NEW
Proxify is bringing transparency to tech team performance based on research conducted at Stanford. An industry first, built for engineering leaders.
Learn more
TypeScript est un langage de programmation orienté objet open source, basé sur JavaScript et doté de la fonction supplémentaire de typage statique. Il est développé et maintenu par Microsoft et est utilisé à la fois pour le développement front-end et le développement back-end.
TypeScript peut être utilisé pour simplifier le code JavaScript, créer des interfaces utilisateur, résoudre des problèmes et définir des fonctions surchargées, entre autres.
Parce que TypeScript est simple à lire et compatible avec les bibliothèques JavaScript, et qu'il est utilisable dans le cadre d'un développement fullstack, il est l'une des compétences les plus recherchées chez les développeurs.
L'offre et la demande de TypeScript sont assez élevées, mais il est difficile de trouver un développeur spécialisé ayant de nombreuses années d'expérience dans cette technologie et dans d'autres frameworks connexes dont votre entreprise pourrait avoir besoin au cours du processus de développement.
Afin de vous aider à trouver le bon développeur, voici quelques faits et conseils utiles qui accéléreront votre processus d'embauche.
Les développeurs TypeScript et leurs tarifs
Il existe des développeurs full-stack, back-end et front-end qui travaillent avec TypeScript. Selon le rapport Stack Overflow de 2021, TypeScript était la cinquième technologie la plus populaire dans la catégorie "Langages de programmation, de script et de balisage", 21 096 développeurs professionnels sur 58 031 ayant voté pour elle dans leur réponse.
TypeScript s'est hissé à la troisième place des langages dans lesquels les développeurs aiment travailler, probablement parce que c'est aussi l'un des plus rémunérateurs, avec un salaire médian de 59 172 dollars.
En ce qui concerne notre base de développeurs, nous comptons plus de 300 membres vérifiés (et testés techniquement) possédant d'excellentes compétences en anglais, pour lesquels les tarifs varient entre 18 et 30 dollars de l'heure.
Astuces pour vos entretiens avec les développeurs TypeScript
Vous ne savez pas par où commencer pour vérifier l'expérience et les compétences techniques de vos candidats ? Voici nos meilleures pratiques et nos conseils.
Entretien de Présélection
Un entretien de présélection est un entretien au cours duquel vous filtrez généralement les candidats appropriés de ceux qui ne semblent pas professionnels ou qui ne répondent pas à toutes les exigences.
Il est moins axé sur les compétences techniques que sur la recherche d'une personne dont la personnalité s'intègre à votre culture.
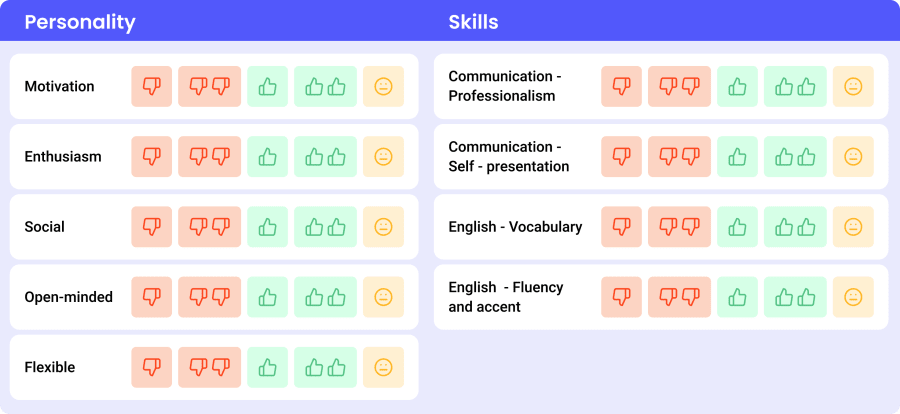
Notre responsable du recrutement, Nadya Pokhyla, utilise une approche pratique pour évaluer les candidats lors des présélections avec un tableau de bord pratique.

"J'accorde une grande attention à leur professionnalisme, à leur présentation personnelle et à leurs compétences en matière de communication, ainsi qu'à leur motivation, leur enthousiasme et leurs compétences en anglais et bien d'autres points importants que nous évaluons lors de la présélection. J'aime me poser la question suivante : "Est-ce que je travaillerais avec cette personne comme collègue ?"
Nadya Pokhyla
Evgenia Kashchuk, spécialiste de l'acquisition de talents, ajoute :
"Après avoir mené de nombreux entretiens, je peux affirmer que les principales compétences non techniques sont les suivantes : la présentabilité (tout commence par un appel avec un recruteur), l'ouverture d'esprit, la sociabilité, l'honnêteté, la curiosité, la flexibilité."
Evgenia Kaschuk
Entretien technique
Nous avons demandé à Egzon Gollopeni, développeur front-end, quelles sont les compétences techniques les plus importantes qu'un bon développeur TypeScript doit posséder.
"Ils doivent connaître et avoir une expérience de travail avec C# ou Java, car ils ont beaucoup de points communs avec TypeScript. Ils doivent également connaître les modèles de conception, les tests, les modules, les interfaces, l'héritage, les classes."
Egzon Gollopeni
Egzon ajoute qu'un bon développeur TypeScript doit connaître JavaScript, mais pas nécessairement Java ou une autre technologie. Cependant, lorsqu'il s'agit de complexité, de performances, d'une bonne infrastructure et de mini-framworks au sein d'un projet, cela peut être difficile sans cette compétence.
L'entretien technique doit se concentrer sur la réponse à la question de savoir si votre développeur possède ou non ces compétences techniques.
Principales compétences non techniques pour les développeurs
Lorsqu'on lui demande quelles sont les compétences non techniques les plus importantes que ses pairs devraient posséder, M. Egzon cite en premier lieu la résolution de problèmes, le travail d'équipe, la curiosité et la capacité à demander de l'aide à ses coéquipiers.
Voici d'autres qualités que notre équipe des RH prend toujours en compte lors du recrutement :
- Une approche de communication claire et professionnelle ;
- Niveau d'anglais Upper-Intermediate ou supérieur ;
- Capacité à s'entendre avec n'importe quelle équipe ;
- Des ambitions de leadership ;
- Capacité à soutenir et à encadrer les collègues plus jeunes ;
- Ponctualité lorsqu'il s'agit d'assister aux réunions ou d'accomplir les tâches à temps.
Questions d'entretien à poser
Voici ce qu'Egzon lui-même demande aux personnes interrogées pour préciser leur niveau d'expérience et leur pile technologique :
"En tant que développeur, je travaille depuis longtemps avec TypeScript et JavaScript, et je demande toujours pourquoi nous devons utiliser TypeScript. De cette façon, je saurai à quel point ils s'y connaissent."
Quelques questions supplémentaires que vous pouvez leur poser :
- Quels sont les avantages de l'utilisation de TypeScript ?
Réponse attendue : Il permet un typage statique fort, le compilateur avertit les développeurs des erreurs liées au typage, de sorte qu'ils n'ajoutent pas les modifications dans la phase de production ; cela permet de réduire les erreurs et d'obtenir de meilleures performances pendant l'exécution.
- Depuis combien de temps utilisent-ils TypeScript ?
Ce à quoi il faut s'attendre : Idéalement, au moins un an.
- Pourquoi utiliser TypeScript plutôt que d'autres technologies basées sur JavaScript ?
Réponse attendue : En bref, le code TypeScript est plus fiable et plus facile à remanier, ce qui me permet, en tant que développeur, d'éviter les erreurs et de créer des réécritures facilement.
- Que sont les types primitifs en TypeScript ?
Réponse attendue : String, number et boolean sont les trois types primitifs les plus utilisés en TypeScript. Ils correspondent aux types JavaScript portant un nom similaire.
- Qu'est-ce any type ?
Réponse attendue : Parfois, vous devez enregistrer une valeur dans une variable, mais vous n'êtes pas sûr du type de cette variable au préalable. Par exemple, la valeur peut provenir d'une entrée utilisateur ou d'un appel API. Vous pouvez donner n'importe quel type de valeur à une variable de type any en utilisant le type "any". Lorsque le type d'une variable n'est pas explicitement spécifié, et que le compilateur ne peut pas le déterminer à partir du contexte, TypeScript pense que la variable est de type any.
- Qu'est-ce qu'un type inconnu ?
Réponse attendue : Le type inconnu est l'opposé sûr de any type. L'inconnu peut être affecté à n'importe quoi, mais il ne peut être affecté à lui-même et à any que si une assertion de type ou un rétrécissement basé sur le flux de contrôle est effectué. Si vous n'effectuez pas au préalable une assertion ou un rétrécissement d'une variable vers un type plus précis, vous ne pouvez effectuer aucune opération sur celle-ci.
- Comment créer des objets en TypeScript ?
Réponse attendue : Les objets sont des collections de clés et de valeurs semblables à des dictionnaires. Les clés doivent être spéciales. On les appelle parfois des tableaux associatifs et elles sont comparables aux tableaux. Alors qu'un objet vous permet d'utiliser tout autre type de clé, un tableau utilise des nombres pour indexer les valeurs. Toute valeur possédant des propriétés est appelée object type en TypeScript.
- Expliquer null et son utilisation dans TypeScript.
Réponse attendue : Une valeur null en programmation dénote l'absence de valeur. Une variable null n'a pas d'objet vers lequel elle pointe. Le mot-clé "null" en TypeScript désigne la valeur null.
- Comment fonctionnent les tableaux en TypeScript ?
Réponse attendue : Les tableaux sont des collections de valeurs qui sont indexées et ordonnées. Pour stocker des valeurs de même nature, on utilise des tableaux. Le premier élément a l'indice 0, le second l'indice 1, et ainsi de suite car l'indexation commence à 0.
- Qu'est-ce qu'une interface ?
Réponse attendue : Une interface en TypeScript est un type abstrait qui informe le compilateur des noms de propriétés possibles pour un objet donné. Les interfaces implicites sont créées lorsque vous déclarez un objet avec des propriétés en TypeScript. Elle commence par utiliser les capacités d'inférence de type de TypeScript pour examiner le nom de la propriété et le type de données de l'objet.
Qu'est-ce qui distingue un excellent développeur TypeScript ?
En plus d'être à l'aise dans sa technologie principale, un bon développeur TypeScript devrait connaître et avoir travaillé avec C# ou Java car ils ont beaucoup en commun avec TypeScript. En plus de cela, il doit être capable de connaître les modèles de conception, les tests, les modules, les interfaces, l'héritage et les classes.
Les connaissances de React.js, Angular.js ou Vue.js, ainsi que les bibliothèques d'interface utilisateur frontale telles que Tailwind, ChakraUi ou MaterialUi, sont quelques-unes des technologies supplémentaires qui peuvent faire d'eux des membres précieux de l'équipe.
Pourquoi devriez-vous engager un développeur TypeScript ?
"Parce que si vous investissez tôt dans les développeurs et les projets TypeScript, vous pouvez avoir de grandes performances, un développement plus rapide et plus efficace, ainsi qu'une amélioration de la transparence du code, ce qui facilite la tâche des nouveaux développeurs lorsque vous les avez à bord", explique Egzon.














