NEW
Proxify is bringing transparency to tech team performance based on research conducted at Stanford. An industry first, built for engineering leaders.
Learn more
TypeScript is een open-source object-georiënteerde programmeertaal die is gebaseerd op JavaScript en de bijkomende eigenschap van statisch typen heeft. Het is ontwikkeld en onderhouden door Microsoft en wordt gebruikt voor zowel front-end als backend ontwikkeling.
TypeScript kan gebruikt worden om JavaScript code te vereenvoudigen, UIs te creëren, problemen op te lossen en overbeladen functies te definiëren, en meer.
Omdat TypeScript makkelijk te lezen is en verenigbaar is met JavaScript libraries, en ook bruikbaar is in fullstack ontwikkeling is het een van de meest gewilde vaardigheden van ontwikkelaars.
Zowel vraag als aanbod in TypeScript zijn redelijk hoog, maar het is moeilijk om een toegewijde ontwikkelaar te vinden met vele jaren ervaring zowel zijn technologie als in andere gerelateerde frameworks die jouw bedrijf mogelijk nodig heeft tijdens het ontwikkelingsproces.
Om jou te helpen de juiste ontwikkelaar te vinden, zijn hier wat feiten en handige tips die jouw inhuren proces zullen versnellen.
TypeScript ontwikkelaars en hun tarieven
Er zijn full-stack, backend en front-end ontwikkelaars die werken met TypeScript. Volgens het 2021 Stack Overflow rapport, was TypeScript vijfde op de lijst van populairste technologie in de categorie “Programmeer-, script- en opmaaktalen”, met 21.096 van 58.031 professionele ontwikkelaars die erop gestemd hadden.
TypeScript heeft de derde plek behaald in talen waar ontwikkelaars graag mee werken, waarschijnlijk omdat het een van de beste betaalde is met een gemiddeld salaris van $59.172.
In onze basis van ontwikkelaars hebben we meer dan 300 leden die zijn gescreend (en technisch zijn getest) met geweldige Engelse vaardigheid, die tarieven hebben van tussen de 18 en 30 euro per uur.
Tips voor jouw interviews met TypeScript ontwikkelaars
Weet je niet zeker waar je moet beginnen met het controleren van de ervaring en technische vaardigheden van jouw kandidaten? Hieronder vind je ons advies en onze beste praktijken.
Tips voor jouw screening vooraf
De weg naar het fulltime inhuren van een geweldige ontwikkelaars begint met een telefoontje voor de screening vooraf. Dit telefoontje is minder gefocust op technische vaardigheden en meer op het “uitfilteren” van de kandidaten die je onprofessioneel acht of simpelweg niet vindt passen binnen de bedrijfscultuur.
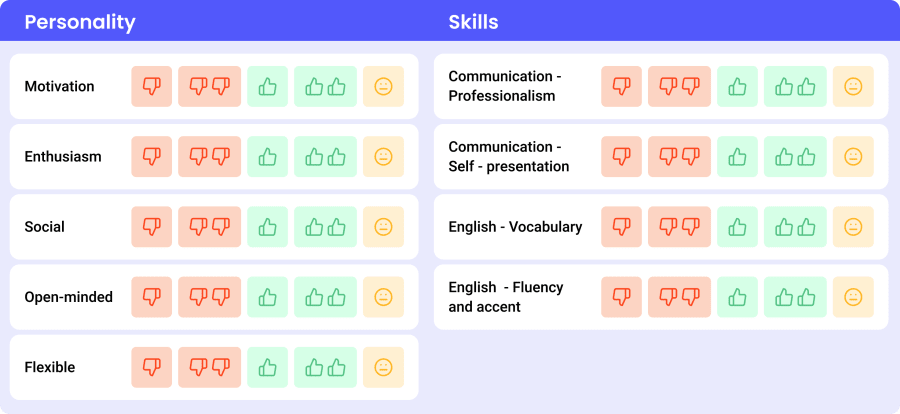
Ons Hoofd van Werving Nadya Pokhyla gebruikt een praktische benadering voor het beoordelen van kandidaten tijdens de screening vooraf met een handig scoreboard.

"Ik let vooral op hun professionaliteit, zelfpresentatie en communicatievaardigheden; maar ook hun motivatie en enthousiasme, vaardigheden van Engelse taal en vele andere belangrijke punten die we evalueren tijdens de screening vooraf. Ik stel mezelf graag de vraag: ‘Zou ik met deze persoon werken als een collega?"
Nadya Pokhyla
Talent Acquisitie specialist Evgenia Kashchuk voegt toe:
"Na het uitvoeren van de interviews, kan ik zeggen dat de belangrijkste niet-technische vaardigheden presenteerbaarheid (alles begint met een telefoontje met een werver), openheid, vriendelijkheid, eerlijkheid, nieuwsgierigheid en flexibiliteit zijn."
Evgenia Kaschuk
Technisch interview
We hebben front-end ontwikkelaar Egzon Gollopeni gevraagd wat de belangrijkste vaardigheden zijn die een geweldig TypeScript ontwikkelaar zou moeten bezitten.
"Ze moeten ervaring hebben in het werken met C# of Java, omdat die een heleboel gemeen hebben met TypeScript. Ze moeten ook kennis hebben over ontwerp patronen, testen, modules, interfaces, inheritance, klassen."
Egzon Gollopeni
Egzon voegt toe dat een goede TypeScript ontwikkelaar kennis moet hebben van JavaScript, maar niet per se van Java of de andere technologie. Echter, als het gaat om complexiteit, prestatie, goede infrastructuur en mini frameworks in een project—kan het moeilijk zijn zonder deze vaardigheid.
Het technische interview moet focussen op het antwoorden van de vraag of jouw ontwikkelaar deze technische vaardigheden bezit of niet.
Top sociale vaardigheden voor ontwikkelaars
Wanneer gevraagd naar de belangrijkste sociale vaardigheden die zijn collega’s zouden moeten hebben, noemt Egzon probleemoplossing, teamwork, nieuwsgierigheid en het vermogen om hulp te vragen van teamgenoten als de belangrijkste vaardigheden.
Wat andere kwaliteiten waar onze HR team altijd op let bij het inhuren zijn:
- Duidelijke en professionele communicatie;
- Boven gemiddeld of hoger niveau van de Engelse taal;
- Vermogen om goed te passen binnen elk team;
- Leiderschap ambities;
- Vermogen om de junior collega’s te ondersteunen en te begeleiden;
- Punctualiteit wanneer het gaat om het bijwonen van de vergaderingen of het op tijd voltooien van taken.
Interviewvragen om te stellen
Dit is wat Egzon zelf aan kandidaten vraag om achter hun niveau en ervaring te komen:
“Als een ontwikkelaar werk ik al lang met TypeScript en JavaScript, en ik vraag altijd waarom we TypeScript moeten gebruiken. Zo zal ik weten hoeveel zij erover weten.”
Een aantal van de andere dingen die je ze kunt vragen zijn:
- Wat zijn de voordelen van het gebruik van TypeScript?
Verwachte antwoord: Het geeft sterk statisch typen, de compiler meldt type gerelateerde fouten aan ontwikkelaars, zodat ze de veranderingen niet doorvoeren in de productiefase; het helpt op fouten te verminderen en de prestatie beter maakt tijdens de uitvoering.
- Hoe lang gebruiken ze TypeScript al?
Wat te verwachten: Idealiter, minstens een jaar.
- Waarom TypeScript gebruiken in plaats van andere op JavaScript gebaseerde technologieën?
Verwachte antwoord: In het kort, TypeScript code is betrouwbaarder en gemakkelijker om te refactoren, wat het voor mij als een ontwikkelaar makkelijker maakt om fouten te vermijden en gemakkelijke herschrijvingen te creëren.
- Wat zijn primitieve types in TypeScript?
Verwachte antwoord: String, nummer en boolean zijn de drie primitieve types in TypeScript die vaak worden gebruikt. Deze komen overeen met de JavaScript types met een gelijksoortige naam.
- Wat is any type?
Verwachte antwoord: Soms, moet je een waarde opslaan in een variabele, maar je weet het type van de variabele niet zeker. De waarde kan bijvoorbeeld afkomen van een gebruiker input of een API call. Je kunt enige soort waarde geven aan een variabele van een type door gebruikt het “any” type. Wanneer het type van een variabele niet expliciet gespecificeerd is, en de compiler het niet kan bepalen op basis van de context, gelooft TypeScript dat het type van de variabele “any” is.
- Wat is een onbekend type?
Verwachte antwoord: Onbekend type is het type-veilig tegenovergestelde van elk type. Het onbekend kan toegewezen worden aan alles, maar het kan enkel toegekend worden aan zichzelf en “any” als een type assertie of op controle flow gebaseerde verkleining wordt uitgevoerd. Zonder eerst een variabele te verklaren of een variabele te beperken tot een preciezer type, kun je er geen operaties op uitvoeren.
- Hoe kun je objecten creëren in TypeScript?
Verwachte antwoord: Objecten zijn verzamelingen van sleutels en waardes die lijken op woordenboeken. De sleutels moeten speciaal zijn. Er wordt soms naar ze gerefereerd als associatieve series en zijn vergelijkbaar met series. Terwijl een object jou elk type laat gebruiken als de sleutel, gebruikt een serie nummers om de waardes te indexeren. Enige waarde met eigendommen wordt in TypeScript naar gerefereerd als een object type.
- Leg null en zijn gebruik in TypeScript uit.
Verwachte antwoord: Een null waarde in programmering geeft de absentie van waarde aan. Een null variabele heeft geen object waar het naartoe wijst. Het 'null' sleutelwoord in TypeScript duid de null waarde aan.
- Hoe werken series in TypeScript?
Verwachte antwoord: Series zijn collecties van waardes die geïndexeerd en geordend zijn. Om waardes van dezelfde soort op te slaan gebruiken we series. Het eerst element heeft index 0, het tweede index 1, en zo voor omdat het indexen begint bij 0.
- Wat is een interface?
Verwachte antwoord: Een interface in TypeScript is een abstract type dat de compiler informeert van de mogelijke eigendom namen voor een gegeven object. Geïmpliceerde interfaces worden gecreëerd wanneer je een object met eigendommen verklaart in TypeScript. Het begint door de type inferentie vermogen van TypeScript te gebruiken om de eigendom naam van het project en de datasoort te onderzoeken.
Wat maakt een TypeScript ontwikkelaar echt goed?
Naast dat ze vloeiend zijn in hun primaire technologie, heeft een geweldige TypeScript ontwikkelaar ook gewerkt met C# of Java en hebben ze daar kennis van want die hebben veel gemeen met TypeScript. Daarnaast moeten ze kennis hebben van ontwerp patronen, testen, modules, interfaces, inheritance en klasses.
Een aantal van de extra tech stacks die ze een onmisbaar teamlid kunnen maken zijn kennis van React.js, Angular.js of Vue.js, en front-end UI libraries zoals Tailwind, ChakraUi of MaterialUi.
Waarom moet een TypeScript ontwikkelaar inhuren?
“Omdat als je vroeg in TypeScript ontwikkelaars en projecten investeert, je geweldig prestatie, snellere en efficiëntere ontwikkeling en een verbeterende code transparantie kunt hebben, wat het makkelijker maakt voor nieuwe ontwikkelaars wanneer je ze inhuurt,“ zegt Egzon.














