NEW
Proxify is bringing transparency to tech team performance based on research conducted at Stanford. An industry first, built for engineering leaders.
Learn more
Haluatko palkata React.js- kehittäjiä, jotka voivat auttaa sinua tuottamaan korkealaatuista koodia nopeasti? Tämä rekrytointiopas auttaa sinua löytämään kustannustehokkaan ratkaisun rekrytointitarpeisiisi rekrytoijatiimimme ja teknisten haastattelu- asiantuntijoidemme avulla.
Tietoja Reactista
React.js on avoimen lähdekoodin JavaScript- kehys, joka keskittyy käyttöliittymien luomiseen. Se on yksi suurimmista front- end- kehityskehyksistä, koska sen avulla kehittäjät voivat luoda kestäviä ja monimutkaisia tuotteita samalla, kun se on silti helppo integroida olemassa oleviin sovelluksiin.
Kehittäjät luovat Reactin avulla suuria verkkosovelluksia, jotka voivat muuttaa tietoja lataamatta sivua uudelleen. Reactin ydintavoite on olla nopea, skaalautuva ja käyttäjäystävällinen.
Lisäksi React on yhteensopiva useiden JavaScript- kirjastojen ja -kehysten kanssa, ja sitä käyttävät useat kuuluisat yritykset, kuten Meta (entinen Facebook), Netflix ja monet muut. Älä kuitenkaan sekoita sitä React Nativen kanssa, jota käytetään enimmäkseen monikäyttöisten mobiilisovellusten kehittämiseen.
Koko käyttöliittymäkomponenttien kehittämisen ja ylläpidon hoitaa React.js- kehittäjä. He luovat sovelluksia ja käyttöliittymämalleja, sovelluskomponentteja ja käyttöliittymiä. Ja kuten kuka tahansa ohjelmistokehityksen ammattilainen, parhaita ei ole niin helppo löytää!
React.js- kehittäjä tilastot
Jos uskot, että React.js olisi oikea ohjelmistoratkaisu projektiisi, ei ole haittaa, oppia hieman yleisiä tilastoja kehittäjistä, jotka ovat hyvin perehtyneet tähän viitekehykseen ja muihin yhteensopiviin ohjelmointikieliin.
Stack Overflow, vuoden 2021 raportin mukaan React.js on nyt suosituin verkkokehys, joka ohittaa toiseksi luokitellun jQueryn lähes 6 prosentilla. Ja nämä tiedot perustuvat 49941:n ammattikehittäjän vastaukseen, joista 19864 valitsi Reactin suosituimmaksi ohjelmointikehyksekseen.
Pelkästään vastaajien määrä osoittaa, kuinka suuri joukko kehittäjiä hallitsee sujuvasti tämän kehyksen, vaikka React- kehittäjien maailmanlaajuista määrää onkin vaikea arvioida. Se ei silti tarkoita, että hyviä React- kehittäjiä olisi liikaa: itse asiassa yli 8700 maailmanlaajuisesti käyttää sitä verkkokehitysprojekteihinsa.
Mitä tulee React- kehittäjän palkkaamiseen, pelkät tuntihinnat voivat nousta jopa 60 dollariin. Puhumattakaan työpaikkailmoituksen, rekrytoinnin, perehdyttämisen, tarkastuksen ja kehittäjätiimin kustannuksista, kunnes löydät parhaan henkilön kyseiseen työhön.
React.js- kehittäjän haastattelu
Vinkkejä esitarkastukseen
Tie upean kehittäjän kokopäiväiseen palkkaamiseen alkaa ennakkotarkastuspuhelusta. Tämä pyyntö keskittyy vähemmän teknisiin taitoihin ja enemmän niiden ehdokkaiden karsimiseen, joita pidät epäammattimaisina tai yksinkertaisesti kulttuurillisesti sopimattomina.
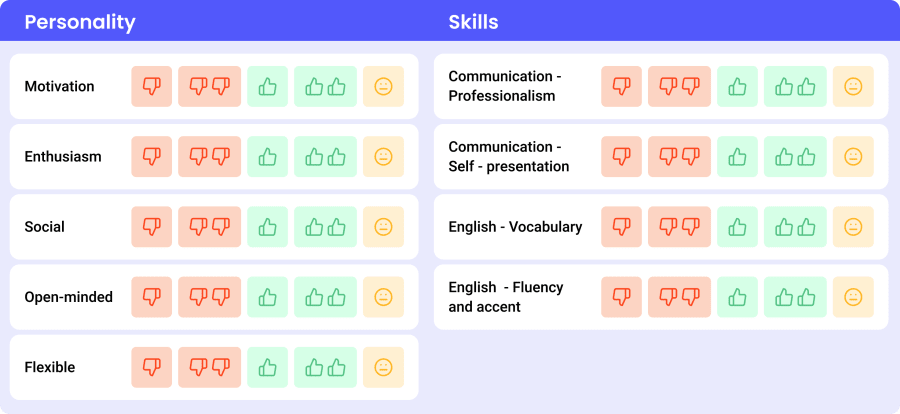
Rekrytointipäällikkömme Nadya Pokhyla käyttää käytännöllistä lähestymistapaa ehdokkaiden pisteytykseen esitarkastuksessa hyödyllisen tuloskortin avulla.

Kiinnitän paljon huomiota heidän ammattitaitoonsa, itsensä esittelyyn ja kommunikointitaitoihin; sekä motivaatioon, innostukseen, englannin kielentaitoon ja moniin muihin tärkeisiin asioihin, joita arvioimme esitarkastuksen aikana. Kysyn itseltäni tämän kysymyksen: "Työskentelisinkö tämän henkilön kanssa kollegana?
Nadya Pokhyla
Lahjakkuuksien hankinnan -asiantuntija Evgenia Kashchuk lisää:
Paljon haastatteluja tehneenä voin sanoa, että tärkeimmät ei- tekniset taidot ovat esillepanokyky (kaikki lähtee puhelusta rekrytoijan kanssa), avoimuus, sosiaalisuus, rehellisyys, uteliaisuus, joustavuus.
Evgenia Kaschuk
React.js- kehittäjiltä etsittävä huipputekniset taidot
Koska parhaiden React.js- kehittäjien löytäminen voi olla melko pelottavaa (ja myös kallista!), olemme pyytäneet rekrytoijiamme ja teknisiä haastattelijoitamme auttamaan meitä määrittämään tärkeimmät taidot, jotka heillä tulisi olla React.js: n erinomaisen tuntemuksen ja vuosien kokemuksen lisäksi.
Taitavan React- insinöörin ja teknisen haastattelijan Terri Priftin mukaan, nämä ovat kolme tärkeintä teknistä taitoa React.js- kehittäjällä:
React.js-kehittäjän tulee osata kirjoittaa HTML + CSS ja olla tietoinen responsiivisen webin periaatteista. Heidän tulee myös tuntea JSX- syntaksi ja ymmärtää JavaScript- kielen perusteet (esimerkiksi tietotyypit, DOM-käsittely, "this" avainsana, callback- toiminnot).
Terri Prifti
Hän lisää, että loistavan React- kehittäjän tulisi tuntea:
- High Order Components (HOCs)
- Matalat renderöintikomponentit
- Kyky välttää prop drillingiä
- Kirjoitustestit
Lahjakkuuksien hankinnan- asiantuntija Catherine Fialkova korostaa, että ”Hyvän React.js- kehittäjän tulisi työskennellä HTML- tunnisteiden kanssa, kirjoittaa CSS- valitsimia, ymmärtää box- malli ja border-boxin nollaustapa sekä ymmärtää flexbox."
Jokaisella React- kehittäjällä tulisi myös olla ymmärrys siitä, kuinka käsitellä Gitiä ja hänellä tulisi olla profiili GitHubissa tai GitLabissa. JSX on Reactin abstrakti. On erittäin tärkeää, että kehittäjä tuntee tämän HTML- laajennuksen.
Catherine Fialkova
React.js- kehittäjien parhaat ei- tekniset taidot
Jotkut muut ominaisuudet, jotka sinun tulee ottaa huomioon tehdessäsi ensimmäistä kertaa ehdokkaan haastattelua, Fialkovan mukaan ovat:
- Selkeä ja ammattimainen kommunikaatio lähestyminen
- Englannin kielen ylempi keskitaso, tai korkea taso
- Kyky tulla toimeen minkä tahansa tiimin kanssa
- Johtajuustavoitteet
- Kyky tukea ja ohjata nuorempia kollegoita
- Täsmällisyys kokouksiin osallistumisen, tai tehtävien ajallaan suorittamisen suhteen.
Haastattelukysymyksiä kysyttäväksi
- Mitkä ovat Reactin ominaisuudet?
Odotettu vastaus: React.js: n tärkeitä ominaisuuksia ovat:
- JSX
- Komponentit
- Yksisuuntainen tietojen sidonta
- Virtuaalinen DOM
- Yksinkertaisuus
- Suorituskyky
- Miksi käyttää Reactia muiden kehysten, kuten Angular.js, sijasta?
Odotettu vastaus: React on tehokkaampi kuin Angular.js virtuaalisen DOM- toteutuksen ja renderöinnin optimoinnin ansiosta. Lisäksi React- versioiden välillä vaihtaminen on helppoa, koska toisin kuin Angularissa, sinun ei tarvitse asentaa päivityksiä yksi kerrallaan. Lopuksi Reactia käyttävien kehittäjien saatavilla on erilaisia valmiita ratkaisuja.
- Mikä on tapahtuma Reactissa?
Odotettu vastaus: Tapahtuma on mahdollinen toiminto, jonka käyttäjä tai järjestelmän luoma tapahtuma saattaa käynnistää. Tapahtumia ovat hiiren napsautukset, verkkosivujen lataukset, näppäinpainallukset, ikkunoiden koon muuttaminen ja muut vuorovaikutukset.
- Mitä synteettiset tapahtumat ovat Reactissa?
Odotettu vastaus: Cross-browser wrapper selaimen alkuperäiselle tapahtumalle on synteettinen tapahtuma. Sillä on sama käyttöliittymä kuin alkuperäisillä selaintapahtumilla, kuten preventDefault() ja stopPropagation(). Tapahtumat toimivat kuitenkin yleisesti kaikissa selaimissa.
- Mitä eroa on Hooksilla ja Reduxilla?
Odotettu vastaus: React Hooks- ominaisuudet käsittelevät paikallisen komponentin tilaa, kun taas Redux hallitsee globaalia tilaa ja toimintoja, jotka voidaan lähettää.
- Kuinka hallitset kansiorakennetta?
Odotettu vastaus: Reactilla ei ole sääntöä tiedostojen sijoittamisesta kansioihin, mutta joitain yleisempiä lähestymistapoja ovat ryhmittely ominaisuuksien, reittien tai tiedostotyyppien mukaan.
- Mikä on React- komponentin elinkaari?
Odotettu vastaus: Reactissa jokaisella komponentilla on elinkaari, jota voit seurata ja hallita sen kolmen ensisijaisen vaiheen aikana. Asennus, päivitys ja irrottaminen ovat nämä kolme vaihetta.
- Kuinka voit välttää komponenttien uudelleenrenderöinnin?
Odotettu vastaus: Välttääksesi uudelleenrenderöinnin komponenttikohtaisesti, sinun tulee käyttää shouldComponentUpdate()-elinkaaria.
- Anna minulle kolme etua Hooksien käytöstä Reactissa.
Odotettu vastaus: React Hooksin käyttäminen tarjoaa kolme etua: uudelleenkäytettävyys, luettavuus ja testattavuus.
- Kuinka usein React useState päivittyy ja miksi?
Odotettu vastaus: React viivästyttää päivitysten tekemistä, koska kehittäjät käyttävät useStatea parantaakseen nopeutta rakentamalla jonoja. Ehdokkaiden tulee olla tietoisia siitä, että useState-päivitykset tapahtuvat asynkronisesti sen sijaan, että muutokset toteutettaisiin välittömästi tilaobjektiin.
- Mikä on Fluxin käytön suurin hyöty?
Odotettu vastaus: Voit hallita tiedonkulkua ohjelmasi läpi käyttämällä Fluxia. Voit tehokkaammin analysoida tietojen muutoksia ja tehdä vianmäärityksiä ottamalla käyttöön yksisuuntaisen tietovirran, jossa on ennalta määritellyt vastuut kullekin komponentille (toiminto, tallennus ja näkymä).
- Kuinka luot viitteitä?
Odotettu vastaus: Reactia käytetään referenssien rakentamiseen. React- elementteihin liittämiseen ref- attribuutilla sen jälkeen, kun on kutsuttu createRef(). Kun komponentti luodaan, viitteet asetetaan usein ilmentymäominaisuuteen, jotta niitä voidaan käyttää viitteinä koko komponentissa.
- Miten optimoisit React- sovelluksen suorituskyvyn?
Odotettu vastaus:
- Pitämällä komponentin tila paikallisena tarvittaessa
- Muistamalla React- komponentit tulee välttää tarpeetonta uudelleenrenderöintiä
- Code-splitting dynaamisen tuonnin avulla
- Reactin ikkunoinnin tai lista- virtualisoinnin kautta
- Reactin laiskalla kuvanlatauksella
- Mitä välttäisit bindingin Reactissa?
Odotettu vastaus: Voin käyttää nuolifunktioita luokan ominaisuuksissa välttääkseni bindingin Reactissa. Luokkaominaisuudet ovat uusi ominaisuus ja käyttääkseni niitä, minun on otettava käyttöön transform- class- ominaisuudet.
- Kerro meille aiemmista projekteista, joissa olet työskennellyt ja jotka on rakennettu React.js: n päälle.
Odotettu vastaus: Olen työskennellyt viestisovelluksen/reaaliaikaisen chat-sovelluksen/henkilökohtaisen blogin/verkkokaupan mobiilisovelluksen parissa.
Mistä erottaa erinomaisen React.js- kehittäjän hyvästä?
Kun kysymykseen tulevat hienot, tekniset yksityiskohdat, jotka React- kehittäjän tulisi hallita, Prifti katsoo syvemmälle koodin yksityiskohtiin.
”Näen erilaisuuksia import- järjestyksessä, objektien tuhoaminen, muistiin tallennettujen komponenttien käyttö, funktioiden määrittämisen välttäminen renderöinnin sisällä, objektiliteraalien käyttö.”
Catherinelle asianmukaisen teknologian tuntemuksen hallinnan lisäksi tärkein kriteeri on, että kehittäjä voi työskennellä ilman valvontaa ja muistutusta tehtävistään:
”Heidän tulee pystyä esittämään itsensä ja työnsä ilman jatkuvaa valvontaa. Lisäpisteitä saa, jos heillä on halua ottaa muitakin kuin vain Reactiin liittyviä tehtäviä, kyky tehdä omia päätöksiään ja halu oppia uutta.”
















