NYHET
Proxify er åpen om utviklerens prestasjoner — det er bransjeledende, og også enhver CTOs drøm.
Finn ut mer
TypeScript er et objektorientert programmeringsspråk med åpen kildekode, JavaScript-basert og har tilleggsfunksjonen statisk skriving. Det er utviklet og vedlikeholdt av Microsoft, og brukes både til front-end og back-end utvikling.
TypeScript kan blant annet brukes til å forenkle JavaScript-kode, lage brukergrensesnitt, fikse problemer og definere overbelastede funksjoner.
Fordi TypeScript er enkelt å lese og kompatibelt med JavaScript-biblioteker, samt brukbart i fullstack utvikling, er det en av de mest ettertraktede ferdighetene hos utviklere.
Både tilbud og etterspørsel i TypeScript er ganske høy, men det er vanskelig å finne en dedikert utvikler med mange års erfaring i denne teknologien og andre relaterte rammeverk som din bedrift kan trenge under utviklingsprosessen.
For å hjelpe deg med å finne den rette utvikleren, her er noen fakta og nyttige tips som vil fremskynde ansettelsesprosessen din.
TypeScript-utviklere og deres priser
Det er fullstack-, back-end- og front-end-utviklere som jobber med TypeScript. Ifølge 2021 Stack Overflow report, var TypeScript den femte mest populære teknologien i kategorien "Programmerings-, skript- og markeringsspråk", med 21.096 av 58.031 profesjonelle utviklere som stemte for den i sine svar.
TypeScript kom på tredjeplassen over språk som utviklere elsker å jobbe med, antagelig fordi det også er en av de høyest betalende, med en gjennomsnittslønn på $59.172.
Når det gjelder vår base av utviklere, har vi mer enn 300 undersøkte (og teknisk testede) medlemmer med gode engelskkunnskaper, og prisene varierer mellom 18 og 30 dollar per time.
Tips for intervjuer med TypeScript-utviklerne
Er du usikker på hvor du skal begynne for å sjekke erfaringen og de tekniske ferdighetene til kandidatene dine? Her er våre beste fremgangsmåter og råd.
Tips til din forhåndsscreening
Veien frem til å ansette en fantastisk utvikler på heltid, starter med en forhåndsscreening. Denne samtalen er mindre fokusert på tekniske ferdigheter, og mer på å "luke ut" kandidater du anser som uprofesjonelle eller rett og slett ikke passer godt inn i kulturen de skal være en del av.
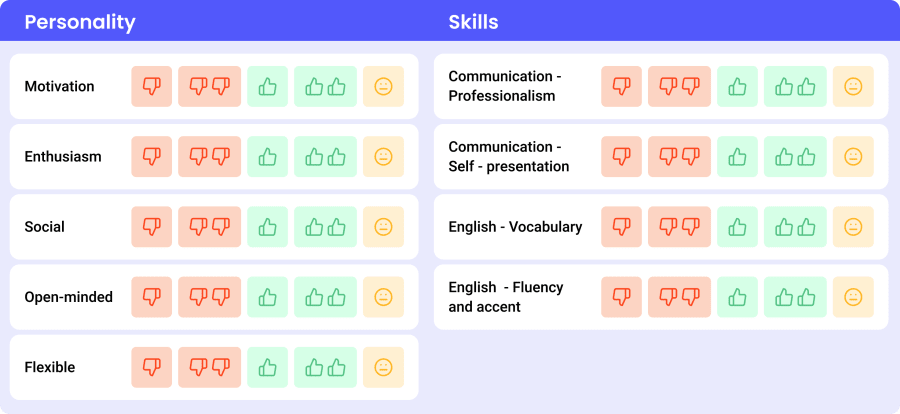
Vår rekrutteringssjef Nadya Pokhyla bruker en praktisk tilnærming for å score kandidater under en forhåndsscreening, ved bruk av nyttige målkort.

"Jeg legger stor vekt på deres profesjonalitet, presentasjon av seg selv og kommunikasjonsevner; i tillegg til motivasjon, entusiasme, språklige engelskferdigheter og andre viktige punkter vi evaluerer under forhåndsscreeningen. Jeg liker å stille meg selv dette spørsmålet: "Ville jeg hatt denne personen som kollega?"
Nadya Pokhyla
Talent Acquisition specialist Evgenia Kashchuk legger til:
"Etter å ha gjennomført mange intervjuer kan jeg si at de viktigste ikke-tekniske ferdighetene er presentabilitet (alt starter med en samtale med en rekrutterer), åpenhet, omgjengelighet, ærlighet, nysgjerrighet og fleksibilitet."
Evgenia Kaschuk
Teknisk intervju
Vi spurte front-end-utvikler Egzon Gollopeni om hva som er de viktigste tekniske ferdighetene en dyktig TypeScript-utvikler bør ha.
"De bør kunne, og ha erfaring med å jobbe med, C# eller Java, fordi de har mye til felles med TypeScript. De trenger også å ha kunnskap om designmønstre, testing, moduler, grensesnitt, arv, klasser."
Egzon Gollopeni
Egzon legger til at en dyktig TypeScript-utvikler bør kunne JavaScript, men ikke nødvendigvis Java. Men når det kommer til kompleksitet, ytelse, god infrastruktur og minirammer i et prosjekt–kan det være vanskelig uten denne ferdigheten.
Det tekniske intervjuet bør fokusere på å svare på spørsmålet om utvikleren din har disse tekniske ferdighetene eller ikke.
Viktig soft skills utvikleren bør ha
På spørsmål om de viktigste soft skills, lister Egzon opp problemløsning, teamarbeid, nysgjerrighet og evnen til å be om hjelp fra kollegaer.
Noen andre egenskaper som vårt HR-team alltid vurderer ved ansettelse er:
- Klar og profesjonell kommunikasjonstilnærming;
- Øvre middels, eller høyere, engelsknivå;
- Evne til å komme godt overens med ethvert team;
- Lederambisjoner;
- Evne til å støtte og veilede juniorkollegaer;
- Punktlighet når det gjelder å delta på møter og fullføre oppgavene i tide.
Intervjuspørsmål du kan stille
Her er spørsmål Egzon selv stiller kandidatene for å finne deres kunnskapsnivå og teknologistabel:
"Som utvikler har jeg jobbet lenge med TypeScript og JavaScript, og jeg spør alltid hvorfor vi trenger å bruke TypeScript. På den måten får jeg vite hvor mye de kan om det."
Noen andre ting du kan spørre dem om er:
- Hva er fordelene med å bruke TypeScript?
Forventet svar: Det gir en sterk statisk skriving. Kompilatoren varsler utviklerne om skriverelaterte feil, slik at de ikke legger til endringene i produksjonsfasen; det bidrar til å redusere feil og gir bedre ytelse under utførelse.
- Hvor lenge har de brukt TypeScript?
Hva du bør forvente: Ideelt sett minimum ett år.
- Hvorfor bruke TypeScript i stedet for andre JavaScript-baserte teknologier?
Forventet svar: Kort fortalt er TypeScript-koden mer pålitelig og lettere å refaktorisere, noe som gjør det lettere for meg som utvikler å unngå feil og enkelt lage omskrivninger.
- Hva er primitive typer i TypeScript?
Forventet svar: String, number og boolean er de tre primitive typene i TypeScript som ofte brukes. Disse tilsvarer JavaScript-typene med lignende navn.
- Hva er en any type?
Forventet svar: Noen ganger må du lagre en verdi i en variabel, men du er usikker på hvilken type variabel på forhånd. For eksempel kan verdien stamme fra en bruker input, eller en API-call. Du kan gi en hvilken som helst verdi til en variabel av typen any ved å bruke "any". Når en variabels type ikke er eksplisitt spesifisert, og kompilatoren ikke kan bestemme den fra konteksten, mener TypeScript at variabelen er av typen any.
- Hva er en unknown type?
Forventet svar: Unknown type er den typesikre motsetningen til alle typer. Denne unknown kan tildeles hva som helst, men det kan bare tilordnes til itself og any hvis en typepåstand eller kontrollflytbasert innsnevring utføres. Uten først å hevde eller begrense en variabel til en mer presis type, kan du ikke utføre noen operasjoner på den.
- Hvordan kan du lage objekter i TypeScript?
Forventet svar: Objekter er samlinger av nøkler og verdier som ligner ordbøker. Nøklene må være spesielle. De blir noen ganger referert til som assosiative matriser og kan sammenlignes med matriser. Mens et objekt lar deg bruke en hvilken som helst annen type som nøkkel, bruker en matrise tall for å indeksere verdiene. Enhver verdi med egenskaper blir referert til som en objekttype i TypeScript.
- Forklar null og bruken av det i TypeScript.
Forventet svar: En null verdi i programmering angir fravær av verdi. En null variabel har ikke noe objekt den peker på. “Null”-nøkkelordet i TypeScript angir null-verdien.
- Hvordan fungerer arrays i TypeScript?
Forventet svar: Arrays er samlinger av verdier som er indeksert og ordnet. For å lagre verdier av samme type bruker vi arrays. Det første elementet har indeks 0, det andre har indeks 1, og så videre fordi indekseringen starter på 0.
- Hva er et grensesnitt?
Forventet svar: Et grensesnitt i TypeScript er en abstrakt type som informerer kompilatoren om mulige egenskapsnavn for et gitt objekt. Implisitte grensesnitt opprettes når du erklærer et objekt med egenskaper i TypeScript. Det begynner med å bruke TypeScripts typeslutningsfunksjoner for å undersøke objektets egenskapsnavn og datatype.
Hva skiller en dyktig TypeScript-utvikler fra en god en?
Bortsett fra å være flytende i primærteknologien sin, bør en dyktig TypeScript-utvikler kunne, og ha jobbet med, C# eller Java fordi disse har mye til felles med TypeScript. På toppen av det bør de ha kunnskap om designmønstre, testing, moduler, grensesnitt, arv og klasser.
Noen av de ekstra teknologistablene som kan gjøre dem til uvurderlige teammedlemmer, er kunnskap om React.js, Angular.js eller Vue.js, og front-end UI-biblioteker som Tailwind, ChakraUi eller MaterialUi
Hvorfor skal du ansette en TypeScript-utvikler?
"Fordi hvis du investerer tidlig i TypeScript-utviklere, og -prosjekter, kan du få god ytelse, raskere og mer effektiv utvikling, samt forbedring av kodetransparens, noe som gjør det enklere for nye utviklere når du har dem på plass," sier Egzon.












