Bootstrap
Bootstrap ist das beliebteste und am weitesten verbreitete CSS-Framework für die Entwicklung schneller, reaktionsschneller und stilvoller Websites.
Die neueste Version von Bootstrap ist Bootstrap 5. Sie ist sehr einfach zu erlernen und dient in erster Linie der Entwicklung von Websites für mobile Endgeräte durch den Einsatz von Bootstrap-Elementen wie Containern, Tabellen, Schaltflächen, Farben, Karten und einer Vielzahl anderer Funktionen, die über das Bootstrap-Framework verfügbar sind.
Bootstrap ist bei Webentwicklern sehr beliebt wegen seiner:
Grid-System: Bootstrap verfügt über ein vordefiniertes System für responsive Grids, so dass Sie nicht von Grund auf Ihre eigenen Grids programmieren müssen. Darüber hinaus haben Sie die Möglichkeit, benutzerdefinierte Haltepunkte für jede Spalte in Ihrem Raster zu definieren. Neben dem standardmäßigen Einrasten der Haltepunkte können Sie auch zwischen extra kleinen, kleinen, mittleren, großen und schließlich extragroßen Haltepunkten wählen.
Reaktionsschnelle Bilder: In Bootstrap können Sie die Größe von Bildern automatisch an die Bildschirmgröße des vorhandenen Bildes anpassen. Um dieses Problem zu lösen, müssen Sie die Klasse img-responsive zu den Bildern hinzufügen, die Sie ändern möchten, und die CSS-Regel auf sich wirken lassen. Zusätzlich gibt es andere, sehr nützliche Klassen wie img-rounded und img-circle, die Ihnen helfen können, die Bildform noch weiter nach Ihren Wünschen zu manipulieren.
Komponenten: Bootstrap bietet auch Dutzende von nützlichen Komponenten, um die Benutzerfreundlichkeit Ihrer Website noch weiter zu verbessern. Dinge wie Dropdown-Menüs, Thumbnails, Fortschrittsbalken und Navigationsleisten sind nur einige der Funktionen, die Sie hinzufügen können, um die Funktionalitäten Ihrer Website direkt vor Ort zu verbessern - und das sogar ohne die Verwendung von Code! Das ist eine Menge an Feuerkraft, die Ihnen direkt zur Verfügung steht.
Die Verwendung von Bootstrap birgt jedoch auch einige kleinere Nachteile. Einer dieser Nachteile kann, mehr oder weniger, seine Größe sein. Dies ist in der Tat eine der Hauptdebatten zwischen Entwicklern, die auch heute noch andauert.
Das Dilemma ist folgendes: Die Verwendung von Frameworks (in jeder Sprache) beschleunigt den Entwicklungsprozess erheblich, führt aber auch zu einer Reihe zusätzlicher Probleme, wie z. B. redundanter Code, größerer Umfang, potenzielle Schwachstellen und vieles mehr.
Glücklicherweise ist der Bootstrap-Download sehr anpassbar, d. h. Sie können wählen, welche Funktionen Sie herunterladen und welche Sie ausschließen möchten. Dadurch wird die Größe Ihrer Bootstrap-Datei erheblich reduziert und das zusätzliche Gewicht abgeschnitten, um schnellere Ladegeschwindigkeiten auf der Client-Seite Ihrer Webanwendung zu ermöglichen.
Rückenwind
Tailwind ist ein CSS-Framework, das es Entwicklern ermöglicht, schnell benutzerdefinierte Benutzeroberflächen zu erstellen. Es handelt sich um ein einfaches, hochgradig anpassbares CSS-Framework, das alle Funktionen für die Erstellung intuitiver Designs bietet - ohne globale vordefinierte Stile außer Kraft setzen zu müssen.
Tailwind setzt keine Design-Einschränkungen für das Aussehen Ihrer Website. Um Ihre spezifischen Stile zu erstellen oder einzufügen, kombinieren Sie einfach mehrere kleinere Tailwind-Komponenten zu einer vollwertigen Benutzeroberfläche. Tailwind nimmt eine so genannte rohe CSS-Datei, verarbeitet sie weiter und erstellt daraus eine endgültige Ausgabe.
Einige Vorteile der Nutzung von Tailwind sind:
- Der Code ist auf ein Minimum vereinfacht;
- Alle Designs sind vollständig anpassbar und können für die Erstellung Ihrer bevorzugten Website-Komponenten verwendet werden;
- Die Benennung von CSS-Klassen und CSS-Id's wurde drastisch verbessert.
- Unterstützt responsives Design;
- Dateien können lokal geändert werden, ohne das gesamte CSS-Design zu stören.
JavaScript
JavaScript ist eine beliebte Sprache, mit der viele Website-Funktionen erstellt werden können, wobei der Schwerpunkt auf der Entwicklung von (einem oder mehreren) interaktiven Teilen der Website liegt.
Im Frontend-Design eignet sich JavaScript-Code zum Schreiben, Anordnen und Platzieren verschiedener UI-Komponenten wie Tabs, Akkordeon-Menüs, Pop-ups, Bildslider und anderer interaktiver Elemente überall auf Ihrer Website.
Und die Anwendungsfälle hören damit nicht auf.
JavaScript kann auch für subtilere Operationen genutzt werden. Wenn Sie beispielsweise auf ein Kontrollkästchen in einem Formular klicken, wird möglicherweise ein weiteres Popup-Fenster angezeigt, in dem Ihnen eine andere Frage gestellt wird. Zu diesem Zweck können Sie mit JavaScript zusätzliche Funktionen nutzen, die sonst nur mit den Basisversionen von HTML und CSS möglich wären.
Drittens kann sich JavaScript an die Benutzeraktivität anpassen und später dynamische Änderungen an der Website vornehmen. All dies ist möglich, ohne dass die gesamte Seite neu geladen werden muss. Die Benutzererfahrung wird nahtlos, schneller und visuell viel ansprechender, während die dynamische Natur der Website dazu beiträgt, die Absprungrate zu verringern und Ihre Besucher länger auf der Website zu halten.
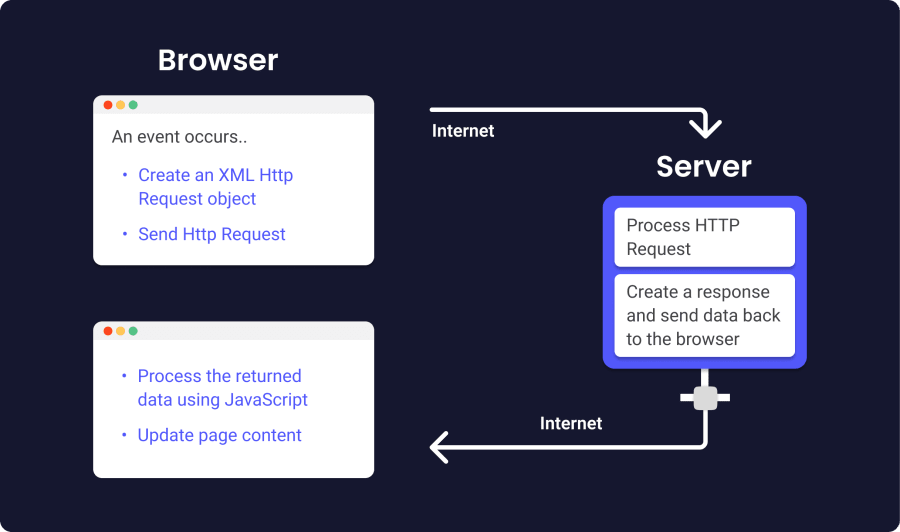
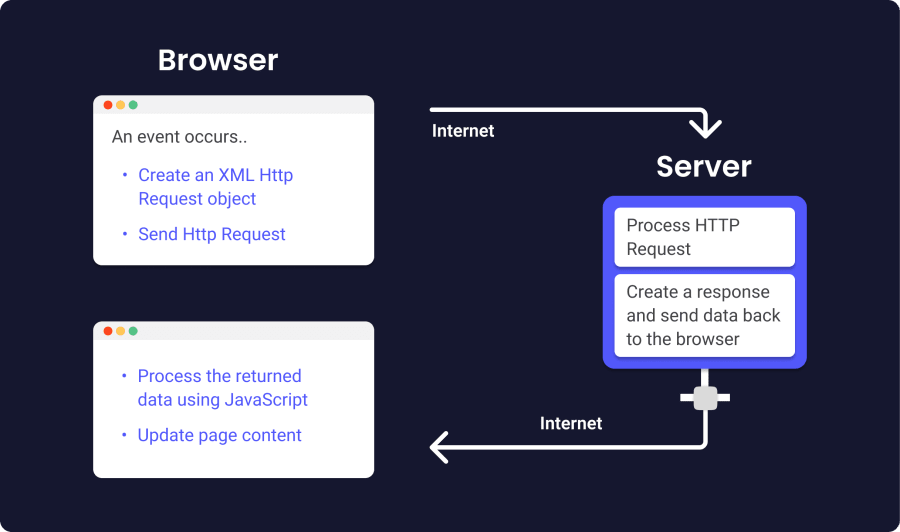
Und schließlich macht sich JavaScript auch die Macht von AJAX zunutze. In der Softwareentwicklung steht AJAX für Asynchronous JavaScript and XML. AJAX ist eine Gruppe von mehreren Tools, Lösungen und Entwicklungstechniken, die mehrere Webtechnologien zur Erstellung von asynchronen Webanwendungen nutzen. Vereinfacht ausgedrückt, handelt es sich um eine Funktionalität, die es einer Webseite ermöglicht, mit einem Webserver zu kommunizieren, ohne dass der Server die Seite neu laden muss.

Nehmen Sie zum Beispiel eine Liste von Ereignissen, die auf einer Seite existieren. Nehmen wir an, dass diese Veranstaltungen nach Monat, Art der Veranstaltung und Preis sortiert sind. Durch Änderung des Filters, um die Art der Ereignisse zu priorisieren (anstatt die neuesten anzuzeigen), wird ein Signal angezeigt, das einen Vorgang im Hintergrund auslöst, um die Liste zu aktualisieren, ohne die Seite neu zu laden. Der Nutzer bleibt genau dort, wo er war, die Seite stottert nicht, und das Gesamterlebnis ist viel angenehmer als sonst.
Einige beliebte Javascript-Frameworks für die Frontend-Entwicklung sind unten aufgeführt.
TypeScript
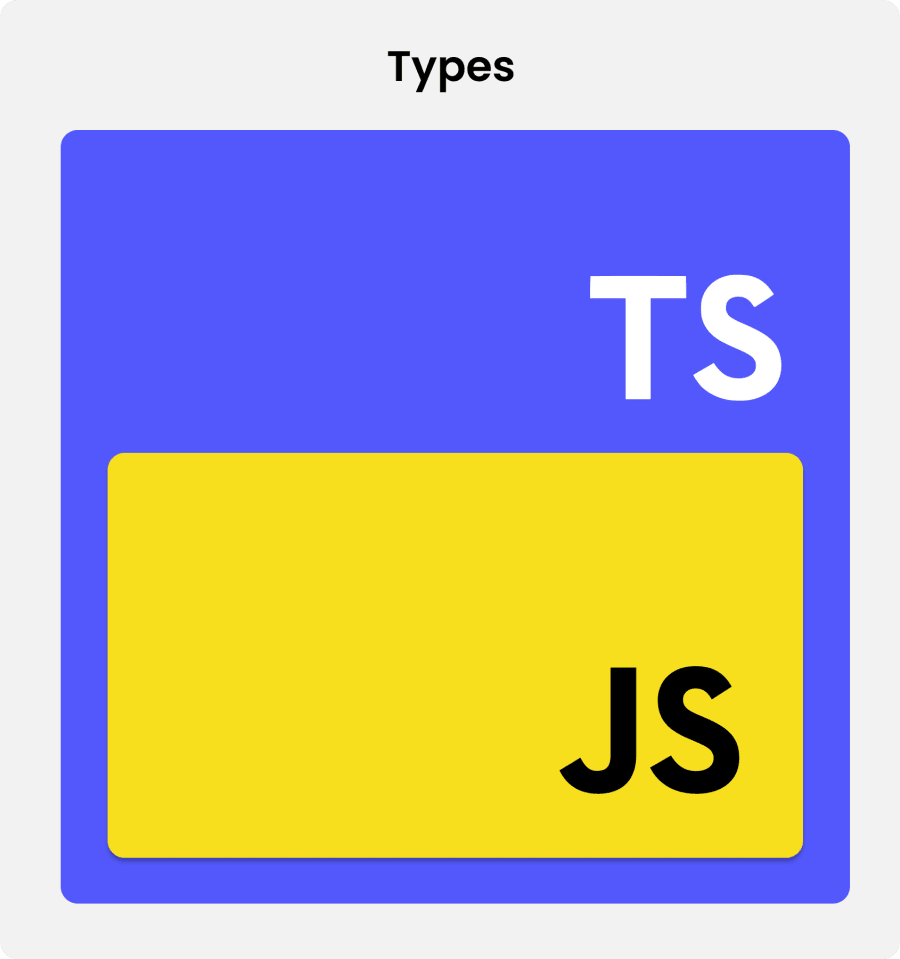
TypeScript ist eine statisch typisierte Obermenge von JavaScript, die Benutzern Schnittstellen, Klassen und Debugging zur Kompilierzeit bietet.

Im Jahr 2021 ergab eine StackOverflow-Umfrage, dass TypeScript bei 30 % der befragten Entwickler beliebt war. Bis 2022 wird sich die Zahl auf 40 % erhöhen.
Darüber hinaus kann das Hinzufügen von statischer Typisierung zu JavaScript Ihnen zusätzliche Funktionen bieten, von denen drei besonders hervorstechen:
- Sie können versteckte Fehler wie das "gefürchtete"
undefined is not a function schnell entschärfen.
- Sie können leichter durch die Komplexität von Großsystemen navigieren.
- Sie können Code leichter refaktorisieren
Die größere Flexibilität der dynamischen Schreibweise hat auch ihre Schattenseiten. Vor allem führt dies oft zu Fehlern, die die Effizienz des Codes verringern, aber auch die Kosten durch das Hinzufügen neuer Codezeilen erhöhen können.
Die Unfähigkeit von JavaScript, Typen und Fehlerprüfungen zum Zeitpunkt der Fehlersuche zu unterstützen, ist eine suboptimale Wahl für serverseitigen Code in komplexen Projekten. Im Gegensatz dazu unterstützt TypeScript die meisten Funktionalitäten von JavaScript, mit dem Zusatz, dass es auch skalierbar ist.
Einer der Hauptgründe, warum TypeScript in den letzten Jahren an Popularität gewonnen hat, ist jedoch die Tatsache, dass Angular auf TypeScript läuft. Wir werden später mehr über Angular erfahren.
Und wie wäre es, einige Nachteile zu berücksichtigen?
Erfordert Kompilierung: Bei JavaScript ist keine Kompilierung des Codes erforderlich, bei TypeScript hingegen schon. Die meisten Anwendungen, die über JavaScript laufen, erfordern jedoch eine Art von Build, um ausgeführt werden zu können. Ein Build-Schritt ist immer eine Sache mit JavaScript.
Ein komplexes Typisierungssystem: Manchmal kann das Typisierungssystem in TypeScript übermäßig komplex sein. Dies ist kein strikter Nachteil von TypeScript, sondern eher ein Nachteil, der die vollständige Interoperabilität von JavaScript verhindert.
Schafft ein "falsches" Gefühl der Sicherheit: Das Typisierungssystem in TypeScript kann Entwickler manchmal in ein falsches Gefühl der Sicherheit "einlullen". Wenn Sie sich zu sehr darauf verlassen, dass TypeScript selbst alle Unzulänglichkeiten in Ihrem Code behebt, können Sie selbstgefällig werden und schließlich Ihren Vorsprung verlieren. TypeScript ist nicht 100% kugelsicher.
TypeScript VS JavaScript
Ob JavaScript oder TypeScript für die Frontend-Entwicklung in Frage kommt, lässt sich auf eine Sache reduzieren: den Kontext Ihres Engagements. Wenn Sie sich jedoch wirklich für einen entscheiden müssen, hängt die Entscheidung, welcher der beiden Artikel besser ist, von mehreren Überlegungen ab:
JavaScript-Leistung: Was die Leistung betrifft, so sind beide Sprachen ähnlich leistungsfähig. Einer der Hauptunterschiede liegt jedoch in der Art und Weise, wie Sie den Code schreiben. Früher war JavaScript "verpönt", weil es sehr langsam war. Das ist nicht mehr der Fall. Heutzutage hängt die Leistung von JavaScript hauptsächlich davon ab, wie und wofür der Code verwendet wird.
TypeScript-Leistung: Die Leistung von TypeScript kann während der Codierung bewertet werden. TypeScript kann nicht selbst ausgeführt werden, sondern muss durch JavaScript kompiliert und ausgeführt werden. In gewisser Weise ist die Leistung von TypeScript an die Leistung von JavaScript gebunden.
JavaScript-Beliebtheit: JavaScript ist nicht nur die ältere Sprache, sondern auch die populärere der beiden Sprachen. Außerdem gehört es zusammen mit HTML und CSS zu den drei wichtigsten Sprachen, die bei der Entwicklung des Internets verwendet wurden. Allerdings hat sich die Welt zu sehr auf JavaScript verlassen: Ab 2022 wird geschätzt, dass von den etwa 1,9 Milliarden Websites weltweit (Tendenz steigend) mindestens 98 % mit JavaScript erstellt wurden! Es ist einfach die bevorzugte Skriptsprache sowohl für die clientseitige als auch für die serverseitige Programmierung.
TypeScript-Beliebtheit: Laut Octoverse ist TypeScript die viertbeliebteste Programmiersprache, nur übertroffen von Java, Python und schließlich JavaScript. Wird TypeScript in naher Zukunft JavaScript in Sachen Popularität übertreffen? Nur die Zeit wird es zeigen.
JavaScript-Skala: Ursprünglich war JavaScript für die Entwicklung kleinerer Anwendungen gedacht, da es leichtgewichtig war und plattformübergreifendes Arbeiten unterstützte. JS und seine vielen Frameworks sind heute immer komplexer geworden und werden daher für große, fortgeschrittene und komplexe Projekte verwendet.
TypeScript-Skala: Auf der anderen Seite ist TypeScript nur teilweise mit der plattformübergreifenden Entwicklung kompatibel, aber es ist keineswegs eine leichtgewichtige Sprache. Daher ist es keine gute Idee, TypeScript für kleine Anwendungen zu verwenden. Seine Komplexität, gepaart mit seiner Flexibilität, macht es jedoch zu einer guten Wahl für größere Anwendungen, bei denen viel Kodierung erforderlich ist. Darüber hinaus machen die objektorientierte Programmierung, die statische Typisierung und die Notwendigkeit, den Code zur Laufzeit zu kompilieren, TypeScript zu einer guten Wahl für Projekte, bei denen gründliche Dokumentation, Indexierung und Debugging ein Muss sind.
React.js
React.js ist die beliebteste JavaScript-Bibliothek für die Entwicklung von Webanwendungen und die Erstellung schneller, interaktiver und zuverlässiger UIs oder Benutzeroberflächen.
Derzeit gibt es eine anhaltende Debatte darüber, ob React.js eine Bibliothek oder ein Framework ist, wobei die Entwickler genau in der Mitte gespalten sind. React.js ist nur für das Rendering der Benutzeroberfläche verantwortlich und überlässt die meisten anderen Funktionen dem Projektentwickler, der sie nach seinen Wünschen zusammenstellen kann.
In Bezug auf die Verfügbarkeit von Tools, die Funktionalität und den allgemeinen Arbeitsablauf kann React.js jedoch definitiv auch als Framework betrachtet werden. Der Einfachheit halber ist es am besten, anzuerkennen, dass React.js Funktionalitäten aus den Definitionen der beiden Bibliotheken und Frameworks übernimmt, und dann weiterzumachen.
Der Hauptanwendungsfall von React.js, den alle JavaScript-Bibliotheken und -Frameworks gemeinsam haben, ist die Erstellung dynamischer Benutzeroberflächen, die Aktualisierungen ermöglichen, ohne dass die Seite aktualisiert werden muss. Diese Art von Technologie erspart nicht nur das ständige Aktualisieren des Bildschirms, sondern auch die Verarbeitung des gesamten Codes.
Aber warum ist React.js so beliebt?
Zunächst einmal wurde React.js von den Ingenieuren von Facebook (jetzt Meta) entwickelt, was vielleicht zur Popularität der JS-Bibliothek beigetragen hat, vielleicht aber auch nicht.
Noch wichtiger ist, dass React.js potenziell eine der flexibelsten (wenn nicht sogar die flexibelste) JavaScript-Bibliothek ist, die eine linear ansteigende Lernkurve hat. Das bedeutet, dass Entwickler, die von einem anderen Stack kommen, sich leicht an React.js anpassen können, ohne ihr gesamtes Programmierparadigma umstellen zu müssen und ohne mit dem Programmieren neu beginnen zu müssen.

Es ist kein Geheimnis, dass die Komplexität von React.js von Tag zu Tag zunimmt. Um diesem Trend entgegenzuwirken, ist ein neuer Bedarf entstanden: Es geht vor allem darum, andere React.js-Frameworks zu entwickeln, um den Arbeitsablauf zu verbessern und der bestehenden JS-Bibliothek neue Funktionalitäten hinzuzufügen.
Im Folgenden finden Sie einige der beliebtesten React.js-Frameworks:
Redux
Redux ist ein Open-Source Predictable State Container (auch eine JavaScript-Bibliothek) zur Verwaltung von JavaScript-Anwendungen. Es wird meist zusammen mit React.js verwendet, um den Status Ihrer Anwendungen zu verbessern und zu zentralisieren, kann aber auch mit anderen JavaScript-Bibliotheken, Anwendungen oder anderen JS-kompatiblen Tools verwendet werden.
Redux gilt als leichtgewichtig (nur 2 KB Größe einschließlich Abhängigkeiten), so dass sich Entwickler keine Sorgen machen müssen, die Größe ihrer Anwendungs-Assets unnötig zu erhöhen.
Genauer gesagt, Redux ermöglicht es Ihnen, den Zustand Ihrer Anwendung an einem Ort zu verwalten und alle Änderungen in Ihrer Anwendung auf leicht nachvollziehbare und hochgradig vorhersehbare Weise zu verfolgen.
Manchmal kann dies andere Probleme im Entwicklungsprozess aufwerfen: nämlich das Hinzufügen von Boilerplate-Code. Boilerplate-Code kann die Komplexität des Codes erhöhen, was das Verständnis und die Fehlersuche im weiteren Verlauf erschwert. Dies hängt jedoch stark von der allgemeinen Architektur des Engagements selbst ab.
Redux ist gut, weil es gut ist:
Pflegeleicht: Redux ist strikt in der Art und Weise, wie es den Code organisiert, so dass jeder mit React.js und JavaScript-Kenntnissen eine einfachere Zeit haben würde, zu verstehen, wie Redux-Anwendungen funktionieren. So bleiben große Anwendungen leichter zu verstehen, zu pflegen und zu aktualisieren.
Vorhersehbar: Der Zustand von Anwendungen ist in Redux immer vorhersehbar. Reducers sind reine Funktionen. Wenn also immer der gleiche Zustand an einen Reducer übergeben wird, erhält man auch immer das gleiche Ergebnis.
Einfach testbar: Das Testen von Apps in Redux ist so einfach wie nur möglich. Redux verwendet immer Funktionen, um den Zustand der sogenannten reinen Funktionen zu ändern.
Performant: Mit Redux, und insbesondere React Redux, führt die Beibehaltung des globalen Anwendungsstatus nicht zu einer Verschlechterung der Leistung. Redux optimiert intern seinen Workflow, so dass die neuen Komponenten Ihres Projekts nur dann neu gerendert werden, wenn sie es müssen.
Einfache Fehlersuche: Einfaches Debugging ist einer der Hauptvorteile der Verwendung von Redux. Tatsächlich ist es sehr einfach, Netzwerkfehler, Kodierungsfehler und andere Arten von Fehlern im Code zu verstehen, wenn jede Aktion und jeder Zustand bei jedem Schritt ordnungsgemäß protokolliert wird.
Und was ist mit den Nachteilen von Redux, wenn es welche gibt? Redux ist nicht geeignet für:
Einfache UIs: Wenn Ihre Anwendung einfache Änderungen an der Benutzeroberfläche benötigt und selbst als einfach angesehen wird, dann brauchen Sie keine komplexe UI-Lösung wie Redux. Die Verbesserung des Codes und die Einführung von State-Sharing zwischen Komponenten könnte besser funktionieren als die Arbeit mit Redux.
Einzelne Datenquellen: Wenn Ihr Engagement keine Daten aus mehreren Quellen erfordert, dann brauchen Sie wahrscheinlich nicht mit Redux zu arbeiten. Dateninkonsistenzen stellen kein Problem dar, wenn Ihre Anwendung mit einer einzigen Datenquelle pro Ansicht arbeitet.
Weiter.js
Next.js ist ein Open-Source-React.js-Framework zur Erstellung statischer (einseitiger) JavaScript-Anwendungen, Websites und anderer webbasierter Anwendungen.
Aber lassen Sie sich nicht von der Definition von "dynamisch" und "statisch" täuschen: Mit Next.js können Sie ein hybrides Entwicklungsmodell nutzen, um letztendlich Anwendungen zu erstellen, die statisch generierte Seiten mit dynamischen Funktionalitäten enthalten. Diese Funktion nennt sich Automatische statische Optimierung.
Die Vorteile der Verwendung von Next.js sind wie folgt:
Automatische Code-Aufteilung: Next.js ist "intelligent", da es nur das JavaScript und CSS lädt, das für die Darstellung einer bestimmten Seite unbedingt erforderlich ist. Dadurch werden die Ladezeiten erheblich verkürzt, und der Browser des Nutzers muss keine Rechenressourcen aufwenden, um nicht benötigte JavaScript- und CSS-Dateien herunterzuladen, die er für die Seite nicht benötigt. Die Leistung wird gesteigert, der Browser wird nicht "gedrosselt", und der Benutzer ist zufriedener, weil die Ladezeiten der Seite deutlich kürzer werden.
Serverseitiges Rendering: React.js-Komponenten, die auf der Benutzerseite der Website angezeigt werden, werden zunächst auf der Serverseite gerendert. Mit anderen Worten: Sobald der HTML-Code an den Browser des Nutzers gesendet wurde, verfügt der Nutzer über alle Ressourcen, um den Inhalt einer bestimmten Website, die er aufrufen möchte, anzuzeigen. Auch dies führt zu deutlich schnelleren Ladezeiten der Seite und einem insgesamt besseren Erlebnis für den Nutzer.
Gatsby.js
Gatsby.js ist ein React-basiertes Frontend-Framework mit der Funktionalität eines statischen Website-Generators. Das bedeutet, dass es die besten Teile von React, GraphQL und anderen Frontend-Tools in einem übersichtlichen Paket vereint, um eine optimale Entwicklungserfahrung zu gewährleisten. Der Teil Static Site Generator der Definition bezieht sich eher auf die historische Namensgebung der Technologie als auf die modernen Möglichkeiten von Gatsby.
Gatsby.js nutzt eine robuste Vorkonfiguration, um eine Website zu erstellen, die nur statische Dateien enthält. Dies ermöglicht unglaublich schnelle Seitenladezeiten, intelligentes Laden von Bildern, Prefetching von Daten und viele weitere Funktionen, die sofort einsatzbereit sind.
Das Gute an Gatsby ist, dass Sie immer noch für die Programmierung und Entwicklung Ihrer Website verantwortlich sind. Gatsby übernimmt diesen Code und wandelt ihn in eine einzige HTML-Datei um - einschließlich aller statischen Elemente der Website. Die HTML-Datei befindet sich in einem Ordner, und Sie können diesen Ordner bei einem Hosting-Anbieter Ihrer Wahl hochladen. Es ist sehr effizient, um den Job zu erledigen.
Genauer gesagt, nutzt Gatsby GraphQL, um die sogenannte Datenschicht aufzubauen. Eine Datenebene ist eine Sammlung aller Daten Ihres Engagements, unabhängig davon, wo sich dieses Engagement befindet und was es verwendet. Gatsby kann zum Beispiel Daten aus JSON, Markdown, WordPress, anderen APIs und vielem mehr sammeln! Anschließend wird ein GraphQL-Server (zur Erstellungszeit) mit all diesen Daten erstellt, der dann über React mit derselben GraphQL-Datenschicht abgefragt wird.
Eine Frage, die häufig von Gatsby-Neulingen gestellt wird, ist: "Ich weiß nicht, wie man mit GraphQL arbeitet, werde ich Gatsby nutzen können?" Bis zu einem gewissen Grad ist dies ein berechtigtes Anliegen. Wenn Sie jedoch weder mit React noch mit GraphQL vertraut sind, könnte Gatsby der perfekte Einstiegspunkt für Sie sein.
Und schließlich: Können Sie Gatsby verwenden, ohne React oder GraphQL einzubeziehen? Die Antwort auf diese Frage ist ein klares NEIN.
Angular
Derzeit ist Angular.js veraltet zugunsten von Angular. Es hat einen Zustand erreicht, den man im Programmierjargon "End of Life" oder EOL nennt.
Angular.js wurde 2010 von Google veröffentlicht und wird von vielen Entwicklern für die Erstellung von Geschäftsanwendungen, mobilen Apps und anderer Software verwendet. Sein Nachfolger Angular basiert auf TypeScript und wird für die Entwicklung aller Arten von Anwendungen in verschiedenen Nischen verwendet, darunter E-Commerce, Banken, Gesundheitswesen und mehr.
Kurz gesagt, Angular ist ein Open-Source TypeScript-Framework für die Entwicklung robuster, einseitiger Anwendungen. Darüber hinaus bietet es eine ausreichend intuitive Struktur, mit der man arbeiten kann, und ermöglicht es Entwicklern, komplexe Software zu erstellen, die leicht zu aktualisieren und zu pflegen ist.
Die Hauptmerkmale von Angular sind wie folgt:
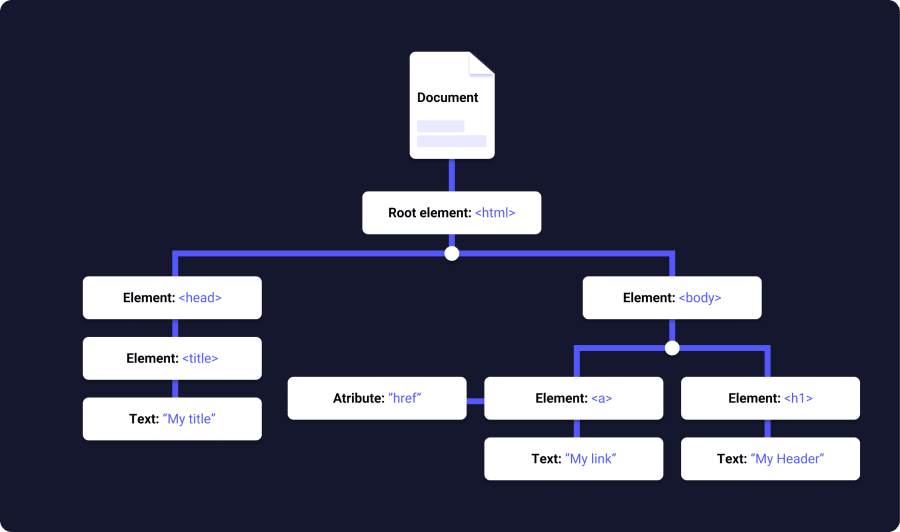
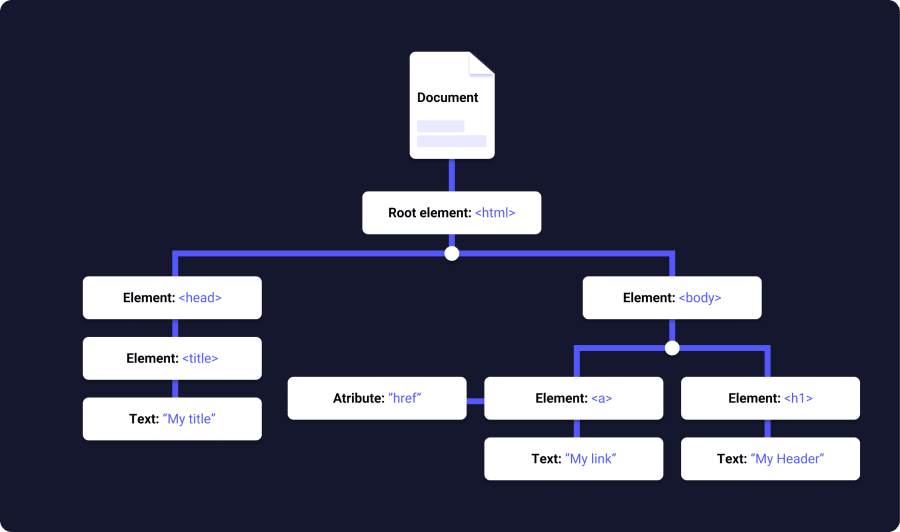
Document Object Model (DOM): Das DOM behandelt ein HTML- oder XML-Dokument als eine erweiterte Baumstruktur, in der die Knoten Teile des Dokuments darstellen. Visuell würde er etwa so aussehen:

Wenn fünfzehn Aktualisierungen auf der HTML-Seite vorgenommen werden, überspringt Angular die Aktualisierung derjenigen, die bereits auf dem neuesten Stand sind, und geht direkt zur Aktualisierung der gesamten Baumstruktur mit neuen HTML-Tags über.
Datenbindung: Dies ist eine Arbeitsmethode, bei der Sie Elemente auf einer Website mit Hilfe Ihres Webbrowsers manipulieren können. Er verwendet dynamisches HTML und erfordert weder Programmierung noch Skripting. Beispiele für Datenbindung finden sich in Webkomponenten, die in irgendeiner Form interaktiv sind, wie z. B. Taschenrechner, Spiele, Tutorials, Foren und mehr. Bei Seiten, die große Datenmengen enthalten, kann Angular helfen, eine bessere inkrementelle Anzeige derselben Seiten zu ermöglichen. Außerdem verwendet Angular ein bidirektionales Bindungsmodell. Wenn die UI-Elemente aktualisiert werden, spiegelt der Modellstatus all diese Änderungen wider. Das funktioniert auch andersherum: Wenn der Modellstatus aktualisiert wird, ändert sich auch der UI-Status. Letztlich sorgt dies für einen unterbrochenen Informationsaustausch zwischen dem DOM, den Modelldaten und dem Controller.
MVC-Architektur: Angular nutzt das MVC-Modell (Model-View-Controller). Er bietet eine ausführliche Dokumentation darüber, wie Ihre Anwendungen strukturiert sein sollten und wie alles aussehen sollte. Darüber hinaus stützt er sich auf die bidirektionale Datenfluss-Methodik, die eine Verbindung zum echten DOM herstellt.
Testing: Angular arbeitet mit dem Jasmine-Framework, um robuste Testfunktionen für das Schreiben einer Vielzahl verschiedener Testfälle bereitzustellen. Einige der Tests können auch über Karma, das Angular-eigene Test-Framework, ausgeführt werden. Karma wurde aus der Not heraus entwickelt, als die damaligen Test-Tools den Standards von Angular nicht gerecht werden konnten. Die Frameworks Jasmine und Karma arbeiten sehr gut zusammen, weshalb sie die am häufigsten empfohlenen Testumgebungen für Angular sind.
Vue.js
Vue.js ist ein Open-Source-JavaScript-Framework, das sich für die Erstellung von SPAs (Single-Page-Anwendungen) und UIs (Benutzeroberflächen) eignet. Vue.js verwendet die MVVM (model-view-view-model) Designarchitektur.
Darüber hinaus wurde Vue.js im Jahr 2014 entwickelt, als der Hauptentwickler Evan You (damals Google-Ingenieur) die besten Funktionen aus dem (inzwischen veralteten) Angular.js extrahieren und etwas schaffen wollte, das leichtgewichtig, intuitiv und einfach zu bedienen ist.
Auch hier dreht sich die Hauptstruktur von Vue.js um das MVVM-Muster. Dieses Muster ermöglicht es, dass sich das Modell (auch als Geschäftslogik bekannt) von der Ansicht (auch als grafische Schnittstelle bekannt) unterscheidet. Diese Differenzierung wiederum bildet die Grundlage für einen sehr intuitiven Arbeitsablauf, sowohl im Frontend- als auch im Backend-Bereich der Webentwicklung.
Zusätzlich hat Vue.js auch eine Kernbibliothek mit dem Schwerpunkt auf dem View-Teil des MVVM-Modells. Weitere Funktionalitäten können durch die vielen Vue.js unterstützenden Bibliotheken hinzugefügt werden, weshalb Vue.js das Adjektiv "progressiv" verdient hat.
Die wichtigsten Funktionen von Vue.js sind jedoch seine Direktiven. Im Frontend sind Direktiven HTML-Attribute, die es Entwicklern ermöglichen, bereits vorhandenen HTML-Code zu erweitern, der letztlich die Struktur der Elemente auf einer Website bestimmt.
Hier sind einige der beliebtesten Vue.js-Bibliotheken:
Vuetify
Vuetify ist ein quelloffenes, materielles Komponenten-Framework für Vue.js, das darauf abzielt, umfangreiche, saubere und semantisch anpassbare Komponenten bereitzustellen, um die Erstellung von Anwendungen zu einem Kinderspiel zu machen.
Vuetify leiht sich einige Teile des architektonischen Designs von verschiedenen anderen Frameworks, insbesondere Semantic UI, Materialize CSS, Bootstrap 4 und Material Design Lite. Vuetify wird hauptsächlich für die Frontend-Entwicklung verwendet, und man kann sagen, dass es in die Frontend-Kategorie der Tech Stacks gehört.
Es gibt mehrere Hauptgründe, warum Sie Vuetify nutzen sollten:
- Er wird wöchentlich gepatcht, aktualisiert und gewartet;
- Es gibt eine sehr aktive Community und Unterstützung sowohl von erfahrenen als auch von aufstrebenden Entwicklern;
- Es bietet 18 Monate Support für die vorherige Version nach der Veröffentlichung einer neuen Vuetify-Version.
Nuxt.js
Nuxt.js ist ein Open-Source-Framework für die Entwicklung von Vue.js-Anwendungen. Das Hauptziel von Nuxt.js ist es, Entwicklern zu helfen, die neuesten Technologien, Paradigmen und Programmiertrends zu nutzen, um leistungsstarke, schnelle und performante Anwendungen zu erstellen.
Um loszulegen, brauchen Entwickler nicht unbedingt ein umfassendes Verständnis von Nuxt.js, aber ein Grundverständnis dafür, wie Vue.js in der freien Wildbahn funktioniert.
Einige wichtige Nuxt.js-Funktionen, die Sie sich merken sollten, sind:
Leistungsstarker Datenabruf: Sie können Ihre Daten aus jeder beliebigen Quelle in Ihren Vue.js-Komponenten abrufen.
SEO-ready: Er bietet eine intuitivere Meta-Tag-Verwaltung sowie eine bessere Inhaltsindizierung.
Einfache Konfiguration: Sie können sofort mit der Arbeit beginnen, ohne komplizierte Einrichtungsschritte zu durchlaufen.
Starke Konventionen: Sie arbeiten mit einer starken Verzeichnisstruktur und starken Konventionen, die die perfekte Grundlage für eine effiziente Zusammenarbeit mit Teams bilden.
Auto-import: Nuxt.js importiert Ihre Komponenten mit Hilfe von smart-code splitting, während Sie Ihre Zeit für das Schreiben von Code nutzen können.
Svelte
Svelte ist ein Open-Source-Compiler (geschrieben in TypeScript) , der hochoptimierten JavaScript-Code erzeugt. Svelte funktioniert anders als React.js und Vue.js, da es den Großteil der Arbeit in einen Kompilierschritt verlagert, der ausgeführt wird, wenn Sie mit der Erstellung Ihrer Anwendung beginnen. Zum Vergleich: Sowohl React.js als auch Vue.js erledigen den größten Teil ihrer Arbeit im Browser, während die Anwendung bereits läuft.
Dieser Arbeitsablauf führt zu einem Ergebnis, das für alle Anwendungen eine bessere Leistung bietet. Die Anwendungen sind kleiner, enthalten weniger Pakete und die gesamte Entwicklungserfahrung ist freundlicher für Entwickler mit begrenzter Codierungserfahrung in einigen der anderen beliebten JavaScript-Frameworks sowie in Svelte selbst.
Drittens enthält Svelte im Vergleich zu den anderen verfügbaren Optionen deutlich weniger Tools, Konzepte und andere Spielereien, die es zu lernen gilt. Vielmehr lehnt er sich eng an das Entwicklungsmodell von HTML, CSS und JavaScript an, wobei auch einige Erweiterungen zu HTML und JS hinzugefügt werden.
Einer der Nachteile der Verwendung von Svelte liegt in der Tatsache, dass es sich um ein relativ neues, ich wage zu sagen, das Wort-Framework handelt. Die Umgebung gilt daher als eher unzureichend in Bezug auf Support, Plugins, Dokumentation, Design Patterns und andere Paradigmen. Außerdem gibt es weniger offene Stellen, was sich als positiv erweisen kann, wenn Sie sich entscheiden, das Innenleben von Svelte genauer zu untersuchen.
Einige der Anwendungsfälle von Svelte sind:
Low-Power-Webanwendungen: Anwendungen, die mit Svelte erstellt werden, sind kleiner in der Größe. Dies ist sehr praktisch für Geräte, die mit langsamen Internet-/Netzwerkverbindungen arbeiten und ebenfalls langsamere Prozessoren haben. Außerdem sind weniger Codezeilen gleichbedeutend mit weniger Ressourcen, die heruntergeladen, ausgeführt und gespeichert werden müssen. Im Gegenzug läuft alles schneller, reibungsloser und hoffentlich auch stabiler.
Komplexe Visualisierungen und interaktive Seiten: Wenn Sie an Datenvisualisierungen mit einer großen Anzahl von DOM-Elementen arbeiten, wäre ein Framework ohne Laufzeit-Overhead die bevorzugte Wahl für dieses Engagement. Svelte gewährleistet schnelle und reaktionsschnelle Benutzerinteraktionen, die zu hohen Leistungssteigerungen führen.
Einfaches Onboarding: Eines der Highlights von Svelte ist, dass es eine sehr sanfte Lernkurve hat. Entwickler mit rudimentären HTML-, CSS- und JavaScript-Kenntnissen können sich die Besonderheiten in relativ kurzer Zeit aneignen. Mit Svelte ist das Erstellen von Webanwendungen so einfach.
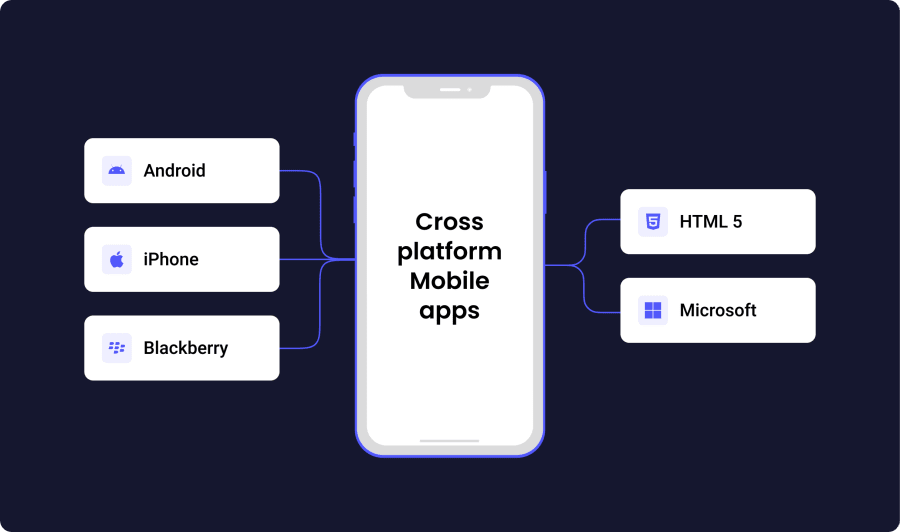
Die heutige Entwicklungsumgebung umfasst mehrere Betriebssysteme, verschiedene Gerätetypen (z. B. Desktop, Mobile, Tablet, Hybridgeräte) und eine zunehmende technologische Komplexität, die mit jedem Jahr wächst. Daher besteht natürlich der Bedarf, all diese Geräte miteinander kommunizieren zu lassen, ohne dass es zu unerwarteten Unterbrechungen des normalen Geschäftsablaufs kommt.

Die plattformübergreifende mobile Entwicklung versucht genau das zu erreichen. In der Entwicklersprache steht cross-platform mobile development für ein Paradigma der Entwicklung mobiler Anwendungen, die mit allen wichtigen Betriebssystemen auf den weltweit beliebtesten mobilen Geräten kompatibel sind.
Ursprünglich wurde die Komplexität der Entwicklung mobiler Anwendungen noch durch die Schwierigkeit vervielfacht, eine Backend-Umgebung zu schaffen, die auf allen mobilen Plattformen funktioniert. Tatsächlich war es einfacher, native Apps für jedes bevorzugte Betriebssystem (OS) zu entwickeln, als eine universell kompatible App zu erstellen, die überall funktioniert.
Das Hauptproblem bei diesem Ansatz war jedoch, dass der für ein Betriebssystem (z. B. iOS) erstellte Quellcode nicht für ein anderes Betriebssystem (wie Android) funktionieren würde.
Heutzutage ist es für Entwickler sehr einfach, plattformübergreifende mobile Anwendungen zu erstellen. Einige der beliebtesten Ansätze sind:
Progressive Webanwendungen (PWAs): Websites, die wie mobile Anwendungen aussehen, sich so anfühlen und sich so verhalten. Progressive Web-Apps nutzen die Vorteile nativer mobiler Funktionen in vollem Umfang, ohne dass der Nutzer einen Anwendungsspeicher aufsuchen, die App herunterladen und lokal auf seinem Gerät installieren muss. Stattdessen sind die Apps von dem Moment an kompatibel, in dem sie ins Netz gestellt werden.
Hybrid-Apps: Entwickler haben die Möglichkeit, den Code der Anwendung in JavaScript oder HTML 5 zu schreiben und dann einen so genannten nativen Geräte-Wrapper um die App zu legen.
Windows Universal Apps: Das Ziel dieses Ansatzes ist es, die gleiche Anwendung auf allen wichtigen Windows-Geräten laufen zu lassen, einschließlich PC, Smartphones, Tablets, Xbox oder Smartwatches.
Schnelle mobile App-Entwicklung (RMAD): Entwickler können verschiedene Tools und Ansätze verwenden, um ihre App ohne die Verwendung von Code zu erstellen. Dies ist oft die bevorzugte Methode für die Entwicklung von Mobilgeräten (Überbeanspruchung von Programmiersprachen und Frameworks, wie z. B. Ruby on Rails), weil sie billiger ist und einen bestimmten Bedarf decken kann, ohne das gesamte Budget zu sprengen.
Ich habe kürzlich einige der beliebtesten plattformübergreifenden Entwicklungstools gesichtet, und die Spitzenreiter sind unten aufgeführt.
Cordova
Cordova (Apache Cordova) ist ein Open-Source-Framework, mit dem Sie die Syntax von HTML, CSS und JavaScript nutzen können, um native Apps für eine Vielzahl verschiedener mobiler Plattformen zu entwickeln.
Cordova rendert Ihre Webanwendung in einer sogenannten nativen WebView. Eine WebView ist eine Anwendungskomponente, die dazu dient, Webelemente innerhalb einer nativen Anwendung anzuzeigen.
Einfacher ausgedrückt, kann man sich WebView als einen abgespeckten Browser vorstellen, der keine der Funktionen (oder UI-Elemente) von Standardbrowsern wie Safari oder Chrome enthält. Die Anwendung in diesem Container verhält sich wie eine normale Webanwendung, die in einem Browser laufen würde. Er ist in der Lage, Seiten zu öffnen, HTML-Elemente darzustellen, JavaScript-Code auszuführen, mit Servern zu kommunizieren und Multimedia-Dateien abzuspielen. Per Definition wird diese Art von Anwendung als hybride Anwendung bezeichnet.
Normalerweise werden Webanwendungen in einer Sandbox ausgeführt, was bedeutet, dass sie keine Kontrolle über die Hardware und Software des Geräts haben, auf dem sie ausgeführt werden. Zum Beispiel ist die Kontaktdatenbank auf Ihrem Smartphone (die Nummern, E-Mails und andere Daten enthält) NICHT für den Zugriff auf eine Webanwendung verfügbar.
An dieser Stelle kommt Cordova ins Spiel. Es bietet sowohl ein Framework, um die Webanwendung innerhalb einer nativen Anwendung auszuführen, als auch JavaScript-APIs, um den Zugriff auf eine breite Palette von Gerätefunktionen zu ermöglichen - wie die bereits erwähnte Kontaktdatenbank. Diese Funktionen werden durch eine Reihe von Plugins ermöglicht. Die Plugins stellen die Verbindung zwischen der Webanwendung und den nativen Funktionalitäten des Geräts her.
Eine weitere wichtige Sache, die erwähnt werden sollte, ist der Unterschied zwischen Cordova und PhoneGap. Cordova wurde 2008 unter dem Namen PhoneGap als Teil des Webentwicklungsunternehmens Nitobi ins Leben gerufen. Adobe kaufte Nitobi im Jahr 2011, und die Rechte am PhoneGap-Framework gingen an die Apache-Stiftung über. PhoneGap wurde dann in Cordova umbenannt.
Allerdings, und hier wird es etwas verwirrend, sind Apache Cordova und Adobe PhoneGap nicht dasselbe. Cordova gilt als die Open-Source-Version, während PhoneGap die von Adobe gebrandete Version des Frameworks selbst ist. Beide Versionen des Frameworks haben einige Gemeinsamkeiten und Unterschiede zwischen ihnen. Es wird nicht empfohlen, beide für die Entwicklung eines einzigen Projekts zu verwenden.
React Native
React Native ist ein Open-Source-JavaScript-Framework zur Entwicklung nativer mobiler Apps für die Betriebssysteme iOS und Android. Lassen Sie sich jedoch nicht von dem nativen Teil des Namens in die Irre führen. React Native verwendet einen Code, der mit den meisten anderen wichtigen Plattformen kompatibel ist (macOS, iOS, Windows, Web), was es einfach macht, den Code von einer Plattform auf eine andere zu übertragen, ohne die Kompatibilität zu verlieren. Mit anderen Worten: React Native kann auch als ein plattformübergreifendes Entwicklungsframework betrachtet werden.
Ähnlich wie React.js für die Entwicklung von Webanwendungen werden React Native-Apps mit einer Mischung aus JavaScript und einer XML-artigen Auszeichnungssprache, auch bekannt als JSX, erstellt. Dann rendert React Native die nativen APIs in Java (Android) und Objective-C (iOS). Daher wird Ihre Anwendung so gerendert, als wäre sie nativ für mobile Geräte entwickelt worden, anstatt mit der WebView-Funktion gerendert zu werden. Er soll das Aussehen und die Wirkung einer wirklich nativen mobilen Anwendung haben.
React Native verbindet auch die JavaScript-Schnittstelle mit Plattform-APIs, so dass Ihre React Native-Anwendung auf Gerätefunktionen wie den Standort des Smartphones, die Kamera oder die Kontaktdatenbank des Benutzers zugreifen kann.
Die Vorteile der Verwendung von React Native als bevorzugtes Framework für die mobile Entwicklung sind vielfältig:
Kompatibler Code: Sie können eine einzige Codebasis verwenden, um Ihre Anwendung auf beiden Plattformen darzustellen, d.h. Android und iOS. Wenn Sie den nativen Weg wählen würden, müssten Sie einen separaten Code schreiben und mindestens zwei Entwickler einsetzen, um die Aufgabe zu bewältigen. Mit React Native bleibt der Code derselbe.
Konsistenz: Android und iOS sind unterschiedliche Betriebssysteme. Natürlich wird es einige Unterschiede in der Art und Weise geben, wie sie Operationen durchführen oder die UI-Elemente innerhalb von Anwendungen handhaben. Die gemeinsame Codebasis (von React Native) kümmert sich um all das und sorgt dafür, dass alles konsistent bleibt.
Bessere Budgetverteilung: Die plattformübergreifende Entwicklung ist mindestens 30 % billiger als die Entwicklung nativ kompatibler Anwendungen. Die Tatsache, dass Sie den Code wiederverwenden können, führt zu einer schnelleren Entwicklungszeit, was die Projektkosten um einen erheblichen Betrag reduziert.
React VS React Native
Lassen Sie uns einige Missverständnisse ausräumen. React Native ist nicht die neueste Version von React.js, aber React Native nutzt React.js in gewisser Weise.
Zur Erinnerung: React.js ist eine JavaScript-Bibliothek, die von Meta (ehemals Facebook) entwickelt wurde, um die Elemente im Frontend-Teil einer Website zu erstellen.
Andererseits ist React Native (auch React.js) ein Framework für die einfache und schnelle Entwicklung von Android- und iOS-Anwendungen.
Beide Rahmenwerke beruhen auf denselben Grundsätzen, weisen jedoch einige wichtige Unterschiede auf. Zum Beispiel ist die Syntax zum Rendern der JSX-Elemente zwischen React.js und React Native unterschiedlich. Darüber hinaus verwendet React.js auch HTML- und CSS-Code, während React Native es Entwicklern ermöglicht, native mobile UI-Elemente zur Erstellung ihrer Anwendungen zu verwenden.
Ionic
Ionic ist ein Open-Source Software Development Kit (SDK) und ein Framework für die plattformübergreifende Entwicklung mobiler Anwendungen. Es wurde 2013 von Ben Sperry und Max Lynch entwickelt und läuft derzeit auf der Code-Ausführungsschicht Capacitor.js (im Gegensatz zum ursprünglichen Apache Cordova Framework).
Ionic verwendet die WebView-Anwendungskomponente, um nativ-ähnliche UI-Elemente darzustellen. Mit Ionic können Sie Apps entweder mit React.js, Vue.js, Angular oder dem Stencil-Framework erstellen. Ionic unterstützt sowohl die Entwicklung von iOS- als auch Android-Mobilgeräten.

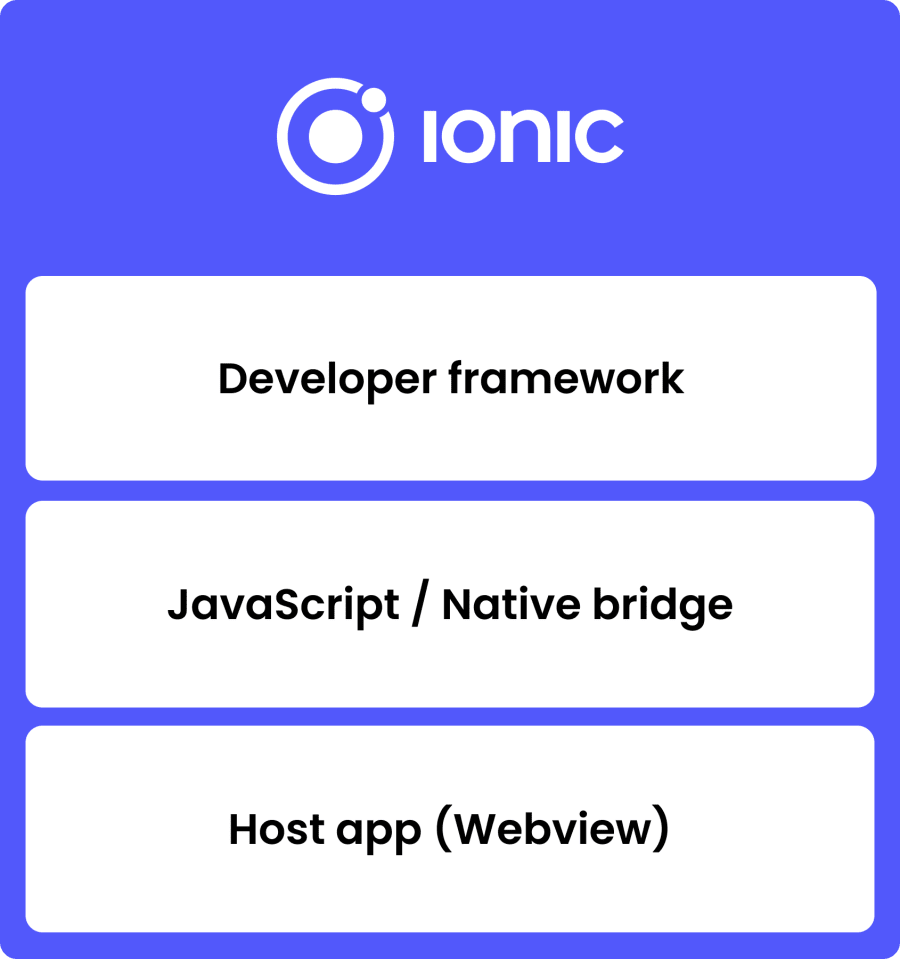
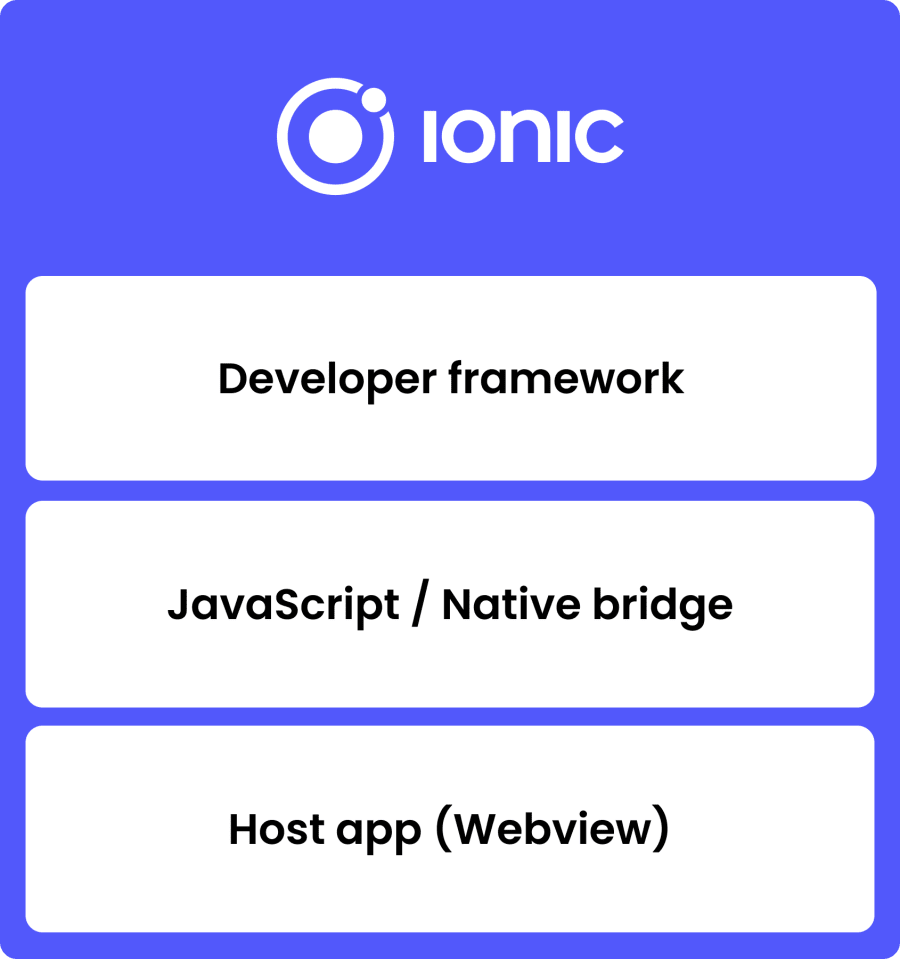
Ionic funktioniert dank seiner drei Hauptebenen:
- Widgets-Toolkit
- Capacitor.js
- Host-Anwendung
Das Widgets-Toolkit wurde mit der Stencil-Bibliothek geschrieben. Stencil-Komponenten sind mit den meisten gängigen Frontend-Frameworks kompatibel, darunter Angular, React.js und Vue.js.
Capacitor.js (auch bekannt als JavaScript-to-native bridge) wandelt native API-Aufrufe in eine JSON-Nachricht um. Diese Nachricht wird dann an die WebView-Schnittstelle der Host-Anwendung gesendet, während die Host-Anwendung auch mit der Web-Anwendungsschicht über die JavaScript-Bridge kommunizieren kann.
In Bezug auf die Kommunikation mit dem nativen Software Development Kit (SDK) des Betriebssystems verwendet Ionic einen ähnlichen Ansatz wie React Native mit einer JavaScript-Bridge.
Flutter
Flutter ist ein Open-Source-User-Interface (UI) Software Development Kit (SDK), das von Google entwickelt wurde. Es ermöglicht die Erstellung von Anwendungen in Dart mit einem sogenannten widgets-tree-based Layout. Ursprünglich wurde Flutter zur Erstellung von Android- und iOS-Anwendungspaketen verwendet, aber in jüngerer Zeit wurde die Funktionalität auf Windows, Linux, macOS, Fuschia und webbasierte Anwendungen erweitert.
Flutter verwendet sein eigenes UI-Toolkit zum Erstellen von Apps. Für das Rendering von Grafiken verwendet Flutter die Skia Graphics Engine Bibliothek.

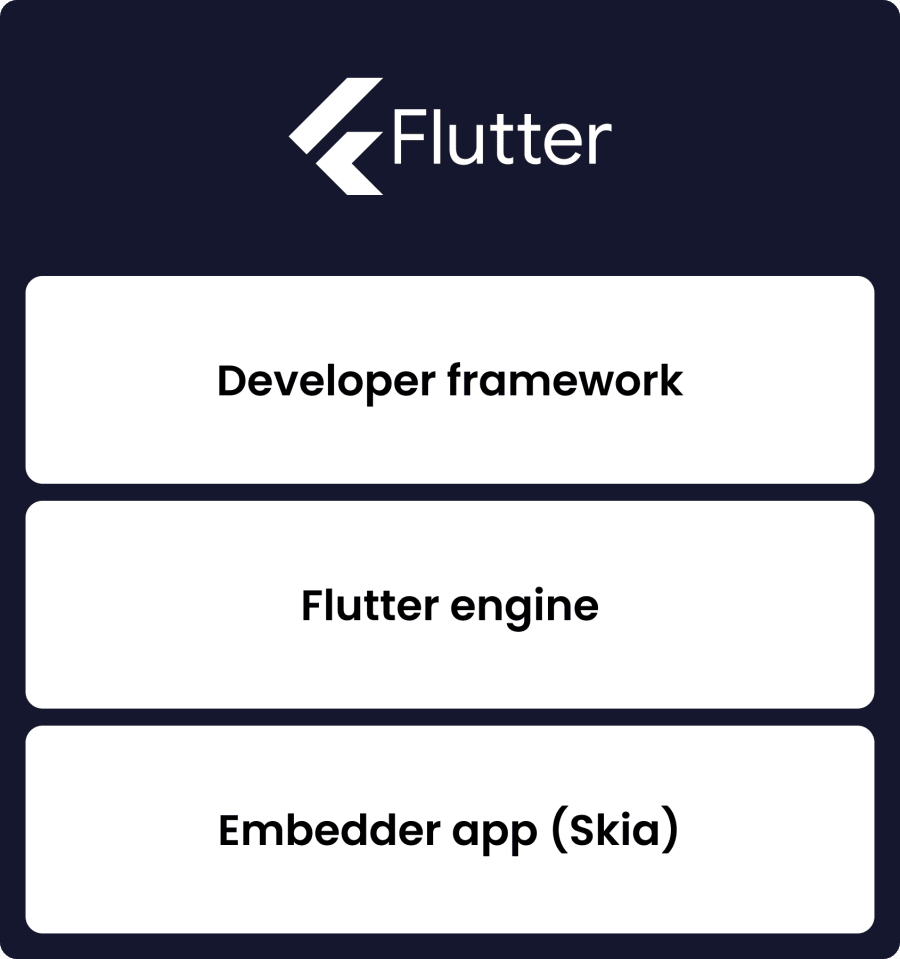
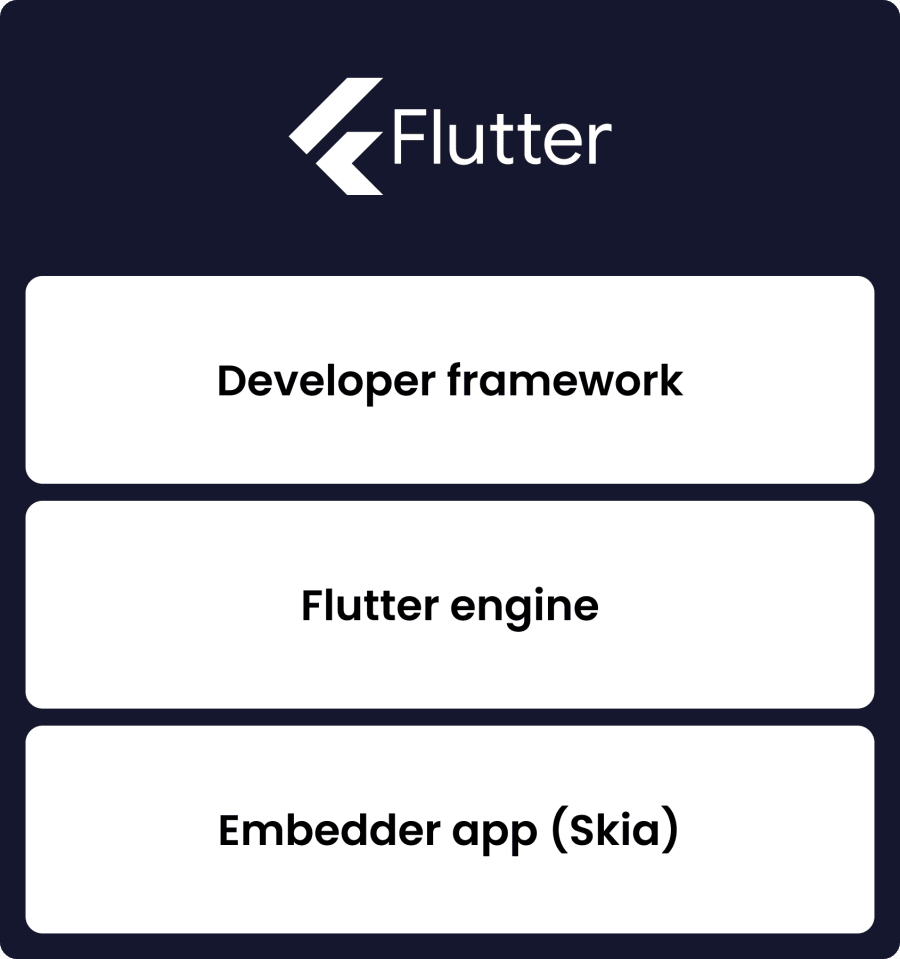
Genau wie Ionic hat auch Flutter drei Hauptschichten:
- Dart-basiertes Framework (bietet Widgets, Animationen und die Implementierung von vollständig zugänglichen Anwendungsbausteinen)
C++-basierte Engine (bietet einen Kommunikationskanal zwischen der Embedder-App und dem Dart-basierten Framework)
- Embedder-App (Host-App)
Die Hauptarchitektur von Flutter basiert auf der Simple DirectMedia Layer-Grafikbibliothek, die APIs zum Rendern aller plattformunabhängigen UI-Komponenten ermöglicht. Darüber hinaus verwendet Flutter auch eine Art JavaScript-Protokoll, um mit nativen APIs (auf Betriebssystemebene) zu kommunizieren.
Kurz und gut:
- Flutter verwendet keine plattformgebundenen Benutzeroberflächen-Toolkits (wie Android UI oder Cocoa);
- Flutter rendert Widgets intern, indem es seine eigene Architektur nutzt;
- Flutter kommuniziert mit nativen APIs auf Betriebssystemebene über ein binäres Protokoll;
- Mit Flutter entwickelte Apps sind plattformübergreifend, universell und unabhängig;
- Flutter-Anwendungen sind mit allen Plattformen kompatibel, die in der Lage sind, eine Flutter-Engine und Skia-Grafiken zu unterstützen;
- In vielerlei Hinsicht rendert Flutter Apps wie eine Spiel-Engine.
Dart
Dart ist eine objektorientierte, statisch typisierende Programmiersprache, die hauptsächlich für die Webentwicklung, die Entwicklung von Clients und mobilen Anwendungen verwendet wird. Die neueste Dart-Iteration ist 2.0, und mit der Ankunft von Flutter werden beide Tools nun als ein praktikables Duo betrachtet, da sie sehr gut zusammenarbeiten.
Im Gegensatz zu anderen Sprachen wurde Dart mit dem Ziel entwickelt, schnell, effizient und so komfortabel wie möglich für Entwickler zu sein. Aus diesem Grund verfügt es über eine Reihe sehr leistungsfähiger Werkzeuge, darunter einen integrierten Paketmanager, Parser, Formatierer, Compiler und Transpiler.
Einzigartig an Dart ist auch die virtuelle Dart-Maschine. Die VM und der so genannte Just-in-Time-Build führen nämlich alle Codeänderungen sofort aus, sobald sie vorgenommen werden. Dart-Code kann in einer nativen Umgebung kompiliert werden, oder im Falle der Webentwicklung in JavaScript-Code.
Von der Syntax her ist Dart ähnlich wie Java, JavaScript und C++ aufgebaut. Für Entwickler mit Hintergrundwissen in einer dieser Sprachen ist das Erlernen von Dart ein echtes Kinderspiel.
Dart kann auf die folgende Weise verwendet werden:
- Für Webanwendungen;
- Auf Servern;
- Für die mobile Entwicklung;
- Für Konsolenanwendungen.
Dart eignet sich für die Web-Entwicklung, indem es die Funktionalitäten seiner dart:html-Bibliothek nutzt. Der Transpiler wandelt den Dart-Code in JavaScript um, das dann zur Laufzeit ausgeführt werden kann. Eine andere Möglichkeit, Dart für die Entwicklung von Webanwendungen zu nutzen, ist AngularDart.
Dart hat zwei Bibliotheken (neben anderen Tools), die für die Arbeit auf dem Server bestimmt sind: die Bibliotheken dart:io und dart:http. Ein weiteres Tool für diesen Zweck wäre das Aqueduct-Framework.
Dart kann dank Flutter auch für die Entwicklung mobiler Anwendungen verwendet werden. Derzeit steigen die Jobmöglichkeiten für Flutter-Entwickler stetig an.
IOS Native App Entwicklung
Die meisten Anwendungen im App Store (mit freundlicher Genehmigung von Apple) sind in der Regel in Objective-C geschrieben und verwenden die Entwicklungsumgebung Xcode.
Um eine iOS-App nativ zu erstellen, müssen Sie innerhalb von OS X arbeiten. Einige der Entwicklungswerkzeuge, die Sie benötigen, sind das iOS 7 Software Development Kit und Xcode 5. Diese beiden Tools sind kostenlos zu verwenden.
Sie können die App dann mit dem iOS-Simulator ausführen, der in das iOS-SDK integriert ist. Um Ihre Anwendung auf einem echten Gerät laufen zu lassen, müssen Sie jedoch etwa 99 $/Jahr bezahlen. Dieser Preis beinhaltet auch die Verfügbarkeit der App im Apple App Store.
Einige der anderen Tools, die Sie für die native iOS-Entwicklung verwenden können, sind die folgenden:
Swift
Swift ist eine leistungsstarke Open-Source-Programmiersprache zur Erstellung von Anwendungen, die mit den meisten Apple-basierten Produkten, Geräten und Umgebungen kompatibel sind - einschließlich iOS, macOS, AppleWatch und Apple TV.
Swift wurde 2014 von keinem Geringeren als Apple selbst ins Leben gerufen und hat seither eine ganze Reihe neuer Iterationen und Upgrades erlebt. Eines der ursprünglichen Ziele bei der Entwicklung von Swift war es, C-basierte Programmiersprachen zu ersetzen, oder genauer gesagt, Objective-C zu ersetzen.
Swift ist heute Gegenstand ständiger Verbesserungen und Veränderungen. Sie können den Quellcode auf GitHub finden, was sehr praktisch für Entwickler ist, die sofort mit der Erstellung ihrer iOS-Anwendungen beginnen möchten.
Einige der Hauptmerkmale von Swift sind:
Klassen und Strukturen: Sowohl Klassen als auch Strukturen können in einer einzigen Swift-Datei definiert werden. Die externe Schnittstelle kann auch von anderem Code verwendet werden.
Debugging: Swift nutzt den LLDB-Debugger (Teil der LLVM-Bibliothek), der Ihnen eine nahtlos integrierte Debugging-Umgebung bietet. Weitere Funktionen des LLDB-Debuggers sind Fehlererkennung und -behebung, konsistente Formatierung und Ausdrucksauswertung.
Generika: Funktionen sind wiederverwendbar und flexibel dank der Einbeziehung von Generika in Swift. Es ist ein leistungsfähiges Werkzeug, das in Verbindung mit dem typsicheren Paradigma einen nahtlosen Entwicklungsworkflow ermöglicht.
Paketmanager: Der Paketmanager ist eine robuste, plattformübergreifende Funktionalität mit mehreren Anwendungsfällen. Damit können Sie Apps und Swift-kompatible ausführbare Dateien erstellen, testen und ausführen.
Speichersicherheit: Der Speicher wird von Swift automatisch verwaltet. Es verhindert, dass Speicherfehler oder unerwünschtes Verhalten überhaupt erst auftauchen.
Fehlerbehandlung: Swift kann Codefehler zur Laufzeit abfangen. Es bietet auch Unterstützung für die Weitergabe, das Werfen und die Manipulation von Fehlern.
Binäre Kompatibilität: Swift unterstützt auch binäre Kompatibilität. Die meisten Bibliotheken sind im Betriebssystem enthalten, so dass jede Anwendung die neueste Version der Bibliothek direkt vom Betriebssystem verwendet und Sie die Anwendung ohne Neukompilierung des Codes ausführen können.
Tupel: Mit Tupeln können Sie mit Werten und Wertgruppierungen arbeiten (einschließlich Erstellen und Teilen). Sie können Tupel verwenden, um mehrere Werte in einen einzigen umzuwandeln.
Syntax: Die Syntax der Swift-Schließungen ist einfach, leicht und übersichtlich. Ein klarer Kodierungsstil ist einer der wichtigsten Vorteile von Swift.
Swift hat aber auch seine Nachteile. Hier sind einige der häufigsten Nachteile, die Sie aufgrund der Sprache erwarten können:
- Es ist neu: Swift ist eine relativ neue Programmiersprache. Einige seiner Fähigkeiten werden im Vergleich zu einigen älteren Sprachen (JavaScript, Objective-C) nicht auf der Höhe sein.
- Es wird ständig aktualisiert: Da Swift eine neue Sprache ist, wird sie ständig gewartet und häufig aktualisiert. Je nach Ihren Arbeitsabläufen, Gewohnheiten und Bedürfnissen kann sich dies leicht in einen Profi verwandeln - vorausgesetzt, Sie finden die richtigen Werkzeuge für diese Aufgabe.
Es ist nicht 100% plattformübergreifend kompatibel: Swift unterstützt macOS (einschließlich der meisten Apple-Plattformen und -Geräte), Windows und Linux. Er ist jedoch hauptsächlich für die native iOS-Entwicklung gedacht.
Xcode hat seine Unzulänglichkeiten**: Die ursprüngliche integrierte Entwicklungsumgebung (IDE) von Apple unterstützt keine Autovervollständigung, Syntaxhervorhebung, Kompilierung und Refaktorierung.
Objective-C
Objective-C ist eine objektorientierte, allgemeine Programmiersprache, die C um zusätzliche Funktionen erweitert. Sie gilt als Obermenge der Programmiersprache C, ist aber in der Praxis nicht an eine bestimmte Plattform, ein Betriebssystem oder ein Computergerät gebunden.
Am bekanntesten ist Objective-C, das von Apple für die Entwicklung des Betriebssystems macOS verwendet wurde. Darüber hinaus ist Objective-C die Hauptsprache für die Entwicklung von iOS-Apps über seine zwei Haupt-APIs: Cocoa und Cocoa Touch. Mit der Einführung von Swift im Jahr 2014 ist Objective-C jedoch bei Entwicklern, die einen zeitgemäßeren Ansatz für die Entwicklung moderner, robuster Anwendungen wünschen, langsam in Ungnade gefallen.
Objective-C ist für eine große Anzahl von Dingen nützlich. Zum einen eignet er sich hervorragend für die Verwaltung des Speichers in Ihren Anwendungen. Bestimmte Compiler sind in der Lage, Ihren Objective-C-Code in eine so genannte statische Codeanalyse umzuwandeln, die dann von der Sprache selbst verwendet werden kann, um alle nützlichen Informationen zu sichten (und zu behalten) und den Rest zu verwerfen.
Heute steht Objective-C im Wettbewerb mit Swift. Es gibt eine ständige Debatte darüber, welche Sprache die bessere ist. Betrachten wir zunächst die Unterschiede zwischen den beiden Begriffen, um ein besseres Verständnis dafür zu bekommen, wie sie später verwendet werden sollen.
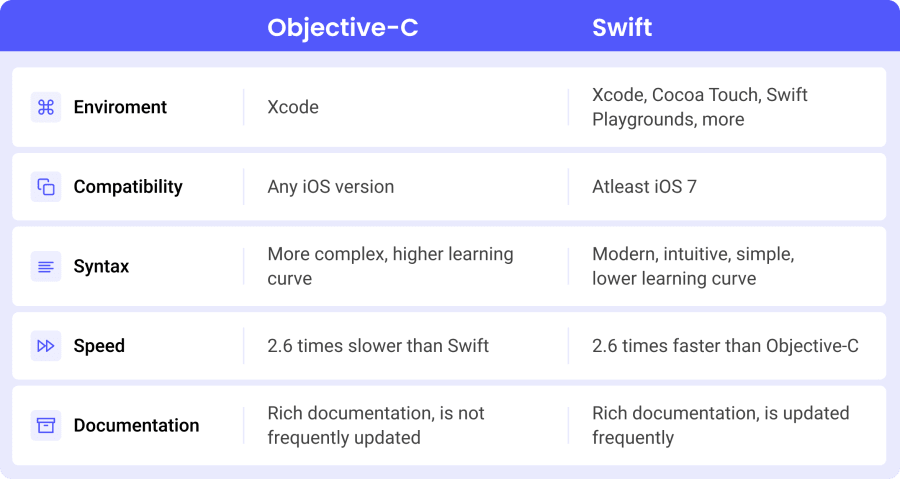
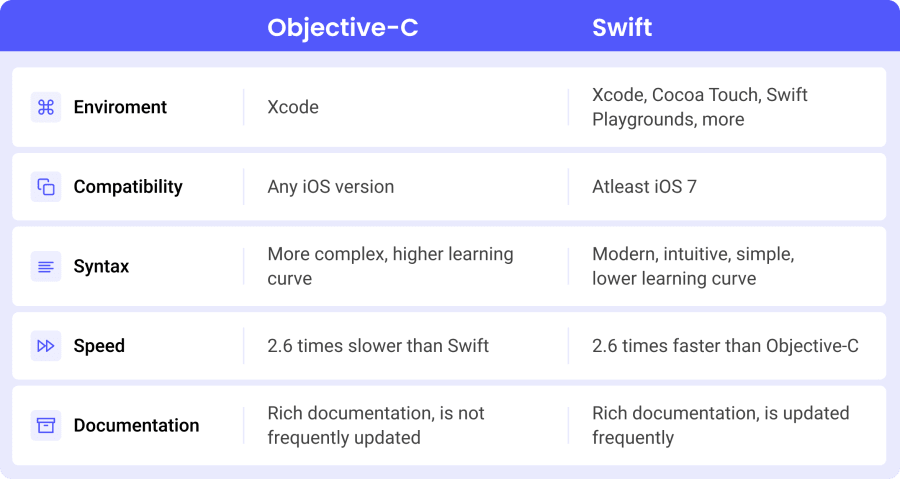
Objective-C VS Swift
Wie bereits erwähnt, stützt sich Objective-C stark auf das Paradigma der objektorientierten Codierung. Der Grund dafür ist, dass OOP es Ihnen ermöglicht, komplexe Software-Logik in kleinere Code-Stücke zu zerlegen, um die Entwicklung und Wartung eines jeden Projekts zu erleichtern.
Die kleineren Brocken sind in diesem Fall Objekte. Jedes dieser Objekte erfüllt eine wichtige Funktion für sich selbst und koordiniert sich mit anderen Objekten, damit Ihre Anwendung wie vorgesehen funktioniert.
Ein weiterer wichtiger Punkt ist, dass Swift nicht der Nachfolger von Objective-C ist. Beide Sprachen funktionieren für sich allein und können zusammen verwendet werden, um mobile Anwendungen zu erstellen.
Die folgende Tabelle könnte mehr Licht auf die wichtigsten Unterschiede zwischen Objective-C und Swift werfen.

Swift ist eindeutig die optimalere Sprache für die iOS-Entwicklung. Es ist schneller, sicherer, zuverlässiger und intuitiver. Darüber hinaus bietet es auch Objective-C-Interoperabilität, was bedeutet, dass Swift-Code Seite an Seite mit Objective-C-Komponenten existieren kann.
Schließlich können Sie mit Swift auch mit Objective-C-APIs arbeiten.
Android Native App Entwicklung
Wenn jemand von nativer Android-Anwendungsentwicklung spricht, ist in der Regel das Android Native Development Kit (NDK) gemeint. Das Android NDK ist eine Sammlung von Tools, mit denen Sie entweder C- oder C++-Code direkt in Ihre Android-Anwendungen implementieren können. Dieser Code wird auch als nativer Code bezeichnet und ist vor allem deshalb nützlich, weil er eine Kombination der folgenden Aktionen ermöglicht:
- Portieren Sie Ihre Anwendungen auf andere Plattformen
- Verbesserung der Leistung in anspruchsvollen Anwendungen wie z. B. Spielen
- Wiederverwendung von Bibliotheken oder Hochladen eigener Bibliotheken zur späteren Verwendung
*Hinweis: Das NDK ist möglicherweise nicht für Anfänger unter den Android-Entwicklern geeignet, die nur Framework-APIs und Java-Code für die Entwicklung ihrer Anwendungen benötigen.
Bevor Sie mit der Arbeit an Ihren zukünftigen Android-Apps beginnen, müssen Sie die folgenden NDK-Komponenten verstehen:
- Native shared libraries: Die Dateien haben eine .so-Erweiterung, während das NDK sie unter Verwendung Ihres C- oder C++-Quellcodes erstellt;
- Native statische Bibliotheken: Die Dateien werden eine .a-Erweiterung haben und können in andere Bibliotheken integriert werden;
- Java Native Interface: Die JNI stellt einen Kommunikationskanal zwischen den C++- und Java-Komponenten dar;
- Manifest: Das Schreiben von Anwendungen, die keine Java-Komponenten enthalten, würde die Deklaration der sogenannten NativeActivity-Klasse im NDK-Manifest erfordern;
Anwendungsbinäre Schnittstelle: Die ABI definiert, wie der Maschinencode Ihrer Anwendung zur Laufzeit mit Ihrem System interagiert. Android NDK bietet ABI-Kompatibilität für 32-Bit-ARM-, AArch64-, x86- und x86-64-Architektur-Systeme.
Kotlin
Kotlin ist eine quelloffene, statisch typisierte, allgemeine Programmiersprache für die JVM (Java Virtual Machine) und Android-Entwicklung. Es unterstützt Interoperabilität, eine intuitivere Syntax und bietet zusätzliche plattformübergreifende Funktionen.
Kotlin wurde 2010 von einem Team bei JetBrains entwickelt und ist seit 2012 Open Source. Bis heute haben mindestens 300 Personen zum Kotlin-Projekt auf GitHub beigetragen.
Kurz gesagt, kann Kotlin als eine verfeinerte Version von Java beschrieben werden. Zum Beispiel erfordert die Definition von Java-Variablen in Kotlin viel weniger Code als in Java. Funktionen werden mit dem Schlüsselwort "fun" definiert, während Zeilenumbrüche in Kotlin jetzt optional sind.
Ähnlich wird das Schlüsselwort "var" verwendet, um entweder eine lokale Variable oder eine veränderbare Eigenschaft zu definieren. Sowohl var als auch fun können jedoch nur verwendet werden, wenn der Typ richtig abgeleitet ist. Wenn nicht, dann müssen Sie den Typ angeben. Dies macht Kotlin per Definition stark typisiert.
Bemerkenswerte Vorteile der Verwendung von Kotlin sind:
Weniger Code schreiben: Kotlin ermöglicht es, weniger Code zu schreiben, während der Code gleichzeitig besser lesbar ist und die Syntax erheblich verbessert wurde. Weniger Code bedeutet bessere Chancen, weniger Fehler zu produzieren. Wenn sich die Sprache um bestimmte sich wiederholende Aspekte kümmert, haben Sie als Entwickler mehr Zeit, sich auf die wichtigeren Teile der Codeerstellung zu konzentrieren.
Gut mit Java zusammenarbeiten: Kotlin ist vollständig kompatibel mit Java und bietet Entwicklern alle Java-Frameworks, -Tools und -Bibliotheken, um klaren und präzisen Code zu erstellen. Android-Ingenieure können nun beide Sprachen für die Entwicklung ihrer mobilen Anwendungen verwenden und haben gleichzeitig die Möglichkeit, ihre Anwendungen von Java nach Kotlin zu migrieren.
Lösung von Entwicklerherausforderungen: Kotlin wurde entwickelt, um reale Herausforderungen der Industrie zu lösen - vor allem solche, die in irgendeiner Weise durch die Komplexität von Java beeinflusst wurden. JetBrains prüfte die Alternativen, war mit dem, was sie damals zur Verfügung hatten, nicht zufrieden und entwickelte ihre eigene Lösung - Kotlin.
Mehr Sicherheit bieten: Kotlin ist semantisch so aufgebaut, dass keine Fehler bei der Ausführung der Anwendung auftreten können. Das bedeutet, dass Kotlin im Vergleich zu Java mehr Sicherheit bietet.
Geschäftsvorteile: Mit Kotlin erstellte Anwendungen sind leichter und einfacher zu warten. Außerdem ist der Kotlin-Code prägnanter, was sich in einer kürzeren Codierungszeit und insgesamt weniger Code niederschlägt. Die Umstellung von Java auf Kotlin kann manchmal dazu führen, dass mindestens 40 % der Zeilen Ihres bestehenden Codes gestrichen werden. Es gibt auch einen automatischen Konverter von Java nach Kotlin, der ebenfalls zusätzliche Zeit spart. Die steigende Popularität von Kotlin wird es einfacher machen, Ihre Anwendung von einer Plattform auf eine andere zu migrieren, wenn dies erforderlich ist.
Java
Java ist eine objektorientierte, klassenbasierte, nebenläufige Programmiersprache, die 1995 von Sun Microsystems entwickelt wurde. Java verwendet das WORA-Paradigma (write once, run anywhere), was bedeutet, dass Java auf allen von Java unterstützten Plattformen ohne Neukompilierung des Codes ausgeführt werden kann.
Java ist in allen Arten von Anwendungen, Plattformen und anderer Software enthalten. In der Tat ist es manchmal notwendig, Java auf Ihrem Computer zu installieren, um Websites anzuzeigen oder eine Vielzahl von webbasierten und Desktop-Anwendungen zu öffnen.
Was sind die häufigsten Anwendungen von Java?
Mit Java lassen sich robuste Anwendungen erstellen, deren Kompatibilität sich auf die Verwendung auf einem einzelnen Computer oder auf mehrere Server, Plattformen und andere webbasierte Clients in einer Online-Umgebung erstreckt. Java kann auch dazu verwendet werden, kleine Anwendungsmodule, so genannte Applets, zu erstellen, entweder als eigenständige Anwendungen oder als Teil eines größeren Projekts (wie einer Webseite). Im Programmierjargon bezieht sich Applet normalerweise auf eine kleine Anwendung mit einzigartiger Funktionalität, die Teil eines größeren Programms, Widgets oder Plugins ist.
Hier sind einige der wichtigsten Java-Highlights:
- Anwendungen auf einer Plattform schreiben und sie überall auf anderen Plattformen ausführen;
- Erstellen von serverseitigen Anwendungen wie Umfragen, Shops, Foren, Verarbeitungsformularen und mehr;
- Verwendung von Java zum Kombinieren, Anpassen und Anpassen einer Vielzahl von Anwendungen und Diensten;
- Erstellen von webfähigen Anwendungen, die in einem bestimmten Browser ausgeführt werden können;
- Entwicklung von Anwendungen für eine breite Palette von Geräten und Maschinen, einschließlich Smartphones, Prozessoren, drahtlose Module, Gateways, Mikrocontroller und mehr.
Obwohl es sich um eine ältere Programmiersprache handelt (zumindest im Vergleich zu ihren zahlreichen Nachfolgern), sind sowohl die Programmiersprache als auch die Java-Plattform zweifellos auf dem Vormarsch.
Blazor
Blazor ist ein quelloffenes, einseitiges Webentwicklungs-Framework für die Entwicklung von Webanwendungen mit HTML und C#. Der Name leitet sich von zwei verschiedenen Wörtern ab: Browser und Razor, wobei sich letzteres auf die HTML-View-Generator-Engine des .NET-Frameworks bezieht. Der Haken an der Sache ist, dass Razor-Views nicht auf der Serverseite ausgeführt werden (um HTML im Browser anzuzeigen), sondern Blazor die Views auf der Clientseite ausführen kann.
Was Blazor so interessant macht, ist die Tatsache, dass keine zusätzlichen Plugins auf der Serverseite installiert werden müssen, um in einem Browser zu laufen. Blazor funktioniert im Wesentlichen auf zwei Arten:
- Er läuft serverseitig, d.h. er wird auf einem Server ausgeführt, wobei der Browser als eine Art Vermittler zwischen Blazor und dem Endbenutzer fungiert.
- Es läuft innerhalb des Browsers unter Verwendung von WebAssembly (ein binäres Befehlsformat für virtuelle Maschinen)
WebAssembly gilt inzwischen als Webstandard und wird von allen wichtigen Browsern und Plattformen unterstützt. Daher werden clientseitige Blazor-Anwendungen mühelos in jedem Browser auf einem Windows-, Mac-, Android- oder iOS-Gerät ausgeführt.
Wie ich bereits erwähnt habe, ist Blazor Open-Source. Sie ist Eigentum der .NET Foundation, einer gemeinnützigen Organisation, die alle Arten von Projekten rund um das .NET Framework unterstützt.
Und da haben Sie es! Haben wir etwas übersehen? In welcher Sprache oder mit welchem Framework entwickeln Sie Ihre Anwendungen am liebsten? Teilen Sie uns Ihre Gedanken in den Kommentaren unten mit.


 English
English