TypeScript är ett open-source objektorienterat programmeringsspråk som är JavaScript-baserat och har en tilläggsfunktion som heter static typing. Det är framställt och underhållet av Microsoft och används för både front-end och back-end utveckling.
TypeScript kan användas för att simplifiera JavaScript-kod, skapa UIs, fixa problem och definiera överladdade funktioner, bland annat.
På grund av att TypeScript är enkelt att läsa och kompatibelt med JavaScript-bibliotek samt användbart i fullstack utveckling så är det en av de mest eftersökta färdigheterna hos utvecklare.
Både tillgång och efterfråga i TypeScript är rätt högt, men det är svårt att hitta en dedikerad utvecklare med många års erfarenhet inom denna teknologi och andra relaterade ramverk som ditt företag kanske behöver under utvecklingsprocessen.
För att hjälpa dig hitta den rätta utvecklaren så kommer här lite fakta och hjälpfulla tipps som kommer att snabba på din anställningsprocess.
TypeScript utvecklare och deras pris
Det finns full-stack, back-end och front-end utvecklare som arbetar med TypeScript. Enligt 2021 Stack Overflow report, så är TypeScript den femte mest populära teknologin i kategorin ”Programmering, scripting och markup-språk”, med 21 096 utav 58 031 professionella utvecklare som röstade i deras räkning.
TypeScript tog sig till tredje plats i språk som utvecklare älskar att jobba med, antagligen för att det även är en av de bäst betalda med en medianlön på $59 172.
Vad gäller vårat stall av utvecklare, så har vi fler än 300st kontrollerade (och tekniskt testade) medlemmar med utmärkt engelska, och de har en timlön som ligger mellan 18 och 30 dollar per timme.
Tipps för din TypeScript utvecklares intervju
Inte säker på var man bör börja för att kontrollera erfarenheten och deras färdigheter på dina kandidater? Här är våra bästa praxis och råd.
Pre-screen
Een pre-screen is een interview waarmee je normaalgesproken kandidaten wegfiltert die niet professioneel overkomen of die mogelijk niet aan alle standaard vereisten voldoen. Het gaat minder over technische vermogens en meer over het selecteren van iemand met een persoonlijkheid die past binnen de bedrijfscultuur van jouw bedrijf.
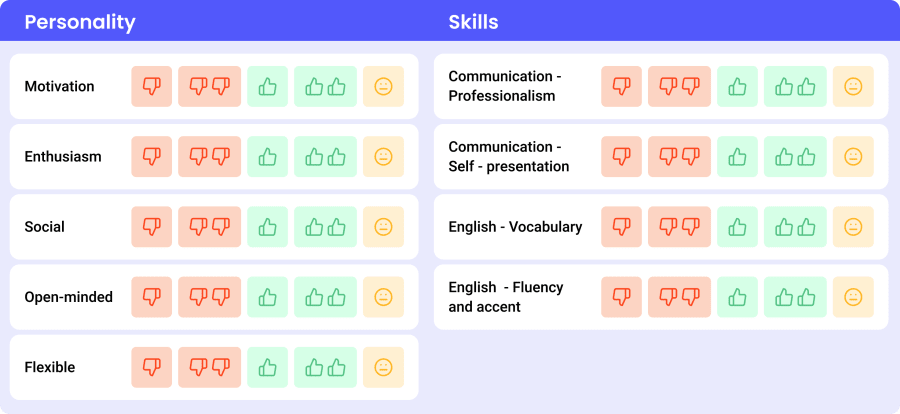
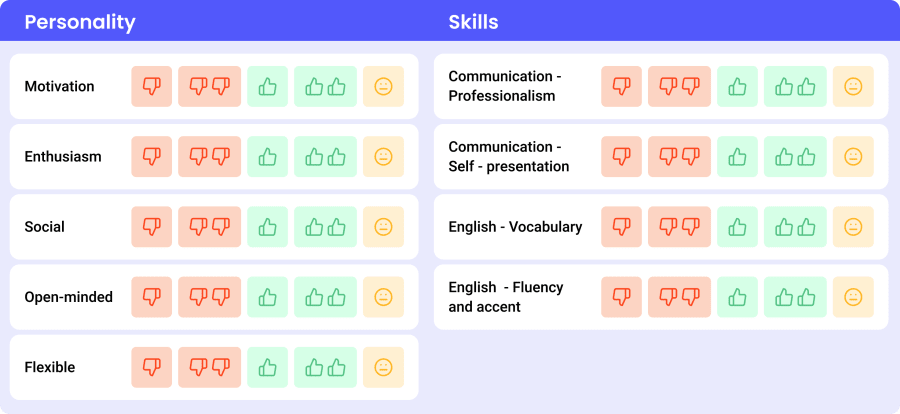
Vår rekryteringschef Nadya Pokhyla använder ett praktiskt tillvägagångssätt för att poängsätta kandidater i förhandsgranskningar med hjälp av ett användbart poängkort.

"Jag lägger stor vikt vid deras professionalism, självpresentation och kommunikationsförmåga, liksom motivation, entusiasm, engelska språkkunskaper och många andra viktiga punkter som vi utvärderar under förhandsgranskningen. Jag gillar att ställa mig själv frågan: 'Skulle jag kunna arbeta med den här personen som kollega?'."
 Nadya Pokhyla
Nadya Pokhyla
Talangrekryteringsspecialisten Evgenia Kashchuk tillägger:
"Efter att ha genomfört många intervjuer kan jag säga att de viktigaste icke-tekniska färdigheterna är presentation (allt börjar med ett samtal med en rekryterare), öppenhet, social förmåga, ärlighet, nyfikenhet och flexibilitet."
 Evgenia Kaschuk
Evgenia Kaschuk
Teknisk intervju
Vi frågade front-end utvecklaren Egzon Gollopeni vad som är de viktigaste tekniska färdigheterna en utmärkt TypeScript utvecklare bör ha.
"De borde veta och ha erfarenhet med att jobba med C# eller Java, eftersom de har mycket gemensamt med TypeScript. De bör också veta om mönsterdesign, tester, moduler, gränssnitt, inheritance och klasser."
 Egzon Gollopeni
Egzon Gollopeni
Egzon adderar att en bra TypeScript utvecklare bör kunna JavaScript, men inte nödvändigtvis Java eller annan teknologi. Men när det kommer till komplexitet, prestanda, god infrastruktur och mini-ramverk inuti ett projekt–så kan det vara svårt utan denna färdighet.
Den tekniska intervjun borde fokusera på att svara frågan huruvida din utvecklare har dessa färdigheter eller inte.
Topp soft skills för utvecklare
När han blir förfrågad vad de viktigaste soft skillsen hans kollegor bör inneha, så listar Egzon problemlösning, teamwork, nyfikenhet och förmågan att fråga efter hjälp från hens teammates, som hans föredragna färdigheter.
Några andra kvalitéer som vårt HR team alltid tar i beaktning när de anställer är:
- Tydlig och professionell kommunikation;
- Flytande eller högre engelska-nivå;
- Förmågan att komma överens med vilket team som helst;
- Ledarskapsambitioner;
- Förmåga att stödja och guida de mindre erfarna kollegorna;
- Punktlighet när det kommer till att närvara vid möten eller färdigställa uppgifter i tid.
Intervjufrågor att ställa
Här är vad Egzon själv frågar när han håller intervjuer och ber de som blir intervjuade att klargöra sin nivå av erfarenhet och färdighet:
"Som en utvecklare så har jag jobbat en lång tid med TypeScript och JavaScript, och jag frågar alltid varför vi behöver TypeScript. På det sättet kommer jag veta hur mycket de vet om språket."
Några andra saker som du kan fråga dem är:
- Vad är fördelarna med att använda TypeScript?
Förväntat svar: Det ger ett starkt statiskt skrivande, kompileraren varnar utvecklaren om misstag relaterade till skrivandet så de inte adderar ändringarna till produktionsfasen; det hjälper alltså till att reducera misstag och ger bättre prestanda vid verkställandet.
- Hur länge har de använt TypeScript?
Vad du kan förvänta dig: Helst, minst ett år.
- Varför använda TypeScript istället för andra JavaScript-baserade teknologier?
Förväntat svar: Kort sagt, TypeScript-koden är mer pålitlig och lättare att omstrukturera, vilket gör det lättare för mig som utvecklare att undvika fel och enkelt skapa omskrivningar.
- Vad är primitiva typer i TypeScript?
Förväntat svar: Sträng, tal och boolean är de tre primitiva typerna i TypeScript som ofta används. Dessa motsvarar JavaScript-typerna med liknande namn.
- Vad är any type?
Förväntat svar: Ibland måste du spara ett värde i en variabel, men är osäker på typen av variabel i förväg. Värdet kan till exempel komma från en användarinmatning eller ett API-anrop. Du kan ge valfritt värde till en variabel av typen any genom att använda typen "any type". När en variabels typ inte uttryckligen anges och kompilatorn inte kan avgöra den från kontexten, tror TypeScript att variabeln är av typen any.
- Vad är en okänd typ?
Förväntad answer: Okänd typ är den typsäkra motsatsen till varje typ. Det okända kan tilldelas vad som helst, men det kan bara tilldelas sig själv och any om en typbekräftelse eller kontrollflödesbaserad förminskning utförs. Utan att först hävda eller begränsa en variabel till en mer exakt typ kan du inte utföra några operationer på den.
- Hur kan du skapa objekt i TypeScript?
Förväntat svar: Objekt är samlingar av nycklar och värden som liknar ordlistor. Nycklarna måste vara speciella. De kallas ibland associativa arrayer och är jämförbara med arrayer. Medan ett objekt låter dig använda någon annan typ som nyckel, använder en array siffror för att indexera värdena. Alla värden med egenskaper kallas objekttyp i TypeScript.
- Förklara null och dess användning i TypeScript.
Förväntat svar: Ett null-värde i programmering anger frånvaron av värde. En null-variabel har inget objekt som den pekar på. Nyckelordet 'null' i TypeScript anger null-värdet.
- Hur fungerar arrays i TypeScript?
Förväntat svar: Arrays är samlingar av värden som indexeras och ordnas. För att lagra värden av samma slag använder vi arrays. Det första elementet har index 0, det andra har index 1 och så vidare eftersom indexeringen börjar på 0.
- Vad är ett gränssnitt?
Förväntat svar: Ett gränssnitt i TypeScript är en abstrakt typ som informerar kompilatorn om de möjliga egenskapsnamnen för ett visst objekt. Implicita gränssnitt skapas när du deklarerar ett objekt med egenskaper i TypeScript. Den börjar med att använda TypeScripts funktioner för typinferens för att undersöka objektets egenskapsnamn och datatyp.
Vad särskiljer en utmärkt TypeScript utvecklare?
Förutom att vara flytande i deras första teknologi så bör en grym TypeScript utvecklare kunna och ha jobbat med C# eller Java eftersom de har mycket gemensamt med TypeScript. Utöver det så bör de kunna mönsterdesign, tester, moduler, gränssnitt, inheritance och klasser.
Några av de extrasakerna som kan göra de till ovärderliga teammedlemmar är om de har erfarenhet av React.js, Angular.js eller Vue.js, samt front-end UI bibliotek som Tailwind, ChakraUi eller MaterialUi.
Varför borde du anställa en TypeScript utvecklare?
“Därför om du investerar tidigt i TypeScript utvecklare och projekt så kan du få utmärkt prestanda, snabbare och effektivare utveckling, samt att förbättra kod-transparensen, vilket gör det enklare för nya utvecklare när du har de ombord.” säger Egzon.
 English
English
 Norsk
Norsk