NYHET
Proxify er åpen om utviklerens prestasjoner — det er bransjeledende, og også enhver CTOs drøm.
Finn ut mer
La oss si at du har en idé om den perfekte applikasjonen som vil bringe inn millioner av dollar og føre deg ett skritt nærmere førtidspensjonering. Du har imidlertid ingen anelse om hvordan du skal starte, og det virker overveldende på grunn av de mange alternativene som er tilgjengelige i dag.
Lager du appen eksklusivt for iOS? Kanskje du er en Google-entusiast, og heller mot å lage appen din med Android-funksjoner? Vurderte du i det hele tatt mobilapper på tvers av plattformer og kompatibilitet med skrivebordet, slik at du ikke lar Windows-nytere henge til tørk?
Dette, og flere, er spørsmålene som veier hos de fleste utviklere før de begynner å jobbe med et nytt prosjekt. Å ha den beste ideen er én ting, men å bringe den ut i livet er noe helt annet.
Heldigvis finnes det et utviklingsrammeverk som besvarer alle disse spørsmålene på en svært elegant måte.
Hva er React Native?
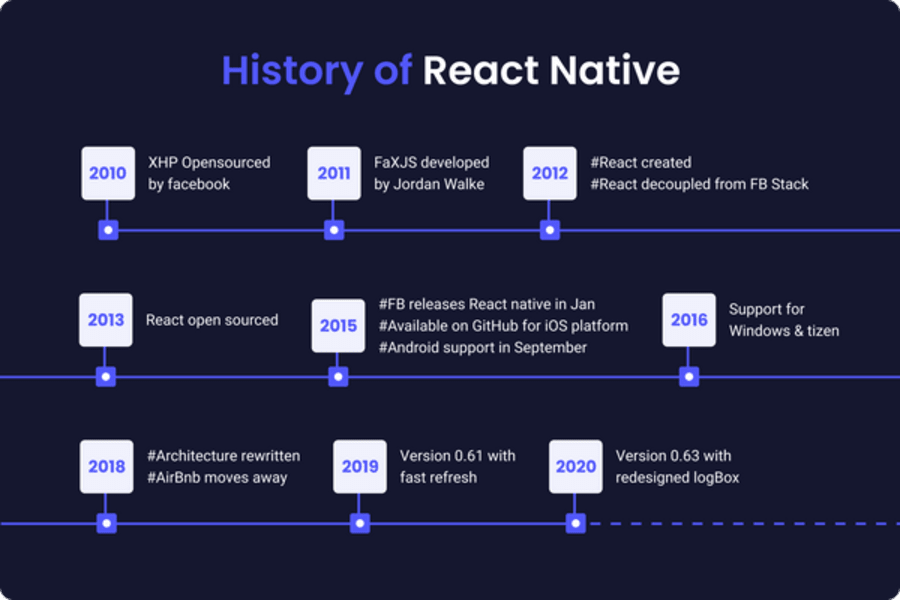
React Native startet i 2013 som et internt prosjekt for Facebook. Før det stolte Facebook på “model-view-controller”-arkitekturen for å utvikle og kjøre Facebook-annonser (av alle ting!).
Etter hvert som teamet utvidet seg, ble imidlertid koden mer kompleks og årsak/virkning-forutsigbarheten til programmeringsspråkene (generelt) ble borte. Med andre ord visste ikke utviklerne lenger hvilke endringer på backend som påvirket hvilke resultater for brukerne.
Dermed oppsto behovet for å lage et nytt system for å løse dette, og en ingeniør ved navn Jordan Walke gjorde nettopp det. Rammeverket hans ble først kjent som Fax.js, og utviklet seg senere til React.js i 2012.

En ting førte til en annen, og React.js-stabelen ble koblet fra Facebooks utviklingsstabel og ble sitt eget rammeverk i 2013. To år senere "spiret" React Native-mobilverktøysettet fra frøene til React.js, og resten er historie.
React Natives popularitet
React Native innehar en stor andel av markedet blant de beste mobilapplikasjonene i verden. Faktisk er RN-kode omtalt i rundt 7% av de beste appene, og svimlende 9% av alle appinstallasjoner! Dette betyr at ca 1 av 10 apper som lastes ned fra appbutikkene (iOS og Android) er laget, eller er hjulpet til endelig utvikling, av React Native.
Her er en kort liste over populære applikasjoner som inneholder deler av React Native-rammeverket:
- Netflix
- Microsoft OneDrive
- Amazon Shopping
- Crunchyroll
- Moj
Når det gjelder popularitet etter kategorier, kan RN-baserte apper finnes i:
- Mat og Drikke
- Shopping
- Hus og hjem
- Arrangementer
- Helse og Fitness
Hvor finner man React Native-utviklere
Etter hvert som etterspørselen etter programmerere, utviklere og programvareingeniører vokser, øker også kanalene som bedrifter kan ansette dem gjennom.
Eksempler på plattformer og kanaler der du kan skaffe RN-talent:
Alle disse kanalene tilbyr en unik tilnærming til ansettelse av det beste utviklingsteamet for dine prosjekter, uansett hva de måtte være. Leter du godt nok, kan en potensiell React Native-utvikler være rett rundt hjørnet.
Dette er imidlertid det jeg liker å kalle "gerilja"-kanaler for talentanskaffelse, i den forstand at du må være kreativ og tenke utenfor boksen for å ansette React Native-utviklere.
Det er andre, mer spesialiserte plattformer som tilbyr et stort utvalg av frilansutviklere du kan velge mellom etter hva prosjektet krever. Disse utviklerne har alle slags ulike ferdigheter og erfaringer, og kommer vanligvis fra en rekke forskjellige teknologiske bakgrunner, eller kan til og med være selvlærte.
Noen av disse plattformene er:
- Upwork
- Fiverr
- Guru
- Toptal
- PeoplePerHour
Hovedforskjellen mellom de såkalte «gerilja»-kanalene og ansettelser gjennom en av frilansplattformene har med tid å gjøre. Å saumfare Reddit eller Google på egen hånd vil kreve mer undersøkelser og ta mer tid. På den andre siden vil det å legge ut en jobb på, la oss si Upwork, gjøre at du bruker mindre tid (gitt at du har stillingsbeskrivelsen) på å ansette den riktige kandidaten.
I tillegg vil slike plattformer for frilansere fungere som et mellomledd mellom klienten og frilanseren, mens hvis du finner kandidaten på egenhånd, kan du snakke direkte med dem i en samtale for å finne ut om de passer for jobben.
Til slutt er det en tredje gruppe ressurser online som inneholder enda mer spesialiserte, vanligvis forhåndskontrollerte utviklere, pent ordnet i kategorier etter erfaring, tilgjengelighet og kompetanse.
Disse inkluderer:
- Hubstaff Talent
- We Work Remotely
- Remote.co
- Stack Overflow
- Github
- Crunchboard
- Proxify
Faktisk er vi i Proxify unike på den måten at vi forhåndsscreener, forhåndssjekker og sorterer ut utviklerne våre for å gi en jevn ansettelsesopplevelse for eksisterende og fremtidige kunder.
Vi legger stor vekt på talentanskaffelse gjennom omfattende intervjuer som screener for kommunikasjons-, presentasjons- og motivasjonsferdighetene til potensielle utviklere (i dette tilfellet React Native) og utviklertjenestene de tilbyr.
Generelt sett er vårt motto som følger: "Hvis du KAN forestille deg å jobbe med denne personen som en kollega, så er du definitivt på rett spor."
Hvordan intervjue React Native-utviklere
Du er, mest sannsynlig, fortsatt på jakt etter den perfekte RN-utvikleren. For å komme i mål, må du først ha et intervju for å vurdere kandidatens tekniske dyktighet, så vel som deres kommunikasjonsevner (skriftlig, verbal) og andre soft skills.
Når vi snakker om soft skills, lister vår talentanskaffelsesspesialist Evgenia Kashchuk opp seks ikke-tekniske ferdigheter som må sjekkes nøye når du intervjuer en kandidat:
- Presentbarher
- Omgjenglighet
- Åpenhet
- Ærlighet
- Nysgjerrighet
- Fleksibilitet
Kandidatens erfaringer er viktig, men ikke like viktig som evnen til å lære raskt, tilpasse, og implementere, nye funksjoner mens de løser eksisterende eller nye problemer i prosjektets kode.
Dette gjelder både for iOS og Android apper.
Til slutt må kandidaten være en god lagspiller, profesjonell, punktlig og passe inn i selskapets kultur. Et kort spørreskjema før screening kan hjelpe deg med dette, men noen ganger kan det å følge din intuisjon (magefølelsen din!) vise seg å være svært nyttig for å filtrere ut kandidater som ikke oppfyller disse kravene i utgangspunktet.
Topp tekniske ferdigheter React Native-utviklere bør ha
Når det kommer til tekniske ferdigheter, bør React Native-utviklere være godt kjent med JavaScript-kode fordi React.js er basert på JS. De bør ha en grundig forståelse av Git, og ha en aktiv profil på GitLab eller GitHub.
I tillegg bør enhver potensiell React Native-utvikler også forstå HTML, CSS og funksjonell programmering.
Lang erfaring innen frontend-utvikling er også en forutsetning, hovedsakelig på grunn av at mye av utviklingsprosessen er knyttet til brukeropplevelsen og hvordan brukerne samhandler med webapplikasjoner.
Potensielle utviklere bør ha særdeles god kunnskap om alle grunnleggende React-funksjoner, inkludert:
- Virtual DOM
- Component lifecycle
- Component state
RN-utviklere vil være dyktige i hele utviklingsprosessen av mobilapper fra begynnelse til slutt. Dette inkluderer prototyping, implementering, koding, feilsøking og distribusjon av nye versjoner av prosjektet ved nødvendighet og behov.
I tillegg bør RN-utviklere også være kjent med (eller i det minste vite om) eventuelle tilleggsbiblioteker, verktøy eller rammeverk–som stammer fra React.js og React Native, som f.eks.
- Flow
- Flux
- Redux
- ESLint
- Jest
- Enzyme
En av våre utviklere, Stepan Wasylyk, skisserer noen av trinnene utviklere, som ikke er kjent med RN, må gjennomgå før de begynner å bygge apper:
"Å bygge brukergrensesnitt med RN er enkelt å starte, og offisiell dokumentasjon er rikelig. Ikke glem å sjekke den beste praksisen for ting du er interessert i (for eksempel på Medium). Det kan være nyttig å prøve nye biblioteker og kodingsmetoder."
I følge Stepan er navigasjon, REST API og state-administrasjon de tre viktigste tingene enhver React Native-utvikler bør ha kunnskap om.
"Enkelhet er nøkkelen", legger han til, med henvisning til spørsmålet mitt om hvordan man kan optimalisere RN-applikasjoner for ytelse og hastighet.
"Threading hjelper deg med å administrere tunge prosesser ut av hoved-RN-koden."
Stepan Wasylyk
Det er også viktig å bruke noen JS- og React-optimaliseringsteknikker der det er mulig. "Selv små ting kan gi mye fart", avslutter Stepan.
Topp brede programmeringsferdigheter React Native-utviklere bør ha
Når det gjelder arbeidserfaring som knytter seg til deres bredere programmeringsferdigheter, bør React Native-utviklere ha en robust kunnskap om alle de store programvareutviklingssyklusene–fra prosjektets begynnelse til prosjektets slutt.
Dessuten bør de kunne navigere seg gjennom komplekse mobil- og nettapplikasjoner og gjenkjenne hvilken kode som gir hvilket resultat i frontend. Kunnskap om RNs beste praksiser, god designestetikk og optimeringsteknikker er et absolutt must.
For det tredje må RN-utviklere være positive og proaktive i sin problemløsningstilnærming, og ha en åpen holdning for kontinuerlig læring. En evne til å bidra til eksisterende biblioteker, eller lage sine egne, vil føre til bonuspoeng i øynene til ethvert programvareutviklingsselskap de prøver å søke hos.
Til slutt bør React Native-utviklere kunne samarbeide, være åpne, og villige til å oppdatere kunnskapen sin i henhold til hver nye utgivelse i RN-depotet på GitHub.
Intervjuspørsmål om React Native
Her er noen av de enkleste spørsmålene du kan stille en potensiell RN-utvikler for å vurdere deres kunnskap, evner og ferdigheter:
- Hva er forskjellen mellom React.js og React Native?
Forventet svar: Den største forskjellen mellom React.js og React Native er at React.js er et webapplikasjonsrammeverk, mens React Native er et mobilapplikasjonsrammeverk. Dette betyr at React.js kan brukes til å utvikle nettapplikasjoner (som Gmail eller Facebook), mens RN kan lage mobilapper, for eksempel for iOS eller Android.
- Definer JSX.
Forventet svar: JSX er en syntaksutvidelse i JavaScript som ser ut som HTML. Den brukes i React for å gjøre det enklere å bruke XML-lignende tags for å bygge brukergrensesnitt (UI). I React kan du definere UI-komponenter ved å bruke JSX, og deretter bruke disse komponentene hvor som helst i applikasjonen din.
- Hva er de viktigste komponentene i Redux?
Forventet svar: De viktigste komponentene i Redux er the store og the reducer. The store har alle applikasjonens tilstander. The reducer er som et regneark: den tar hver handling som påvirker tilstanden som et argument og returnerer den nye tilstanden til applikasjonen din. Du kan også lage middleware moduler for å utføre bivirkninger som logging eller henting av data fra et eksternt sted.
- Hva er din forståelse av Threads? Hvordan bruker du Threads i RN?
Forventet svar: En thread kan defineres som en sekvens av instruksjoner for å utføre en oppgave på datamaskinen. Hovedmålet med å bruke threads er å la flere oppgaver utføres samtidig, og uavhengige av forskjellige threads, noe som øker applikasjonens ytelse.
En vanlig bruk av threads i React Native er når du har langvarige oppgaver (f.eks. asynkrone anrop til en server) som må utføres med jevne mellomrom med en viss frekvens, der hvert anrop og svar er uavhengige av hverandre (dvs; det spiller ingen rolle om det forrige anropet til serveren mislyktes eller lyktes). Tenk deg at du har en app som viser en liste over elementer fra serveren. Hvis du vil hente oppdateringer fra serveren med noen sekunders mellomrom, er det naturlig å ønske å hente dem fra en uendelig sløyfe som kjører separat fra hovedappsløyfen din.
- Ville du vært i stand til å bygge en "Hello World!" app i React Native som et raskt testprosjekt?
Forventet svar: Ja, det kan jeg.
- Hvilke verktøy kan du bruke for å feilsøke RN-applikasjoner?
Forventet svar: Det første verktøyet som skal brukes er Chromes React Developer Tools-utvidelse. Denne utvidelsen gir deg en live forhåndsvisning av hva som skjer i applikasjonen din, inkludert en tidslinje over alle komponentene og deres tilstander, som lar deg se når de er montert og avmontert.
Et annet nyttig feilsøkingsverktøy er React Native Debugger. Denne feilsøkeren bor i den opprinnelige React-konsollen og lar deg kontrollere flyten i applikasjonen trinn for trinn. Du kan legge til brudd-punkter samt endre hver variabel i appen din om nødvendig!
- Har du erfaring som RN-prosjektleder?
Forventet: Ja, jeg har [X antall] års erfaring som RN-prosjektleder. De ulike prosjektene jeg har lykkes med er...
- Hva er Hooks og Props i RN?
Forventet svar: Hooks og props er to essensielle konsepter for å forstå RN. Hooks er en ny funksjon som lar oss manipulere måten komponenter samhandler med hverandre på, mens props er variabler som overføres til komponenter etter hvert som de gjengis.
- Hva er forskjellen mellom Live Reloading og Hot Reloading?
Forventet svar:
Live Reloading laster inn applikasjonen din på nytt uten å starte prosessen på nytt, slik at du kan se koden endres umiddelbart.
Hot Reloading laster bare en del av React Native-appen på nytt uten å starte prosessen på nytt. Forskjellen mellom Live Reloading og Hot Reloading er at med Live Reloading må du klikke på alternativet "Reload App" fra tid til annen. I motsetning til dette, med Hot Reloading, lastes den automatisk inn på nytt hver gang det er en kodeendring uten å klikke på "Reload App".
- Hva er din forståelse av Virtual DOM?
Forventet svar: Den virtuelle DOM er bare en representasjon av den virkelige DOM. Det er en trelignende datastruktur som React Native bruker for å gjengi brukergrensesnittet. Det er ikke DOM, men det har lignende konsepter og metoder. Virtual DOM hjelper React til å beregne hvilke deler av den virkelige DOM som må oppdateres. Den er lettere enn den virkelige DOM og kan endres uten å gjengi hele appen på nytt.
- Finnes det en metode for å skrive forskjellig kode i samme kodebase for iOS og Android? Hvordan?
Forventet svar: Det korte svaret er ja. Det er mange måter å skrive forskjellig kode i samme kodebase for iOS og Android.
- Den ene er å bygge appen ved å bruke React Natives JavaScript-kode og deretter kompilere den med de opprinnelige verktøysettene til både iOS og Android.
- En annen måte er å bruke tredjepartsbiblioteker som presenterer sine egne APIer i et tverrplattformformat.
- En tredje måte er direkte å bruke native kode skrevet av en annen programmerer i Objective-C eller Java.
- Hva er din favoritt React Native-applikasjon, og hvorfor?
Slik svarer du på dette spørsmålet: Nevn en favoritt RN-applikasjon, hvorfor du liker den og et eksempel på hvordan den har hjulpet deg når du jobber med et prosjekt.
Hvorfor ansette en React Native-utvikler?
Det er et par grunner til å ansette en utvikler som er dyktig i React Native. De kan spare deg for tid og kostnader, og introdusere store forbedringer i applikasjonens ytelse, brukeropplevelse og hastighet.
Her er ulike grunner til hvorfor ansettelse av React Native-utviklere kan hjelpe appbyggingsprosjektene dine utrolig mye:
Forbedringer i ytelse: Ingenting slår native applikasjonsytelse. Men hvis prosjektet ditt krever kompatibilitet på tvers av plattformer, er React Native det perfekte verktøyet for jobben. RN-arkitekturen er finjustert for mobile enheter, noe som betyr at den bruker GPU (graphics processing unit) i motsetning til CPU (central processing unit) for å levere lynrask ytelse på alle støttede enheter og plattformer.
Stor kostnadseffektivitet: Med React Native kan teamet ditt bygge én enkelt applikasjon for begge plattformene (iOS og Android). Bruk av samme kodebase for flere plattformer muliggjør en stor reduksjon i kostnader, og resulterer i betydelig mindre tid som trengs for å utvikle applikasjonen. Utvikling på tvers av plattformer er en av de mest effektive måtene å gjenbruke den samme koden på alle plattformer og enheter, noe som er en åpenbar fordel som fører til maksimal kostnadseffektivitet.
Raskere utviklingssyklus: RN er et utmerket rammeverk for å bygge kraftige, responsive og intuitive brukergrensesnitt uten å kutte ned på kvalitet, ytelse og hastighet. Det reduserer lastetiden betraktelig, muliggjør stabil plattformkonsistens, og gir elegante løsninger for å lage moderne brukergrensesnitt, noe som resulterer i en mye raskere utviklingstid sammenlignet med andre app-byggingsmetoder.















