Bootstrap
Bootstrap is the most popular and widely used CSS framework meant for developing fast, responsive and stylish websites.
The latest version of Bootstrap is Bootstrap 5 – which is very easy to learn and predominantly meant for developing mobile-first websites via the leverage of Bootstrap elements such as containers, tables, buttons, colors, cards, and a ton of other features available through the Bootstrap framework.
Bootstrap is very popular among web developers because of its:
Grid system: Bootstrap has a predefined system for responsive grids so that it eliminates the hassle of having to hard-code your own grids from the ground up. Additionally, you also have the ability to define custom breakpoints for each column in your grid. Besides using the default breakpoint snap, you can also choose between extra small, small, medium, large and finally – extra-large breaks.
Responsive images: In Bootstrap, you can automatically resize images based on the screen size of the existing image. Solving this challenge requires adding the img-responsive class to the images that you want to change and letting the CSS rule work its magic. Additionally, there are other, very useful classes like img-rounded and img-circle that can help you to manipulate the image shape even further to your liking.
Components: Bootstrap also features dozens of useful components to enrich your website’s user experience even further. Things like dropdown menus, thumbnails, progress bars, and navigation bars are just some of the features that you can add to improve your website’s functionalities right there on the spot — without even having to resort to using code! That’s a lot of firepower available right at your fingertips.
However, there are some minor setbacks to using Bootstrap as well. One of these setbacks can be, more or less, its size. In fact, this is one of the main debates between developers that is still ongoing to this very day.
The dilemma is as follows: using frameworks (in any language) significantly speeds up the development process, but adds to the list of additional things to worry about, such as redundant code, size increase, potential vulnerabilities, and more.
Thankfully, the Bootstrap download is very customizable, meaning you can choose which functionalities to download, and which to exclude. This will significantly reduce the size of your Bootstrap file and trim the additional weight off to allow for faster loading speeds on the client side of your web application.
Tailwind
Tailwind is a CSS framework that allows developers to rapidly build custom user interfaces. It’s considered a low-level, highly - customizable CSS framework that provides all of the functionalities to create intuitive designs – without having to override any global predefined styles.
Tailwind doesn’t impose any design limitations on the look of your site. To create or insert your specific styles, you simply combine several smaller Tailwind components into a fully-fledged user interface. The way this works is, Tailwind takes a so-called raw CSS file, continues to process the file and creates a final output from that file.
Some advantages of using Tailwind include:
- Code is simplified down to a bare minimum;
- All designs are fully customizable and ready to be utilized for creating your preferred website components;
- Naming CSS classes and CSS Id’s is drastically improved'
- Supports responsive design;
- Files can be changed locally without disrupting the entire CSS design.
JavaScript
JavaScript is a popular language that can create many website functionalities, with a main emphasis on developing the (one or multiple) interactive parts of the website.
In frontend design, JavaScript code is suitable for writing, arranging and placing different UI components such as tabs, accordion menus, pop-ups, image sliders and other interactive elements anywhere on your site.
And its use-cases don't stop there.
JavaScript can be also harnessed to perform subtler operations as well. For example, clicking on a checkbox in a form may prompt the showing of another pop-up that asks you a different question. To that end, JavaScript can provide you with additional functionalities that otherwise wouldn’t be available by using only the base versions of HTML and CSS.
Thirdly, JavaScript can adapt to user activity and introduce dynamic changes to the website later. All of this is possible without the need to reload the entire page. The user experience becomes seamless, faster and far more visually appealing, while the dynamic nature of the website helps to reduce the bounce rate and keeps your visitors longer on the site.
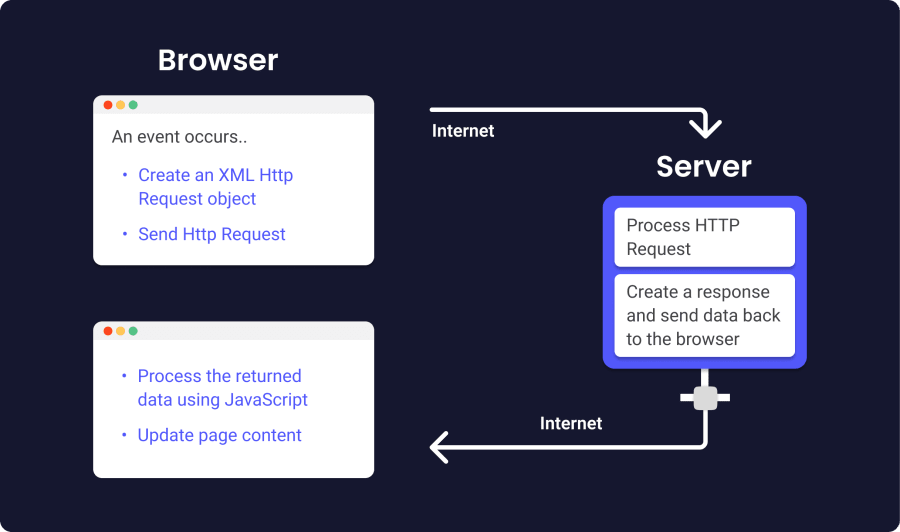
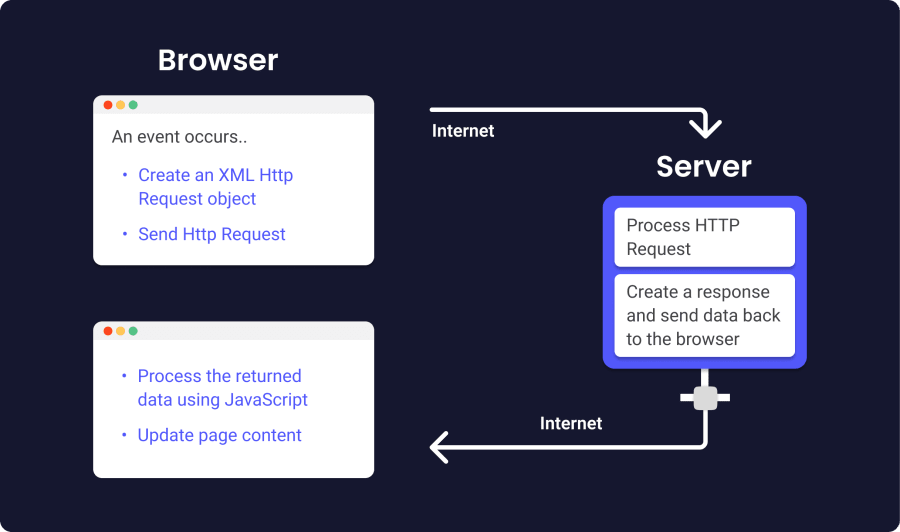
Finally, JavaScript also leverages the power of AJAX. In software development, AJAX refers to Asynchronous JavaScript and XML. AJAX is a set of multiple tools, solutions and development techniques that uses multiple web technologies to create asynchronous web applications. In simple terms, it can be thought of as functionality that allows a web page to communicate with a web server without the server having to reload the page.

Take for example a list of events that exist on a page. Let’s assume that these events are sorted by month, type of event, and price. By changing the filter to prioritize the type of events (instead of showing the most recent ones), a signal shows up that triggers an operation in the background to update the listing without reloading the page. The user stays exactly where they were, the page doesn’t stutter, and the overall experience ends up being much more pleasant than otherwise.
Some popular Javascript frameworks aimed toward frontend development are listed below.
TypeScript
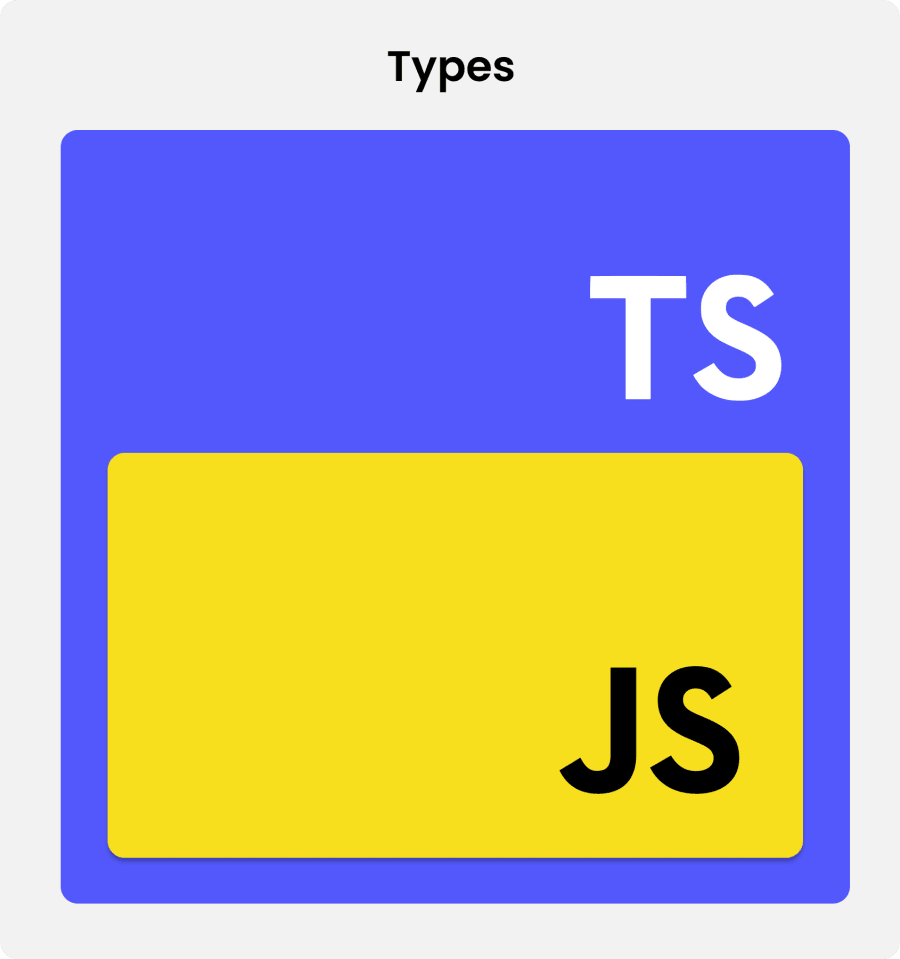
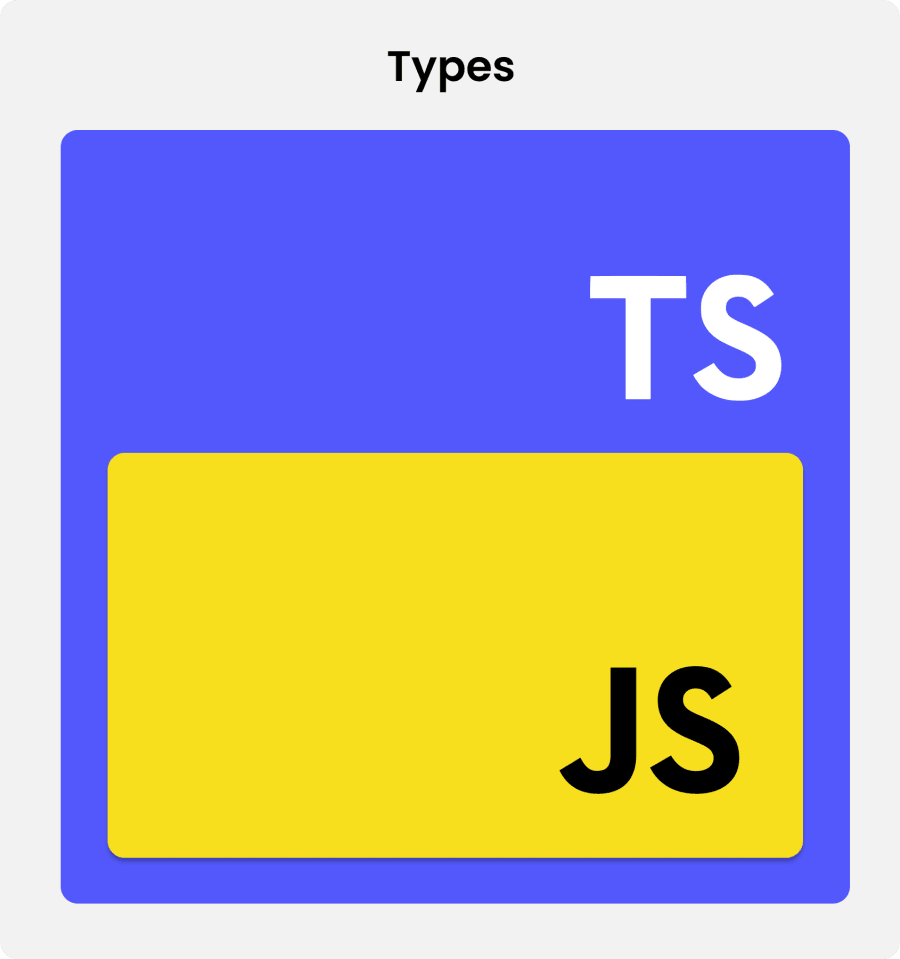
TypeScript is a statically typed superset of JavaScript which provides users with interfaces, classes, and compile-time debugging.

In 2021, a StackOverflow survey revealed that TypeScript was popular amongst 30% of the developers they interviewed. By 2022, the number increased to 40%.
Further, adding static typing to JavaScript can provide you with additional functionalities, out of which three stand out the most:
- You can quickly mitigate hidden errors like the “dreaded”
undefined is not a function
- You can more easily navigate through the complexities of large-scale systems
- You can more easily refactor code
The greater flexibility of dynamic typing is also its own downside. Mainly, it often leads to bugs that might decrease code efficiency, but can also increase expenses due to the addition of new lines of code.
The inability of JavaScript to support types and error checks at the time of debugging is a suboptimal choice for server-side code in complex projects. Contrary, TypeScript supports most of the functionalities of JavaScript, with the addition that it also scales.
However, one of the main reasons why TypeScript has gained popularity in recent years is the fact that Angular runs on TypeScript. We’ll get more into Angular later.
And how about considering some drawbacks?
Requires compilation: JavaScript doesn’t require compilation of the code, while TypeScript does. However, most applications that run through JavaScript require some kind of a build to run. A build step is always a thing with JavaScript.
Has a complex typing system: Sometimes, the typing system in TypeScript can be overly complex. This isn’t considered strictly a TypeScript disadvantage, but more of a downside that prevents full JavaScript interoperability.
Brings a “false” sense of security: The typing system in TypeScript can sometimes “lull” developers into a false sense of security. In fact, relying too much on TypeScript itself to solve all imperfections in your code can make you complacent and can eventually lead to losing your edge. TypeScript is not 100% bulletproof.
The CTO's guide to different hiring models
How to hire for a fast-growing tech company
TypeScript VS JavaScript
Considering both JavaScript and TypeScript for frontend development can be reduced to one thing: the context of your engagement. However, if you really have to pick one, deciding which one of the two is better boils down to several considerations:
JavaScript performance: In terms of performance, both languages perform similarly to one another. One of the main differences, however, can be found in the way you write the code. Back in the past, JavaScript was “frowned upon” because it was really slow. That’s not the case anymore. Today, the performance of JavaScript mainly depends on how and on what the code is being used for.
TypeScript performance: The performance of TypeScript can be assessed during the time of coding. TypeScript can’t run by itself, so it must be compiled and run through JavaScript. In a way, TypeScript performance is tied to the performance of JavaScript.
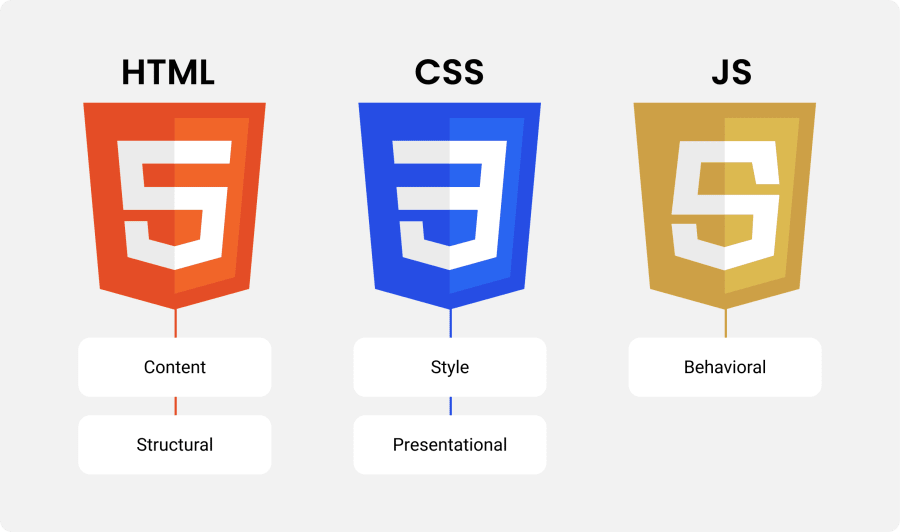
JavaScript popularity: Besides being the older language, JavaScript is also the more popular of the two. Plus, it’s also part of the core trio of languages used in the creation of the Internet, along with HTML and CSS. However, the world has been too reliant on JavaScript: As of 2022, out of approximately 1.9B websites in the world (and growing), it’s estimated that JavaScript has been used in at least 98% of those sites! It’s simply the preferred scripting language for both client-side and server-side programming.
TypeScript popularity: According to Octoverse, TypeScript is the fourth most popular coding language, beaten only by Java, Python, and finally – JavaScript. Will TypeScript exceed JavaScript in terms of popularity in the near future? Only time will tell.
JavaScript scale: initially, JavaScript was meant for the development of small-scale applications because it was lightweight and it supported cross-platform work. Today, JS and its many frameworks have grown in complexity, and therefore are used for large, advanced and complex projects.
TypeScript scale: On the other hand, TypeScript is only partially compatible with cross-platform development, but it is by no means a lightweight language. Therefore, using TypeScript for small-scale applications is not a good idea. However, its complexity, paired with its flexibility, makes it a great choice for larger applications where lots of coding is required. Additionally, object-oriented programming, static typing and the need to compile its code at runtime make TypeScript a great choice for projects where thorough documentation, indexing and debugging are a must.
React.js
React.js is the most popular JavaScript library for developing web applications and building fast, interactive, and reliable UIs or user interfaces.
Currently, there is an ongoing debate on whether or not React.js is a library or a framework, with developers being split right in the middle. In terms of what it does, React.js is responsible only for rendering the UI (user interface) and it leaves most of the other functionalities up to the project developer to assemble to their preferences.
However, in terms of tool availability, functionality, and general workflow, React.js can be definitely considered a framework as well. For the sake of simplicity, the best thing to do is to acknowledge that React.js shares functionalities from the definitions of both libraries and frameworks, and to move on.
The main use case of React.js, something that all JavaScript libraries and frameworks also share, is to create dynamic user interfaces that allow updates without having to refresh the page. Besides eliminating the need to constantly refresh the screen, this type of technology also avoids processing all code.
But why is React.js so popular?
First off, React.js has been developed by the engineers back at Facebook (now Meta), which may or may not contribute to the popularity of the JS library today.
More importantly, React.js is potentially one of the most (if not the most) flexible JavaScript library that has a linearly progressing learning curve. Meaning, developers coming from another stack can easily adjust to React.js without having to reform their entire programming paradigm and without having to start learning to code anew.

Recently, it’s no secret that React.js has been growing in complexity by the day. To address this trend, a new need has emerged: mainly, to develop other React.js frameworks in order to improve the workflow and add new functionalities to the existing JS library.
Below you can find some of the more popular React.js frameworks:
Redux
Redux is an open-source predictable state container (also a JavaScript library) for managing JavaScript applications. It’s mostly used together with React.js to improve and centralize the state of your apps, but it can also be used with other JavaScript libraries, applications or other JS-compatible tools as well.
Redux is considered lightweight (only 2KB in size including dependencies), so developers don’t have to worry about needlessly increasing the size of their application assets across the board.
More precisely, Redux allows you to manage your application state all in one place and to keep track of any changes in your application in an easily traceable and highly predictable manner.
Sometimes this can pose other problems in the development process: namely, the addition of boilerplate code. Boilerplate code might add more complexity to the code, making things harder to understand and debug later in the process. However, this heavily depends on the general architecture of the engagement itself.
Redux is good because it’s:
Maintainable: Redux is strict in the way it organizes the code, so anyone with React.js and JavaScript knowledge would have an easier time understanding how Redux applications work. This keeps large-scale apps easier to understand, maintain, and update.
Predictable: The state of applications is always predictable in Redux. Reducers are pure functions, so if the same state is always passed to a reducer, you will always get the same result.
Easily testable: Testing apps in Redux is as easy as it gets. Redux always uses functions to change the state of the so-called pure functions.
Performant: With Redux, and especially React Redux, keeping the application state global doesn’t lead to degradation in performance. Redux internally optimizes its workflow so that your project’s new components only re-render when they need to.
Easily debuggable: Easy debugging is one of the major benefits of using Redux. In fact, it’s very easy to understand network errors, coding errors, and other types of bugs in the code when every action and state is properly logged in each step of the way.
And what about the downsides of Redux, if any? Redux is not suitable for:
Simple UIs: If your application needs simple user interface changes, and is itself considered to be simple, then you don’t need a complex UI solution like Redux. Improving the code and introducing state-sharing between components might work better than working with Redux.
Single data sources: if your engagement doesn’t require data from multiple sources, then you most likely don’t need to work with Redux. Data inconsistency issues won’t pose a problem if your application works with a single data source per view.
Next.js
Next.js is an open-source React.js framework for generating static (one-page) JavaScript applications, websites, and other web-based engagements.
But don’t let the definition of “dynamic” and “static” fool you: with Next.js, you can leverage a hybrid development model to ultimately build apps that contain statically generated pages with dynamic functionalities. This feature is called Automatic Static Optimization.
The benefits of using Next.js are as follows:
Automatic code splitting: Next.js is “smart”, as it only loads the required JavaScript and CSS that are absolutely needed to render a given page. This significantly speeds up loading times, while the user’s browser doesn’t have to spend computing resources to download unrequired JavaScript and CSS that it doesn’t need for the page. Performance is increased, the browser doesn’t “throttle”, and the user is happier because the loading times of the page become significantly shorter.
Server side rendering: React.js components that show up on the user-side of the website are firstly rendered on the server-side. In other words: once the HTML code has been sent to the user’s browser, the user has all of the resources in place to view the content of any given website that they are trying to reach. Again, this leads to significantly faster page loading times and an overall better experience for the user.
Gatsby.js
Gatsby.js is a React-based frontend framework with the functionality of a static site generator. What this means is that it takes the best parts of React, GraphQL, and other frontend tools and combines them into a neat package for the most optimal developing experience. The static site generator part of the definition is referring more to the historical naming of the technology, instead of Gatsby’s modern capabilities.
Functionality-wise, Gatsby.js utilizes a robust pre-configuration to create a website that only features static files. This allows for incredibly fast page load times, intelligent image loading, data prefetching, and many more capabilities right out of the box.
The good thing about Gatsby is that you’re still responsible for coding and developing your website, and Gatsby takes that code and transforms it into a single HTML file – including all static assets of the site as well. The HTML file lives in a folder, and you can upload that folder to a hosting provider of your choosing. It’s very efficient for getting the job done.
More precisely, Gatsby leverages GraphQL to build the so-called data layer. A data layer is a collection of all the data in your engagement, wherever that engagement may be and whatever it may use. For example, Gatsby can collect data from JSON, Markdown, WordPress, other APIs, and lots more! It then proceeds to create a GraphQL server (at build time) using all of that data, which is then queried through React using the same GraphQL data layer.
One question that often arises among those new to Gatsby is: “I don’t know how to work with GraphQL, will I be able to use Gatsby?” To some extent, this is a valid concern. However, if you aren’t familiar with either React or GraphQL, Gatsby may very well be the perfect point of entry for you.
Finally, can you work Gatsby while omitting the inclusion of either React or GraphQL? The answer to this question is a resounding NO.
Angular
Currently, Angular.js has been deprecated in favor of Angular. It has reached a state called – in programming lingo – end of life or EOL.
Released back in 2010 by Google, Angular.js has seen a fair share of use among developers for building business applications, mobile apps and other software. Its successor, Angular, is based on TypeScript and is used to build all kinds of applications in multiple niches, including e-commerce, banking, healthcare, and more.
In short, Angular is an open-source TypeScript framework meant for developing robust, single-page applications. Additionally, it provides a sufficiently intuitive structure to work with, while also enabling developers to build complex software that is easy to update and maintain.
The main features of Angular are as follows:
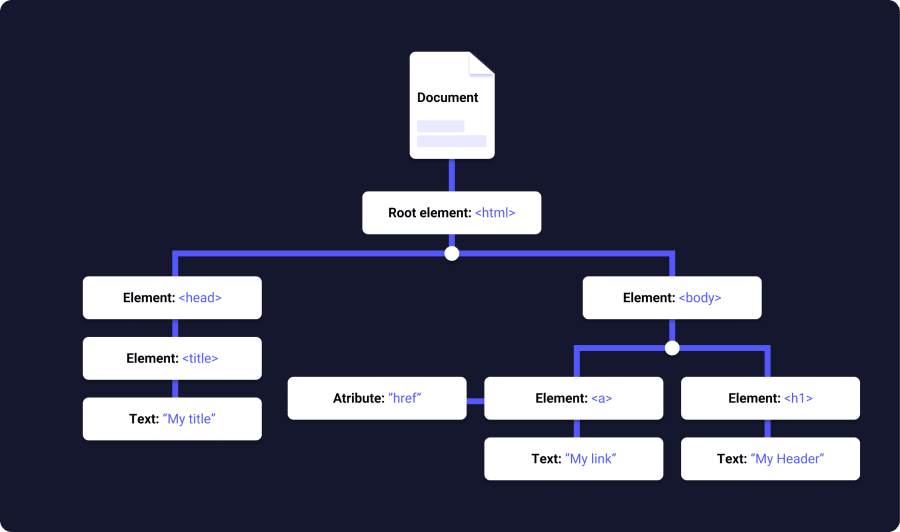
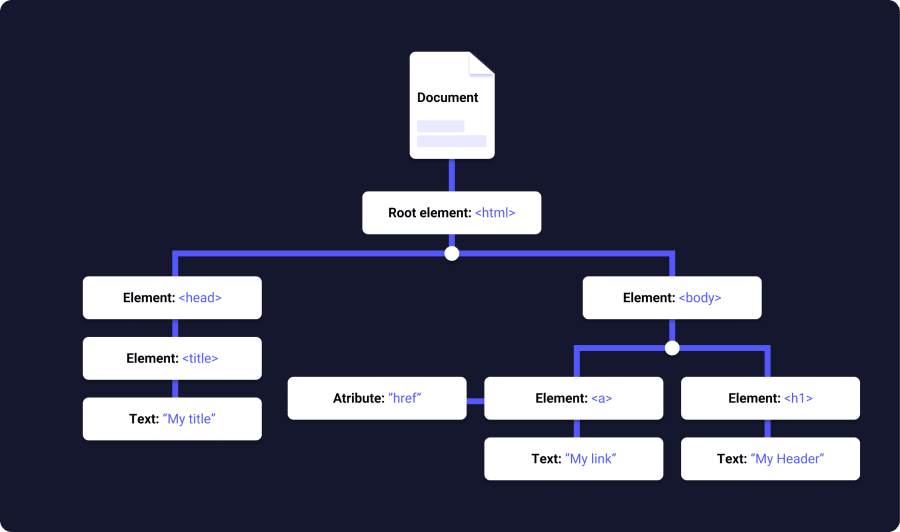
Document Object Model (DOM): the DOM treats an HTML or XML document as an expanded tree structure in which nodes represent parts of the document. Visually, it would look something like this:

If fifteen updates are made on the HTML page, Angular will skip updating the ones that are already up-to-date and will go straight to updating the entire tree structure with new HTML tags.
Data binding: this is a working method where you can manipulate elements on a website via the use of your web browser. It employs dynamic HTML and requires neither programming nor scripting. Examples of data binding can be found in web components that feature some kind of interactivity, such as calculators, games, tutorials, forums, and more. For pages that contain large amounts of data, Angular can help to enable a better incremental display of those same pages. Additionally, Angular uses a two-way binding model. When the UI elements are updated, the model state reflects all of those changes. This also works the other way around: when the model state is updated, the UI state also changes as well. Ultimately, this ensures an interrupted exchange of information between the DOM, the model data and the controller.
MVC architecture: Angular leverages the MVC (model-view-controller) model. It offers ample documentation on how your applications should be structured and how everything should look. In addition to that, it also relies on the bi-directional data flow methodology that connects to the real DOM.
Testing: Angular works with the Jasmine framework to provide robust testing functionalities for writing a multitude of different test cases. Some of the tests can also be run through Karma, which is Angular’s own testing framework. Karma was developed out of necessity, when the testing tools at the time couldn’t meet Angular’s standards. The Jasmine and Karma frameworks work very well together, hence why they’re the most recommended testing environments for Angular.
Vue.js
Vue.js is an open-source JavaScript framework suitable for building SPAs (single-page applications) and UIs (user interfaces). Vue.js uses the MVVM (model-view-view-model) design architecture.
Furthermore, Vue.js was designed back in 2014, when the principal designer Evan You (then a Google engineer) wanted to extract the best features out of (the now deprecated) Angular.js and create something that was lightweight, intuitive, and simple to use.
Again, the main structure of Vue.js revolves around the MVVM pattern. This pattern allows for the model (also known as the business logic) to be different from the view, also known as the graphical interface. In turn, this differentiation provides the basis for a very intuitive workflow, both on the frontend and backend parts of web development.
Additionally, Vue.js also has a core library with the main focus on the view part of the MVVM model. More functionalities can be added through the many Vue.js supporting libraries, hence why Vue.js has earned the adjective progressive.
However, the most important features of Vue.js are its directives. In frontend terms, directives are HTML attributes that allow developers to extend already existing HTML code, which ultimately determines the structure of the elements on a site.
Here are some of the most popular Vue.js libraries:
Vuetify
Vuetify is an open-source, material component framework for Vue.js that strives to provide ample, clean and semantically adaptable components in order to make building applications a walk in the park.
Vuetify borrows some parts of the architectural design from several other frameworks, more notably Semantic UI, Materialize CSS, Bootstrap 4 and Material Design Lite. Vuetify is mostly used for frontend development, and you can say that it belongs in the frontend category of tech stacks.
There are a couple of main reasons why you might use Vuetify:
- It’s patched, updated and maintained on a weekly basis;
- It has a very active community and support from both senior and up-and-coming developers;
- It offers 18 months of support for the previous version after the release of a major new Vuetify version.
Nuxt.js
Nuxt.js is an open-source framework for developing Vue.js applications. The main goal of Nuxt.js is to help developers make use of the latest technologies, paradigms, and programming trends in order to create powerful, fast, and performant applications.
To get started, developers don’t necessarily need a thorough understanding of Nuxt.js, however, they’d need a basic understanding of how Vue.js operates in the wild.
Some important Nuxt.js features to remember include:
Powerful data fetching: You can fetch your data from any source in your Vue.js components.
SEO-ready: It features more intuitive meta tag management, as well as better content indexing.
Simple configuration: You can start doing work right away, without undergoing any complicated setup steps.
Strong conventions: You are operating with strong directory structure and strong conventions, which provide the perfect groundwork for efficiently working with teams.
Auto-import: Nuxt.js will import your components utilizing smart-code splitting, while you are left free to allocate your time to writing code.
Svelte
Svelte is an open-source compiler (written in TypeScript) that generates highly optimized JavaScript code. Svelte works differently from React.js and Vue.js, in that it transfers the bulk of the work into a compile step that executes when you start to build your application. For comparison, both React.js and Vue.js do most of their work in your browser while the application is already running.
This workflow creates an outcome that offers better performance across the board for all apps. Applications are smaller in size, contain fewer bundles, and the entire development experience is friendlier for developers with limited coding experience in some of the other popular JavaScript frameworks, as well as Svelte itself.
Thirdly, Svelte contains significantly fewer tools, concepts and other doohickeys to learn compared to the other options available. Rather, it closely follows the development model of HTML, CSS, and JavaScript, while also adding several extensions to HTML and JS.
One of the disadvantages of using Svelte lies in the fact that it’s relatively new, dare I say the word—framework. Its environment is therefore considered to be more lacking in terms of support, plugins, documentation, design patterns, and other paradigms. Plus, there are fewer job openings, which may turn into a positive if you decide to examine the inner workings of Svelte more deeply.
Some of the use cases of Svelte include:
Low-power web apps: Applications created with Svelte are smaller in size. This is very convenient for devices that operate on slow internet/network connections and likewise have slower processors. Also, fewer lines of code equate to fewer resources to download, execute, and store. In turn, everything runs faster, smoother, and hopefully — is more stable as well.
Complex visualizations and interactive pages: If you are working on data visualizations with a large number of DOM elements, a framework without a runtime overhead would be the preferred choice for that engagement. Svelte ensures quick and responsive user interactions that lead to high gains in performance.
Easy onboarding: One of the highlights of Svelte is that it features a very gentle learning curve. Developers with rudimentary HTML, CSS, and JavaScript knowledge will be able to easily pick up the specifics in a rather short period of time. With Svelte, building web applications is that easy.
Today’s developing environment contains multiple operating systems, various device types (i.e. desktop, mobile, tablet, hybrid devices), and an increasing technological complexity that grows with each passing year. So, naturally, there is a demand to make all of these devices communicate with each other without unexpected disruptions in doing business as usual.

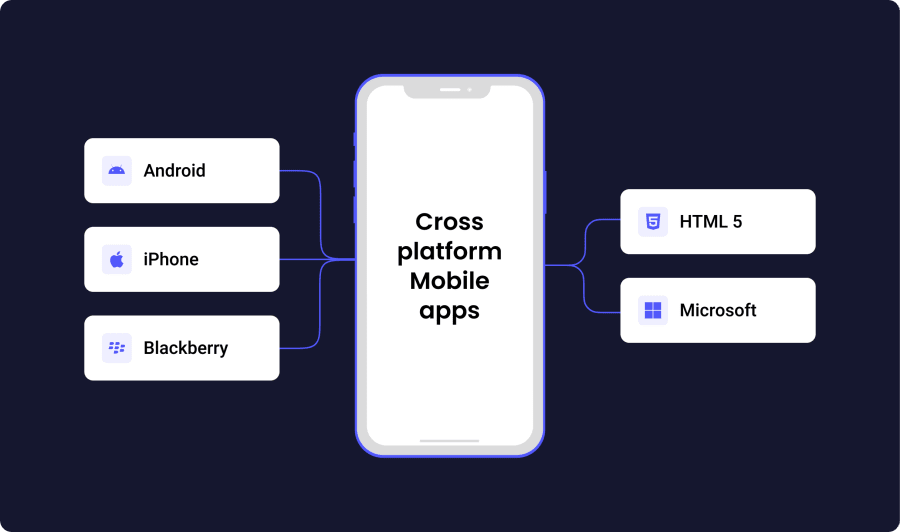
Cross-platform mobile development tries to do just that. In a developer’s vernacular, cross-platform mobile development represents a paradigm of developing mobile applications that would be compatible with all major operating systems across the most popular mobile devices worldwide.
Initially, the complexity of building mobile applications was also multiplied by the difficulty of creating a backend environment that would work across all mobile platforms. In fact, building native apps for each preferred operating system (OS) was easier than trying to build a universally-compatible app that would work everywhere.
The main issue with this approach, however, was that the source code created for one OS (for example, iOS) would not work for another operating system (like Android).
Today, it’s very easy for developers to build cross-platform mobile applications. Some of the more popular approaches include:
Progressive web apps (PWAs): Websites look, feel and behave like mobile applications. Progressive web apps take full advantage of native mobile capabilities, without requiring the user to go to an application store, download the app, and install it locally on their device. Instead, the apps are compatible from the moment they go live on the web.
Hybrid apps: Developers have the option to write the application’s code in JavaScript or HTML 5, and then they can place a so-called native device wrapper around the app.
Windows universal apps: The goal of this approach is to enable the same application to run on all major Windows devices, including PC, smartphones, tablets, Xbox, or smartwatches.
Rapid mobile app development (RMAD): Developers can use various tools and approaches to build their app without the use of code. This is often the preferred mobile development method (overusing coding languages and frameworks, like ruby on rails for instance) because it’s cheaper and it can address a specific need without punching holes through the entire budget.
I’ve recently sifted through some of the most popular cross-platform development tools, and the top performers are shown below.
Cordova
Cordova (Apache Cordova) is an open-source framework that allows you to leverage the syntax of HTML, CSS, and JavaScript to build native apps for a multitude of different mobile platforms.
Cordova renders your web application inside a so-called native WebView. A WebView is considered an application component that is used to show web elements inside a native application.
In simpler terms, you can imagine WebView as a stripped-down browser, without any of the functionalities (or UI elements) of standard browsers like Safari or Chrome. The application within this container acts like a normal web app that would run inside a browser. It is capable of opening pages, rendering HTML elements, running JavaScript code, talking with servers, and playing multimedia files. By definition, this type of application is called a hybrid application.
Ordinarily, web applications execute through a sandbox, which means they don’t have control over the hardware and software of the device that they’re running on. For example, the contact database on your smartphone (which contains numbers, emails, and other data) is NOT available for access to a web application.
This is where Cordova comes into play. It provides both a framework to run the web application inside a native application, and JavaScript APIs to provide access to a wide range of device features – like the aforementioned contacts database. These features are enabled through a variety of plugins. The plugins are what provide a connection between the web application and the native functionalities of the device.
One other important thing to mention is the difference between Cordova and PhoneGap. Cordova started off as PhoneGap back in 2008, as part of the web development company Nitobi. Adobe bought Nitobi in 2011, and the rights of the PhoneGap framework went over to the Apache foundation. PhoneGap was then renamed Cordova.
However, and this is where it gets somewhat confusing, Apache Cordova and Adobe PhoneGap are not the same thing. Cordova is considered to be the open-source version, while PhoneGap is the Adobe-branded version of the framework itself. Both versions of the framework have some similarities and differences between them. Using them both for developing a single project is not recommended.
React Native
React Native is an open-source JavaScript framework for building native mobile apps in both the iOS and Android operating systems. However, don’t let the native part of its name mislead you. React Native is using code that is compatible with most of the other major platforms (macOS, iOS, Windows, Web), which makes it easy to transfer the code from one platform to another without losing compatibility. In other words, React Native can be also thought of as a cross-platform development framework.
Similar to React.js for developing web applications, React Native apps are built using a mixture of JavaScript and an XML-type markup language, also known as JSX. Then, React Native renders the native APIs in Java (Android) and Objective-C (iOS). Therefore, your application will render as if it was natively developed for mobile devices, rather than rendering by using the WebView function. It will achieve the look and feel of a truly native mobile application.
React Native also connects the JavaScript interface with platform APIs, so that your React Native application can access device features like the user’s smartphone location, camera, or contacts database.
The advantages of using React Native as your preferred mobile development framework are multiple:
Compatible code: You can use a single codebase to render your application in both platforms, i.e. Android and iOS. If you were to take the native route, then you’d have to write separate code and use at least two developers to get the job done. With React Native, the code stays the same.
Consistency: Android and iOS are different operating systems. Naturally, there will be some differences in the way of how they perform operations or handle the UI elements inside applications. The shared codebase (of React Native) takes care of all that and makes sure that everything stays consistent across the board.
Better budget allocation: Cross-platform development is at least 30% cheaper than building natively-compatible applications. The fact that you can reuse the code leads to a faster development time, which reduces the project’s costs by a significant amount.
React VS React Native
Let’s clear up some misconceptions. React Native isn’t the newest version of React.js, however, React Native does use React.js in some capacity.
As a reminder, React.js is a JavaScript library developed by Meta (formerly Facebook) for building the elements in the frontend part of any given website.
On the other hand, React Native (also powered by React.js) is a framework for easily and quickly developing Android and iOS applications.
Both frameworks use the same underlying principles, although with some key differences between the two. For example, the syntax used to render the JSX elements is different between React.js and React Native. On top of that, React.js also uses HTML and CSS code, while React Native allows developers to use native mobile UI elements to create their applications.
Ionic
Ionic is an open-source software development kit (SDK) and a framework for cross-platform mobile application development. It was created in 2013 by Ben Sperry and Max Lynch and it currently runs on top of the Capacitor.js code execution layer (as opposed to initially running on the Apache Cordova framework).
Ionic uses the WebView application component to render native-like UI elements. With Ionic, you can build apps by using either React.js, Vue.js, Angular, or the Stencil framework. Ionic supports both iOS and Android mobile development.

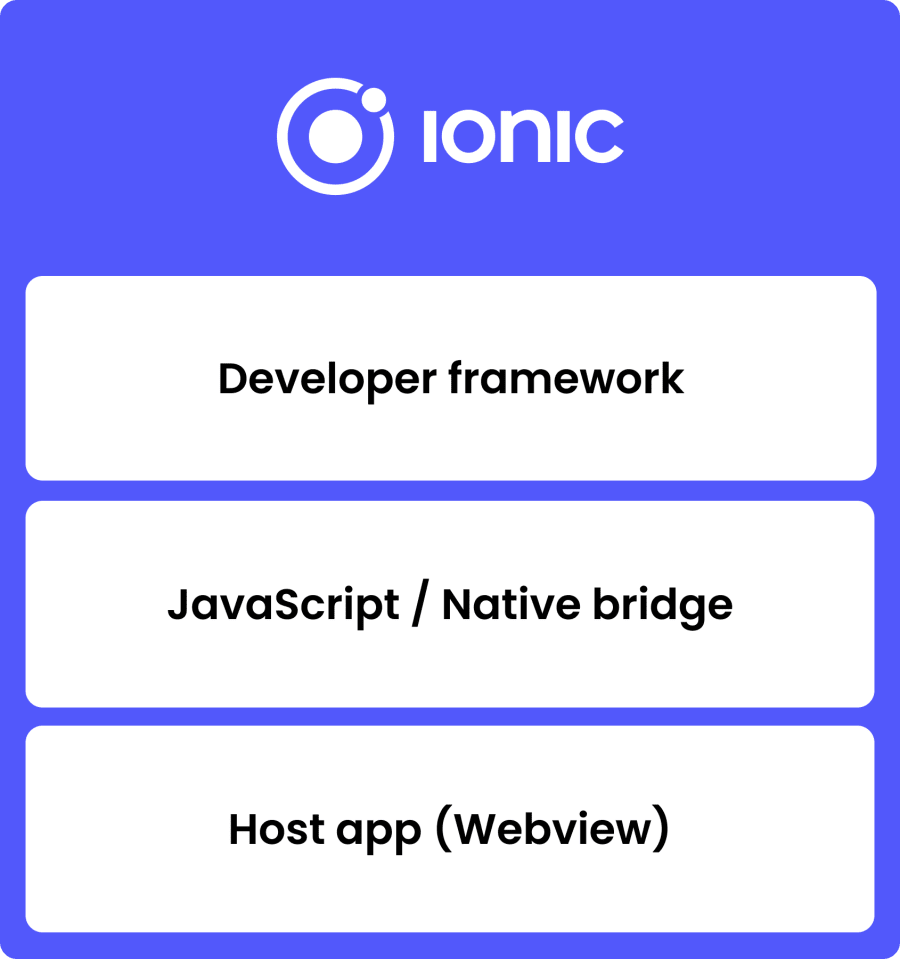
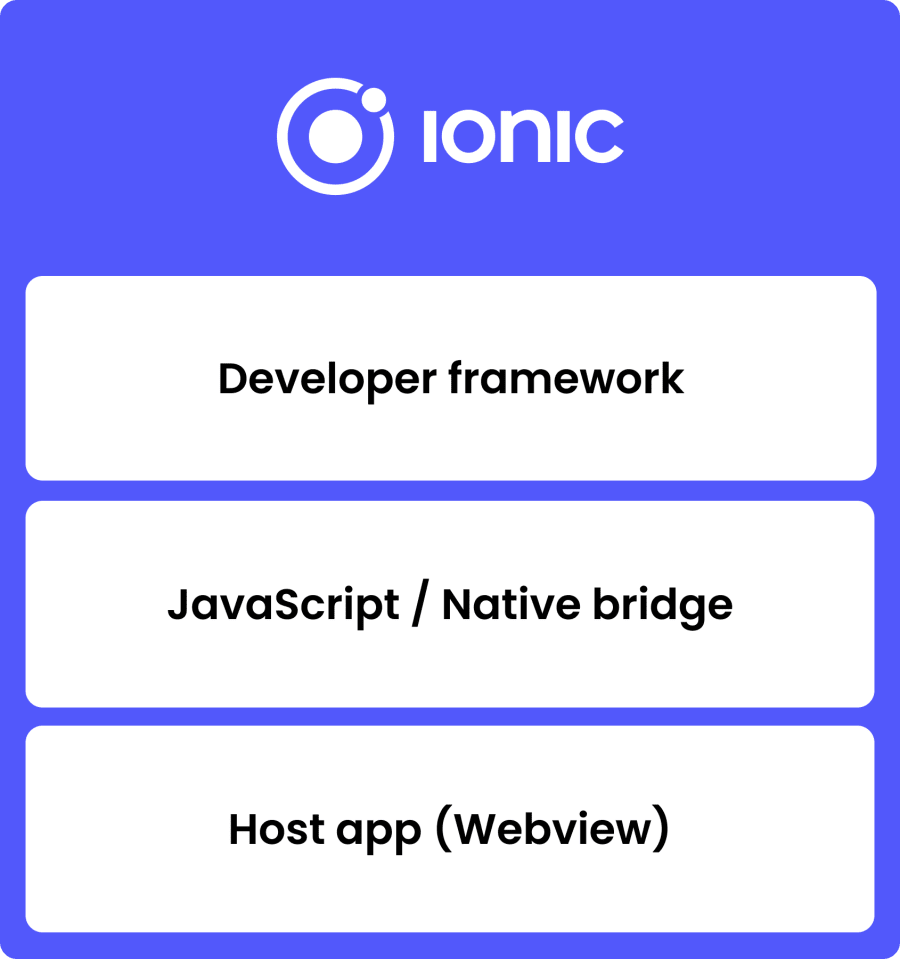
Ionic works thanks to its three main layers:
- Widgets toolkit
- Capacitor.js
- Host Application
The widgets toolkit is written using the Stencil library. Stencil components are compatible with most popular frontend frameworks, including Angular, React.js, and Vue.js.
The Capacitor.js (also known as a JavaScript-to-native bridge) converts native API calls to a JSON message. It then sends this message to the WebView interface of the host application, while the host application can also communicate with the web application layer by using the JavaScript bridge.
In terms of communicating with the OS’s native software development kit (SDK), Ionic uses a similar approach to React Native with a JavaScript bridge.
Flutter
Flutter is an open-source user interface (UI) software development kit (SDK) created by Google. It allows building applications in Dart with a so-called widgets-tree-based layout. Initially, Flutter was used to create Android and iOS application packages, but more recently, its functionality has been extended to include Windows, Linux, macOS, Fuschia, and web-based apps.
Flutter uses its own UI toolkit to build apps. For graphics rendering, Flutter uses the Skia Graphics Engine library.

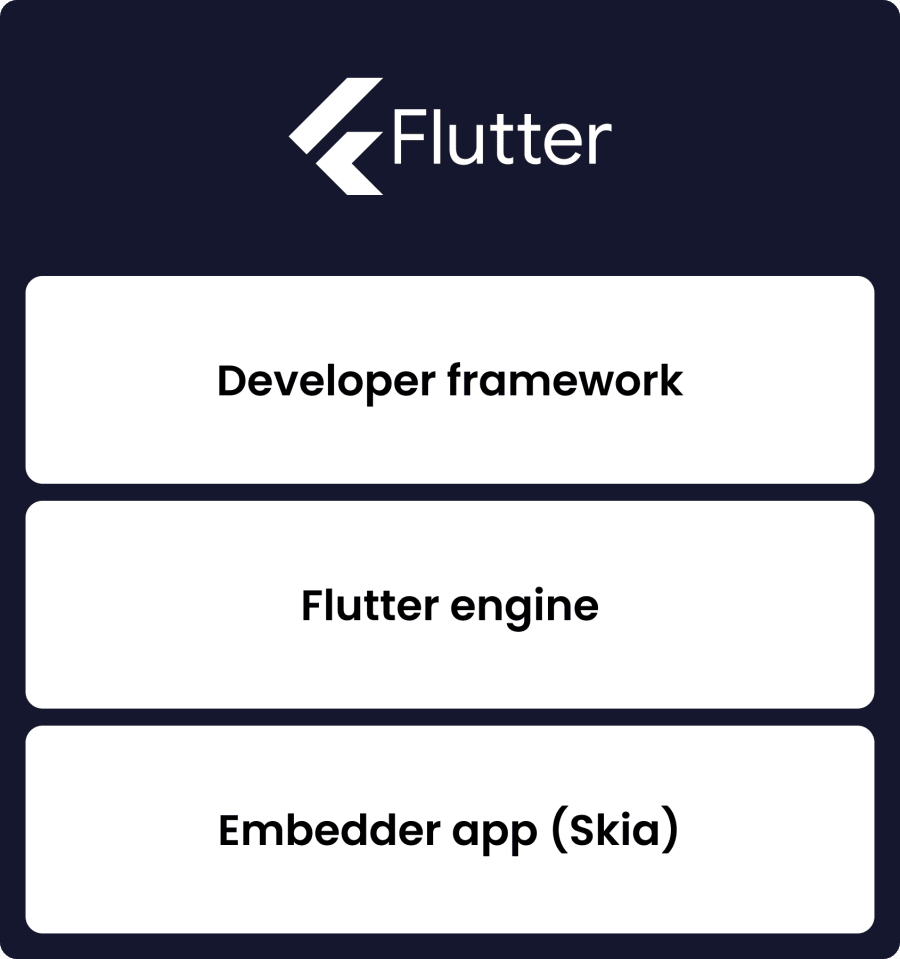
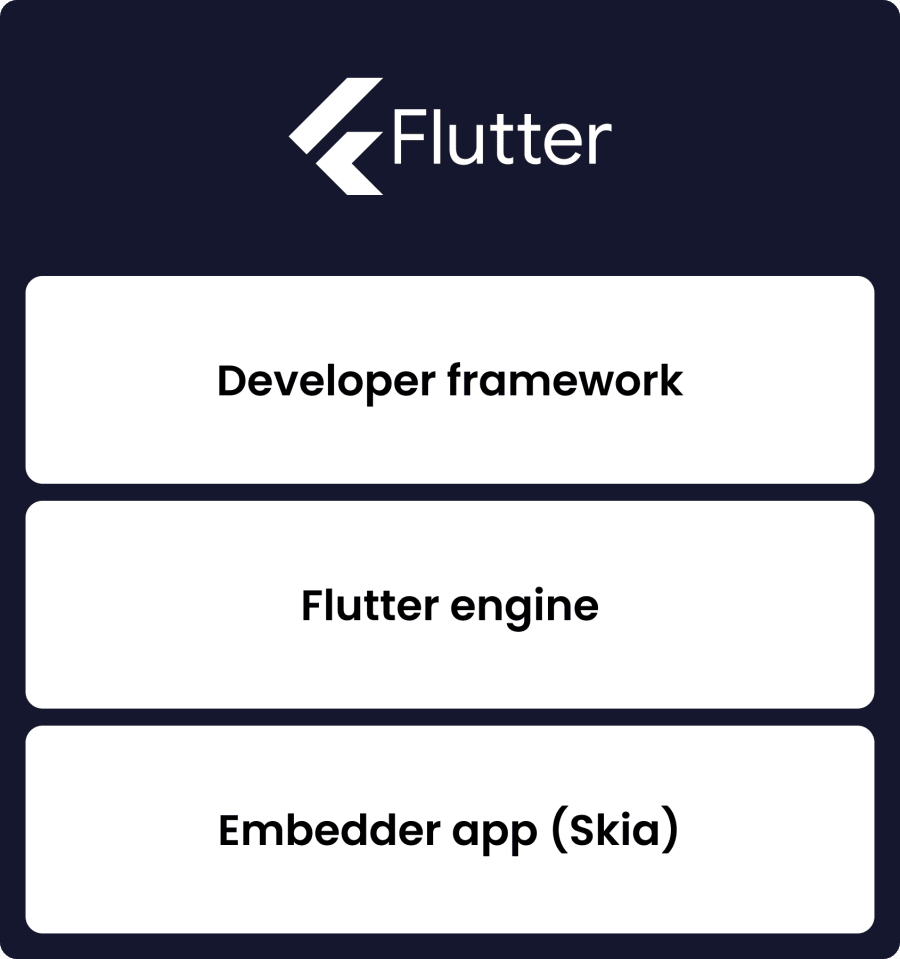
Just like Ionic, Flutter also has three main layers:
- Dart-based framework (provides widgets, animation, and the implementation of fully accessible application building blocks)
- C++-based engine (provides a communication channel between the embedder app and the Dart-based framework)
- Embedder app (host app)
Flutter’s main architecture is based on the Simple DirectMedia Layer graphics library, in that it allows APIs to render all platform-independent UI components. Additionally, Flutter also uses a type of JavaScript protocol to communicate with native (OS-level) APIs.
In short:
- Flutter doesn’t use platform-bound user interface toolkits (such as Android UI or Cocoa);
- Flutter renders widgets internally by leveraging its own architecture;
- Flutter communicates with OS-level native APIs using a binary protocol;
- Apps built with Flutter are cross-platform, universal, and independent;
- Flutter applications are compatible with all platforms that are being able to support a Flutter engine and Skia graphics;
- In many ways, Flutter renders apps like a game engine.
Dart
Dart is an object-oriented, static typing coding language mainly used for web development, client development, and mobile applications. The latest Dart iteration is 2.0, and with the arrival of Flutter, both tools are now considered a viable duo since they work very well together.
Unlike some languages, Dart has been created with the notion to be fast, efficient, and as comfortable as possible for developers to use. Therefore, it comes with a variety of very powerful tools, including a built-in package manager, parser, formatter, compiler and transpiler.
What’s also unique about Dart is the Dart virtual machine. Namely, the VM and the so-called just-in-time build immediately execute any code changes as they are made. Dart code can be compiled in a native environment, or in the case of web development, into JavaScript code.
In terms of its syntax, Dart writes similarly to Java, JavaScript, and C++ as well. For developers with background knowledge in any of these languages, learning Dart would be a real cakewalk.
Dart can be used in the following manner:
- For web applications;
- On servers;
- For mobile development;
- For console applications.
Dart is suitable for web development by leveraging the functionalities of its dart:html library. The transpiler converts the Dart code into JavaScript, which is then ready to execute on runtime. Another way of using Dart to develop web applications is with AngularDart.
Dart has two libraries (among other tools) dedicated for server work: namely, the dart:io and the dart:http libraries. Another tool for this purpose would be the Aqueduct framework.
Dart can also be used for developing mobile applications thanks to Flutter. Currently, the job opportunities for Flutter developers are constantly on the rise.
IOS Native App Development
Most of the applications in the App Store (Apple courtesy) are usually written in Objective-C, using the Xcode development environment.
To create an iOS app natively, you have to work from within OS X. Some of the development tools that you might need are the iOS 7 software development kit and Xcode 5. Both of these tools are free to use.
You can then run the app through the iOS simulator, which is integrated into the iOS SDK. To have your application running on a real device, however, you have to pay around $99/year. This price also covers the availability of the app in the Apple App Store.
Some of the other tools that you can use for native iOS development are as follows:
Swift
Swift is a powerful open-source programming language for creating applications compatible with most Apple-based products, devices, and environments — including iOS, macOS, AppleWatch and Apple TV.
Swift was created back in 2014 by none other than Apple themselves, and since then it has seen a fair share of new iterations and upgrades along the way. One of the initial purposes for creating Swift was to replace C-based programming languages, or even more precisely, as a replacement for Objective-C.
Today, Swift is a subject to constant improvements and change. You can find the source code on GitHub, which is very convenient for developers who would like to start creating their iOS applications immediately.
Some of the main Swift features include:
Classes and structures: Both classes and structures can be defined in a single Swift file. The external interface can also be used by other code.
Debugging: Swift makes use of the LLDB debugger (part of the LLVM library), which provides you with a seamless integrated debugging environment. Other features of the LLDB debugger include failure detection and recovery, consistent formatting and expression evaluation.
Generics: Functions are reusable and flexible thanks to the inclusion of generics in Swift. It’s a powerful tool that, combined with the type-safe paradigm, allows for a seamless development workflow.
Package manager: Its package manager is a robust cross-platform functionality with multiple use-cases. With it, you can create, test and run apps and Swift-compatible executable files.
Memory safety: Memory is automatically managed by Swift. It prevents any types of memory errors or unwanted behavior from popping up in the first place.
Error handling: Swift can catch code errors at runtime. It also provides support for propagating, throwing, and manipulating errors as well.
Binary compatibility: Swift also supports binary compatibility. Most libraries are included in the OS, so each application will utilize the latest version of the library directly from the operating system, and you can run the app without recompiling the code.
Tuples: Tuples allow you to work with (including creating and sharing) values and value groupings. You can use tuples to convert multiple values into a single one.
Syntax: Swift’s closure syntax is simple, lightweight, and clutter-free. A clear coding style is one of the main highlights of using Swift.
However, Swift also has its fair share of cons as well. Here are some of the most common downsides you can expect from the language:
- It’s new: Swift is a relatively new programming language. Some of its capabilities won’t be up to par compared to some of the older languages (JavaScript, Objective-C).
- It’s constantly updating: being a new language, Swift is constantly undergoing maintenance while featuring frequent updates. Depending on your workflow, habits and needs, this can easily turn into a pro – given you find the right tools for the job.
- It’s not 100% cross-platform compatible: Swift supports macOS (including most Apple platforms and devices), Windows, and Linux. However, it is mostly meant for native iOS development.
- Xcode has its shortcomings: Apple’s original integrated development environment (IDE) doesn’t support autocomplete, syntax highlighting, compiling, and refactoring.
Objective-C
Objective-C is an object-oriented, general-purpose programming language that adds additional functionality to C. It is considered a superset of the programming language C, but in practice, Objective-C is not bound to any specific platform, operating system, or computing device.
Most famously, Objective-C has been used by Apple to develop the operating system macOS. In addition to that, Objective-C has been the main language for developing iOS apps via its two main APIs: Cocoa and Cocoa Touch. With the introduction of Swift in 2014 however, Objective-C has slowly fallen out of favor among developers who might want a more contemporary approach in developing modern-day, robust applications.
Objective-C is useful for a great number of things. For one, it’s excellent for the management of memory in your apps. Certain compilers are able to convert your Objective-C code into a so-called static code analysis, which can then be used by the language itself to sift through (and retain) any useful information and garbage the rest of it.
Today, Objective-C is in a competition against Swift. There is an ongoing debate about which language is the superior one. Let’s consider their differences first to get a better grasp of the way how they’re meant to be used later.
Objective-C VS Swift
As I stated above, Objective-C heavily relies on the object-oriented coding paradigm. The reason is, OOP allows you to deconstruct complex software logic into smaller chunks of code for easier development and maintenance of any given project.
The smaller chunks, in this case, are objects. Each of the objects performs a vital function on its own and it coordinates with other objects to make your application work as intended.
Another important thing to note is that Swift is not the successor to Objective-C. Both languages work on their own and can be used together to create mobile applications.
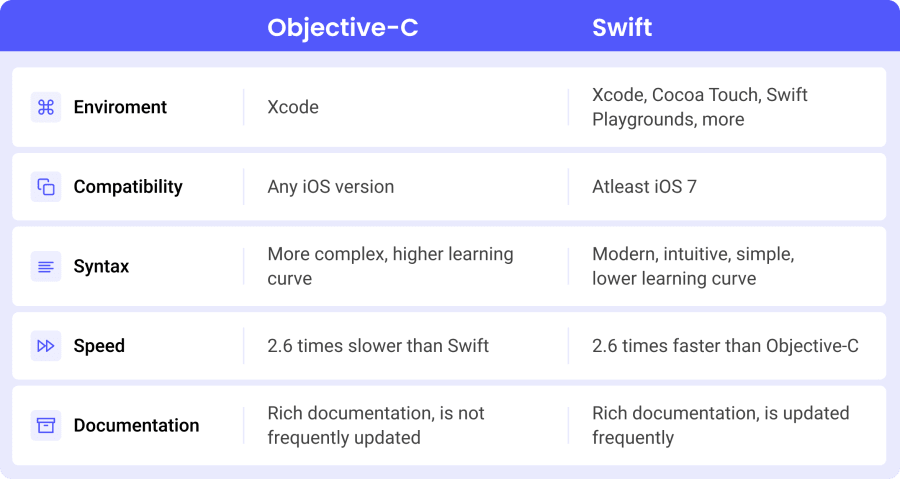
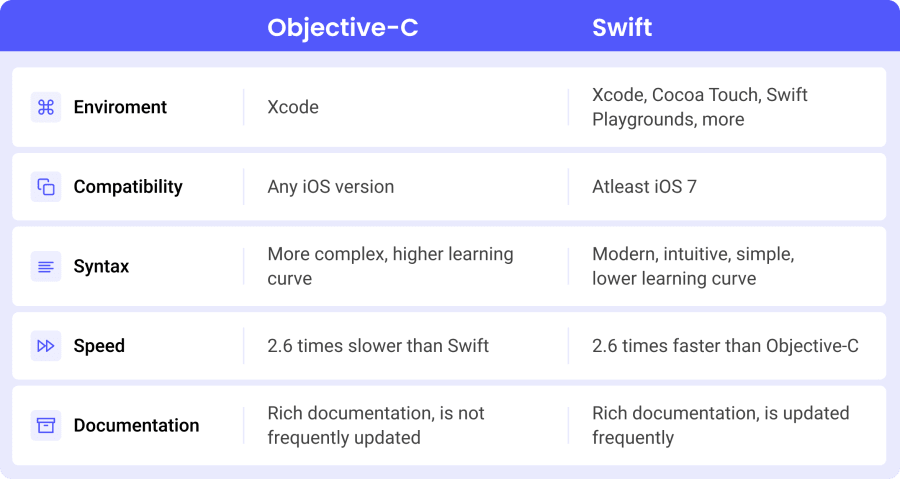
The following table might shed more light on the most important differences between Objective-C and Swift.

Clearly, Swift is the more optimal language for iOS development. It’s faster, safer, more reliable, and more intuitive. In addition, it also features Objective-C interoperability, which means that Swift code can exist side-by-side with Objective-C components.
Finally, using Swift will enable you to work with Objective-C APIs likewise.
Android Native App Development
When someone mentions native android application development, what they usually refer to is the Android Native Development Kit (NDK). The Android NDK is a collection of tools that allows you to implement either C or C++ code directly into your Android applications. This code is also known as native code, and it’s mainly useful because it allows you to do a combination of the following actions:
- Port your applications to other platforms
- Improve performance in demanding applications such as games
- Reuse libraries or upload your own libraries for later use
Note: the NDK might not be suitable for beginner Android developers who would only require framework APIs and Java code to develop their applications.
Before starting to work on your upcoming Android apps, you will need to understand the following NDK components:
- Native shared libraries: The files will have an .so extension, while the NDK builds them using your C or C++ source code;
- Native static libraries: The files will have an .a extension, and are available to integrate into other libraries;
- Java Native Interface: the JNI represents a channel of communication between the C++ and Java components;
- Manifest: writing applications without containing any Java components in them would require declaring of the so-called NativeActivity class in the NDK manifest;
- Application Binary Interface: The ABI defines how your application’s machine code will interact with your system at runtime. Android NDK offers ABI compatibility for 32-bit ARM, AArch64, x86, and x86-64 architecture systems.
Kotlin
Kotlin is an open-source, statically typed, general-purpose programming language for JVM (Java Virtual Machine) and Android development. It supports interoperability, a more intuitive syntax, and it also offers additional cross-platform functionality.
Kotlin was created in 2010 by the team working at JetBrains and has been made open-source ever since 2012. As of today, there have been at least 300 contributors to the Kotlin project on GitHub.
In a nutshell, Kotlin can be described as a refined version of Java. For example, defining Java variables requires much less code in Kotlin than it does in Java. Functions are defined using the fun keyword, while newline semicolons are now optional in Kotlin.
Similar to this, the var keyword is used to define either a local variable or mutable property. However, both var and fun can only be used when the type is properly inferred. If not, then you will need to declare the type. This, by definition, makes Kotlin strongly typed.
Notable benefits of using Kotlin include:
Writing less code: Kotlin allows writing less code, while the code is also more readable and the syntax is considerably improved. Less code means better chances at producing fewer bugs. In fact, when the language is taking care of certain repetitive aspects, you as a developer will have more time to focus on the more important parts of writing code.
Playing well with Java: Kotlin is fully compatible with Java, providing developers with all Java frameworks, tools, and libraries to produce clear and concise code. Android engineers can now use both languages to build their mobile applications while also having the functionality to migrate their apps from Java to Kotlin as well.
Solving developer challenges: Kotlin was created to solve real-world industry challenges—most notably those that were in some way affected by the complexity of Java. JetBrains considered the alternatives, weren’t satisfied with what they had to work with at the time, and created their own solution – Kotlin.
Offering more safety: Kotlin is semantically constructed in such a way that prevents mistakes from occurring during the application execution. This means that Kotlin offers more safety compared to Java.
Offering business benefits: applications built with Kotlin are easier and simpler to maintain. On top of that, Kotlin code is also more concise, which translates to faster coding time and less code overall. Switching from Java to Kotlin can sometimes lead to cutting out at least 40% of lines from your existing code. There is also an automatic converter from Java to Kotlin, which also saves additional time as well. The rising popularity of Kotlin will make it easier to migrate your application from one platform to another if the need arises.
Java
Java is an object-oriented, class-based, concurrent programming language developed by Sun Microsystems back in 1995. Java uses the WORA paradigm (write once, run anywhere), which means that Java can run on all Java-supported platforms without recompiling the code.
Java is present in all sorts of applications, platforms and other software. In fact, it is sometimes necessary to have Java installed on your machine to view websites or open a variety of both web-based and desktop applications.
What are the most common uses of Java?
Well, Java can be utilized to build robust applications with compatibility that extends to single computer use, or across multiple servers, platforms, and other web-based clients in an online environment. Java can also be used to create small application modules called applets, either as standalone applications or as part of a bigger project (like a web page). In programming jargon, applet usually refers to a small application with unique functionality that is part of a larger program, widget, or plugin.
Here are some of the main Java highlights:
- Writing applications in one platform and running them anywhere on other platforms;
- Building server-side applications such as polls, stores, forums, processing forms, and more;
- Using Java to combine, customize and adapt a variety of applications and services;
- Creating web-ready applications with the ability to run within a given browser;
- Building applications for a wide range of devices and machines, including smartphones, processors, wireless modules, gateways, microcontrollers, and more.
Despite being an older programming language (at least compared to its many successors), both the programming language and the Java platform are undoubtedly here to stay.
Blazor
Blazor is an open-source, single-page web development framework for developing web applications using HTML and C#. Its name is derived from two different words: Browser and Razor, the latter referring to the HTML view generating engine from the .NET framework. The catch is that instead of executing Razor views on the server-side (to show HTML to the browser), Blazor can execute the views on the client side.
What makes Blazor so interesting is that it doesn’t require any additional plugins to be installed on the server-side to run within a browser. Blazor works in two main ways:
- It runs on the server-side, meaning that it executes on a server using the browser as sort of an intermediary between Blazor and the end-user
- It runs inside the browser by using WebAssembly (a binary instruction format for virtual machines)
WebAssembly is now considered a web standard and it’s supported by all major browsers and platforms. Therefore, client-side Blazor applications will run effortlessly in any browser on a Windows, Mac, Android or iOS device.
As I mentioned before, Blazor is open-source. It is owned by the .NET foundation, which is a non-profit organization that supports all kinds of projects revolving around the .NET framework.
And there you have it! Did we miss something? What is your favorite language or framework to build your apps in? Share a thought or two in the comments below.