NEW
Proxify is bringing transparency to tech team performance based on research conducted at Stanford. An industry first, built for engineering leaders.
Learn more
Oletetaan, että sinulla on idea täydellisen sovelluksen rakentamisesta, joka kerää miljoonia dollareita ja vie sinut askeleen lähemmäksi varhaiseläkkeelle siirtymistä. Sinulla ei kuitenkaan ole aavistustakaan siitä, miten aloittaa, ja yksin aloittaminen tuntuu ylivoimaiselta, koska nykyään on tarjolla lukemattomia vaihtoehtoja.
Rakennatko sovelluksen yksinomaan iOS: lle? Ehkä olet Google- ihminen, joten haluat ehkä enemmän luoda sovelluksesi Android- ominaisuuksilla? Harkitsitko edes alustojen välisiä mobiilisovelluksia ja työpöytäyhteensopivuutta, jotta et jätä Windowsista pitäviä ulkopuolelle?
Nämä ja muut ovat kysymyksiä, jotka rasittavat useimpia kehittäjiä, ennen kuin he alkavat työskennellä uuden projektin parissa. Hienon idean keksiminen on yksi asia, mutta sen toteuttaminen on täysin eri asia.
Onneksi on olemassa yksi kehityskehys, joka vastaa kaikkiin näihin kyselyihin erittäin tyylikkäällä tavalla.
Mikä on React Native?
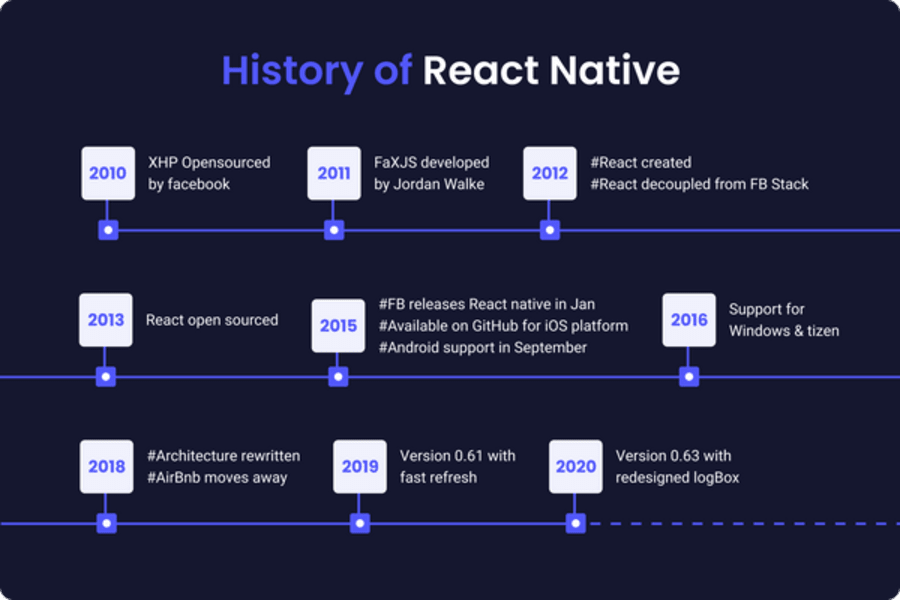
React Native sai alkunsa vuonna 2013 sisäisenä projektina Facebookin toimistoissa. Ennen sitä Facebook luotti model- view- controller- arkkitehtuuriin Facebook-mainosten kehittämiseen ja toteuttamiseen (kaikista asioista!).
Ryhmän laajentuessa koodista tuli kuitenkin monimutkaisempi ja ohjelmointikielten syy-seuraus-ennustettavuus (yleisesti) katosi pian eetteriin. Toisin sanoen kehittäjät eivät enää tienneet, mitkä back- end- muutokset vaikuttivat käyttäjien tuloksiin.
Luonnollisesti syntyi tarve luoda uusi järjestelmä tämän ratkaisemiseksi, ja Jordan Walke niminen insinööri teki juuri näin. Hänen kehyksensä tunnettiin ensin nimellä Fax.js, joka kehittyi myöhemmin React.js: ksi vuonna 2012.

Kun asia johti toiseen, React.js- stack irrotettiin Facebook- kehityspinosta, ja siitä tuli pian oma kehys vuonna 2013. Kaksi vuotta myöhemmin React Native -mobiilityökalupakki "iti" React.js: n siemenistä, ja loppu on historiaa.
React Nativen suosio
React Native kantaa suuren osan markkinaosuudesta maailman parhaiden mobiilisovellusten joukossa. Itse asiassa RN- koodi on esillä noin 7 % suosituimmista sovelluksista ja hämmästyttävässä 9 % kaikista sovellusten asennuksista! Tämä tarkoittaa, että noin joka kymmenes sovellus, joka ladataan molemmista sovelluskaupoista (iOS ja Android), on luotu tai kehitetty React Nativen avulla.
Tässä on lyhyt luettelo suosituista sovelluksista, jotka sisältävät osia React Native -kehyksestä:
- Netflix
- Microsoft OneDrive
- Amazon Shopping
- Crunchyroll
- Moj
Luokkien suosion osalta RN- pohjaisia sovelluksia löytyy seuraavista:
- Ruoka ja juoma
- Ostokset
- Talo ja koti
- Tapahtumat
- Terveys ja kuntoilu
Mistä löytää React Native- kehittäjät
Kun ohjelmoijien, kehittäjien ja ohjelmistoinsinöörien kysyntä kasvaa, kasvavat myös kanavat, joiden kautta yritykset voivat palkata heitä – toivottavasti ennemmin tai myöhemmin.
Esimerkkejä alustoista ja kanavista, joiden kautta voit hankkia RN- kykyjä:
Kaikki nämä kanavat tarjoavat ainutlaatuisen lähestymistavan parhaan kehitystiimin palkkaamiseen projekteihisi, olivat ne sitten mitä tahansa. Jos katsot tarpeeksi tarkasti, potentiaalinen React Native -kehittäjä voi olla aivan nurkan takana.
Näitä kutsun kuitenkin mielelläni "sissi" lahjakkuuksien hankintakanaviksi siinä mielessä, että sinun on oltava luova ja ajateltava laatikon ulkopuolelta voidaksesi palkata React Native -kehittäjiä, piste.
On muitakin, erikoistuneempia alustoja, jotka tarjoavat valtavan valikoiman freelance- kehittäjiä, joista voit valita ahkerasti projektin vaatiessa. Näillä kehittäjillä on kaikenlaisia erilaisia taitoja ja kokemuksia, ja he tulevat yleensä erilaisista teknisistä taustoista tai voivat olla jopa itseoppineita.
Alla lista joistain tällaisista alustoista:
- Upwork
- Fiverr
- Guru
- Toptal
- PeoplePerHour
Suurin ero palkkaamiseen niin sanottujen "sissi"- kanavien ja freelance- alustojen välillä liittyy aikaan. Yksin Redditin tai Googlen läpikäyminen vaatii enemmän tutkimista ja vie siten enemmän aikaa. Toisaalta työn julkaiseminen esimerkiksi Upworkissa vie vähemmän aikaa (koska sinulla on työnkuva valmiina käden ulottuvilla) oikean ehdokkaan palkkaamiseen.
Lisäksi freelance- lahjakkuussivustot toimivat välittäjänä asiakkaan ja freelancerin välillä, kun taas jos löydät ehdokkaan itse, voit ottaa heidät suoraan kahdenkeskiseen keskusteluun selvittääksesi, sopivatko he tarjoamaasi työhön.
Lopuksi on olemassa kolmas verkkoresurssien ryhmä, jossa on vielä erikoistuneempia, yleensä ennalta tarkastettuja kehittäjiä, jotka on järjestetty siististi luokkiin kokemuksen, saatavuuden ja Stack- taitojen mukaan.
Nämä sisältävät:
- Hubstaff Talent
- We Work Remotely
- Remote.co
- Stack Overflow
- Github
- Crunchboard
- Proxify
Itse asiassa me Proxifylla olemme ainutlaatuisia siinä, että seulomme, esitarkastamme ja selvitämme kehittäjämme taustat tarjotaksemme sujuvan rekrytointikokemuksen kaikille nykyisille ja tuleville asiakkaille.
Kiinnitämme paljon huomiota kykyjen hankkimiseen laajoilla haastatteluilla, joissa tarkastellaan mahdollisten kehittäjien (tässä tapauksessa React Native) viestintä-, esittely- ja motivaatiotaitoja sekä heidän tarjoamiaan kehittäjäpalveluita.
Yleisesti ottaen mottomme on seuraava: "Jos voit kuvitella itsesi työskentelevän tämän henkilön kanssa kollegana, olet varmasti oikeilla jäljillä."
Kuinka haastatella React Native- kehittäjiä
Tähän mennessä olet todennäköisesti edelleen etsimässä täydellistä RN- kehittäjää. Päästäksesi tähän vaiheeseen sinun on ensin suoritettava haastattelu arvioidaksesi ehdokkaan teknistä suorituskykyä sekä hänen kommunikaatiokykyään (kirjallisia, suullisia) ja muita pehmeitä taitoja.
Pehmeistä taidoista puheen ollen, lahjakkuuksien hankinta-asiantuntijamme Evgenia Kashchuk listaa kuusi ei- teknistä taitoa, joihin on kiinnitettävä erityistä huomiota haastateltaessa ehdokasta:
- Esittävyys
- Seurallisuus
- Avoimuus
- Rehellisyys
- Uteliaisuus
- Joustavuus
Hakijan vuosien kokemus on tärkeä, mutta ei niin tärkeä kuin hänen kykynsä oppia nopeasti, mukautua ja ottaa käyttöön uusia toimintoja samalla kun ratkaistaan projektin koodissa jo olemassa olevia tai uusia ongelmia.
Tällä on yhtä suuri painoarvo sekä iOS- että Android- sovelluksissa.
Lopuksi, ehdokkaan tulee olla hyvä tiimipelaaja, ammattimainen, täsmällinen ja kulttuurillisesti hyvin tiimiin istuva ja joka sopii siihen yritykseen, johon hänet palkataan. Lyhyt esiseulontakysely voisi auttaa sinua tässä, mutta joskus intuitiosi seuraaminen (oma aavistuksesi!) voi myös osoittautua erittäin hyödylliseksi seulottaessa ehdokkaita, jotka eivät ylipäätään täytä näitä vaatimuksia.
Parhaat tekniset taidot React Native -kehittäjillä tulee olla
Mitä tulee tekniseen pätevyyteen, React Native -kehittäjien tulisi tuntea JavaScript- koodi hyvin, koska React.js perustuu JS: ään. Sitten heillä pitäisi olla perusteellinen käsitys Gitistä ja aktiivinen profiili GitLabissa tai GitHubissa.
Lisäksi kaikkien mahdollisten React Nativen kehittäjien (ja väitän lisäksi, kuka tahansa planeetalla) pitäisi ymmärtää myös HTML, CSS ja toiminnallinen ohjelmointi.
Edellytyksenä on myös laaja kokemus front -end- kehityksestä, mikä johtuu lähinnä siitä, että suuri osa kehitysprosessista on sidottu käyttökokemukseen ja siihen, miten käyttäjät ovat vuorovaikutuksessa verkkosovellusten kanssa.
Erityisesti React Nativea varten kehittäjillä tulee olla vahvat tiedot kaikista Reactin perusominaisuuksista, mukaan lukien:
- Virtuaalinen DOM
- Komponenttien elinkaari
- Komponentin tila
RN- kehittäjät hallitsevat koko mobiilisovellusten kehitysprosessin alusta loppuun. Tämä sisältää prototyyppien, toteutuksen, koodauksen, virheiden etsinnän ja uusien projektin versioiden käyttöönoton tarpeen mukaan.
Lisäksi RN- kehittäjien tulee tuntea (tai ainakin tietää) kaikki lisäkirjastot, työkalut tai kehykset, sekä React.js: stä, että React Nativesta peräisin olevat, kuten:
- Flow
- Flux
- Redux
- ESLint
- Jest
- Enzyme
Yksi kehittäjistämme, Stepan Wasylyk, hahmottelee joitain vaiheita, jotka kehittäjien, jotka eivät tunne RN: tä, on suoritettava ennen kuin he alkavat rakentaa sovelluksia:
”käyttöliittymän rakentaminen RN:n avulla on helppo aloittaa, ja virallista dokumentaatiota on runsaasti. Älä myöskään unohda tarkistaa sinua kiinnostavien asioiden parhaita käytäntöjä (esimerkiksi paljon Mediumissa). Uusien kirjastojen ja koodausmenetelmien kokeileminen voi olla hyödyllistä."
Stepanin mukaan navigointi, REST API ja tilanhallinta ovat kolme tärkeintä käsitettä, jotka jokaisen React Native- kehittäjän tulisi tietää.
"Yksinkertaisuus on avain", hän lisää viitaten kysymykseeni siitä, kuinka RN- sovelluksia optimoidaan suorituskyvyn ja nopeuden kannalta.
"Threading (myös) auttaa hallitsemaan raskaita prosesseja RN: n pääkäyttökoodin ulkopuolella."
Stepan Wasylyk
On myös tärkeää hyödyntää joitain JS- ja React- optimointitekniikoita mahdollisuuksien mukaan. "Pienetkin asiat voivat tuoda paljon vauhtia", Stepan päättää.
Laajat ohjelmointitaidot, jotka React Native- kehittäjillä tulee olla
Mitä tulee heidän laajempiin ohjelmointitaitoihinsa soveltuvaan työkokemukseen, React Native -kehittäjillä tulisi olla vankka tietämys kaikista tärkeimmistä ohjelmistokehitysjaksoista–projektin alusta projektin loppuun.
Lisäksi heidän pitäisi pystyä navigoimaan monimutkaisissa mobiili- ja verkkosovelluksissa ja tunnistamaan, mikä koodi tuottaa minkäkin tuloksen käyttöliittymässä. RN: n parhaiden käytäntöjen, hyvän suunnittelun estetiikan ja optimointitekniikoiden tuntemus on ehdottoman välttämätöntä.
Kolmanneksi RN- kehittäjien tulee olla positiivisia ja proaktiivisia ongelmanratkaisussa, sekä omata avoin asenne jatkuvaan uuden oppimiseen. Kyky osallistua olemassa oleviin kirjastoihin, tai luoda omia kirjastoja johtaa bonuspisteisiin minkä tahansa ohjelmistokehitysyrityksen silmissä, joihin he yrittävät päästä palkkalistoille.
Lopuksi React Native-kehittäjien tulisi olla yhteistyöhaluisia, avoimia ja halukkaita päivittämään tietämyksensä jokaisen uuden julkaisun mukaan GitHubin RN- arkistossa.
React Native- haastattelukysymyksiä
Tässä on joitain yksinkertaisia kysymyksistä, joita voit kysyä mahdolliselta RN- kehittäjältä arvioidakseen heidän tietämystään, kykyjään ja pätevyyttään:
- Mitä eroa on React.js: n ja React Nativen välillä?
Odotettu vastaus: Suurin ero React.js: n ja React Nativen välillä on, että React.js on verkkosovelluskehys, kun taas React Native on mobiilisovelluskehys. Tämä tarkoittaa, että React.js: n avulla voidaan kehittää verkkosovelluksia (kuten Gmail tai Facebook), kun taas RN voi luoda mobiilisovelluksia esimerkiksi iOS: lle tai Androidille.
- Määritä JSX.
Odotettu vastaus: JSX on JavaScript- syntaksilaajennus, joka näyttää HTML: ltä. Sitä käytetään Reactissa helpottamaan XML- tyyppisten tunnisteiden käyttöä käyttöliittymien (UI) rakentamisessa. Reactissa voit määrittää käyttöliittymäkomponentteja JSX: n avulla, ja käyttää näitä komponentteja missä tahansa sovelluksessasi.
- Mitkä ovat Reduxin tärkeimmät komponentit?
Odotettu vastaus: Reduxin tärkeimmät komponentit ovat store ja reducer. Store sisältää kaikki sovelluksen tilat. Reducer on kuin laskentataulukko: se ottaa jokaisen tilaan vaikuttavan toiminnon argumenttina ja palauttaa sovelluksesi uuden tilan. Voit myös luoda väliohjelmistomoduuleja sivuvaikutuksiin, kuten lokiin tai tietojen hakemiseen etäpaikasta.
- Mitä ymmärrät Threadseista? Kuinka käytät Threadseja RN: ssä?
Odotettu vastaus: Thread, eli säie, voidaan määritellä ohjesarjaksi tehtävän suorittamiseksi tietokoneessa. Säikeiden käytön päätavoite on mahdollistaa useiden tehtävien suorittaminen samanaikaisesti ja itsenäisesti eri säikeiden toimesta, mikä lisää sovelluksen suorituskykyä.
Yleinen käyttötapaus säikeiden käyttämiselle React Nativessa on silloin, kun sinulla on pitkiä tehtäviä (esim. asynkronisia kutsuja palvelimelle), jotka on suoritettava määräajoin tietyllä taajuudella jokaisen puhelun ja vastauksen ollessa riippumattomia toisistaan (ts. sillä ei ole väliä, epäonnistuiko edellinen puhelu palvelimelle vai onnistuiko). Kuvittele esimerkiksi, että sinulla on sovellus, joka näyttää luettelon palvelimen kohteista. Jos haluat hakea päivitykset palvelimelta muutaman sekunnin välein, on luonnollista, että haluat tuoda ne äärettömästä silmukasta, joka toimii erillään pääsovellussilmukasta.
- Pystyisitkö rakentamaan "Hei maailma!"- sovelluksen React Nativessa pikatestiprojektina?
Odotettu vastaus: Kyllä, voin.
- Mitä työkaluja voit käyttää RN- sovellusten virheenkorjaukseen?
Odotettu vastaus: Ensimmäinen käytettävä työkalu on Chromen React Developer Tools- laajennus. Tämä laajennus antaa sinulle live- esikatselun siitä, mitä sovelluksessasi tapahtuu, mukaan lukien aikajanan kaikista komponenteistasi ja niiden tilasta, jonka avulla voit nähdä, milloin ne on asennettu ja irrotettu.
Toinen hyödyllinen virheenkorjaustyökalu on React Native Debugger. Tämä debuggeri sijaitsee react- natiivikonsolissa, ja antaa sinun hallita sovelluksesi kulkua askel askeleelta. Voit lisätä keskeytyspisteitä ja jopa muuttaa jokaista muuttujaa sovelluksessasi tarvittaessa.
- Onko sinulla kokemusta RN- projektipäällikkönä?
Odotettu vastaus: Kyllä, minulla on [X määrä] vuotta RN- projektipäällikkönä. Erilaisia menestyksekkäästi johtamiani projekteja ovat…
- Mitä ovat RN: n Hooks ja Props?
Odotettu vastaus: Hooks ja Props ovat kaksi olennaista käsitettä RN: n ymmärtämisessä. Hooks ovat uusi ominaisuus, jonka avulla voimme manipuloida tapaa, jolla komponentit ovat vuorovaikutuksessa toistensa kanssa, kun taas Propsit ovat muuttujia, jotka välitetään komponenteille, kun ne renderöidään.
- Mitä eroa on Live Reloadingin ja Hot Reloadingin välillä?
Odotettu vastaus:
Live Reloading lataa sovelluksesi uudelleen käynnistämättä prosessia uudelleen, jotta näet koodisi muutokset välittömästi.
Hot Reloading lataa uudelleen vain osan React Native -sovelluksesta käynnistämättä prosessia uudelleen.
Ero Live Reloadingin ja Hot Reloadingin välillä on se, että Live Reloadingissa sinun on napsautettava "Reload App" -vaihtoehtoa aika ajoin. Sitä vastoin Hot Reloadingissa se latautuu automaattisesti uudelleen aina, kun koodia muutetaan ilman, että napsautat "Reload App".
- Mitä tiedät Virtual DOM: sta?
Odotettu vastaus: Virtuaalinen DOM on vain esitys todellisesta DOM: sta. Se on puumainen tietorakenne, jota React Native käyttää käyttöliittymän hahmontamiseen. Se ei itse asiassa ole DOM, mutta sillä on samanlaiset käsitteet ja menetelmät. Virtuaalinen DOM auttaa Reactia laskemaan, mitkä todellisen DOM: n osat on päivitettävä. Se on kevyempi kuin todellinen DOM, ja sitä voidaan muuttaa ilman koko sovelluksen uudelleenrenderöimistä.
- Onko mahdollista kirjoittaa eri koodi samaan koodikantaan iOS: lle ja Androidille? Miten?
Odotettu vastaus: Lyhyt vastaus on kyllä. On monia tapoja kirjoittaa eri koodia samaan koodikantaan iOS: lle ja Androidille.
- Yksi tapa on rakentaa sovellus React Nativen JavaScript- koodilla ja sitten kääntää se iOS: n ja Androidin alkuperäisillä työkalupakeilla.
- Toinen tapa on käyttää kolmannen osapuolen kirjastoja, jotka esittävät omat sovellusliittymänsä eri alustojen muodossa.
- Kolmas tapa on käyttää suoraan toisen ohjelmoijan Objective- C:llä tai Javalla kirjoittamaa alkuperäistä koodia.
- Mikä on suosikki React Native- sovelluksesi ja miksi?
Kuinka vastata tähän kysymykseen: Mainitse suosikki RN- sovellus, miksi pidät siitä ja esimerkki siitä, kuinka se on auttanut sinua työskennellessäsi projektin parissa.
Miksi sinun pitäisi palkata React Native -kehittäjä?
React Native- kehittäjän palkkaamiseen on pari syytä. Ne voivat säästää aikaa ja kustannuksia, ja tuoda merkittäviä parannuksia sovelluksen suorituskykyyn, käyttökokemukseen ja nopeuteen.
Tässä on useita tapoja, joilla React Native- kehittäjien palkkaaminen voi auttaa valtavasti sovellusten rakennusprojekteissasi:
Suorituskyvyn parantaminen: Mikään ei voita alkuperäisen sovelluksen suorituskykyä. Jos projektisi kuitenkin vaatii eri alustojen yhteensopivuutta, React Native on täydellinen työkalu tähän työhön. RN- arkkitehtuuri on hienosäädetty mobiililaitteille, mikä tarkoittaa, että se käyttää GPU: ta (grafiikkaprosessointiyksikköä) CPU: n (keskusyksikkö) sijaan tuottaakseen salamannopean suorituskyvyn kaikilla tuetuilla laitteilla ja alustoilla.
Suuri kustannustehokkuus: React Nativen avulla tiimisi voi rakentaa yhden sovelluksen molemmille alustoille (iOS ja Android). Saman koodikannan käyttäminen useille alustoille mahdollistaa huomattavan kustannussäästön ja vähentää huomattavasti sovelluksen kehittämiseen kuluvaa aikaa. Monialustainen kehitys on yksi tehokkaimmista tavoista käyttää samaa koodia uudelleen kaikilla alustoilla ja laitteilla, mikä on ilmeinen etu, joka lopulta johtaa maksimaaliseen kustannustehokkuuteen.
Nopeampi kehityssykli: RN on erinomainen kehys tehokkaiden, reagoivien ja intuitiivisten käyttöliittymien rakentamiseen, heikentämättä laatua, suorituskykyä ja nopeutta. Se lyhentää huomattavasti latausaikaa, mahdollistaa vakaan ja johdonmukaisen alustan, sekä tarjoaa tyylikkäitä ratkaisuja nykyaikaisten käyttöliittymien luomiseen, mikä johtaa paljon nopeampaan kehitysaikaan verrattuna muihin sovellusten rakennusmenetelmiin.

















