickler. Um zu diesem Schritt zu gelangen, müssen Sie zunächst ein Vorstellungsgespräch führen, um die technischen Fähigkeiten des Bewerbers sowie seine Kommunikationsfähigkeiten (schriftlich, mündlich) und andere Soft Skills zu beurteilen.
Apropos Soft Skills: Unsere Expertin für Talentakquise, Evgenia Kashchuk, nennt sechs nicht-technische Fähigkeiten, auf die man bei Vorstellungsgesprächen mit Bewerbern achten sollte:
- Präsentierbarkeit
- Kontaktfreudigkeit
- Offenheit
- Ehrlichkeit
- Neugierde
- Flexibilität
Die jahrelange Erfahrung des Bewerbers ist wichtig, aber nicht so wichtig wie seine Fähigkeit, schnell zu lernen, sich anzupassen und neue Funktionen zu implementieren und gleichzeitig bestehende oder neue Probleme im Projektcode zu lösen.
Dies gilt gleichermaßen für iOS- und Android-Apps.
Schließlich muss der Bewerber ein guter Teamplayer, professionell und pünktlich sein und gut zur Unternehmenskultur passen. Ein kurzer Fragebogen für die Vorauswahl kann Ihnen dabei helfen, aber manchmal kann es sich auch als sehr nützlich erweisen, Ihrer Intuition (Ihrem Bauchgefühl!) zu folgen, um die Bewerber auszusortieren, die diese Anforderungen nicht von vornherein erfüllen.
Die wichtigsten technischen Fähigkeiten, die React Native-Entwickler haben sollten
Was die technischen Fähigkeiten angeht, sollten React-Native-Entwickler mit JavaScript-Code bestens vertraut sein, da React.js auf JS basiert. Außerdem sollten sie ein gründliches Verständnis von Git haben und über ein aktives Profil auf GitLab oder GitHub verfügen.
Darüber hinaus sollte jeder angehende React Native-Entwickler (und meiner Meinung nach jeder auf diesem Planeten) auch HTML, CSS und funktionale Programmierung verstehen.
Umfassende Erfahrung im Bereich der Frontend-Entwicklung ist ebenfalls eine Voraussetzung, vor allem aufgrund der Tatsache, dass ein Großteil des Entwicklungsprozesses mit der Benutzererfahrung und der Art und Weise, wie Benutzer mit Webanwendungen interagieren, verbunden ist.
Speziell für React Native sollten Entwickler alle grundlegenden React-Funktionen beherrschen, darunter:
- Virtual DOM
- Component Lifecycle
- Component State
RN-Entwickler beherrschen den gesamten Prozess der Entwicklung einer mobilen Anwendung von Anfang bis Ende. Dazu gehören das Prototyping, die Implementierung, die Codierung, die Fehlersuche und die Bereitstellung neuer Versionen des Projekts je nach Bedarf und Notwendigkeit.
Außerdem sollten RN-Entwickler auch mit zusätzlichen Bibliotheken, Tools oder Frameworks vertraut sein (oder zumindest darüber Bescheid wissen), die sowohl von React.js als auch von React Native stammen, wie z.B:
- Flow
- Flux
- Redux
- ESLint
- Jest
- Enzyme
Einer unserer Entwickler, Stepan Wasylyk, beschreibt einige der Schritte, die Entwickler, die mit RN nicht vertraut sind, durchlaufen müssen, bevor sie mit der Erstellung von Anwendungen beginnen:
"UI mit RN zu bauen ist am Anfang einfach, und die offizielle Dokumentation ist reichhaltig. Vergessen Sie auch nicht, sich über Best Practices für Dinge zu informieren, die Sie interessieren (z.B. viel auf Medium). Das Ausprobieren neuer Bibliotheken und Programmieransätze könnte hilfreich sein."
Laut Stepan sind Navigation, REST API und Zustandsverwaltung die drei wichtigsten Begriffe, die jeder React Native-Entwickler kennen sollte.
"Einfachheit ist der Schlüssel", fügt er hinzu und bezieht sich dabei auf meine Frage, wie man RN-Anwendungen hinsichtlich Leistung und Geschwindigkeit optimieren kann.
"Threading hilft (auch) dabei, schwere Prozesse außerhalb des Haupt-RN-Codes zu verwalten."
Stepan Wasylyk
Es ist auch wichtig, einige JS- und React-Optimierungstechniken zu nutzen, wo dies möglich ist. "Selbst kleine Dinge können viel Geschwindigkeit bringen", so Stepan abschließend.
Die wichtigsten Programmierkenntnisse, die React Native-Entwickler haben sollten
React Native-Entwickler sollten über fundierte Kenntnisse aller wichtigen Softwareentwicklungszyklen verfügen-vom Beginn bis zum Ende des Projekts.
Außerdem sollten sie in der Lage sein, sich durch komplexe Mobil- und Webanwendungen zu navigieren und zu erkennen, welcher Code im Frontend zu welchem Ergebnis führt. Kenntnisse von RN Best Practices, guter Designästhetik und Optimierungstechniken sind ein absolutes Muss.
Drittens müssen RN-Entwickler einen positiven und proaktiven Problemlösungsansatz verfolgen und eine offene Einstellung zum ständigen Lernen haben. Die Fähigkeit, zu bestehenden Bibliotheken beizutragen oder eigene Bibliotheken zu erstellen, wird in den Augen jedes Softwareentwicklungsunternehmens, bei dem sie sich bewerben wollen, zu Bonuspunkten führen.
Schließlich sollten die Entwickler von React Native kollaborativ, offen und bereit sein, ihr Wissen mit jeder neuen Version im RN-Repository auf GitHub zu aktualisieren.
React Native Interview-Fragen
Hier sind einige der einfachsten Fragen, die Sie einem angehenden RN-Entwickler stellen können, um seine Kenntnisse, Fähigkeiten und Fertigkeiten zu beurteilen:
- Was ist der Unterschied zwischen React.js und React Native?
Erwartete Antwort: Der größte Unterschied zwischen React.js und React Native ist, dass React.js ein Framework für Webanwendungen ist, während React Native ein Framework für mobile Anwendungen ist. Das bedeutet, dass React.js für die Entwicklung von Webanwendungen (wie Gmail oder Facebook) verwendet werden kann, wohingegen RN mobile Anwendungen, zum Beispiel für iOS oder Android, erstellen kann.
- Definieren Sie JSX
Erwartete Antwort: JSX ist eine JavaScript-Syntaxerweiterung, die wie HTML aussieht. Sie wird in React verwendet, um die Verwendung von XML-ähnlichen Tags für die Erstellung von Benutzeroberflächen (UIs) zu erleichtern. In React können Sie UI-Komponenten mit JSX definieren und diese Komponenten dann überall in Ihrer Anwendung verwenden.
- Was sind die wichtigsten Komponenten von Redux?
Erwartete Antwort: Die wichtigsten Komponenten von Redux sind der Store und der Reducer. Der Store speichert alle Zustände der Anwendung. Der Reducer ist wie eine Kalkulationstabelle: Er nimmt jede Aktion, die sich auf den Zustand auswirkt, als Argument und gibt den neuen Zustand Ihrer Anwendung zurück. Sie können auch Middleware-Module erstellen, um Nebeneffekte wie die Protokollierung oder das Abrufen von Daten von einem entfernten Standort auszuführen.
- Was ist Ihr Verständnis von Threads? Wie verwenden Sie Threads in RN?
Erwartete Antwort: Ein Thread kann als eine Folge von Anweisungen zur Ausführung einer Aufgabe auf dem Computer definiert werden. Das Hauptziel der Verwendung von Threads ist es, mehrere Aufgaben gleichzeitig und unabhängig voneinander von verschiedenen Threads ausführen zu lassen und so die Leistung der Anwendung zu erhöhen.
Ein gängiger Anwendungsfall für die Verwendung von Threads in React Native sind lang laufende Aufgaben (z. B. asynchrone Aufrufe an einen Server), die in regelmäßigen Abständen mit einer bestimmten Häufigkeit ausgeführt werden müssen, wobei jeder Aufruf und jede Antwort unabhängig voneinander sind (d. h. es spielt keine Rolle, ob der vorherige Aufruf an den Server fehlgeschlagen ist oder erfolgreich war). Stellen Sie sich zum Beispiel vor, Sie haben eine Anwendung, die eine Liste von Elementen vom Server anzeigt. Wenn Sie alle paar Sekunden Aktualisierungen vom Server abrufen wollen, dann ist es naheliegend, diese aus einer Endlosschleife zu holen, die getrennt von Ihrer Hauptanwendungsschleife läuft.
- Könnten Sie eine "Hello World!"-App in React Native als schnelles Testprojekt erstellen?
Erwartete Antwort: Ja, das kann ich.
- Welche Tools können Sie verwenden, um RN-Anwendungen zu debuggen?
Erwartete Antwort: Das erste Tool, das man verwenden kann, ist die Chrome-Erweiterung React Developer Tools. Mit dieser Erweiterung erhalten Sie eine Live-Vorschau auf die Vorgänge in Ihrer Anwendung, einschließlich einer Zeitleiste aller Komponenten und ihrer Zustände, so dass Sie sehen können, wann sie ein- und ausgehängt werden.
Ein weiteres nützliches Debugging-Tool ist der React Native Debugger. Dieser Debugger befindet sich in der React Native-Konsole und ermöglicht es Ihnen, den Ablauf Ihrer Anwendung Schritt für Schritt zu kontrollieren. Sie können Breakpoints hinzufügen und sogar jede Variable in Ihrer App ändern, falls nötig!
- Haben Sie Erfahrung als RN-Projektmanager?
Erwartet: Ja, ich habe [X] Jahre Erfahrung als RN-Projektleiter. Die verschiedenen Projekte, die ich erfolgreich geleitet habe, sind ...
- Was sind Hooks und Props in RN?
Erwartete Antwort: Hooks und Props sind zwei wesentliche Konzepte, um RN zu verstehen. Hooks sind eine neue Funktion, die es uns ermöglicht, die Art und Weise, wie Komponenten miteinander interagieren, zu manipulieren, während Props Variablen sind, die an Komponenten weitergegeben werden, während sie gerendert werden.
- Was ist der Unterschied zwischen Live Reloading und Hot Reloading?
Erwartete Antwort:
Live Reloading lädt Ihre Anwendung neu, ohne den Prozess neu zu starten, so dass Sie Ihre Codeänderungen sofort sehen können.
Beim Hot Reloading wird nur ein Teil der React Native-Anwendung neu geladen, ohne den Prozess neu zu starten.
Der Unterschied zwischen Live Reloading und Hot Reloading besteht darin, dass Sie beim Live Reloading von Zeit zu Zeit auf die Option "Reload App" klicken müssen. Im Gegensatz dazu wird bei Hot Reloading bei jeder Codeänderung automatisch neu geladen, ohne dass man auf "Reload App" klicken muss.
- Was verstehen Sie unter dem virtuellen DOM?
Erwartete Antwort: Das virtuelle DOM ist nur eine Darstellung des realen DOM. Es ist eine baumartige Datenstruktur, die React Native zum Rendern der Benutzeroberfläche verwendet. Es ist nicht wirklich das DOM, aber es hat ähnliche Konzepte und Methoden. Das virtuelle DOM hilft React bei der Berechnung, welche Teile des realen DOMs aktualisiert werden müssen. Es ist leichter als das reale DOM und kann geändert werden, ohne dass die gesamte Anwendung neu gerendert wird.
- Gibt es eine Möglichkeit, für iOS und Android unterschiedlichen Code in derselben Codebasis zu schreiben? Und wie?
Erwartete Antwort: Die kurze Antwort lautet: Ja. Es gibt viele Möglichkeiten, unterschiedlichen Code in der gleichen Codebasis für iOS und Android zu schreiben.
- Eine Möglichkeit besteht darin, die App mit dem JavaScript-Code von React Native zu erstellen und sie dann mit den nativen Toolkits von iOS und Android zu kompilieren.
- Eine andere Möglichkeit ist die Verwendung von Bibliotheken von Drittanbietern, die ihre eigenen APIs in einem plattformübergreifenden Format präsentieren.
- Eine dritte Möglichkeit ist die direkte Verwendung von nativem Code, der von einem anderen Programmierer in Objective-C oder Java geschrieben wurde.
- Was ist Ihre Lieblingsanwendung mit React Native und warum?
Wie Sie diese Frage beantworten können: Nennen Sie eine Lieblings-RN-Anwendung, warum Sie sie mögen und ein Beispiel, wie sie Ihnen bei der Arbeit an einem Projekt geholfen hat.
Warum sollten Sie einen React Native-Entwickler einstellen?
Es gibt eine Reihe von Gründen für die Beauftragung eines Entwicklers, der sich mit React Native auskennt. Er kann Ihnen Zeit und Kosten sparen und die Leistung, das Benutzererlebnis und die Geschwindigkeit der Anwendung erheblich verbessern.
Hier sind mehrere Möglichkeiten, wie die Einstellung von React Native-Entwicklern Ihren App-Entwicklungsprojekten immens helfen kann:
Verbesserte Leistung: Nichts geht über die Leistung nativer Anwendungen. Wenn Ihr Projekt jedoch plattformübergreifende Kompatibilität erfordert, dann ist React Native das perfekte Werkzeug für diese Aufgabe. Die RN-Architektur ist auf mobile Geräte abgestimmt, d.h., sie nutzt die GPU (Grafikverarbeitungseinheit) im Gegensatz zur CPU (Zentraleinheit), um auf allen unterstützten Geräten und Plattformen eine blitzschnelle Leistung zu erzielen.
Große Kosteneffizienz: Mit React Native kann Ihr Team eine einzige Anwendung für beide Plattformen (iOS und Android) entwickeln. Die Verwendung der gleichen Codebasis für mehrere Plattformen ermöglicht eine erhebliche Kostenreduzierung und führt zu einem deutlich geringeren Zeitaufwand für die Entwicklung der Anwendung. Die plattformübergreifende Entwicklung ist eine der effizientesten Möglichkeiten, denselben Code über alle Plattformen und Geräte hinweg wiederzuverwenden - ein offensichtlicher Vorteil, der letztlich zu maximaler Kosteneffizienz führt.
Schnellerer Entwicklungszyklus: RN ist ein hervorragendes Framework für die Erstellung leistungsstarker, reaktionsschneller und intuitiver Benutzeroberflächen, ohne Abstriche bei Qualität, Leistung und Geschwindigkeit zu machen. Es verkürzt die Ladezeit erheblich, ermöglicht eine stabile Plattformkonsistenz und bietet elegante Lösungen für die Erstellung moderner Benutzeroberflächen, was zu einer wesentlich kürzeren Entwicklungszeit im Vergleich zu anderen Methoden zur App-Erstellung führt.

















