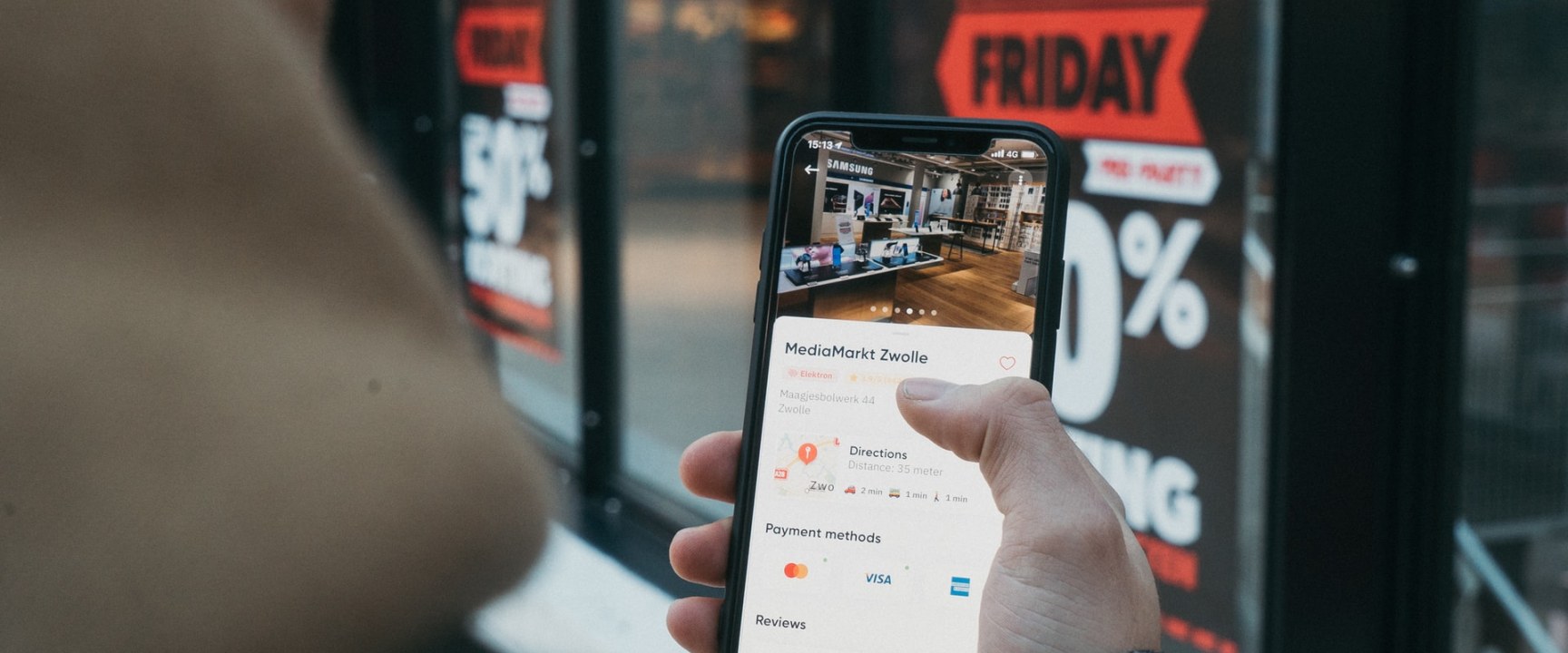
Photo by CardMapr on Unsplash
Mobile shoppers prefer native app interfaces to responsive mobile websites. However, that doesn’t mean you’re bound to build a mobile app counterpart to your e-commerce website. Progressive web apps (PWAs) can make a smarter alternative and help you bring native mobile UI and UX standards to the mobile version of your e-store.
Even major retailers, which have the funds to build native mobile apps for e-commerce, often chose not to go that route. Instead, they opt for building progressive web apps (PWAs) and get more than happy with better mobile commerce conversion and retention rates.
Let’s look at the main reasons why retailers move from the website + e-commerce mobile app combo to PWAs and you should probably do the same.
1. App-like interface on mobile web
Despite having responsive design most e-commerce websites haven't gotten much traction with mobile shoppers. They continue to get views but not conversions. That’s because the user experience on the mobile web is very different from native mobile apps beloved by people.
In an attempt to meet consumers’ expectations, many retailers started building iOS/Android e-commerce apps and nudged mobile website visitors to “download for a better shopping experience”. But it wasn’t the best solution. Most people feel reluctant to install another app on their smartphones, especially if they’re not going to use it daily. The unwillingness to clutter their devices deters them from trying the mobile native experience created by retailers.
What online sellers really need for effective mcommerce is to bring the app-like experience to their web assets. And that’s exactly what progressive web apps let them do. The PWA takes all of the things users love about native mobile apps: the app shell, instant access, and fast performance while removing the lofty commitment to download anything from the equation.
2. Cost-effective development and maintenance
PWAs allow your online retail business to go multichannel and multiplatform while developing and maintaining one system. It means you’ll have one team that develops one e-commerce engine connected to multiple interfaces. Therefore, you’ll spend less money on the development of a single PWA than if you were building one or even two mobile e-commerce apps in addition to a website.
One e-commerce PWA can cover both mobile and web thanks to its decoupled architecture. This type of software is composed of two relatively independent parts: a frontend app and a backend app loosely interconnected via an API. The decoupled architecture makes the development process flexible allowing to adapt the software to the changing business needs. Moreover, the technologies that power PWAs evolve quickly, which makes development easier and faster year by year.
The PWA frontend with desktop and mobile storefronts can be built using React or Vue. Although there are many other tools for progressive web app UI/UX, those frameworks remain the most popular. They allow developers to write a frontend from scratch or customize pre-built open-source code packages.
On the backend, you can run any existing headless e-commerce platform, such as Magento 2, WooCommerce, and BigCommerce, or have a custom-built e-commerce engine. Whatever option you choose, you’ll have a single backend codebase and store all data in one place. This will help you collect and manage data more effectively as well as leverage enhanced e-commerce analytics.
3. Mobile-native features for web apps
PWAs empower websites with features that previously worked for mobile apps only. This gives the mobile web a chance to become the leading mobile commerce sales channel. Let’s look at the three main features of PWAs revolutionizing the user experience on the mobile web.
Home screen presence. PWAs have a special JSON file containing app metadata, which is called Web App Manifest. This file enables users’ gadgets to save the icon of the app to their home screen. It means people who frequent your online shop won’t have to search for it in their mobile browsers every time. Instead, they can use your app icon to access your shop instantly, as if they used a mobile app. And they will do it because adding an icon with a link to a website is a way smaller commitment than installing a mobile app.
Push notifications. PWA allows you to re-engage with your website visitors by sending push notifications to their smartphones. You can leverage them to the full extent and show an icon, a line of text, and a link for people to click and go to a specific page on your site. You can also integrate action buttons into your notifications to enable users to interact with your web app without having to open it.
Offline mode. PWAs provide a better experience for people having unstable Internet connections than traditional websites. When someone goes offline while browsing your store, they retain access to the pages they've looked through thanks to data caching. It means that short connection failures may even go unnoticed. Moreover, shoppers can interact with the website offline, for example, add products to carts. Their requests get queued to be processed as soon as the connection is back.
Push notifications and offline mode features got unlocked for PWAs thanks to Service Workers (SWs). SWs are files containing event-driven JavaScript code. They run in separate threads in the browser and fulfill different useful functions. For example, they send push notifications, cache data for your PWA’s offline mode, and serve as proxies between the user's browsers and your servers to speed up page load times.
4. Better customer acquisition and retention
Accessibility is a huge advantage PWAs have over mobile apps. You just don’t have to list it on app stores. No complex app store review processes. No pay-to-play fees. No need for incentives nudging customers to download your app. Mobile shoppers just access your mobile-first online store through a link and that’s it.
Your PWA leverages the same customer acquisition channels as an ordinary website would. You’re doing good old SEO without getting into competition inside app stores because all the content of your PWA gets indexed in search engines. This is especially good for less famous brands that don’t have a huge and loyal customer base yet.
There’s one more thing that simplifies customer acquisition – fast page load speed. PWAs can load in subsecond time, which helps engage new visitors and minimizes bounce rates. Apart from that, fast load speed and true mobile-first design are exactly what a website needs to rank high in search results.
As for customer retention, PWAs don’t have the notorious churn rate stats that mobile apps have. On average, mobile apps get uninstalled within three months. For e-commerce brands, every uninstallation leads to losing a customer. That's just not the case with PWAs.
5. Higher conversion rates and revenues
Better user experience results in higher conversion rates. By helping retailers to avoid frictions and frustrations typical for e-commerce mobile apps PWAs boost their revenues. Numerous case studies by well-known retail brands justify the money-making potential of the PWA concept.
For example, George.com, the leading UK clothing brand, got a 31% increase in mobile conversion rate after they upgraded their online store to a PWA back a few years ago. And a 21% increase in customer time on site after launching the “Add to Home Screen” prompt proves that the new PWA was well received by their loyal customers. It made an adequate replacement for the brand’s old mobile app. They are not the only ones that chose to go this way, and dozens others opted out for progressive web apps in 2022 and onwards too.
For the above-mentioned reasons, the option of upgrading your online e-commerce assets to a PWA truly deserves your consideration. Even more so, because there is now no other way to boost online sales than embracing mobile commerce. If you do it now, you’ll get an exciting opportunity to get ahead of your competition.
To make the first step to re-platforming to a PWA, you should get an experienced team of web developers. And this is what Proxify network can help you with. Instead of going through the exhausting process of finding and vetting candidates alone, just get in touch with us. We’ll help you staff your team with the right developers in no time.