NEW
Proxify is bringing transparency to tech team performance based on research conducted at Stanford. An industry first, built for engineering leaders.
Learn more
TypeScript er et objektorienteret programmeringssprog med åben kildekode, som er JavaScript-baseret og har den ekstra funktion: Static typing. Det er udviklet og vedligeholdes af Microsoft og bruges både til front-end- og back-end-udvikling.
TypeScript kan bl.a. bruges til at forenkle JavaScript-kode, oprette brugerflader, løse problemer og definere overloadede funktioner.
Fordi TypeScript er let at læse og kompatibelt med JavaScript-biblioteker samt kan bruges i fullstack-udvikling, er det en af de mest efterspurgte færdigheder hos udviklere.
Både udbud og efterspørgsel inden for TypeScript er ret stor, men det er svært at finde en dedikeret udvikler med mange års erfaring inden for denne teknologi og andre relaterede frameworks, som din virksomhed kan få brug for i løbet af udviklingsprocessen.
For at hjælpe dig med at finde den rette udvikler er her nogle fakta og nyttige tips, der vil fremskynde din ansættelsesproces.
TypeScript-udviklere og deres priser
Der findes full-stack-, back-end- og front-end-udviklere, der arbejder med TypeScript. Ifølge Stack Overflow-rapporten fra 2021 var TypeScript den femte mest populære teknologi i kategorien “Programmering, scripting og markup-sprog”, idet 21.096 ud af 58.031 professionelle udviklere stemte for den i deres svar.
TypeScript nåede op på tredjepladsen over sprog, som udviklere elsker at arbejde med, formentlig fordi det også er et af de bedst betalte med med medianløn på 59.172 dollars.
Hvad angår vores base af udviklere, har vi mere end 300 gennemtestede (og teknisk testede) medlemmer med gode engelskkundskaber, for hvilke lønningerne varierer mellem 18 og 30 dollars i timen.
Tips til dine TypeScript-udviklerinterviews
Er du ikke sikker på, hvor du skal starte med at tjekke dine kandidaters erfaring og tekniske færdigheder? Her er vores bedste råd.
Tips til pre-screening
Vejen til at ansætte en fantastisk udvikler på fuld tid starter med en opringning. Dette opkald er mindre fokuseret på tekniske færdigheder og mere på at sortere de kandidater fra, som du anser for at være uprofessionelle er simpelthen ikke passer godt ind i kulturen i din virksomhed.
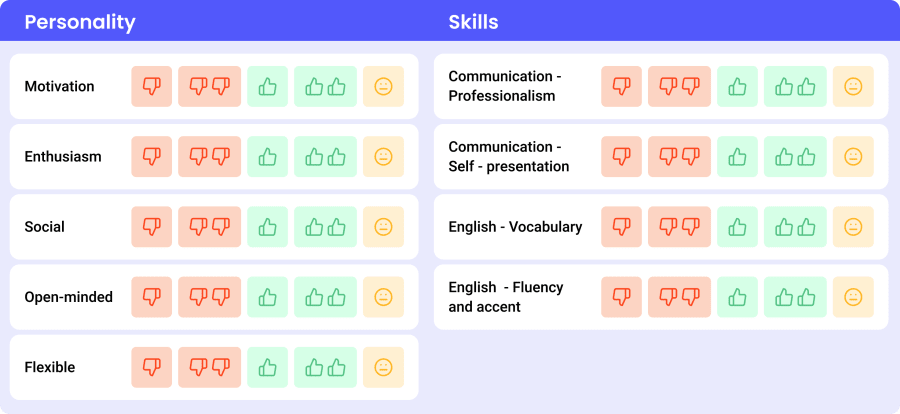
Vores chef for rekruttering, Nadya Pokhyla, bruger en praktisk tilgang til at vurdere kandidaterne i pre-screeningsprocessen, nemlig et score-card.

"Jeg lægger stor vægt på deres professionalisme, selvpræsentation og kommunikationsevner, samt motivation, entusiasme, engelsk-niveau og mange andre vigtige punkter, som vi evaluerer under pre-screeningen. jeg kan godt lide at still mig selv spørgsmålet: Ville jeg arbejde med denne person som en kollega?"
Nadya Pokhyla
Evgenia Kashchuk, specialist i erhvervelse af talenter, tilføjer:
"Efter at have gennemført mange samtaler kan jeg sige at de vigtigste ikke-tekniske færdigheder er evnen til at præsentere sig selv (alt begynder med en samtale med en rekrutteringsansvarlig), åbenhed, omgængelighed, ærlighed, nysgerrighed og fleksibilitet."
Evgenia Kaschuk
Teknisk interview
Vi spurgte front-end-udvikler Egzon Gollopeni om, hvad der er de vigtigste tekniske færdigheder, som en god TypeScript-udvikler bør besidde.
"De bør kende og have erfaring med at arbejde med C# eller Java, fordi de har meget til fælles med TypeScript. De skal også have kendskab til designmønstre, test, moduler, grænseflader, inheritance, klasser."
Egzon Gollopeni
Egzon tilføjer, at en god TypeScript-udvikler bør kende JavaScript, men ikke nødvendigvis Java eller den anden teknologi. Men når det drejer sig om kompleksitet, ydeevne, god infrastruktur og miniframeworks inde i et projekt - så kan det være svært uden denne kompetence.
Det tekniske interview bør fokusere på at besvare spørgsmålet om din udvikler har disse tekniske færdigheder eller ej.
De vigtigste bløde færdigheder for udviklere
Når Egzon bliver spurgt om de vigtigste bløde færdigheder, som hans kolleger bør have, nævner han problemløsning, teamwork, nysgerrighed og evnen til at bede om hjælp fra holdkammerater som sine bedste bud.
Nogle andre kvaliteter, som vores HR-team altid overvejer, når de ansætter, er:
- Tydelig og professionel kommunikation;
- Engelsk niveau på mellemniveau eller højere;
- Evne til at komme godt ud af det med ethvert team;
- Ambitioner om lederskab;
- Evne til at støtte og vejlede de yngre kolleger;
- Punktlighed med hensyn til at deltage i møder eller udføre opgaver til tiden.
Spørgsmål, der skal stilles ved et interview
Her er, hvad Egzon selv spørger de interviewede om for bedømme deres erfaringsniveau og tech stack:
“Som udvikler har jeg arbejdet længe med TypeScript og JavaScript, og jeg spørger altid, hvorfor vi skal bruge TypeScript. På den måde ved jeg, hvor meget de ved om det.”
Nogle andre ting du kan spørge dem om, er:
- Hvad er fordelene ved at bruge TypeScript?
Forventet svar: Det giver en stærk statisk typing, compileren advarer udviklere om tasterelaterede fejl, så de ikke tilføjer ændringer i produktionsfasen; det hjælper med at reduccere fejl og giver bedre ydeevne under udførelsen.
- Hvor længe har de brugt TypeScript?
Hvad man kan forvente: Ideelt set, mindst et år.
- Hvorfor brugeTypeScript i stedet for andre JavaScript-baserede teknologier?
Forventet svar: Kort sagt er TypeScript kode mere pålidelig og lettere at refaktorisere, hvilket gør det lettere for mig som udvikler at undgå fejl og nemt at lave omskrivninger.
- Hvad er primitive types i TypeScript?
Forventet svar: String, number, og boolean er de tre primitive types i TypeScript, som ofte anvendes. De svarer til JavaScript-types med et lignende navn.
- Hvad er any type?
Forventet svar: Nogle gange skal du gemme en værdi i en variabel, men du er på forhånd usikker på variablens type. Værdien kan f.eks. stamme fra et brugerinput eller et API-kald. Du kan give en hvilken som helst værdi til en variable af typen “any”, ved at bruge typen ”any”. Når en variabels type ikke er eksplicit angivet, og compileren ikke kan bestemme den ud fra konteksten, tror TypeScript at variablen er af typen ”any”.
- Hvad er unknown type?
Forventet svar: Unknown type er den type-sikre modsætning til “any type”. Den ukendte kan tildeles til hvad som helst, men den kan kun tildeles til sig selv og any, hvis der udføres en type assertion eller control-flow-based narrowing. Uden først at bekræfte eller indsnævre en variabel til en mere præcis type, kan man ikke udføre nogen kommandoer på den.
- Hvordan kan du oprette objekter i TypeScript?
Forventet svar: Objekter er samlinger af nøgler og værdier, der ligner ordbøger. Nøglerne skal være specielle. De omtales nogle gange som associative arrays og kan sammenlignes med arrays. Mens et objekt giver dig mulighed for at bruge enhver anden type som nøgle, bruger et array tal til at indeksere værdierne. Enhver værdi med egenskaber betegnes som en objekttype i TypeScript.
- Forklar null og dets brug i TypeScript.
Forventet svar: En null-værdi i programmering betegner fraværet af en værdi. En null-variabel har intet objekt, som den peger på. Nøgleordet ”null” i TypeScript betegner nulværdien.
- Hvordan virker arrays i TypeScript?
Forventet svar: Arrays er samlinger af værdier, der er indekseret og ordnet. For at gemme værdier af samme slags burger vi arrays. Det første element har indeks 0, det andet har indeks 1 osv. fordi indekseringen starter ved 0.
- Hvad er et interface?
Forventet svar: Et interface i TypeScript er en abstract type, der informerer compileren om de mulige egenskabsnavne for et givet objekt. Implicitte interfaces oprettes, når du deklarerer et objekt med egenskaber i TypeScript. Det starter med at bruge TypeScripts typeinferensfunktioner til at undersøge objektets navn og datatype.
Hvad kendetegner en fantastisk TypeScript-udvikler?
Ud over at være flydende i sin primære teknologi bør en god TypeScript-udvikler kende og have arbejdet med C# eller Java, fordi de har meget til fælles med TypeScript. Derudover bør de kunne kende til designmønstre, testing, moduler, interfaces, inheritance og klasser.
Nogle af de ekstra teknologiske stacke, der kan gøre dem til uvurderlige teammedlemmer, er at have kendskab til React.js, Angular.js, Vue.js og front-end UI-biblioteker som Tailwind, ChakraUi eller MaterialUi.
Hvorfor skal du ansætte en TypeScript-udvikler?
“Fordi hvis du investerer tidligt i TypeScript-udviklere og -projekter, kan du få en god ydeevne, hurtigere og mere effektiv udvikling samt forbedring af kodens gennemsigtighed, hvilket før det lettere for nye udviklere, når du får dem ombord,” siger Egzon.














