NEW
Proxify is bringing transparency to tech team performance based on research conducted at Stanford. An industry first, built for engineering leaders.
Learn more
Laten we zeggen dat je een idee hebt voor het bouwen van de perfecte applicatie waarmee je miljoenen euro’s kunt verdienen die jou een stapje dichterbij jouw pensioen zullenl brengen. Maar, je hebt geen idee hoe je moet beginnen, en alleen beginnen is al overweldigend door de talloze opties die er vandaag de dag beschikbaar zijn.
Bouw je de app exclusief voor iOS? Misschien ben je een Google enthusiast, dus neig je er meer naar om jouw app te creëren met Android functionaliteiten. Heb je ooit compatibiliteit met meerdere platformen mobiele apps en desktop overwogen zodat je ook Windows gebruikers kunt voorzien?
Dit en meer zijn de vragen die de meeste ontwikkelaars hebben voordat ze aan een nieuw project beginnen. Het beste idee hebben is een ding, maar het tot leven laten komen is weer iets totaal anders dat niet zomaar gedaan is.
Gelukkig is er een ontwikkeling framework dat al deze vragen op een elegante manier beantwoord.
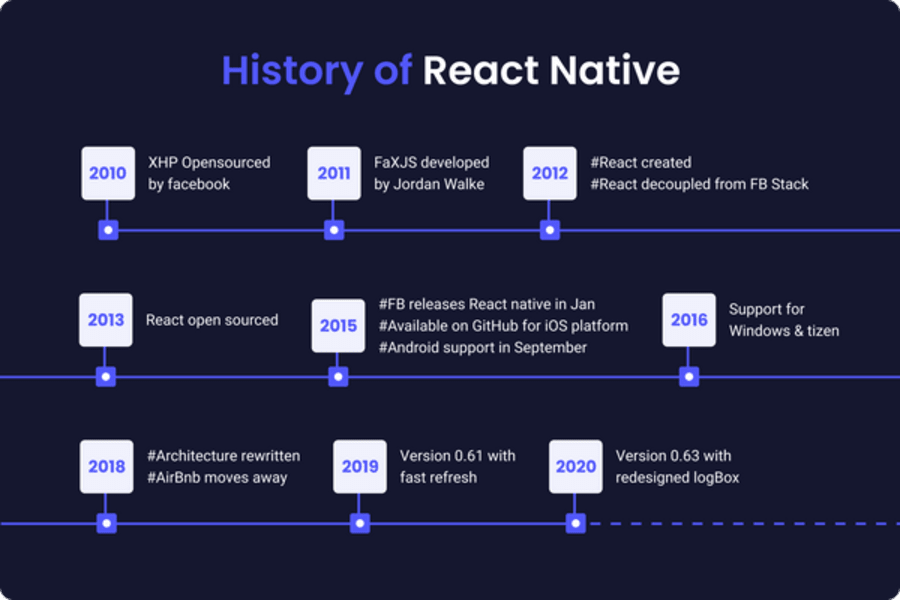
Wat is React Native?
React Native begon in 2013 als een intern project bij de Facebook kantoren. Daarvoor vertrouwde Facebook op the model-view-controller architectuur om Facebook Ads (verrassend genoeg!) te ontwikkelen en uit te voeren.
Maar, naarmate het team groeide werd de code complexer en ging de oorzaak-en-gevolg voorspelbaarheid van de programmeertalen (in het algemeen) snel verloren. Met andere woorden, ontwikkelaars wisten niet langer welke veranderingen op de backend welke impact hadden op de resultaten voor de gebruikers.
Vanzelfsprekend kwam er de noodzaak om een nieuw systeem de creëren dat dit probleem zou oplossen en een engineer genaamd Jordan Walke deed precies dat. Zijn framework stond eerst bekend als Fax.js, wat zich later ontwikkelde tot React.js in 2012.

Van het een kwam het ander en de React.js stack werd losgekoppeld van de Facebook ontwikkeling stack en het werd een zelfstandig framework in 2013. Twee jaar later groeide de React Native mobiele toolkit uit de zaden van React.js, en de rest is nu geschiedenis.
React Native populariteit
React Native vult een groot deel van het marktaandeel van de top mobiele applicaties ter wereld. Rn code komt voor in ongeveer 7% van de top apps, en een verbluffende 9% van alle app installaties! Dit betekent dat 1 op de 10 apps die gedownload worden uit beide app stores (iOS en Android) gecreëerd is, of ontwikkeld is, met de hulp van React Native.
Hier is een lijst van populaire applicaties die delen van het React Native framework bevatten:
- Netflix
- Microsoft OneDrive
- Amazon Shopping
- Crunchyroll
- Moj
Wat betreft populariteit per categorie kunnen op RN gebaseerde apps gevonden worden in:
- Eten & Drinken
- Shoppen
- Huis & Thuis
- Evenementen
- Gezondheid & Fitness
Waar React Native ontwikkelaars vinden
Naarmate de vraag naar programmeurs, ontwikkelaars en software engineers groeit, groeien ook de kanalen via welke bedrijven ze kunnen inhuren – hopelijk zo snel mogelijk.
Voorbeelden van platformen en kanalen waarmee je RN talent kunt verkrijgen zijn:
Al deze kanalen bieden een unieke benadering voor het inhuren van de beste ontwikkelingsteams voor jouw projecten, wat die dan ook zijn. Als je goed genoeg zoekt is een potentiële React Native ontwikkelaars misschien dichterbij dan je denkt.
Maar, dit zijn wat ik noem “guerilla” talent acquisitie kanalen in de zin dat je creatief moeten zijn en buiten de vaste kaders moet denken om React Native ontwikkelaars in te huren, punt.
Er zijn andere, meer gespecialiseerde platformen die een grote poel aan freelance ontwikkelaars bieden om zorgvuldig de beste voor jouw project uit te kiezen. Deze ontwikkelaars hebben allerlei soorten verschillende vaardigheden sets en ervaringen en komen gewoonlijk uit verschillende tech achtergronden, of ze hebben het soms zichzelf aangeleerd.
Een aantal van deze platformen zijn:
- Upwork
- Fiverr
- Guru
- Toptal
- PeoplePerHour
Het voornaamste verschil tussen deze zogenaamde “guerilla” kanalen en het inhuren via een van de vele freelance platformen heeft te maken met tijd. Zelf zoeken op Reddit of Google zal meer onderzoek vereisen en daarom ook meer tijd kosten. Het plaatsen van een opdrachtomschrijving op, bijvoorbeeld Upwork, zal daarentegen minder tijd kosten (gegeven dat je de opdracht al klaar hebt liggen) om de juiste kandidaat in te huren.
Plus, freelance talent sites zullen handelen als een intermediaire tussen de cliënt en de freelancer, waar als je de kandidaat zelf vindt, je direct met hen in gesprek kunt om te oordelen of ze geschikt zijn voor de opdracht.
Tot slot is er een derde groep van online bronnen waar je zelfs nog meer gespecialiseerde, gewoonlijke vooraf gekeurde ontwikkelaars kunt vinden die netjes op ervaring, beschikbaarheid en stack vaardigheid geordend in verschillende categorieën.
Deze omvatten:
- Hubstaff Talent
- We Work Remotely
- Remote.co
- Stack Overflow
- Github
- Crunchboard
- Proxify
Wij bij Proxify zijn uniek in de zin dat we vooraf screenen en keuren en onze ontwikkelaars sorteren zodat we een soepele inhuur ervaring kunnen bieden voor alle bestaande en toekomstige cliënten.
We geven veel aandacht aan talent acquisitie door uitgebreide interviews waarin we letten op de communicatie, presentatie en motivatie vaardigheden van de beoogde ontwikkelaars (in dit geval React Native) en de ontwikkelaar diensten die ze bieden.
In het algemeen is ons motto als volgt: “Als jij je KUNT voorstellen dat je met deze persoon samenwerkt als collega, dan zit je zeker op het goede pad.”
Hoe React Native ontwikkelaars interviewen
Nu ben je waarschijnlijk nog steeds op zoek naar de perfecte RN ontwikkelaar. Om naar die stap te komen moet je eerst een interview afnemen om de technische krachten en de communicatievaardigheden (geschreven, verbaal) en andere sociale vaardigheden van de kandidaat te beoordelen.
Over sociale vaardigheden gesproken, onze talent Acquisitie specialist Evgenia Kashchuk noemt zes niet-technische vaardigheden waar je op moet letten bij het interviewen van een kandidaat:
- Representatie
- Vriendelijkheid
- Openheid
- Eerlijkheid
- Nieuwsgierigheid
- Flexibiliteit
Het aantal jaren ervaring van de kandidaat is belangrijk, maar niet zo belangrijk als hun vermogen om snel te kunnen leren, zich snel aan te kunnen passen, en hun vermogen om nieuwe functionaliteiten te implementeren terwijl ze bestaande of nieuwe problemen oplossen in de code van het project.
Dit weegt even zwaar voor zowel iOS als Android apps.
Tot slot moet de kandidaat een goede teamspeler, professioneel en punctueel zijn, en moet de kandidaat goed passen binnen de bedrijfscultuur voor het bedrijf waar je ze voor inhuurt. Een korte vragenlijst vooraf kan jou hierbij helpen, maar soms kan het volgen van jouw intuïtie (jouw onderbuikgevoel!) ook erg handig zijn bij het screenen van kandidaten die misschien niet aan alle vereisten voldoen.
Top technische vaardigheden die React Native ontwikkelaars moeten hebben
Als het gaat om technische vaardigheid, moeten React Native ontwikkelaars zeer bekend zijn met JavaScript code, simpelweg omdat React.js gebaseerd is op JS. Daarnaast moeten ze in staat zijn om een Git goed te kunnen begrijpen en moeten ze een actief profiel hebben op GitLab or GitHub.
Daarnaast moet elke toekomstige React Native ontwikkelaar (en ik zou zeggen, iedereen op aarde) HTML, CSS, en functionele programmering begrijpen.
Uitgebreide ervaring in het veld van front-end ontwikkelaars is ook een vereiste, vooral omdat veel van het ontwikkelingsproces gelinkt is aan de gebruikerservaring en hoe gebruikers omgaan met web applicaties.
Vooral voor React Native, moeten ontwikkelaars veel kennis hebben van fundamentele React eigenschappen, zoals:
- Virtual DOM
- Component lifecycle
- Component state
RN ontwikkelaars zullen vaardig zijn in het hele mobiele app ontwikkelingsproces vanaf het begin tot het einde. Dat omvat ook prototype ontwikkeling, implementatie, coderen, foutopsporing en het plaatsen van nieuwe versies van het project zoals vereist is en zoals nodig is.
Plus, RN ontwikkelaars moeten bekend zijn met (of op zijn minst gehoord hebben van) enige bijkomende libraries, tools, of frameworks – voortkomend uit zowel React.js en React Native, zoals:
- Flow
- Flux
- Redux
- ESLint
- Jest
- Enzyme
Een van onze ontwikkelaars, Stepan Wasylyk, beschrijft een aantal van de stappen die ontwikkelaars die niet bekend zijn met RN moeten doorlopen voordat ze beginnen met het bouwen van apps:
“UI bouwen met RN is makkelijk om te beginnen, en er is veel officiële documentatie. Vergeet ook niet om beste praktijken te controleren voor dingen waar je in geïnteresseerd bent (veel op Medium bijvoorbeeld). Nieuwe libraries en andere manieren van coderen kunnen handig zijn.”
Volgens Stepan zijn navigatie, REST API, en staat management de top drie belangrijkste begrippen die elke ontwikkelaar zou moeten kennen.
“Eenvoud is het belangrijkste”, voegt hij toe verwijzend naar mijn vraag over hoe RN applicaties te optimaliseren voor prestatie en snelheid.
“Threading helpt jou (ook) om zware processen uit de hoofd RN uitvoerende code te beheren.”
Stepan Wasylyk
Het is ook belangrijk om waar mogelijk een aantal JS en React optimalisatie technieken te gebruiken. “Zelfs kleine dingen kunnen veel snelheid leveren”, concludeert Stepan.
Top brede programmeer vaardigheden die React Native ontwikkelaars moeten bezitten
Als het gaat om werkervaring die aansluit op hun bredere programmeer vaardigheden, moeten React Native ontwikkelaars robuuste kennis hebben van alle grootste software ontwikkelingscycli – vanaf het begin van het project tot het einde.
Bovendien moeten ze in staat zijn om eenvoudig hun weg te kunnen vinden door complexe mobiele en web applicaties en moeten ze kunnen herkennen welke code welke uitkomst produceert in de front-end. Kennis van RN beste praktijken, goede ontwerp esthetiek en optimalisatie technieken is zeker een vereiste.
Ten derde, moeten RN ontwikkelaars positief en proactief zijn in hun probleemoplossende benaderingen en moeten ze een open houding hebben om constant te blijven leren. Het vermogen om bij te dragen aan bestaande libraries, of het vermogen om hun eigen libraries te creëren zal een pluspunt zijn in de ogen van enig software ontwikkelingsbedrijf waar ze bij solliciteren.
Tot slot moeten React Native ontwikkelaars collaboratief en open zijn en moeten ze willend zijn om hun kennis te blijven updaten bij elke nieuwe publicatie in de RN gegevensbank op GitHub.
React Native interviewvragen
Hier zijn een paar van de eenvoudigste vragen die je een beoogde RN ontwikkelaar kunt stellen om hun kennis, capaciteit en vaardigheid te beoordelen:
- Wat is het verschil tussen React.js en React Native?
Verwachte antwoord: Het grootste verschil tussen React.js en React Native is dat React.js een web applicatie framework is, terwijl React Native een mobiele applicatie framework is. Dit betekent dat React.js gebruikt kan worden om web applicaties te ontwikkelen (zoals Gmail of Facebook), waar RN mobiele apps kan creëren, bijvoorbeeld voor iOS of Android.
- Definieer JSX.
Verwachte antwoord: JSX is een JavaScript syntax extensie die eruit ziet als HTML. Het wordt in React gebruikt om het eenvoudiger te maken om XML-achtige tags te gebruiker voor het bouwen van gebruikersinterfaces (UIs). In React kun je UI componenten definiëren met het gebruik van JSX en dan kun je die componenten overal in jouw applicatie gebruiken.
- Wat zijn de belangrijkste componenten van Redux?
Verwachte antwoord: De belangrijkste componenten van Redux zijn de store en de reducer. De store bevat alle toestanden van de applicatie. De reducer is net een spreadsheet: het pakt elke actie die de invloed heeft op de staat als een argument en stuurt de nieuwe staat van jouw applicatie terug. Je kunt ook middleware modules creëren om neveneffecten uit te voeren zoals logging data of het ophalen van data van een locatie op afstand.
- Wat is jouw begrip van Threads? Hoe gebruik je Threads in RN?
Verwachte antwoord: Een thread kan gedefinieerd worden als een reeks van instructies voor het uitvoeren van een taak op de computer. Het hoofddoel van het gebruik van threads is om het mogelijk te maken om meerdere taken tegelijkertijd en onafhankelijk via verschillende threads uit te voeren, wat de prestatie van de applicatie verbetert.
Een veelvoorkomend geval voor het gebruik van threads in React Native is wanneer je lang runnende taken hebt (bijvoorbeeld, asynchrone oproepen aan de server) ide periodiek uitgevoerd moeten worden op een bepaalde frequentie, waarbij elke oproep en reactie onafhankelijk is van de ander (i.e., het maak niet uit of de voorgaande oproep aan de server gefaald of geslaagd is). Bijvoorbeeld, stel je voor dat je een app hebt die een lijst van items van de server weergeeft. Als je elke paar seconden updates wilt ophalen van de server, dan is het natuurlijk om ze te willen halen van een oneindige loop die gescheiden van jouw hoofd app loop runt.
- Zou jij in staat zijn om een “Hallo Wereld!” app te bouwen in React Native als een snel test project?
Verwachte antwoord: Ja, dat kan ik.
- Welke tools kun je gebruiken om RN applicaties te debuggen?
Verwachte antwoord: De eerste tool die je kunt gebruiken is de React Developer Tools extensie van Chrome. Deze extensie geeft jouw een voorbeeld van wat er in jouw applicatie gebeurt, waaronder een tijdlijn van al jouw componenten en hun toestanden, waardoor jij kunt zien wanneer ze wel of niet geplaatst zijn.
Een andere nuttige debugging tool is de React Native Debugger. Deze debugger leeft in de react native console en laat jou de stroom van jouw applicatie stap voor stap controleren. Je kunt breekpunten toevoegen en zelfs de variabele van jouw app aanpassen als dat nodig is!
- Heb je ervaring als een RN projectmanager?
Verwachte antwoord: Ja, ik heb [X aantal] jaar ervaring als een RN project manager. De voorgaande projecten die ik succesvol heb geleid zijn…
- Wat zijn Hooks en Props in RN?
Verwachte antwoord: Hooks en props zijn twee essentiële concepten in het begrip van RN. Hooks zijn een nieuwe eigenschap die het voor ons mogelijk maakt om de manieren waarop concepten met elkaar communiceren te manipuleren, terwijl props variabele zijn die doorgegeven worden aan componenten wanneer ze weergegeven worden.
- Wat is het verschil tussen Live Reloading en Hot Reloading?
Verwachte antwoord:
Live Reloading herlaadt jouw applicaties zonder het proces te herstarten, zodat je jouw code veranderingen meteen kunt zien.
Hot Reloading herlaadt enkel een deel van de React Native app zonder dat het proces herstart wordt.
Het verschil tussen Live Reloading en Hot Reloading is dat je met Live Reloading, van tijd tot tijd moet klikken op de "Herlaad App" optie. In tegenstelling tot Hot Reloading, herlaad het automatisch wanneer er een code verandering is zonder dat er op “Herlaad App geklikt” wordt.
- Wat is jouw begrip van de Virtuele DOM?
Verwachte antwoord: De Virtuele DOM is gewoon een representatie van de echte DOM. Het is een boom achtige data structuur die React Native gebruikt om de UI te renderen. Het is in feite niet de DOM, maar het heeft soortgelijke concepten en methodes. De Virtuele DOM helpt React om te berekenen welke delen van de echte DOM geüpdatet moeten worden. Het is meer lichtgewicht dan de echte DOM en het kan veranderd worden zonder de hele app opnieuw te renderen.
- Is er een manier om verschillende code te schrijven in dezelfde codebasis voor iOS en Android? Hoe?
Verwachte antwoord: Het korte antwoord is ja. Er zijn vele manieren om verschillende code in dezelfde codebasis te schrijven voor iOS en Android.
- Eentje is door de app te bouwen met JavaScript code van React Native en het dan te compileren met de native toolkist van zowel iOS als Android.
- Een andere manier is door derde partij libraries te gebruiken die hun eigen API presenteren in een format voor meerdere platformen.
- Een derde manier is om native code geschreven door in een andere programmeur in Objective-C of Java direct te gebruiken.
- Wat is jouw favoriete React Native applicatie, en waarom?
Verwachte antwoord: Noem een favoriete RN applicatie, waarom je het leuk vind en een voorbeeld van hoe het jou heeft geholpen terwijl je aan een project werkte.
Waarom zou je een React Native ontwikkelaar inhuren?
Er zijn een paar redenen om een ontwikkelaar in te huren die vaardig is in React Native. Ze kunnen jou tijd en kosten besparen, en grote verbeteringen introduceren in de prestatie van de applicatie, gebruikerservaring en snelheid.
Hier zijn meerdere manieren die het inhuren van React Native ontwikkelaars jouw projecten die het bouwen van apps omvatten enorm helpen:
Verbeteringen in prestatie: Niets gaat boven native applicatie prestatie. Maar, als jouw project compatibiliteit met meerdere platformen vereist, dan is React Native het perfecte middel. De RN architectuur is afgestemd op mobiele apparaten wat betekent dat het de GPU (graphics processing unit) gebruikt in plaats van de CPU (central processing unit) om bliksemsnelle prestatie te leveren op alle ondersteunde apparaten en platformen.
Geweldige kostenefficiëntie: Met React Native kan jouw team een enkele applicatie bouwen voor beide platformen (iOS en Android). Het gebruik van dezelfde codebase voor meerdere platformen maakt het mogelijk om de kosten aanzienlijk te verminderen en resulteert in dat er significant kortere tijd nodig is om de applicatie te ontwikkelen. Ontwikkeling over meerdere platformen is een van de efficiëntste manieren om dezelfde code te hergebruiken voor alle platformen en apparaten, wat een overduidelijk voordeel is dat uiteindelijk leidt tot maximale kostenefficiëntie.
Snellere ontwikkelingscyclus: RN is een uitstekend framework voor het bouwen van krachtige, responsieve en intuïtieve UIs zonder dat de kwaliteit, prestatie of snelheid erop achteruit gaan. Het vermindert de laadtijd aanzienlijk, maakt stabiele platform consistentie mogelijk en levert elegante oplossingen voor het creëren van moderne gebruikersinterfaces, die kunnen resulteren in een veel kortere ontwikkelingstijd vergeleken met andere methodes om apps te bouwen.

















